微服务架构项目源代码获取和项目启动
本节主要介绍新蜂商城微服务版本的源代码下载和项目启动,包括准备基础环境、安装和配置微服务组件、下载源代码、介绍源代码的目录结构、准备数据库、配置项目启动和注意事项,让读者能够顺利启动最终的微服务架构项目并进行个性化修改。
基础环境准备及微服务组件安装和配置
把 JDK、Maven、IDEA、Lombok、MySQL、Redis 这类基础环境都安装和配置完成,以便进行后续的项目启动工作。
目前已经集成和改造的微服务组件整理如下。
-
微服务框架——
Spring Cloud Alibaba。 -
服务中心——
Nacos。 -
通信服务——
OpenFeign。 -
网关服务——
Spring Cloud Gateway。 -
负载均衡器——
LoadBalancer。 -
分布式事务处理——
Seata。 -
流控组件——
Sentinel。 -
链路追踪——
Sleuth+Zipkin。 -
日志中心——
ElasticSearch+Logstash+Kibana。
对这些微服务组件,读者应该都不陌生,在启动项目前,依次参考对应章节中的讲解完成组件的搭建和启动即可。
下载微服务架构项目的源代码
在部署项目之前,需要把项目的源代码下载到本地,最终的微服务架构项目在 GitHub 和 Gitee 平台上都创建了代码仓库。由于国内访问 GitHub 网站的速度可能缓慢,因此笔者在 Gitee 上创建了一个同名的代码仓库,两个代码仓库会保持同步更新,它们的网址分别如下:
https://g**hub.com/newbee-ltd/newbee-mall-cloud
https://g**ee.com/newbee-ltd/newbee-mall-cloud读者可以直接在浏览器中输入上述链接到对应的代码仓库中查看源代码及相关文件。
-
使用
clone命令下载源代码如果在本地计算机中安装了
Git环境,就可以直接在命令行中使用clone命令把代码仓库中的文件全部下载到本地。通过
GitHub下载源代码,执行如下命令:git clone https://g**hub.com/newbee-ltd/newbee-mall-cloud.git通过
Gitee下载源代码,执行如下命令:git clone https://g**ee.com/newbee-ltd/newbee-mall-cloud.git打开
cmd命令行,切换到对应的目录。比如,下载到D盘的java-dev目录,先执行cd命令切换到该目录下,再执行clone命令。等待文件下载,全部下载完成后就能够在
