在线编写并运行 TypeScript
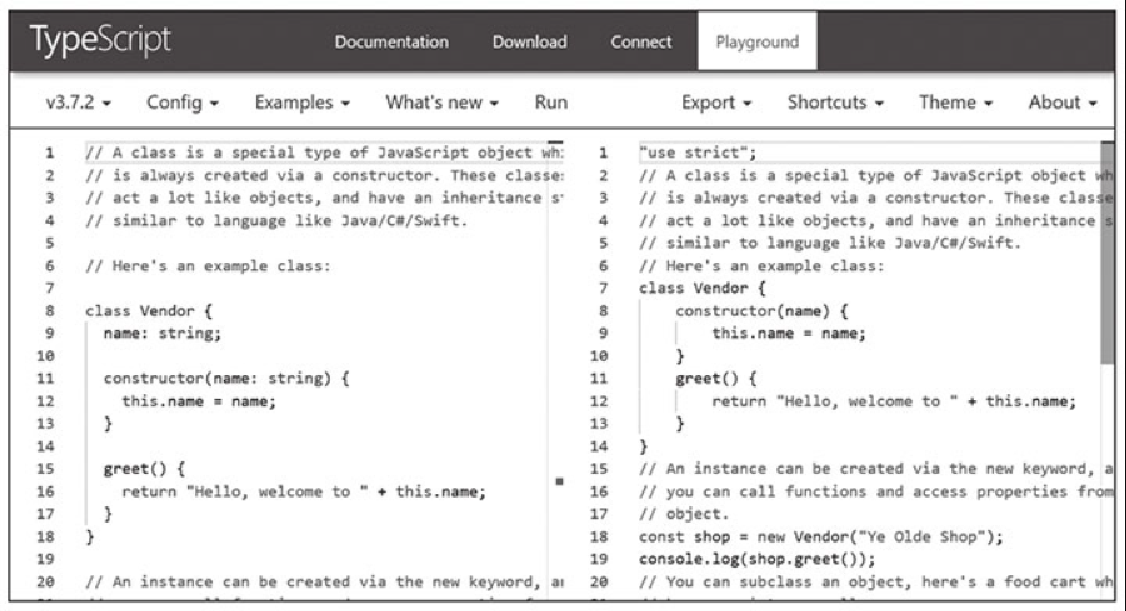
TypeScript 官方网站上提供了一个网页版的 TypeScript 代码编辑工具,如图2-1所示,它非常适合在学习 TypeScript 的过程中使用。该工具的优点是:
-
方便快捷,不需要进行安装和配置,只需要打开浏览器就可以开始编写代码并且拥有与集成开发环境相似的编码体验。
-
能够快速地切换 TypeScript 版本,并且提供了常用编译选项的可视化配置界面。
-
省去了手动编译和运行 TypeScript 代码的操作,只需单击相应按钮即可编译和运行代码。
在写作本书的过程中,TypeScript 开发团队正在开发新版本的在线代码编辑工具。新版本的工具提供了更加丰富的功能并且增强了易用性,在学习的过程中值得一试。

Hello World!
接下来,我们开始编写 “hello, world” 程序。打开网页版的 TypeScript 编辑器,地址为 https://www.typescriptlang.org/play ,在左侧的编辑栏里输入如下的 TypeScript 代码:
const greeting = 'hello, world';
console.log(greeting);此例第 1 行声明了一个名为 greeting 的常量,它的值为字符串 “hello, world”。第 3 行调用了标准的控制台 API 来打印 greeting 的值。当我们在左边栏里输入 TypeScript 代码的同时,能够在右边栏里实时地看到编译生成的 JavaScript 代码。
