理解 Vuex 架构
在学习如何在 Nuxt 应用程序中使用 Vuex store 之前,我们应该了解它在标准的 Vue 应用程序中是如何工作的。但是,什么是 Vuex 呢?让我们在接下来的章节中一探究竟。
什么是 Vuex?
简而言之,Vuex 是一个集中式的数据(也称为 state)管理系统,它带有一些规则(我们稍后会介绍),以确保 state 只能从需要访问公共数据的多个(远距离)组件以可预测的方式进行更改。这种信息中心化的思想在 React 的 Redux 等工具中很常见。它们都与 Vuex 共享类似的状态管理模式。让我们在下一节中看看这种模式是什么。
状态管理模式
为了理解 Vuex 中的状态管理模式,让我们看一个我们已经熟悉的简单 Vue 应用程序:
<div id="app"></div>
<script>
new Vue({
// state
data () {
return { message: '' }
},
// view
template: `
<div>
<p>{{ message }}</p>
<button v-on:click="greet">Greet</button>
</div>
`,
// actions
methods: {
greet () {
this.message = 'Hello World'
}
}
}).$mount('#app')
</script>这个简单的应用程序包含以下部分:
-
state:持有应用程序的数据来源。 -
view:将state映射到用户界面。 -
actions:可以从view中触发来改变state。
在这样的小型应用程序中,它们工作得非常好并且易于管理。但是,当有两个或更多组件共享相同的 state,或者我们想从不同的 view 中通过 actions 改变 state 时,这种简单性就会变得难以维持并产生问题。
你可能会想到通过 props 传递数据这种解决方案,但对于深度嵌套的组件来说,这会非常繁琐。这时,Vuex 就派上了用场,它提取了公共的 state,并在一个特定的位置(称为 store)中进行全局管理,这样任何组件都可以从任何地方访问它,无论它嵌套有多深。
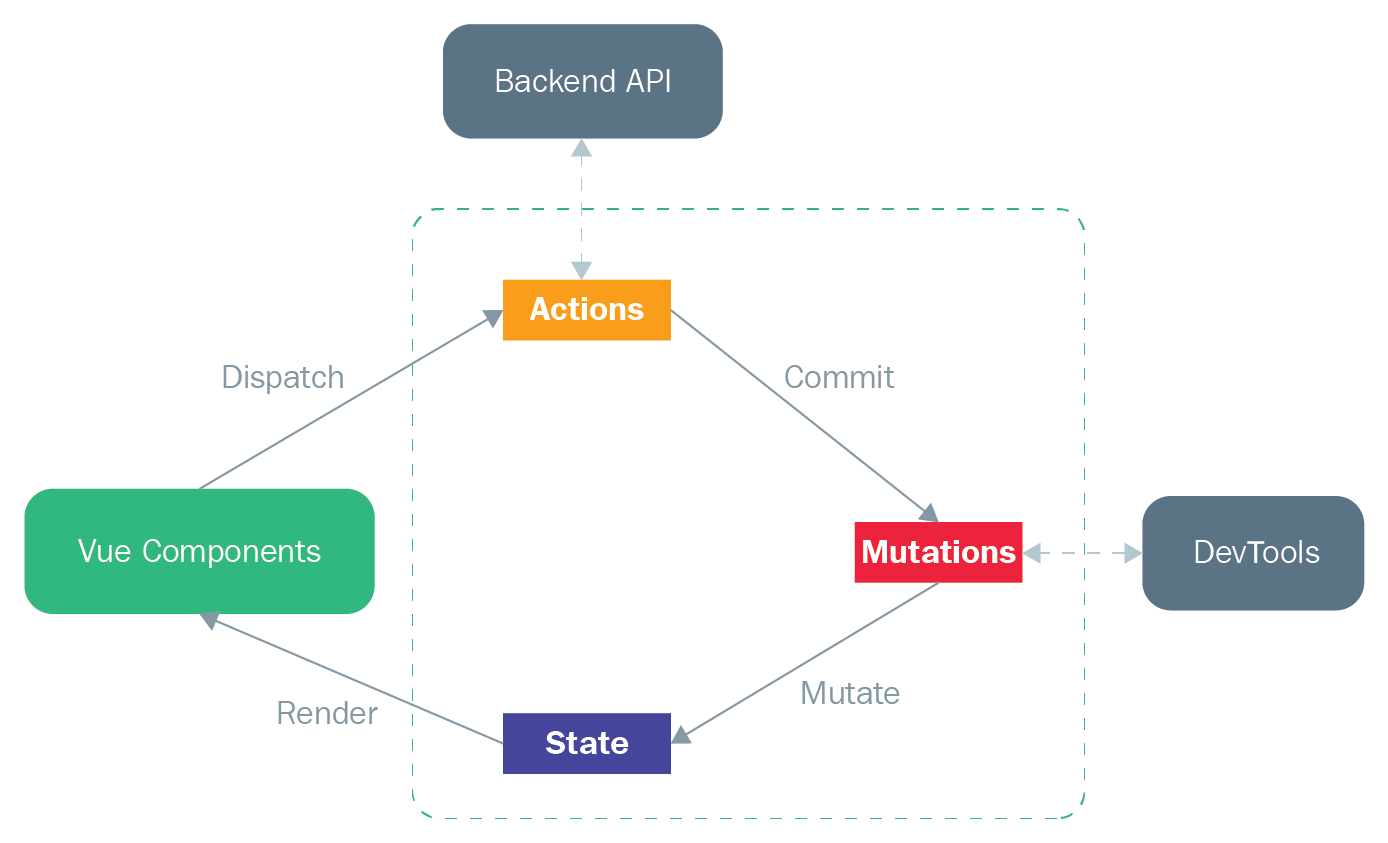
因此,使用带有强制规则的状态管理进行分离可以保持 view 和 state 的独立性。使用这种方式,我们可以使我们的代码更结构化和更易于维护。让我们在下面的图表中看一下 Vuex 的架构:

简而言之,Vuex 由 actions、mutations 和 state 组成。state 始终通过 mutations 进行更改,而 mutations 始终通过 Vuex 生命周期中的 actions 进行提交。然后,更改后的 state 会渲染到组件中,同时,actions 通常从组件中 dispatch。与后端 API 的通信通常发生在 actions 中。让我们在下一节中开始学习 Vuex 并深入了解其组成部分。