java-dev目录下看到新蜂商城项目微服务版的所有源代码了。 -
通过开源网站下载源代码
除通过命令行下载外,读者也可以选择更直接的下载方式。
GitHub和Gitee两个开源平台都提供了对应的下载功能,读者可以在代码仓库中直接单击对应的 “下载” 按钮进行源代码下载。在
GitHub网站上直接下载源代码,需要进入newbee-mall-cloud在GitHub网站中的代码仓库主页。在
newbee-mall-cloud代码仓库页面上有一个带有下载图标的绿色 “Code” 按钮,单击该按钮,再单击 “Download Zip” 按钮就可以下载newbee-mall-cloud源代码的压缩包文件,下载完成后解压,导入IDEA或Eclipse编辑器进行开发或修改。在
Gitee网站上下载源代码更快一些。在Gitee网站上直接下载源代码,需要进入newbee-mall-cloud在Gitee网站上的代码仓库页面,在代码仓库页面上有一个 “克隆/下载” 按钮,单击该按钮,再单击 “下载Zip” 按钮。在Gitee网站上下载源代码多了一步验证操作,单击 “下载Zip” 按钮后会跳转到验证页面,输入正确的验证码就可以下载源代码的压缩包文件,下载完成后解压缩,导入IDEA或Eclipse编辑器进行开发或修改。 -
通过本书提供的源代码地址下载源代码
除在开源网站中下载完整的源代码外,本书还提供了对应章节的源代码,按照笔者提供的下载地址就可以进行源代码的下载。
微服务架构项目的目录结构讲解
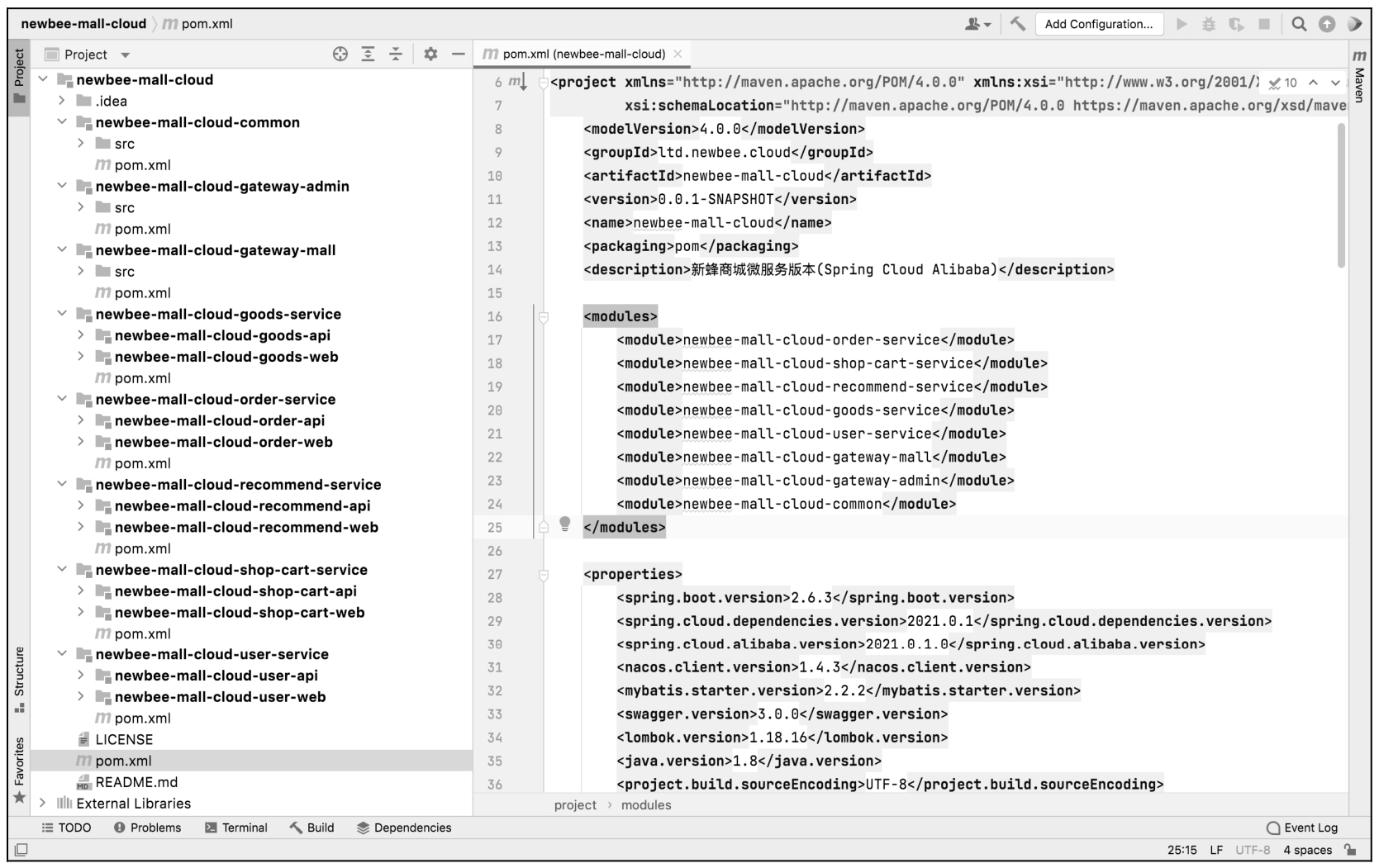
下载源代码并解压缩后,在代码编辑器中打开项目,这是一个标准的 Maven 多模块项目。笔者使用的开发工具是 IDEA,导入之后 newbee-mall-cloud 源代码的目录结构如图 1-5 所示。

下面介绍一下目录的内容和作用,整理如下。
newbee-mall-cloud // 1. 公用模块,存放与项目相关的工具类、DTO对象等
├── newbee-mall-cloud-common
├── newbee-mall-cloud-gateway-admin // 2. 后台管理系统的网关服务
└── newbee-mall-cloud-gateway-mall // 3. 商城端的网关服务
├── newbee-mall-cloud-goods-service // 4. 商品微服务
