MobX调试工具
mobx-react-devtools 是一个用于调试 MobX+React 项目的工具,它可以追踪组件的渲染以及组件依赖的可观测数据。我们为 BBS 项目添加这个调试工具:
// 安装
npm install mobx-react-devtools --save-dev只需要在开发环境下使用调试工具,安装命令使用的参数是 --save-dev。
将 mobx-react-devtools 提供的调试组件添加到 App 组件中:
@inject("appStore") // @inject 注入使用的 Store: appStore
@observer // @observer 把 App 组件转化成一个 reaction,自动响应 state 的变化
class App extends Component {
renderDevTool() {
if (process.env.NODE_ENV !== "production") {
const DevTools = require("mobx-react-devtools").default;
return <DevTools/>;
}
}
render() {
const {error, isLoading, removeError} = this.props.appStore;
const errorDialog = error && (
<ModalDialog onClose={removeError}>{error.message || error}</ModalDialog>
);
return (
<div>
<Router>
<Switch>
<Route exact path="/" component={AsyncHome}/>
<Route path="/login" component={AsyncLogin}/>
<Route path="/posts" component={AsyncHome}/>
</Switch>
</Router>
{errorDialog}
{isLoading && <Loading/>}
{/* 添加MobX调试组件 */}
{this.renderDevTool()}
</div>
);
}
}
export default App;再次运行程序,界面右上角会多出三个小图标,这是 mobx-react-devtools 的功能键。点击第一个图标,当组件发生渲染行为时,对应的组件会被高亮显示,高亮组件右上角显示的 3 个数字分别代表截至当前组件渲染的次数、组件 render 方法执行的时间、组件从 render 方法开始到渲染到浏览器界面使用的时间,如图11-2所示。

Figure 1. 图11-2
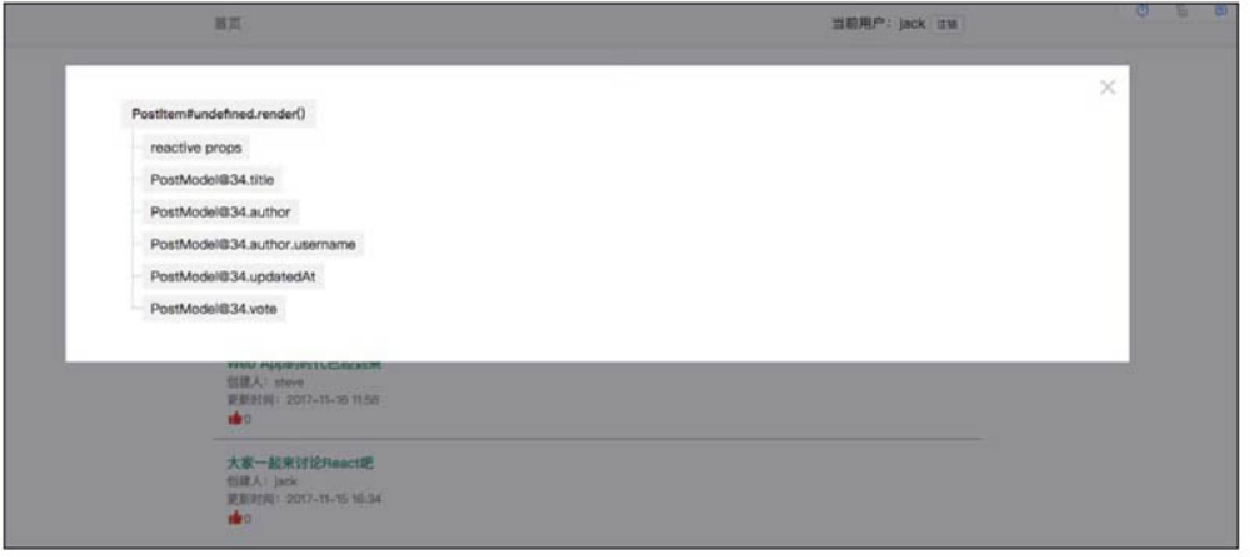
点击第二个图标后,再用鼠标选择任意一个组件,可以查看该组件会对哪些数据的变化做出响应。图11-3显示的是一个 PostItem 组件实例所依赖的数据。

Figure 2. 图11-3
点击第三个图标,控制台会输出发生的 action、响应的 reaction 等调试日志信息。