为什么要使用 TypeScript
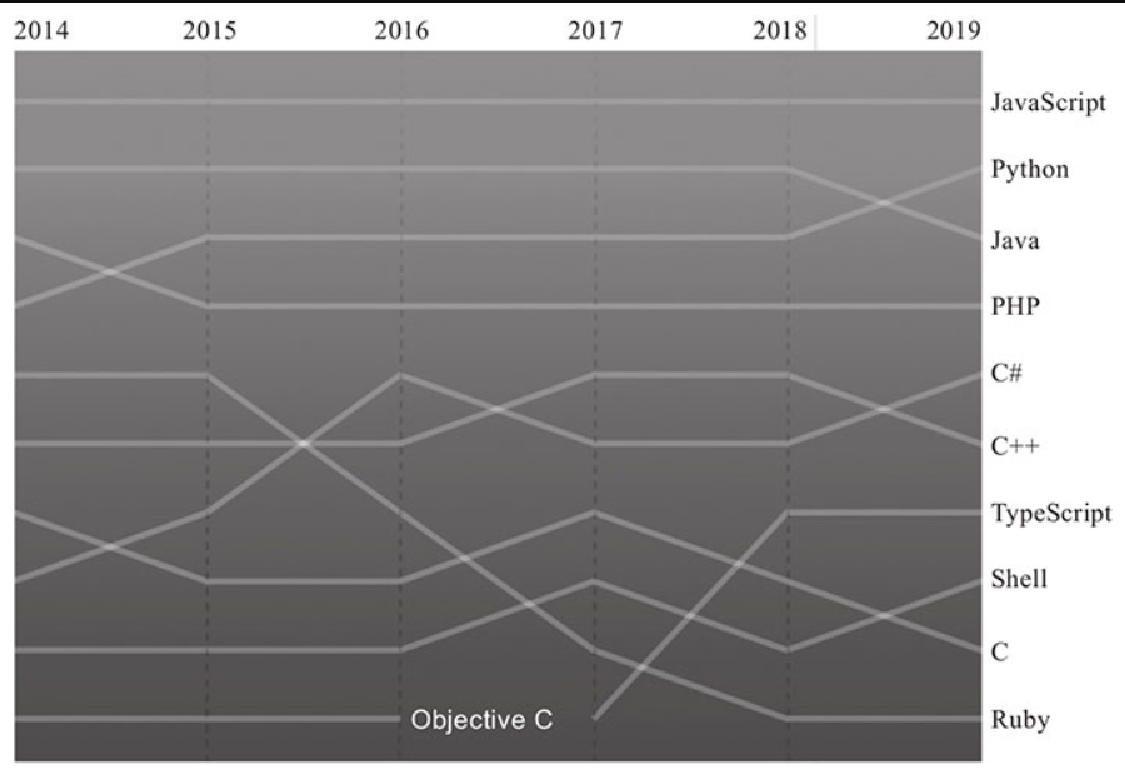
自 2014 年 TypeScript 1.0 版本发布以来,TypeScript 语言的使用者数量保持着高速增长。从 GitHub 公司于 2019 年发布的 Octoverse 报告来看,TypeScript 在最流行编程语言的排名中排在第七位。值得一提的是,JavaScript 语言始终占据该排行榜第一名的位置,如图1-1所示。

开发者选择使用 TypeScript 语言至少有以下几点原因:
-
能够更早地发现代码中的错误。
-
能够帮助提高生产力。
-
支持 JavaScript 语言的最新特性并且使用了与 JavaScript 语言相同的语法和语义。
易于发现代码中的错误
不论使用哪种编程语言,编写高质量代码都是重中之重。JavaScript 是一门具有动态类型和弱类型的编程语言。其特点是数据类型检查发生在程序运行时,并且允许(隐式地)数据类型转换。JavaScript 代码在真正运行前无法很好地检测代码中是否存在错误。
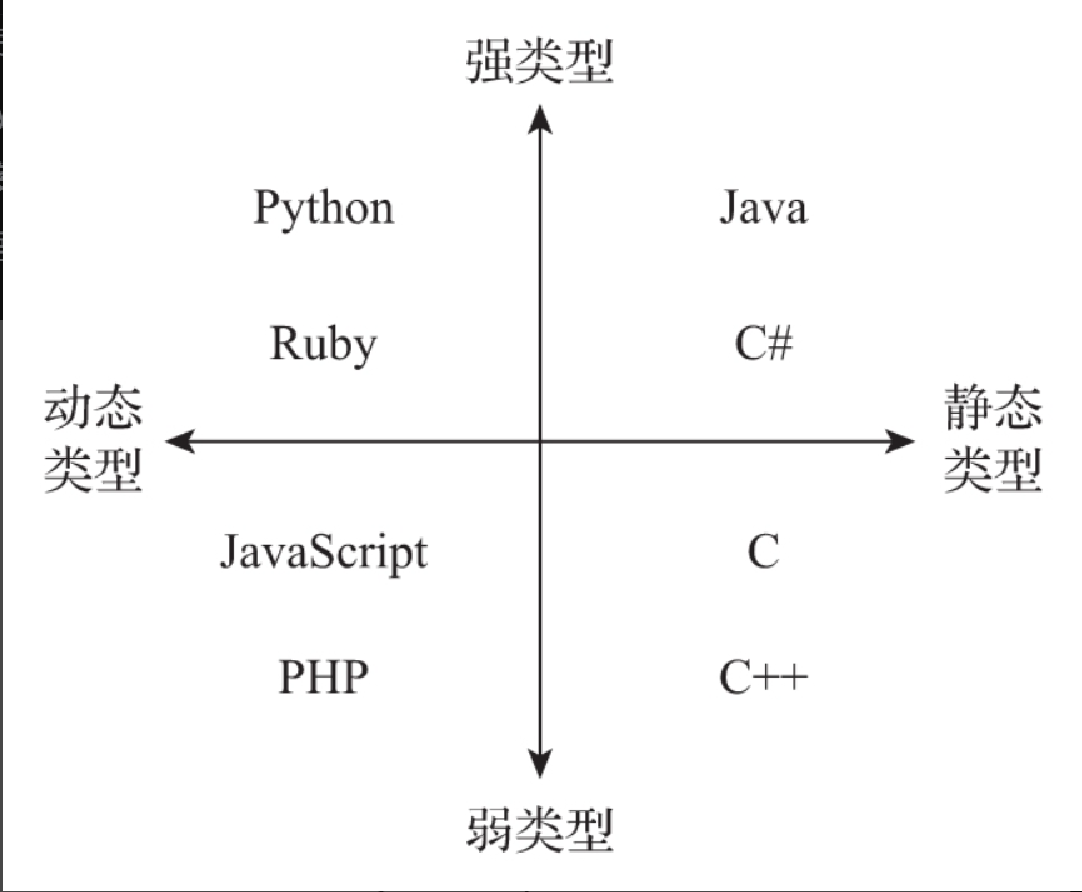
例如,如果 JavaScript 程序中存在拼写错误,那么在编写程序的过程中 JavaScript 无法识别出该错误。只有在程序运行时 JavaScript 才能够发现这个错误并且可能终止程序的运行。在缺少代码自动补全功能的年代,这类错误时有发生且不易察觉。