CSS 和 JavaScript 优化
每个网络应用程序都有 CSS 和 JavaScript 文件。如今,大多数应用程序都有大量的 CSS 和 JavaScript 文件,以提高应用程序的吸引力和交互性。每个 CSS 和 JavaScript 文件都需要浏览器向服务器发送请求来获取文件。因此,CSS 和 JavaScript 文件越多,浏览器需要发送的请求就越多,从而影响其性能。
每个文件都有一定的内容大小,浏览器下载这些文件需要一定的时间。例如,如果我们有 10 个 CSS 文件,每个 10 KB,10 个 JavaScript 文件,每个 50 KB,那么 CSS 文件的总内容大小为 100 KB,JavaScript 的总内容大小为 500 KB-600 KB。这就太多了,浏览器下载这些文件需要时间。
|
性能在 Web 应用程序中起着至关重要的作用。甚至谷歌也在其索引中计算性能。不要考虑一个只有几 KB 且需要 1 毫秒才能下载的文件,因为在性能方面,每一毫秒都很重要。 最好的事情是优化、压缩和缓存所有内容。 |
在本节中,我们将讨论两种优化 CSS 和 JS 的方法,如下所示:
-
Merging
-
Minifying
合并(Merging)
在合并过程中,我们可以将所有 CSS 文件合并为一个文件,对 JavaScript 文件也进行同样的处理,从而为 CSS 和 JavaScript 创建一个文件。如果我们有 10 个 CSS 文件,浏览器就会向所有这些文件发送 10 次请求。但是,如果我们将它们合并到一个文件中,浏览器将只发送一个请求,这样就节省了九个请求的时间。
缩小化
在最小化过程中,CSS 和 JavaScript 文件中的所有空行、注释和多余空格都会被删除。这样,文件的大小就会减小,加载速度也会加快。
例如,假设文件中有以下 CSS 代码:
.header {
width: 1000px;
height: auto;
padding: 10px
}
/* move container to left */
.float-left {
float: left;
}
/* Move container to right */
.float-right {
float: right;
}缩小文件后,我们将得到类似于以下内容的 CSS 代码:
.header{width:100px;height:auto;padding:10px}.floatleft{float:left}.float-right{float:right}对于 JavaScript 来说类似,我们假设 JavaScript 文件中有以下代码:
/* Alert on page load */
$(document).ready(function() {
alert("Page is loaded");
});
/* add three numbers */
function addNumbers(a, b, c) {
return a + b + c;
}现在,如果前面的文件被缩小,我们将得到以下代码:
$(document).ready(function(){alert("Page is loaded")});
function addNumbers(a,b,c){return a+b+c;}从前面的例子中可以看出,所有不必要的空格和新行都被删除了。此外,它还将完整的文件代码放在一行中。所有代码注释都被删除。这样,文件大小就减小了,有助于快速加载文件。此外,该文件占用的带宽也更少,这在服务器资源有限的情况下非常有用。
大多数开源应用程序,如 Magento、Drupal 和 WordPress,都提供内置支持或通过第三方插件/模块支持应用程序。在这里,我们不会介绍如何在这些应用程序中合并 CSS 或 JavaScript 文件,但我们会讨论一些可以合并 CSS 和 JavaScript 文件的工具。
Minify
Minify 是一套完全用 PHP 编写的库。Minify 支持 CSS 和 JavaScript 文件的合并和最小化。它的代码完全面向对象并以名字命名,因此可以嵌入到任何现有或专有框架中。
|
Minify 主页位于 http://minifier.org 。它也托管在 GitHub 上,网址是 https://github.com/matthiasmullie/minify 。值得注意的是,Minify 库使用了由同一作者编写的路径转换器库。路径转换器库可从 https://github.com/matthiasmullie/path-converter 下载。下载该库并将其放在与 minify 库相同的文件夹中。 |

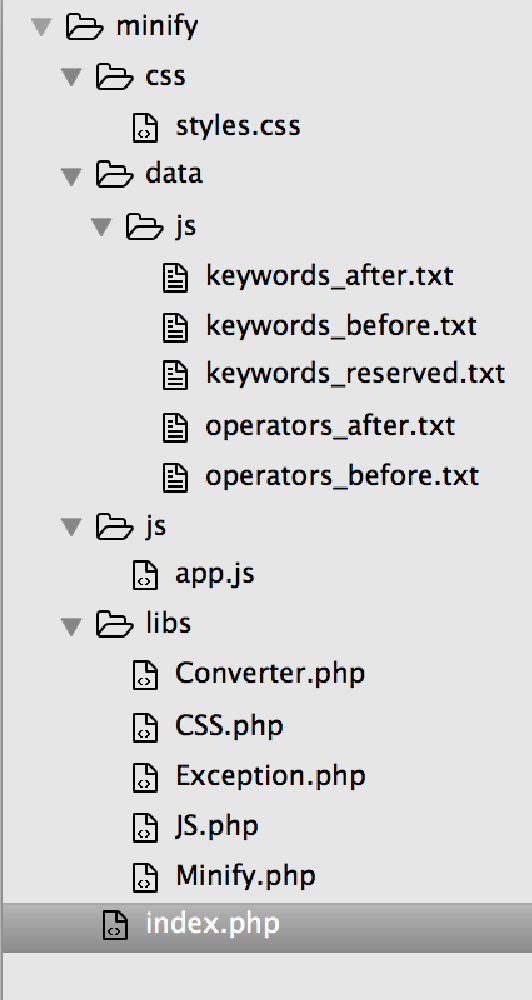
在前面的截图中,显示了完整的项目结构。项目名称是 minify。css 文件夹中包含所有 CSS 文件,包括已精简或合并的文件。同样,js 文件夹中有我们所有的 JavaScript 文件,包括已精简或合并的文件。libs 文件夹中有 Minify 库和 Converter 库。Index.php 文件夹包含了我们对 CSS 和 JavaScript 文件进行最小化和合并的主要代码。
|
项目树中的数据文件夹与 JavaScript 简化有关。由于 JavaScript 的关键字前后需要空格,因此这些 |
