在 AWS EC2 实例内安装 Docker 和其它依赖项
我们需要在 EC2 实例中安装三个非常重要的应用程序。首先,我们需要 AWS CodeDeploy 代理,然后我们需要安装 Docker 和 docker-compose,以便构建和运行我们的应用程序所需的 Docker 容器。
连接到 EC2 实例
在安装任何东西之前,我们需要进入实例。值得庆幸的是,我们可以通过浏览器使用 AWS 控制台来完成此操作:
-
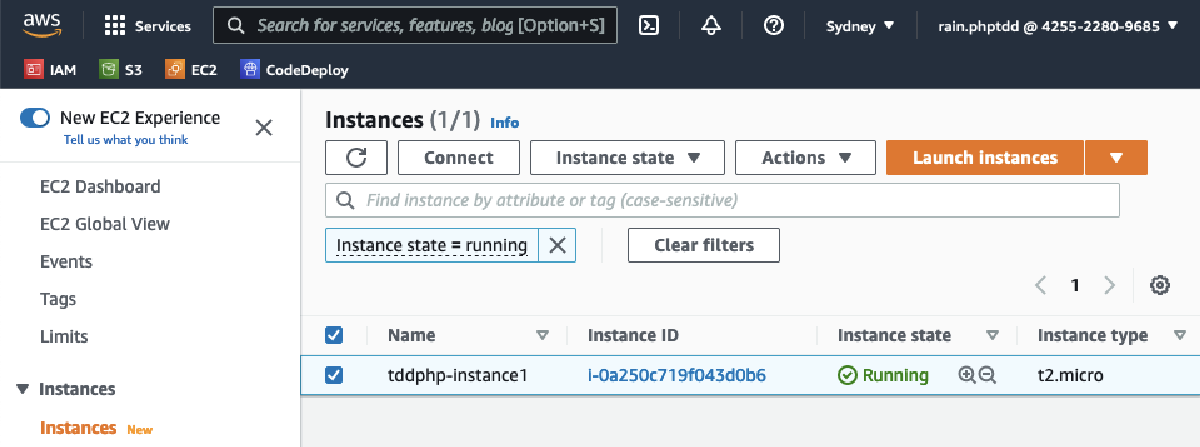
在 EC2 仪表板中,选择我们之前创建的正在运行的实例,然后单击表顶部的 “连接” 按钮:
 Figure 1. Figure 10.24 – EC2 table – the Connect button
Figure 1. Figure 10.24 – EC2 table – the Connect button您将被重定向到连接到实例页面。
-
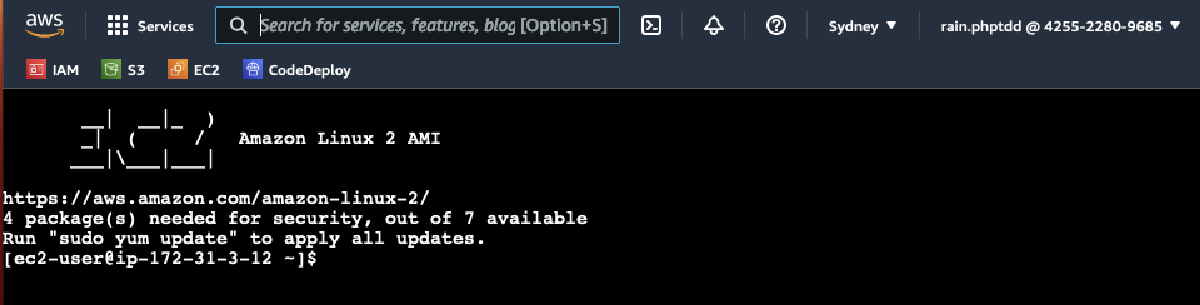
单击该页面上的 “连接” 按钮。最后,您将被重定向到浏览器的终端窗口:

现在,我们可以安装 CD 所需的应用程序和 PHP 解决方案。
安装 CodeDeploy 代理
我们在本章前面创建的 CodeDeploy 应用程序需要在 EC2 实例中安装其他软件,以便与 EC2 实例通信。这就是我们需要 CodeDeploy Agent 的原因。您可以在 CodeDeploy Agent 的 AWS 官方文档页面上阅读更多相关信息: https://docs.aws.amazon.com/codedeploy/latest/userguide/codedeploy-agent.html 。