如果使用了 TypeScript 语言,那么在编译程序时就能够发现拼写错误。如果使用了支持 TypeScript 的代码编辑器,如 Visual Studio Code,那么在编写代码的过程中就能够检查出拼写错误。图1-2列出了一些强类型与弱类型、动态类型与静态类型编程语言。

提高生产力
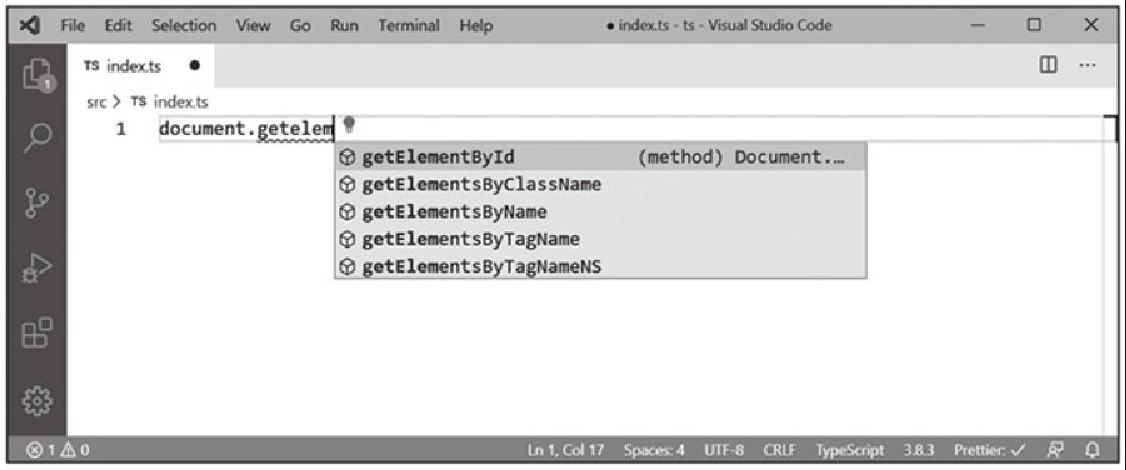
如果开发者习惯了使用静态类型编程语言,例如 Java 和 C# 等进行开发,那么在开始使用 JavaScript 语言编写程序时很可能会产生较大落差。因为我们会发现那些习以为常的开发者工具都没有被很好地支持,例如代码自动补全、跳转到定义和重命名标识符等。因为 TypeScript 为 JavaScript 添加了静态类型的支持,所以 TypeScript 有能力提供这些便利的开发者工具。图1-3演示了 TypeScript 的代码自动补全功能。

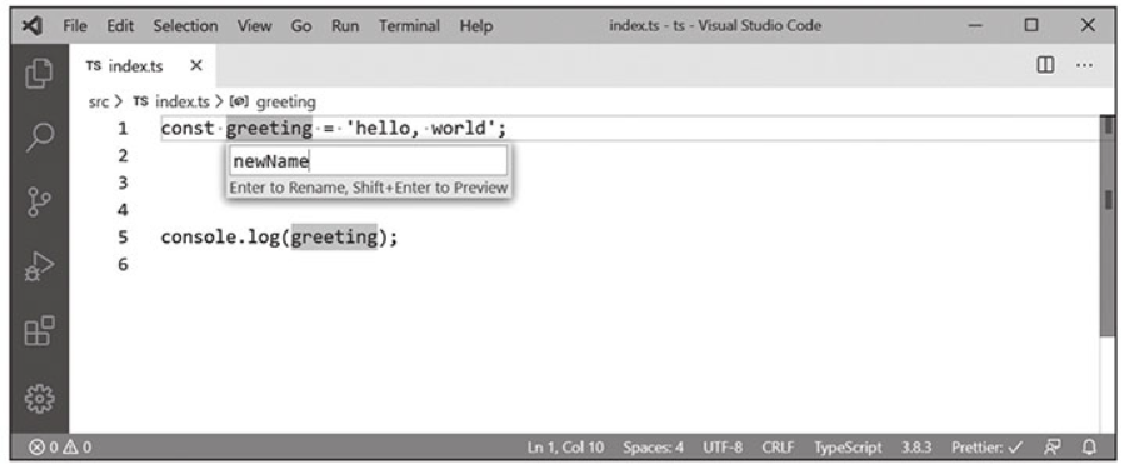
TypeScript 提供了常用的代码重构工具。这些工具能够让我们在进行代码重构时更有信心且更加高效(见图1-4)。下面列出了部分重构工具:
-
重命名符号名。
-
提取到函数或方法。
-
提取类型。
 Figure 4. 图1-4 重命名符号名
Figure 4. 图1-4 重命名符号名
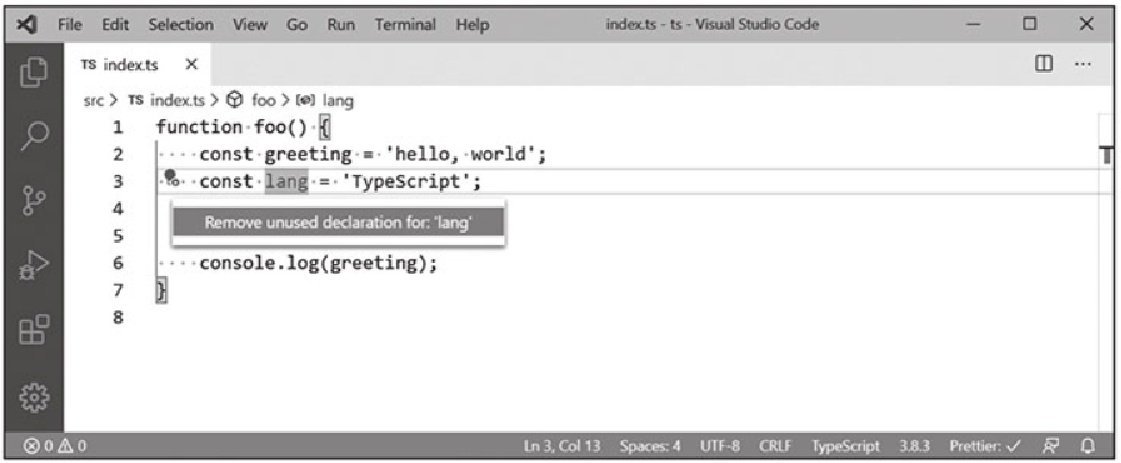
TypeScript 还提供了一些代码快速修复工具(见图1-5),例如:
-
