其它
转义
在模板渲染字符串时,字符串中有可能包含一些危险的字符,如 &、<、>、"、' 等。这些字符会破坏原来 HTML 标签的结构,更严重的可能会发生 XSS 跨域脚本攻击。因此,遇到这些特殊字符时,应该将其转义成 HTML 能正确表示这些字符的写法,如 <(小于号)在 HTML 中应该用 < 来表示。
在使用 render_template 渲染模板时,Flask 会针对以 .html、.htm、.xml 和 .xhtml 结尾的文件进行全局转义,但是对于其他类型的文件,则不会开启全局转义。当然针对以 .html、.htm、.xml、.xhtml 结尾的文件,如果要关闭全局转义,通过设置 app.jinja_env.autoescape=False 即可关闭。如果要渲染由用户提交上来的字符串,强烈建议开启全局转义。
在没有开启自动转义的情况下,对于一些不信任的字符串,可以通过 {{ value|escape }} 进行局部转义。在开启了自动转义的情况下,对于一些安全的字符串,可以通过 {{ value|safe }} 进行局部关闭转义。使用 autoescape 语法可以将一段代码块整体关闭或开启自动转义。示例代码如下。
{% autoescape false %}
<p>这个里面的关闭了自动转义</p>
<p>{{ will_not_be_escaped }}</p>
{% endautoescape %}如果将以上代码中的 false 改成 true,将在 autoescape 代码块中开启自动转义。
加载静态文件
一个网页中除了 HTML 代码以外,还需要 CSS、JavaScript 和图片文件的综合应用才能更加美观和实用。静态文件默认存放到当前项目的 static 文件夹中,如果要修改静态文件存放的路径,可以在创建 Flask 对象时设置 static_folder 参数,示例代码如下。
app = Flask(__name__,static_folder='C:\static')在模板文件中,可以通过 url_for 加载静态文件,示例代码如下。
<link href="{{ url_for('static',filename='about.css') }}">url_for 的第 1 个参数 static 是固定的,表示生成一个静态文件的 URL;第 2 个参数 filename 是可以传递的文件名或者文件路径,路径是相对于 static 或者 static_folder 参数自定义的路径。以上代码在被模板渲染后,会被解析成如下形式。
<link href="/static/about.css">闪现消息
用户在发送一个请求后,网站可能需要给这个用户一些提示,如登录成功提示、登录失败提示,这时可以用闪现消息解决。使用闪现消息,需要先在视图函数中通过 flash 函数提交消息内容,消息内容可以有多条,然后在模板中再使用 get_flashed_messages 函数获取视图函数中提交的消息内容。get_flashed_message 函数返回的是一个列表,因此需要用 for 循环或者通过下标取出消息内容。闪现消息的视图函数部分示例代码如下。
@app.route("/flash")
def myflash():
flash("我是消息内容1...")
flash("我是消息内容2...")
return render_template("flash.html")闪现消息的模板部分示例代码如下。
<ul>
{% for message in get_flashed_messages() %}
<li>{{ message }}</li>
{% endfor %}
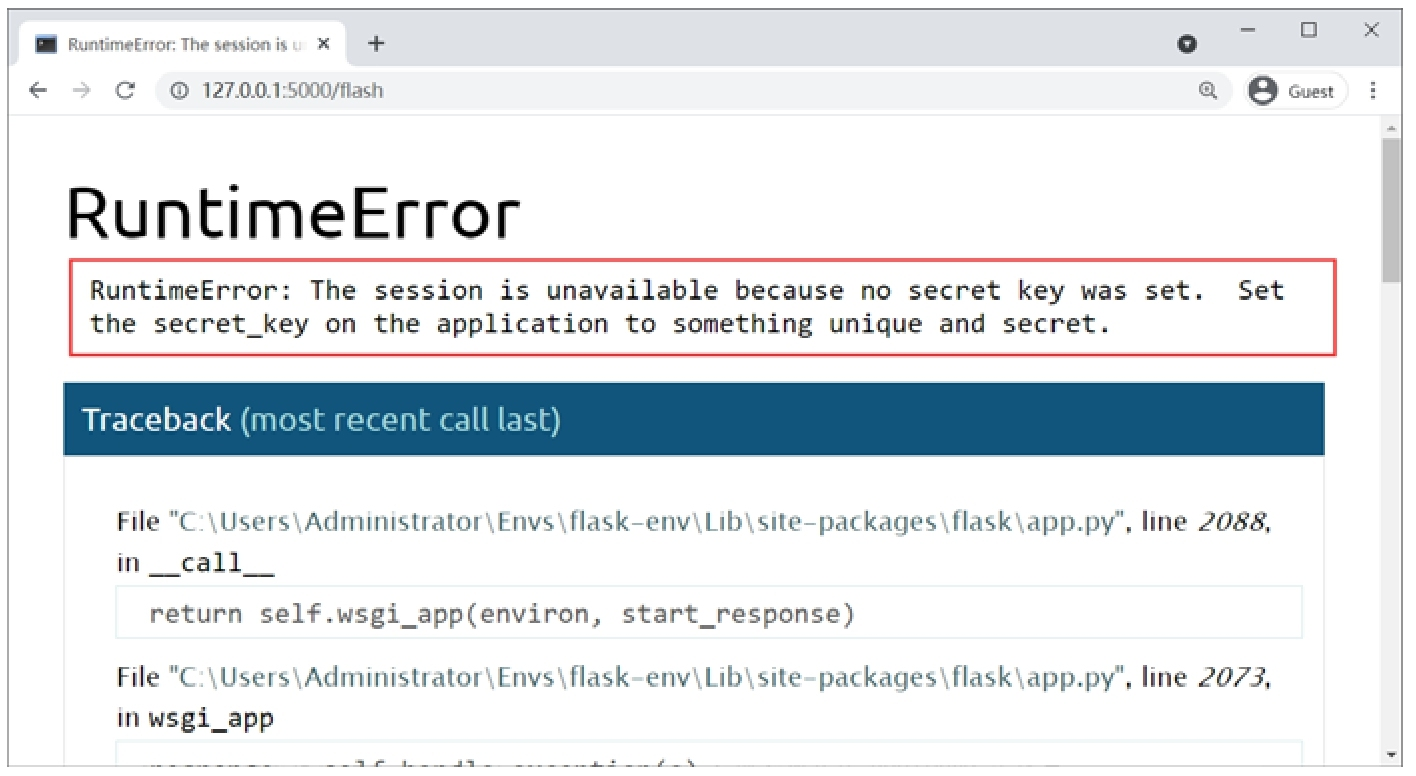
</ul>因为闪现消息是存储在 session 中的,使用 session 之前必须要在 app.config 中设置 SECRET_KEY,如果读者没有设置 SECRET_KEY,那么会出现如图 4-9 所示的错误信息页。

我们可以在 app.config 中随便设置一个字符串,示例代码如下。
app.config['SECRET_KEY'] = "ewgnlwe&S;(12zd-+"在刷新浏览器页面后,即可看到闪现消息内容,如图 4-10 所示。