│ ├── newbee-mall-cloud-goods-api // 存放商品模块中暴露的用于远程调用的FeignClient类
│ └── newbee-mall-cloud-goods-web // 商品模块API的代码及逻辑
├── newbee-mall-cloud-order-service // 5. 订单微服务
│ ├── newbee-mall-cloud-order-api // 存放订单模块中暴露的用于远程调用的FeignClient类
│ └── newbee-mall-cloud-order-web // 订单模块API的代码及逻辑
├── newbee-mall-cloud-recommend-service // 6. 推荐微服务
│ ├── newbee-mall-cloud-recommend-api // 存放商品推荐管理模块中暴露的用于远程调用的FeignClient类
│ └── newbee-mall-cloud-recommend-web // 商品推荐管理模块API的代码及逻辑
├── newbee-mall-cloud-shop-cart-service // 7. 购物车微服务
│ ├── newbee-mall-cloud-shop-cart-api // 存放购物⻋模块中暴露的用于远程调用的FeignClient类
│ └── newbee-mall-cloud-shop-cart-web // 购物车模块API的代码及逻辑
├── newbee-mall-cloud-user-service // 8. 用户微服务
│ ├── newbee-mall-cloud-user-api // 存放商城用户模块中暴露的用于远程调用的FeignClient类
│ └── newbee-mall-cloud-user-web // 商城用户模块API的代码及逻辑
└── pom.xml // root 节点的Maven配置文件以上是项目结构的整体概览,具体到某一个 Maven 模块中,有些内容依然需要讲解。笔者以 newbee-mall-cloud-gateway-mall 模块和 newbee-mall-cloud-goods-service 模块为例,介绍子模块中的详细目录结构。
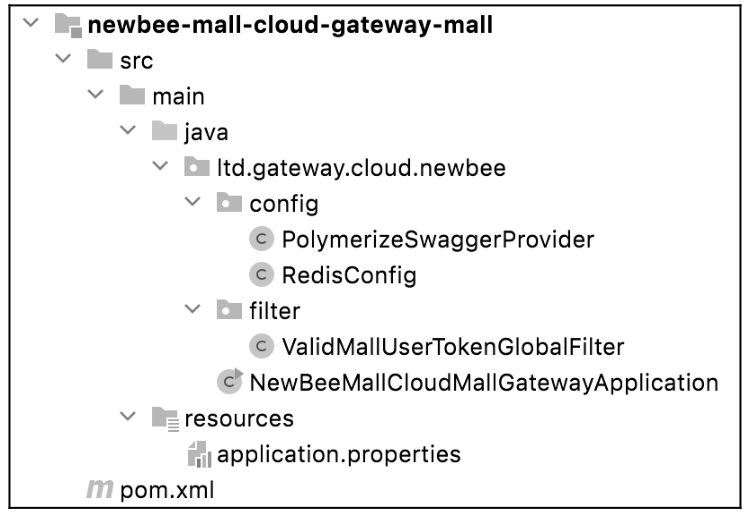
图 1-6 是商城端的网关服务的目录结构,这是一个标准的 Maven 项目。

