开发环境及工具介绍
“工欲善其事,必先利其器”。开发 React 应用需要一个由众多开发工具组建成的开发环境,这个复杂的开发环境也大大提高了应用的开发和调试效率。本节将简要介绍本书使用到的相关开发工具。
基础环境
Node.js
Node.js 是一个 JavaScript 运行时,它让 JavaScript 在服务器端运行成为现实。React 应用的执行并不依赖于 Node.js 环境,但 React 应用开发编译过程中用到的很多依赖(例如 NPM、Webpack 等)都是需要 Node.js 环境的。所以,在开发 React 应用前,需要先安装 Node.js。Node.js 的官方下载地址为 https://nodejs.org 。本书使用的 Node.js 的版本号为 v8.4.0,建议读者安装的 Node.js 的版本不要低于本书使用的版本。
NPM
NPM 是一个模块管理工具,用来管理模块的发布、下载及模块之间的依赖关系。开发 React 应用时,需要依赖很多其他的模块,这些模块就可以通过 NPM 下载。NPM 已经集成到 Node.js 的安装包中,所以不需要单独安装。另外,Facebook 联合 Exponent、Google 和 Tilde 共同推出了另一个模块管理工具 Yarn( https://yarnpkg.com ),可以作为 NPM 的替代工具。本书使用的是 NPM。
辅助工具
Webpack
Webpack 是用于现代 JavaScript 应用程序的模块打包工具。Webpack 会递归地构建一个包含应用程序所需的每个模块的依赖关系图,然后将所有模块打包到少量文件中。Webpack 不仅可以打包 JS 文件,配合相关插件的使用,它还可以打包图片资源和样式文件,已经具备一站式的 JavaScript 应用打包能力。Webpack 本身就是一个模块,因此可以通过 NPM 等模块管理工具安装。
Babel
我们已经提到,React 应用中会大量使用 ES6 语法,但是目前的浏览器环境并不完全支持 ES6 语法。Babel 是一个 JavaScript 编译器,它可以将 ES6 及其以后的语法编译成 ES5 的语法,从而让我们可以在开发过程中尽情使用最新的 JavaScript 语法,而不需要担心代码无法在浏览器端运行的问题。Babel 一般会和 Webpack 一起使用,在 Webpack 编译打包的阶段,利用 Babel 插件将 ES6 及其以后的语法编译成 ES5 语法。
ESLint
ESLint 是一个插件化的 JavaScript 代码检测工具,它既可以用于检查常见的 JavaScript 语法错误,又可以进行代码风格检查,从而保证团队内不同开发人员编写的代码都能遵循统一的代码规范。使用 ESlint 必须要指定一套代码规范的配置,然后 ESlint 就会根据这套规范对代码进行检查。目前,业内比较好的规范是 Airbnb 的规范,但这套规范过于严格,并不一定适合所有团队。在实际使用时,可以先继承这套规范,然后在它的基础上根据实际需求对规范进行修改。
代码编辑器
你可以在任何编辑器上编写 React 应用的代码,但一款好的编辑器能大大提高你的开发效率。本书推荐使用微软出品的 Visual Studio Code(简称 VS Code),它的操作简洁、功能强大,本书中的示例代码均在 VS Code 中完成,读者可自行到官方网站下载安装,地址为: https://code.visualstudio.com 。此外,Sublime Text、Atom 和 WebStorm 也是使用较多的代码编辑器。
Create React App
Webpack、Babel 等工具是开发 React 应用所必需的,但这些工具的使用方法又比较烦琐,尤其是 Webpack 的使用,需要大量篇幅才能介绍清楚。为了避免读者还没有开始使用 React,就被各种辅助工具的使用搞得 “头晕目眩”,本书借助 React 官方提供的脚手架工程 Create React App( https://github.com/facebookincubator/create-react-app )创建 React 应用。Create React App 基于最佳实践,将 Webpack、Babel、ESlint 等工具的配置做了封装,使用 Create React App 创建的项目无须进行任何配置工作,从而使开发者可以专注于应用开发。
|
虽然本书没有详细介绍 |
安装
打开命令行终端,依次输入以下命令:
npm install -g create-react-app通过使用 –g 参数,我们将 create-react-app 安装到了系统的全局环境,这样就可以在任意路径下使用它了。
创建应用
使用 create-react-app 创建一个新应用,在命令行终端执行:
create-react-app my-app
# 或者
npm create vite@latest my-app -- --template react这时会在当前路径下新建一个名为 my-app 的文件夹,my-app 也就是我们新创建的 React 应用。
运行应用
在命令行终端执行:
cd my-app
npm start当应用启动成功后,在浏览器地址栏输入 http://localhost:3000 即可访问应用,界面如图1-1所示。