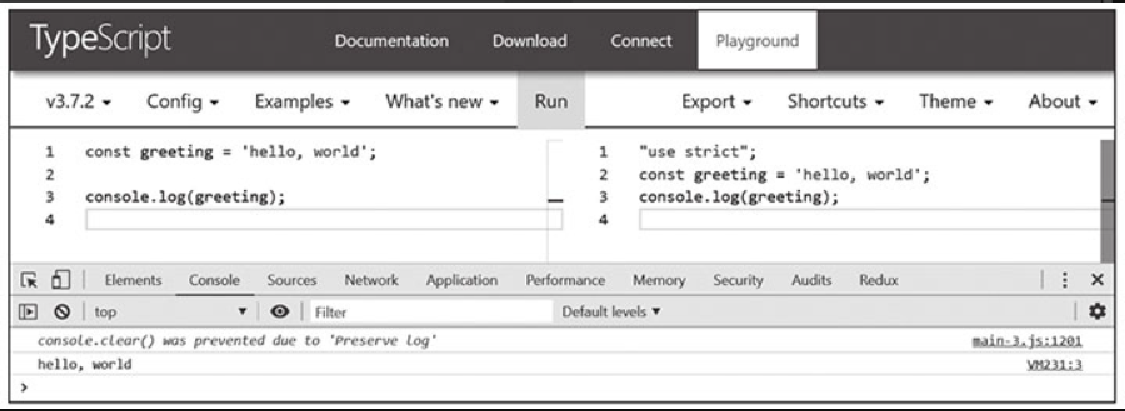
在代码编写完成之后,点击 “Run”(运行)按钮即可运行生成的 JavaScript 代码。在浏览器中使用快捷键 “F12” 打开开发者工具,然后切换到 “Console”(控制台)面板,就能够看到程序的运行结果,如图2-2所示。

扩展功能:选择 TypeScript 版本
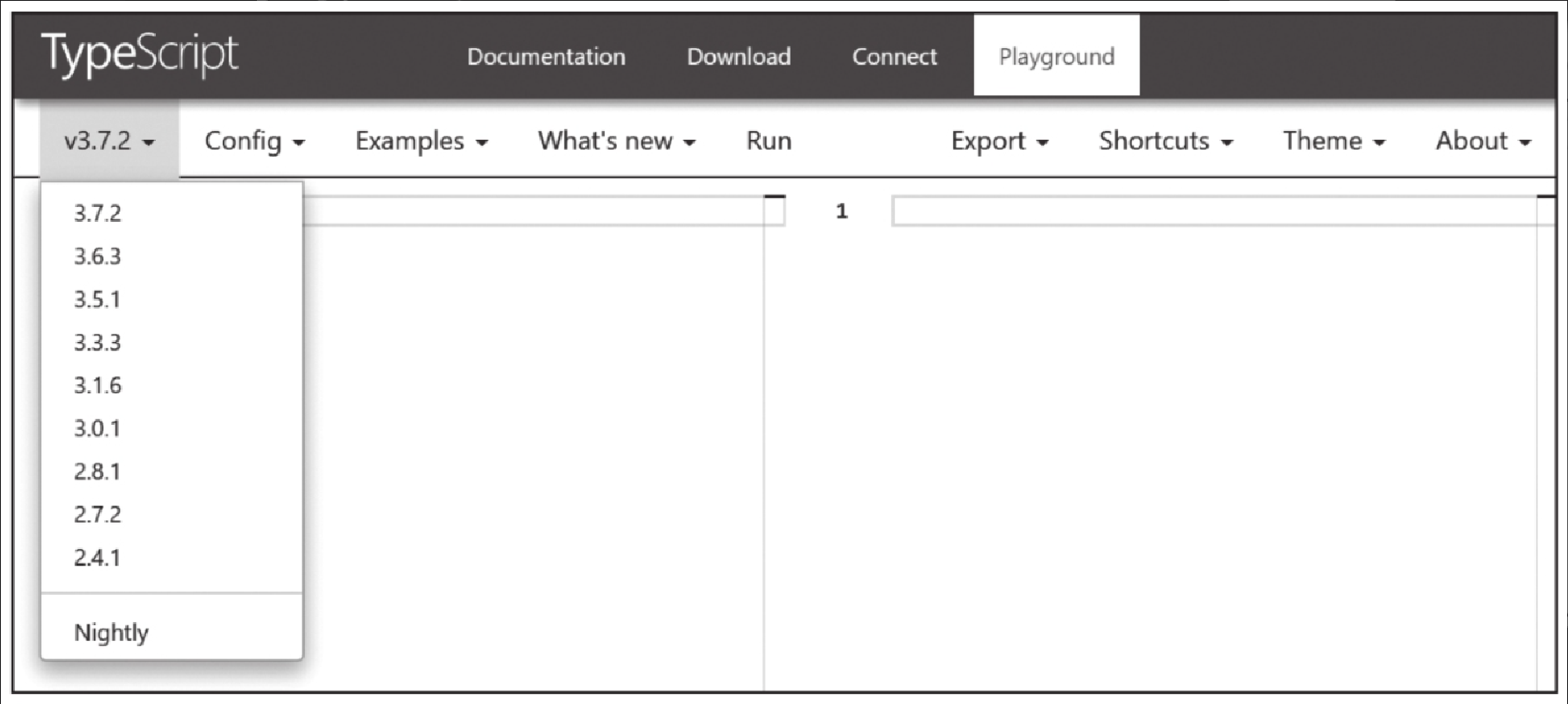
使用版本选择下拉列表能够快速地切换 TypeScript 版本,如图 2-3 所示。当想要确定 TypeScript 的某个功能在指定版本上是否支持或者想尝试新版本 TypeScript 中的某个功能时,这个功能就特别方便。

值得一提的是,在版本列表的末尾有一个特殊的版本 “Nightly”,即 “每日构建” 版本,这是一种方法实践,采用了该方法的软件每天都会基于最新的程序源代码构建出一个版本,它能够让用户尽早地试用新版本的软件并提供反馈信息。
在太平洋标准时间每日午夜(与北京时间相差 16 小时,夏令时相差 15 小时),TypeScript 会自动从其代码仓库的主分支上拉取最新的代码并构建出一个 “Nightly” 版本,然后分别发布到 npm 和 NuGet。
-
npm(Node Package Manager)是 2009 年发布的开源项目,它是 Node.js 默认的包管理器,用于帮助 JavaScript 开发者方便地分享代码。“npm注册表”(Registry)是