自动删除未使用的声明。
-
自动删除执行不到的代码。
-
自动添加缺少的模块导入语句。
 Figure 5. 图1-5 自动删除未使用的声明
Figure 5. 图1-5 自动删除未使用的声明
支持 JavaScript 的最新特性
JavaScript 语言的实现遵循了由 TC39 委员会制定的 ECMAScript(ES)标准。同时,JavaScript 语言也成了 ECMAScript 标准最知名的一个实现。两者的发展相辅相成。
随着 JavaScript 语言的应用越来越广泛,人们也在积极地修订 ECMAScript 标准,不断加入新的特性,比如类、async 和 await 等。但由于兼容性问题,ECMAScript 标准中新引入的特性往往无法直接在实际项目中使用,因为 JavaScript 运行环境通常不会很快支持这些新特性。虽然我们可以等到 JavaScript 引擎实现了那些新特性后再开始使用它们,但这份等待可能会很漫长。如果我们的 JavaScript 程序需要兼容某些旧版本的浏览器,例如 Internet Explorer,那么可能永远也等不到那一天的到来……
在 TypeScript 程序中,我们可以直接使用这些新特性而不必过多担心兼容性问题。例如,async 和 await 是 ECMAScript 2017 中引入的新特性,我们可以在 TypeScript 程序中直接使用它们。TypeScript 编译器将负责把代码编译成兼容指定 ECMAScript 版本的 JavaScript 代码。