因此,让我们先在 index.php 中使用以下代码对 CSS 和 JavaScript 文件进行最小化:
include('libs/Converter.php');
include('libs/Minify.php');
include('libs/CSS.php');
include('libs/JS.php');
include('libs/Exception.php');
use MatthiasMullie\Minify;
/* Minify CSS */
$cssSourcePath = 'css/styles.css';
$cssOutputPath = 'css/styles.min.css';
$cssMinifier = new Minify\CSS($cssSourcePath);
$cssMinifier->minify($cssOutputPath);
/* Minify JS */
$jsSourcePath = 'js/app.js';
$jsOutputPath = 'js/app.min.js';
$jsMinifier = new Minify\JS($jsSourcePath);
$jsMinifier->minify($jsOutputPath);前面的代码很简单。首先,我们包含了所有需要的库。然后,在最小化 CSS 代码块中,我们创建了两个路径变量:$cssSourcePath 和 $cssOutputPath,前者是我们需要最小化的 CSS 文件的路径,后者是将生成的最小化 CSS 文件的路径。
然后,我们实例化了 CSS.php 类的一个对象,并传入了需要最小化的 CSS 文件。最后,我们调用 CSS 类的 minify 方法,并传入输出路径和文件名,这将为我们生成所需的文件。
同样的解释也适用于 JS 的最小化过程。
如果我们运行前面的 PHP 代码,所有文件都已就位,并且一切顺利,那么将创建两个新文件名:styles.min.css 和 app.min.js。这些都是原始文件的新精简版本。
现在,让我们使用 Minify 来合并多个 CSS 和 JavaScript 文件。首先,在项目中的相应文件夹中添加一些 CSS 和 JavaScript 文件。之后,我们只需在当前代码中添加一点代码。在下面的代码中,我将跳过所有库,但只要需要使用 Minify,就必须加载这些文件:
/* Minify CSS */
$cssSourcePath = 'css/styles.css';
$cssOutputPath = 'css/styles.min.merged.css';
$cssMinifier = new Minify\CSS($cssSourcePath);
$cssMinifier->add('css/style.css');
$cssMinifier->add('css/forms.js');
$cssMinifier->minify($cssOutputPath);
/* Minify JS */
$jsSourcePath = 'js/app.js';
$jsOutputPath = 'js/app.min.merged.js';
$jsMinifier = new Minify\JS($jsSourcePath);
$jsMinifier->add('js/checkout.js');
$jsMinifier->minify($jsOutputPath);现在,请看高亮显示的代码。在 CSS 部分,我们将精简合并后的文件保存为 style.min.merged.css,但命名并不重要,完全取决于我们自己的选择。
现在,我们只需使用 $cssMinifier 和 $jsMinifier 对象的 add 方法添加新文件,然后调用 minify。这样,所有添加的文件都会被合并到初始文件中,然后进行最小化,从而生成一个合并和最小化后的文件。
Grunt
根据其官方网站的介绍,Grunt 是一款 JavaScript 任务运行程序。它能自动执行某些重复性任务,使你不必重复工作。它是一款出色的工具,在网络程序员中被广泛使用。
安装 Grunt 非常简单。这里,我们将在 MAC OS X 上安装它,同样的方法也适用于大多数 Linux 系统,如 Debian 和 Ubuntu。
|
Grunt 需要 Node.js 和 npm。安装和配置 Node.js 和 npm 不在本书的讨论范围之内,因此在本书中,我们将假设这些工具已经安装在你的机器上,或者你可以搜索到它们并找出安装方法。 |
如果您的计算机上安装了 Node.js 和 npm,只需在终端中执行以下命令即可:
sudo npm install –g grunt这将安装 Grunt CLI。如果一切顺利,那么下面的命令将显示 Grunt CLI 的版本:
grunt –version前述命令的输出结果是 grunt-cli v0.1.13;在编写本书时,该版本已经可用。
Grunt 为你提供了一个命令行,通过它你可以运行一条 Grunt 命令。一个 Grunt 项目需要在项目文件树中包含两个文件。一个是 package.json,它被 npm 使用,并将 Grunt 和项目所需的 Grunt 插件列为 DevDependencies。
第二个文件是 GruntFile,它被存储为 GruntFile.js 或 GruntFile.coffee,用于配置和定义 Grunt 任务以及加载 Grunt 插件。