在 newbee-mall-cloud-gateway-mall 模块中,代码目录的内容和作用整理如下。
newbee-mall-cloud-gateway-mall
├── src/main/java
│ └── ltd.gateway.cloud.newbee
│ ├── config // 存放配置类,如 Swagger 整合、Redis 配置
│ ├── filter // 网关过滤器
│ └── NewBeeMallCloudGatewayApplication // Spring Boot 项目主类
├── src/main/resources
│ └── application.properties // 项目配置文件
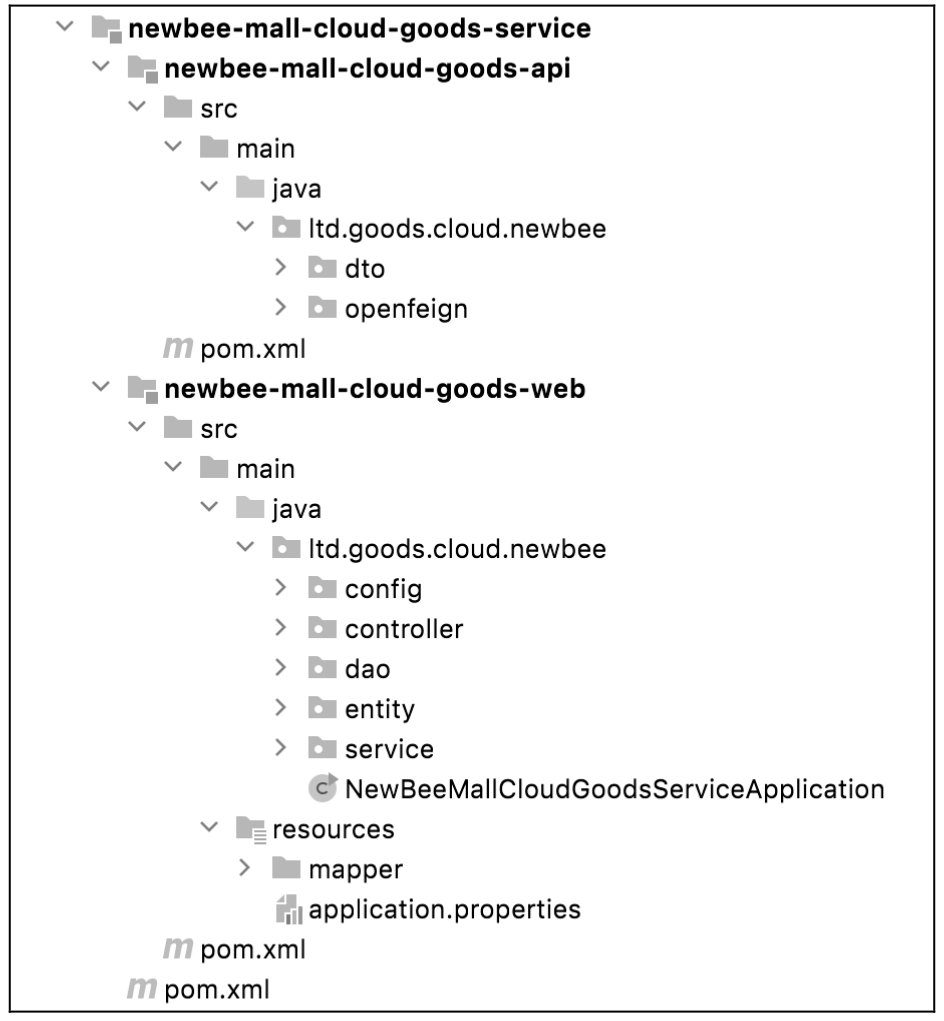
└── pom.xml // Maven 配置文件图 1-7 是商品微服务的目录结构,这也是一个多模块的 Maven 项目,包括三个 Maven 配置文件,分别是商品微服务的主配置文件,以及 api 和 web 两个子配置文件。当然,这三个 Maven 配置文件都依赖 root 节点的 Maven 配置文件。

在 newbee-mall-cloud-goods-service 模块中,代码目录的内容和作用整理如下。
newbee-mall-cloud-goods-service
├── newbee-mall-cloud-goods-api // 存放商品模块中暴露的用于远程调用的 FeignClient 类
│ ├── src/main/java
│ │ └── ltd.goods.cloud.newbee
│ │ └── dto // FeignClient 类中所需要的 Java Bean
│ └── openfeign // 商品模块中暴露的 FeignClient 类
│ └── pom.xml // Maven 配置文件
└── newbee-mall-cloud-goods-web // 商品模块 API 的代码及逻辑
├── src/main/java
│ └── ltd.goods.cloud.newbee
│ ├── config // 存放 Web 配置类
│ ├── controller // 存放与商品微服务相关的控制类,包括商城端和后台管理系统中所需要的 Controller 类
│ ├── dao // 存放与商品微服务相关的数据层接口
│ ├── entity // 存放与商品微服务相关的实体类