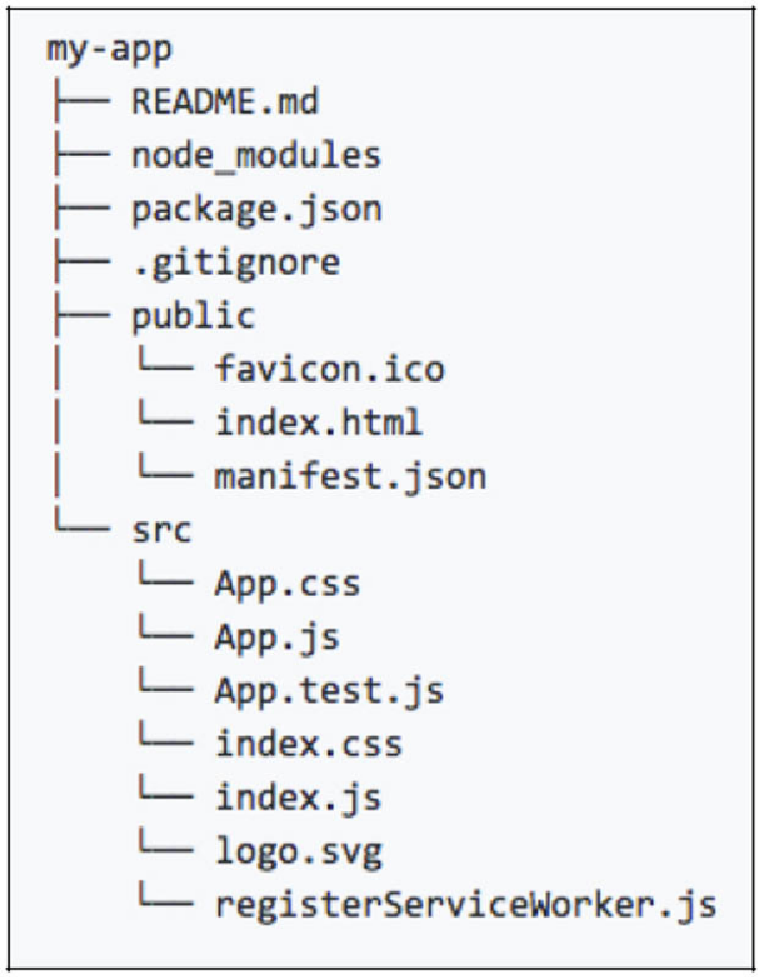
用 VS Code 打开 my-app 文件夹,文件夹内的目录结构如图1-2所示。

node_modules 文件夹内是安装的所有依赖模块;package.json 文件定义了项目的基本信息,如项目名称、版本号、在该项目下可执行的命令以及项目的依赖模块等;public 文件夹下的 index.html 是应用的入口页面;src 文件夹下是项目源代码,其中 index.js 是代码入口。
index.js 导入了模块 App.js,修改 App.js,将它的 render 方法修改如下:
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
Hello,world!
</p>
</div>
);
}保存文件后,可以发现浏览器页面实时进行了更新,这是因为 Create React App 也包含热加载功能,可实时更新代码变化。新的页面白色背景区域显示 “Hello,world!”,如图 1-3 所示。

至此,我们完成了第一个 React 应用。