注释
通过阅读代码能够了解程序在 “做什么”,而通过阅读注释则能够了解 “为什么要这样做”。在程序中,应该使用恰当的注释为代码添加描述性信息,以增加可读性和可维护性。在添加注释时,应该描述 “为什么要这样做”,而非描述 “做什么”。
TypeScript 支持三种类型的注释:
-
单行注释
-
多行注释
-
区域注释
单行注释与多行注释
单行注释使用双斜线 “//” 来表示,并且不允许换行。示例如下:
// single line comment
const x = 0;多行注释以 “/*” 符号作为开始并以 “*/” 符号作为结束。正如其名,多行注释允许换行。示例如下:
/** multi-line comment */
const x = 0;
/**
* multi-line comment
* multi-line comment
*/
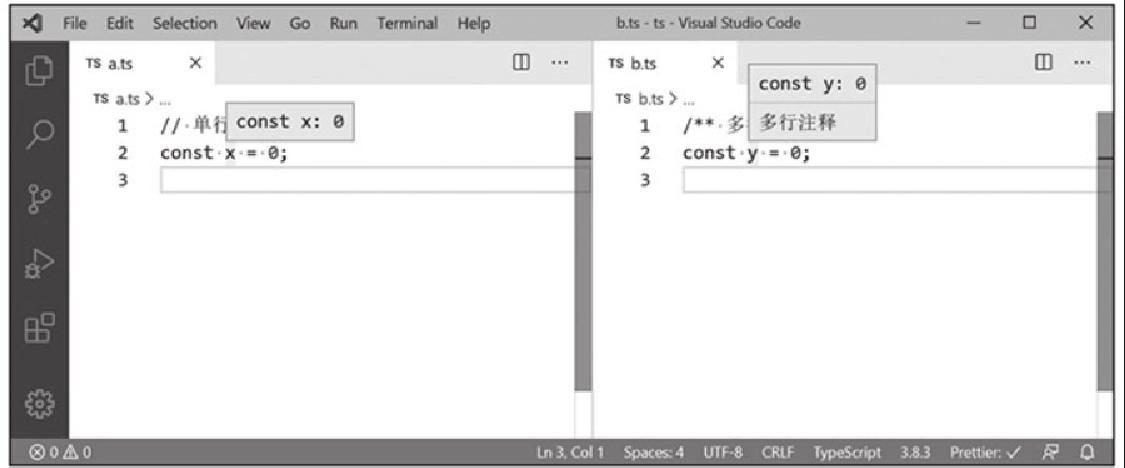
const y = 0;在 Visual Studio Code 中,单行注释和多行注释有一处体验上的差别。当将鼠标悬停在标识符上时,只有多行注释中的内容会显示在提示框中,单行注释中的内容不会显示在提示框中,如图3-1所示。

Figure 1. 图3-1 Visual Studio Code中的单行注释和多行注释
区域注释
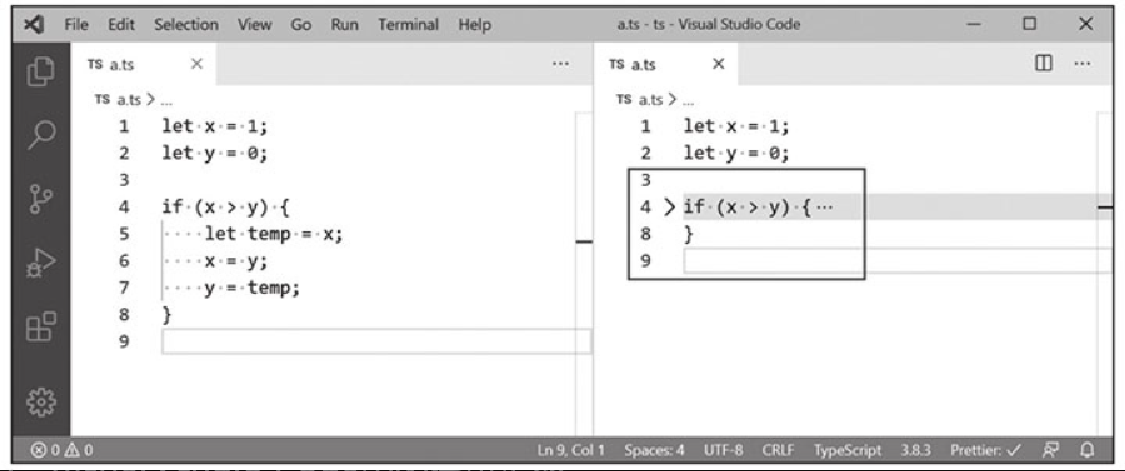
折叠代码是编辑器的常用功能,Visual Studio Code 能够识别出代码中可以折叠的代码块,如函数和 if 语句等,并允许将其折叠或展开,如图3-2所示。

Figure 2. 图3-2 Visual Studio Code中的代码折叠
区域注释不是一种新的注释语法,它借助单行注释的语法实现了定义代码折叠区域的功能。区域注释的语法如下所示:
//#region 区域描述
let x = 0;
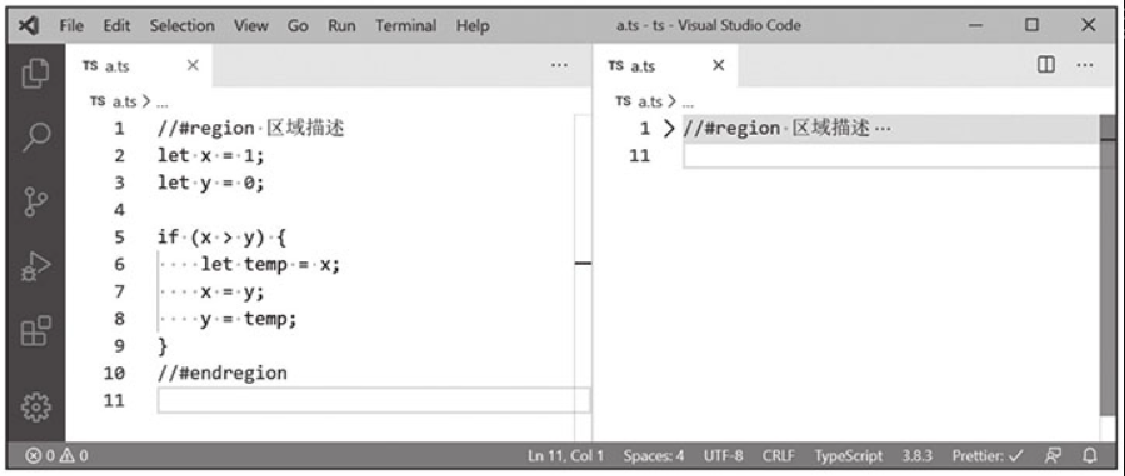
//#endregion其中,“//#region” 定义了代码折叠区域的起始位置,“//#endregion” 定义了代码折叠区域的结束位置。“区域描述” 用于描述该折叠区域,当代码被折叠起来时,该描述信息会显示出来,如图3-3所示。

Figure 3. 图3-3 代码区域折叠