│ ├── service // 存放与商品微服务相关的业务层方法
│ └── NewBeeMallCloudGoodsWebApplication // Spring Boot 项目主类
└── src/main/resources
├── mapper // 存放 MyBatis 的 Mapper 文件
└── application.properties // 商品微服务项目的配置文件
└── pom.xml // Maven 配置文件除基本目录中的源代码外,笔者在 static-files 目录中也上传了数据库文件和与本项目相关的一些图片文件。
启动并验证微服务实例
下面讲解微服务架构项目的启动和启动前的准备工作。
-
数据库准备
在最终的微服务架构项目中,共有五个微服务需要连接
MySQL数据库,分别是 用户微服务、购物车微服务、商品微服务、订单微服务 和 推荐微服务。因此,需要分别创建五个数据库,并导入对应的建表语句。打开
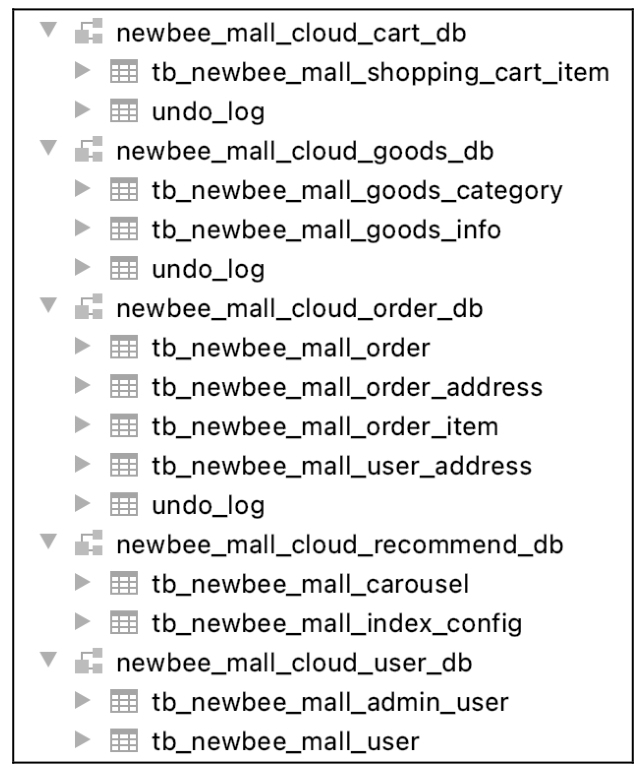
MySQL软件,新建五个数据库,SQL语句如下:# 创建用户微服务所需数据 CREATE DATABASE /*!32312 IF NOT EXISTS*/`newbee_mall_cloud_user_db`/*!40100 DEFAULT CHARACTER SET utf8 */; # 创建购物微服务所需数据 CREATE DATABASE /*!32312 IF NOT EXISTS*/`newbee_mall_cloud_cart_db`/*!40100 DEFAULT CHARACTER SET utf8 */; # 创建商品微服务所需数据 CREATE DATABASE /*!32312 IF NOT EXISTS*/'newbee_mall_cloud_goods_db' /*!40100 DEFAULT CHARACTER SET utf8 */; # 创建订单微服务所需数据 CREATE DATABASE /*!32312 IF NOT EXISTS*/'newbee_mall_cloud_order_db' /*!40100 DEFAULT CHARACTER SET utf8 */; # 创建推荐微服务所需数据 CREATE DATABASE /*!32312 IF NOT EXISTS*/'newbee_mall_cloud_recommend_db' /*!40100 DEFAULT CHARACTER SET utf8 */;当然,读者在实际操作时也可以使用其他数据库名称,如自行定义的数据库名称。在数据库创建完成后就可以将五份数据库建表语句和初始化数据文件导入各个数据库,导入成功后可以看到数据库的表结构,如图 1-8 所示。