请按照以下步骤安装 CodeDeploy Agent:
-
在终端中输入以下命令安装代理:
sudo yum update -y sudo yum install -y ruby sudo yum install -y wget wget https://aws-codedeploy-ap-southeast-2.s3.apsoutheast-2.amazonaws.com/latest/install chmod +x ./install sudo ./install auto -
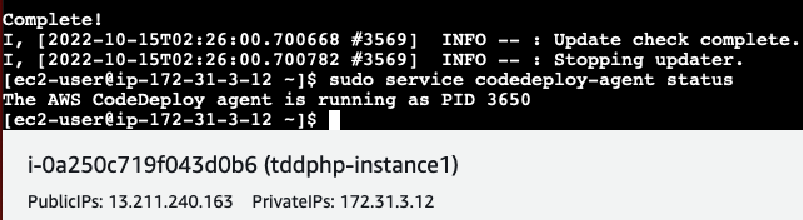
运行这些命令后,运行以下命令验证代理是否正在运行:
sudo service codedeploy-agent status现在应该会得到以下结果:

我们的 EC2 实例现在可以由我们的 CodeDeploy 应用程序使用。接下来,我们可以继续安装 Docker。
安装 Docker
我们一直在使用 Docker 容器来运行我们的 PHP 解决方案。现在,CodeDeploy 将尝试在我们刚刚创建的 EC2 实例中部署我们的代码,但我们的解决方案代码依赖于安装的 Docker 和 docker-compose。
请按照以下步骤安装 Docker:
-
在 AWS 终端窗口中运行以下命令:
sudo amazon-linux-extras install -y docker sudo service docker start sudo usermod -aG docker ec2-user sudo chkconfig docker on -