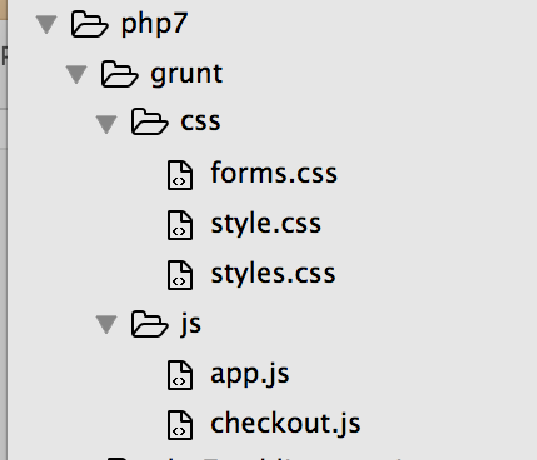
现在,我们将使用前面的项目,但文件夹结构如下:

现在,在项目根目录中打开终端并发出以下命令:
sudo npm init这将通过询问几个问题生成 package.json 文件。现在,打开 package.json 文件并修改它,使最终 package.json 文件的内容与下面相似:
{
"name" : "grunt" //Name of the project
"version : "1.0.0" //Version of the project
"description" : "Minify and Merge JS and CSS file",
"main" : "index.js",
"DevDependencies" : {
"grunt" : "0.4.1", //Version of Grunt
//Concat plugin version used to merge css and js files
"grunt-contrib-concat" : "0.1.3"
//CSS minifying plugin
"grunt-contrib-cssmin" : "0.6.1",
//Uglify plugin used to minify JS files.
"grunt-contrib-uglify" : "0.2.0"
},
"author" : "Altaf Hussain",
"license" : ""
}我在 package.json 文件的不同部分添加了注释,以便于理解。请注意,在最终文件中,我们将删除该文件中的注释。
可以看到,在 DevDependencies 部分,我们添加了三个用于不同任务的 Grunt 插件。
下一步是添加 GruntFile。让我们在项目根目录下创建一个名为 GruntFile.js 的文件,类似于 package.json 文件。将以下内容放入 GruntFile:
module.exports = function(grunt) {
/*Load the package.json file*/
pkg: grunt.file.readJSON('package.json'),
/*Define Tasks*/
grunt.initConfig({
concat: {
css: {
src: [
'css/*' //Load all files in CSS folder
],
dest: 'dest/combined.css' //Destination of the final combined file.
}, //End of CSS
js: {
src: [
'js/*' //Load all files in js folder
],
dest: 'dest/combined.js' //Destination of the final combined file.
}, //End of js
}, //End of concat
cssmin: {
css: {
src : 'dest/combined.css',
dest : 'dest/combined.min.css'
}
},//End of cssmin
uglify: {
js: {
files: {
'dest/combined.min.js' : ['dest/combined.js'] // destination
Path : [src path]
}
}
} //End of uglify
}); //End of initConfig
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.registerTask('default', ['concat:css', 'concat:js',
'cssmin:css', 'uglify:js']);
}; //End of module.exports前面的代码很简单,不言自明,注释是根据需要添加的。首先,我们加载了 package.json 文件,然后定义了不同的任务及其 src 和目标文件。请记住,每个任务的 src 和目标文件语法都不同,这取决于插件。在 initConfig 块之后,我们加载了不同的插件和 npm 任务,然后用 GRUNT 注册了它们。
现在,让我们运行任务。
首先,通过以下命令合并 CSS 和 JavaScript 文件,并将它们存储到 GruntFile 任务列表中定义的各自目的地:
grunt concat在终端中运行上述命令后,如果出现 Done, without errors(Done)等信息,且没有错误,则说明任务已成功完成。
同样,让我们使用下面的命令对 css 文件进行最小化:
grunt cssmin然后,我们将使用以下命令对 JavaScript 文件进行精简:
grunt uglify现在,使用 Grunt 看起来似乎很费事,但它提供的其他一些功能可以让开发人员的生活变得轻松。例如,如果需要更改 JavaScript 和 CSS 文件怎么办?要重新运行前面所有的命令吗?不用,Grunt 提供了一个观察插件,它会激活并执行任务中目标路径下的所有文件,如果发生任何更改,它就会自动运行任务。
要了解更详细的信息,请访问 Grunt 的官方网站 http://gruntjs.com/ 。