 Figure 4. 图1-8 newbee-mall-cloud 项目所需的数据库表结构
Figure 4. 图1-8 newbee-mall-cloud 项目所需的数据库表结构这五个数据库可以在不同的
MySQL实例中,如果只是测试,则可以放在同一个MySQL实例中,读者可以自行决定。 -
修改数据库连接配置
数据库准备完毕,接下来修改数据库连接配置。分别在
newbee-mall-cloud-goods-web模块、newbee-mall-cloud-order-web模块、newbee-mall-cloud-recommend-web模块、newbee-mall-cloud-shop-cart-web模块、newbee-mall-cloud-user-web模块中打开resources目录下的application.properties配置文件,修改数据库连接的相关信息。代码中默认的数据库配置如下。spring.datasource.url=jdbc:mysql://localhost:3306/newbee_mall_cloud_goods_db?useUnicode=true&serverTimezone=Asia/Shanghai&characterEncoding=utf8&autoReconnect=true&useSSL=false&allowMultiQueries=true spring.datasource.username=root spring.datasource.password=123456需要修改的配置如下。
-
数据库地址和数据库名称为
localhost:3306/newbee_mall_cloud_goods_db。 -
数据库登录账户名称为
root。 -
账户密码为
123456。
根据开发人员所安装的数据库地址和账号信息进行修改。这五个微服务的配置文件中都有数据库连接的默认配置,如果与默认配置文件中的数据库名称不同,则需要将数据库连接中的数据库名称进行修改。数据库地址、登录账户名称、账户密码也需要修改为开发人员自己的配置内容。
-
-
修改
Nacos连接配置分别在