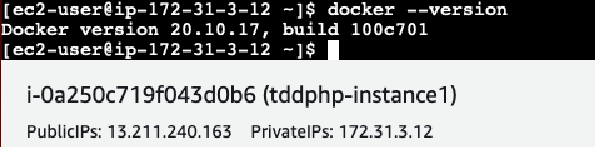
运行安装命令后,通过以下命令检查 Docker 是否安装正确:
docker --version您应该看到以下结果:
 Figure 4. Figure 10.27 – Docker installed
Figure 4. Figure 10.27 – Docker installed -
接下来,我们需要重新启动实例以确保我们可以使用正确的权限执行 Docker。 运行以下命令:
sudo reboot -
运行命令后,终端窗口将挂起。等待几分钟,然后再次连接到 EC2 门户,就像我们之前所做的那样:
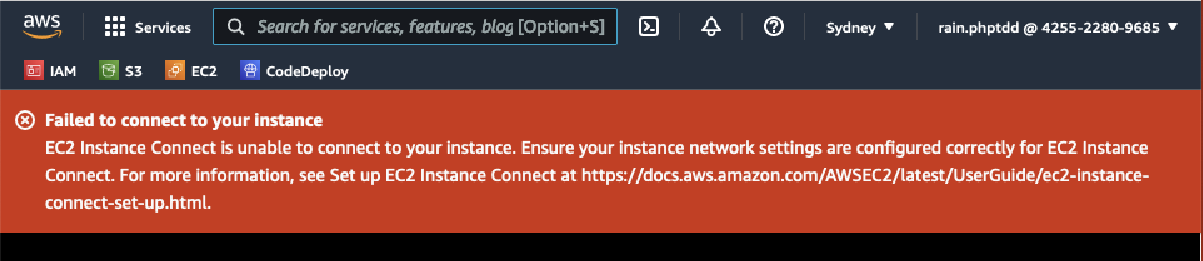
 Figure 5. Figure 10.28 – Terminal error while rebooting
Figure 5. Figure 10.28 – Terminal error while rebooting
如果您看到上述错误消息,请不要担心。只需等待几分钟,然后再次尝试连接。
最后,我们需要安装 docker-compose。
安装 docker-compose
我们一直在使用 docker-compose 工具在本地开发环境中运行和配置我们的多容器设置。我们还需要在 EC2 实例中安装该工具。请按照以下步骤操作:
-
回到 AWS 终端窗口,运行以下命令:
sudo curl -L "https://github.com/docker/compose/releases/download/v2.11.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose sudo chmod +x /usr/local/bin/docker-compose -
运行这两个命令后,为了确保
docker-compose已正确安装,请运行以下命令:docker-compose --version
您应该能看到已安装的版本。好极了!至此,我们已经安装了 CodeDeploy 在 EC2 实例中部署 PHP 应用程序所需的一切。
接下来,我们将为 EC2 实例添加一个弹性 IP。
将弹性 IP 附加到 EC2 实例
为了使我们的 EC2 实例能通过网络浏览器轻松访问,我们将为 EC2 实例添加一个 AWS 弹性 IP。需要时,我们还可以轻松地将此弹性 IP 附加到另一个 EC2 实例。
要创建弹性 IP,请按照以下步骤操作:
-
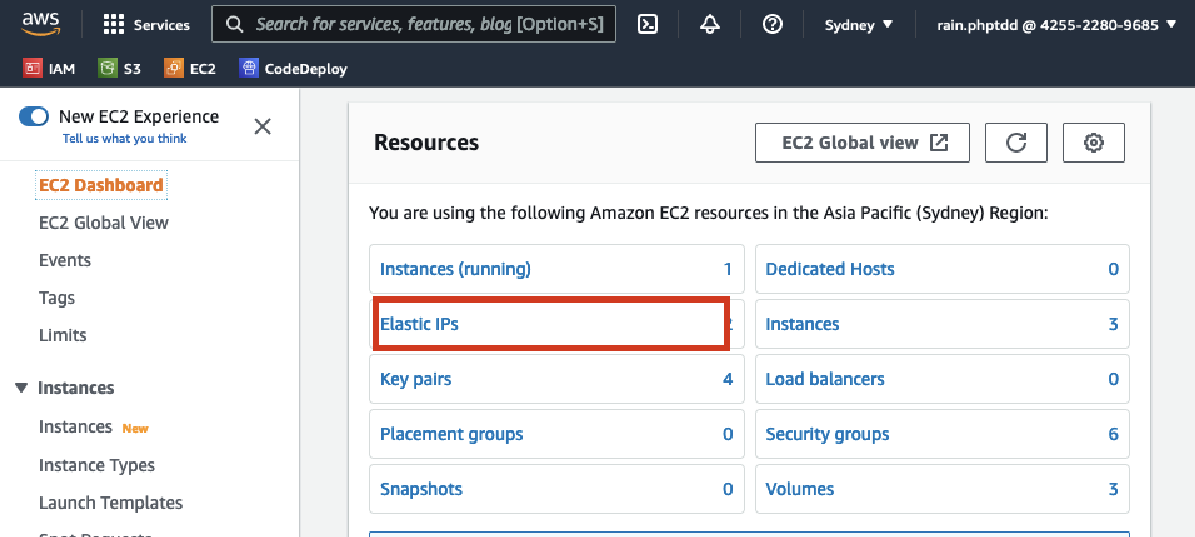
返回 AWS 控制台中的 EC2 仪表板,然后单击 弹性 IP 按钮:
 Figure 6. Figure 10.29 – The Elastic IPs button
Figure 6. Figure 10.29 – The Elastic IPs button -
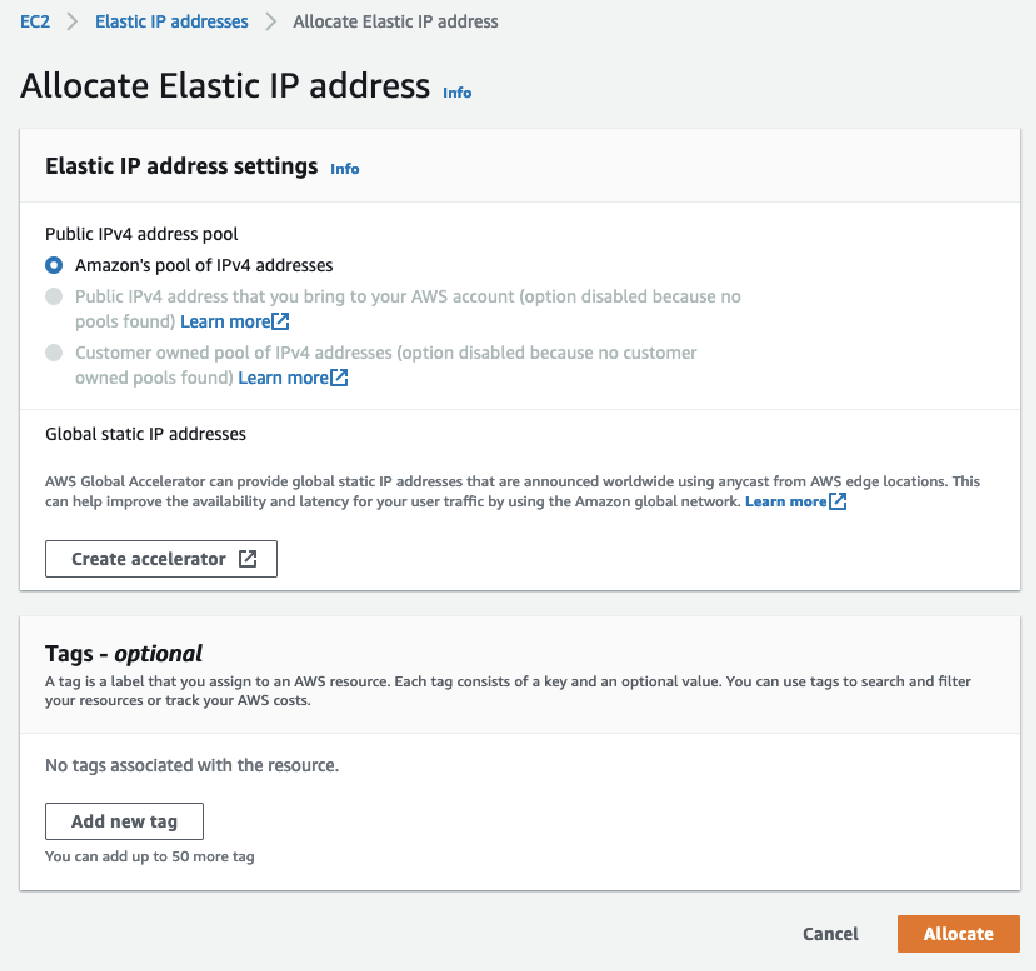
在下一个屏幕上,选择公共 Ipv4 地址池部分中的 Amazon Ipv4 地址池单选按钮。然后,单击分配按钮:
 Figure 7. Figure 10.30 – Allocate Elastic IP address
Figure 7. Figure 10.30 – Allocate Elastic IP address -
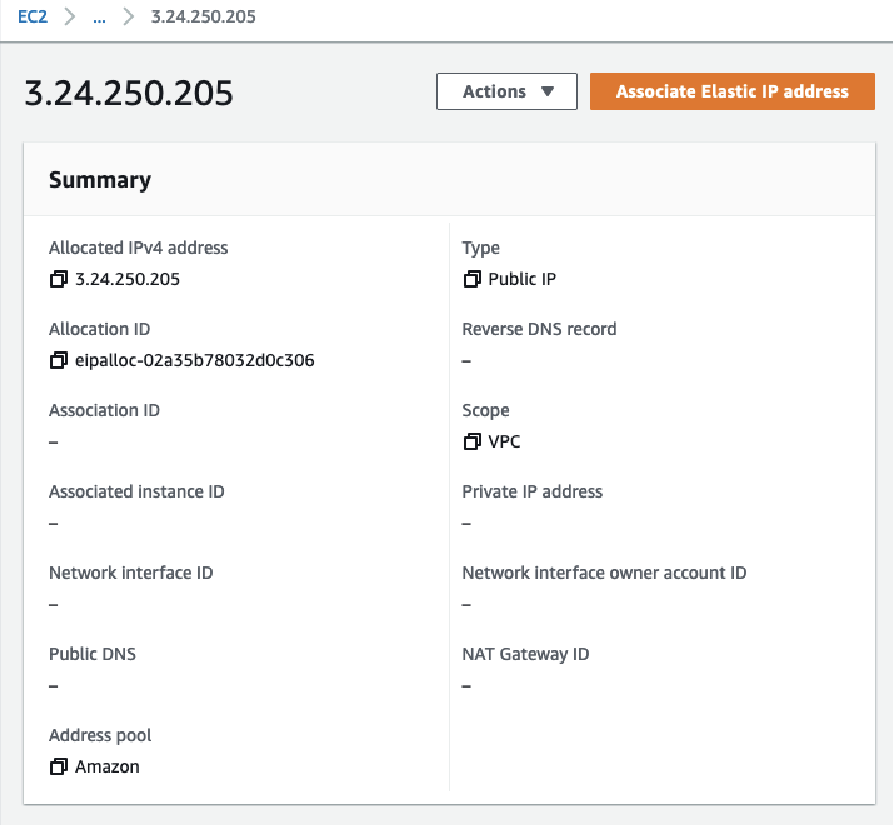
接下来,单击新创建的弹性 IP 地址,然后单击关联弹性 IP 地址按钮:
 Figure 8. Figure 10.31 – The Associate Elastic IP address button
Figure 8. Figure 10.31 – The Associate Elastic IP address button -
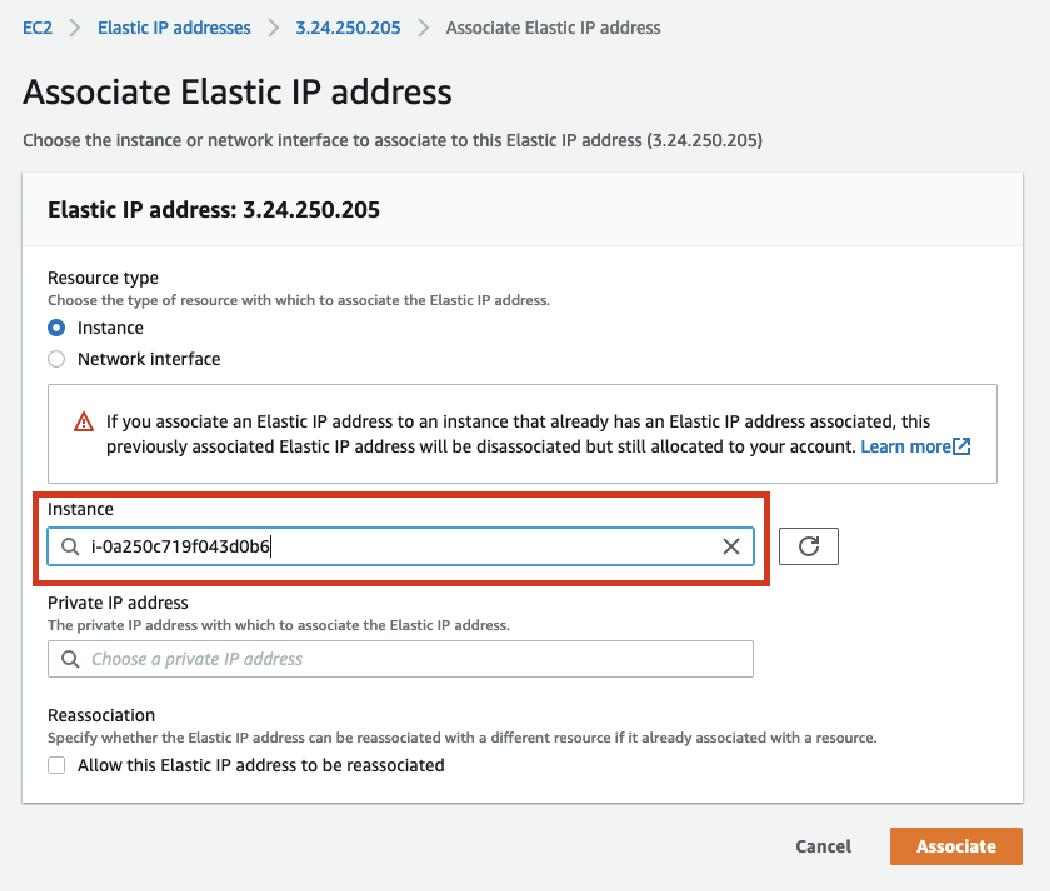
在下一个屏幕的实例字段中,选择我们之前创建的 EC2 实例。然后,单击 “关联” 按钮:
 Figure 9. Figure 10.32 – Associating the Elastic IP address with the EC2 instance
Figure 9. Figure 10.32 – Associating the Elastic IP address with the EC2 instance在此阶段,我们将有一个指向我们的 EC2 实例的永久 IP 地址。 一旦我们将 PHP 应用程序部署到 EC2 实例中,我们将使用此 IP 来访问 Web 应用程序。
接下来,我们需要配置 Bitbucket Pipelines 以告诉它我们要使用 AWS CodeDeploy 自动部署我们的代码。