npm的组成部分之一,它是一个在线的仓库,用于存放 Node.js 代码包。npm还提供了一个命令行工具,开发者可以通过它方便地安装和发布代码包。在本书后面的章节中,我们将多次使用npm命令行工具。 -
NuGet 是一个免费并且开源的
.NET包管理器,作为 Visual Studio 的扩展随着 Visual Studio 2012 第一次发布。通过 NuGet 客户端工具,开发者能够方便地发布和安装代码包。
扩展功能:TypeScript配置项
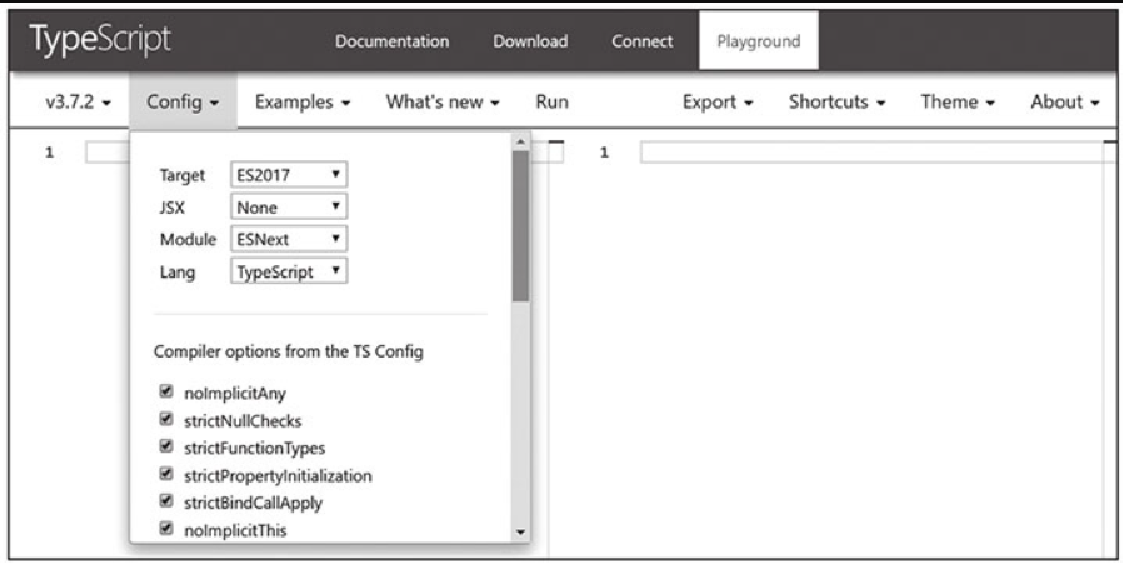
“Config”(设置)标签页提供了用于配置 TypeScript 编译器的可视化工具。它目前支持配置下列编译选项,如图 2-4 所示。
-
Target:用于指定输出的 JavaScript 代码所参照的 ECMAScript 规范的版本。
-
JSX:用于指定
JSX代码的生成方式,又名 JavaScript XML,是 JavaScript 语法的扩展,常用在 React 应用中。 -
Module:用于指定生成模块代码的格式。
-
Lang:用于指定左侧编辑框使用的编程语言。
-
Compiler options from the TS Config:用于配置其他编译选项。

需要注意的是,在 “Config” 页面中没有包含所有可用的编译选项。目前,它只包含了一些常用的编译选项。在本书后面的章节中,将会详细介绍编译选项的使用方式。