newbee-mall-cloud-gateway-admin模块、newbee-mall-cloud-gateway-mall模块、newbee-mall-cloud-goods-web模块、newbee-mall-cloud-order-web模块、newbee-mall-cloud-recommend-web模块、newbee-mall-cloud-shop-cart-web模块和newbee-mall-cloud-user-web模块中打开resources目录下的application.properties配置文件,修改服务中心Nacos连接的相关信息。代码中默认的Nacos配置如下。# Nacos 连接地址 spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848 # Nacos 登录用户名(默认为 nacos,在生产环境中一定要修改) spring.cloud.nacos.username=nacos # Nacos 登录密码(默认为 nacos,在生产环境中一定要修改) spring.cloud.nacos.password=nacos需要修改的配置如下。
-
Nacos连接地址。 -
Nacos登录用户名。 -
Nacos登录密码。
根据开发人员所安装和配置的
Nacos组件进行修改。这七个微服务的配置文件中都有服务中心连接的默认配置,如果与默认配置文件中的内容不同,则需要自行修改。当然,这七个微服务的配置文件中的Nacos配置都是一致的,所有服务都必须注册到同一个服务中心。 -
-
修改
Redis连接配置分别在
newbee-mall-cloud-gateway-admin模块、newbee-mall-cloud-gateway-mall模块和newbee-mall-cloud-user-web模块中打开resources目录下的application.properties配置文件,修改Redis连接的相关信息。代码中默认的Redis配置如下。##Redis 配置 # Redis 数据库索引(默认为 0) spring.redis.database=13 # Redis 服务器连接地址 spring.redis.host=127.0.0.1 # Redis 服务器连接端口 spring.redis.port=6379 # Redis 服务器连接密码 spring.redis.password=需要修改的配置如下。
-
Redis服务器连接地址。 -
Redis服务器连接端口。 -
Redis服务器连接密码。
根据开发人员所安装和配置的
Redis数据库进行修改。项目中只有这三个模块使用Redis,主要用于同步用户的登录信息和用户鉴权操作。三个模块的配置文件中都有Redis连接的默认配置,如果与默认配置文件中的内容不同,则需要自行修改。当然,这三个模块的配置文件中的Redis配置都是一致的,连接的是相同的Redis实例和相同的数据库。 -
-
启动所有的微服务实例
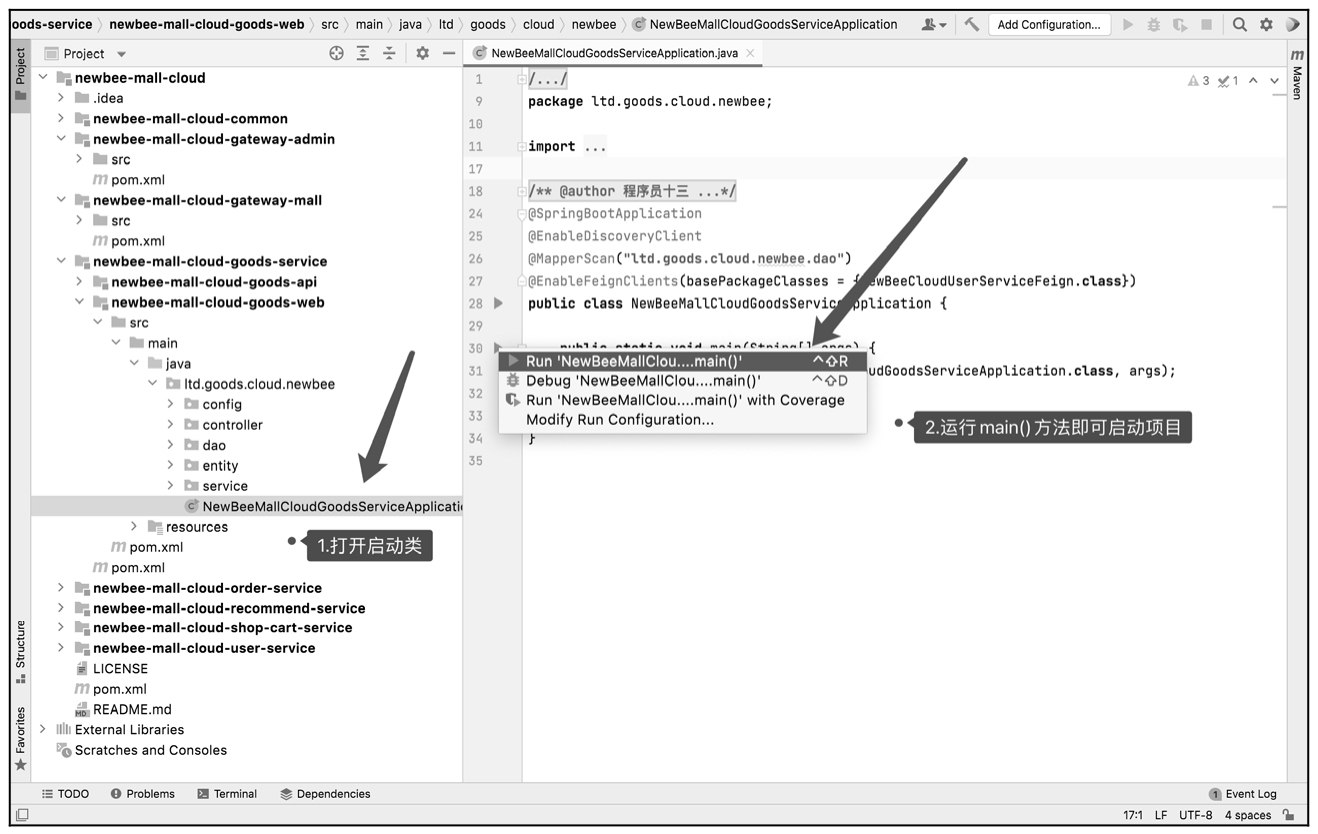
做完以上工作后,就可以启动整个项目了,过程如图 1-9 所示。
 Figure 5. 图1-9 微服务实例启动过程
Figure 5. 图1-9 微服务实例启动过程依次启动
NewBeeMallCloudGoodsServiceApplication类、NewBeeMallCloudOrderServiceApplication类、NewBeeMallCloudRecommendServiceApplication类、NewBeeMallCloudShopCartServiceApplication类、NewBeeMallCloudUserServiceApplication类、NewBeeMallCloudMallGatewayApplication类、NewBeeMallCloudAdminGatewayApplication类,共七个微服务实例。其中,前五个类分别是商品微服务、订单微服务、推荐微服务、购物车微服务、用户微服务的启动主类,剩下的两个类是网关服务的启动主类。之后,耐心等待所有实例启动即可。笔者选择的是通过运行
main()方法的方式启动SpringBoot项目,读者也可以选择其他方式。如果未能成功启动,则需要查看控制台中的日志是否报错,并及时确认问题和修复。启动成功后进入
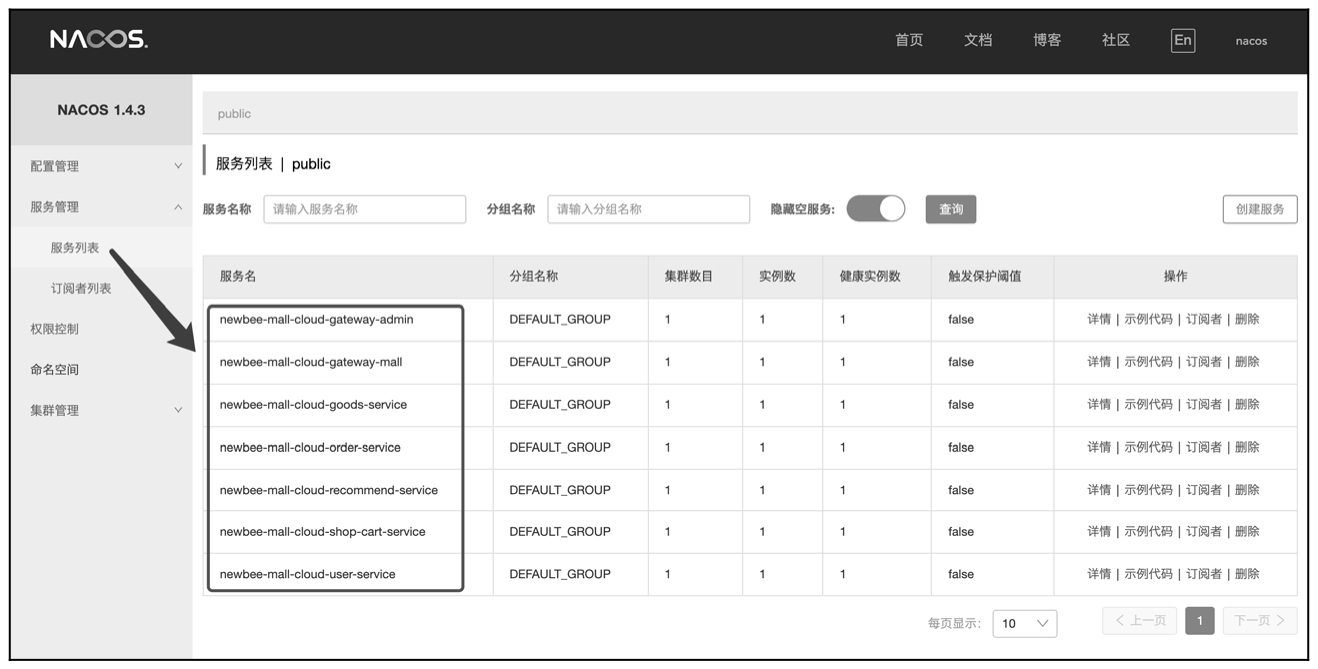
Nacos控制台,单击 “服务管理”→“服务列表” 选项,可以看到列表中已经存在这七个微服务的服务信息,如图 1-10 所示。 Figure 6. 图1-10 newbee-mall-cloud 项目中的所有微服务实例都完成了注册
Figure 6. 图1-10 newbee-mall-cloud 项目中的所有微服务实例都完成了注册至此,微服务实例的启动及微服务实例的注册就完成了。
-
简单的功能验证
尽管微服务架构项目实战的启动和各微服务实例的注册都已经完成了,但是为了确认项目运行正常,还需要进行一些简单的验证。
因为各个微服务实例中的接口都使用
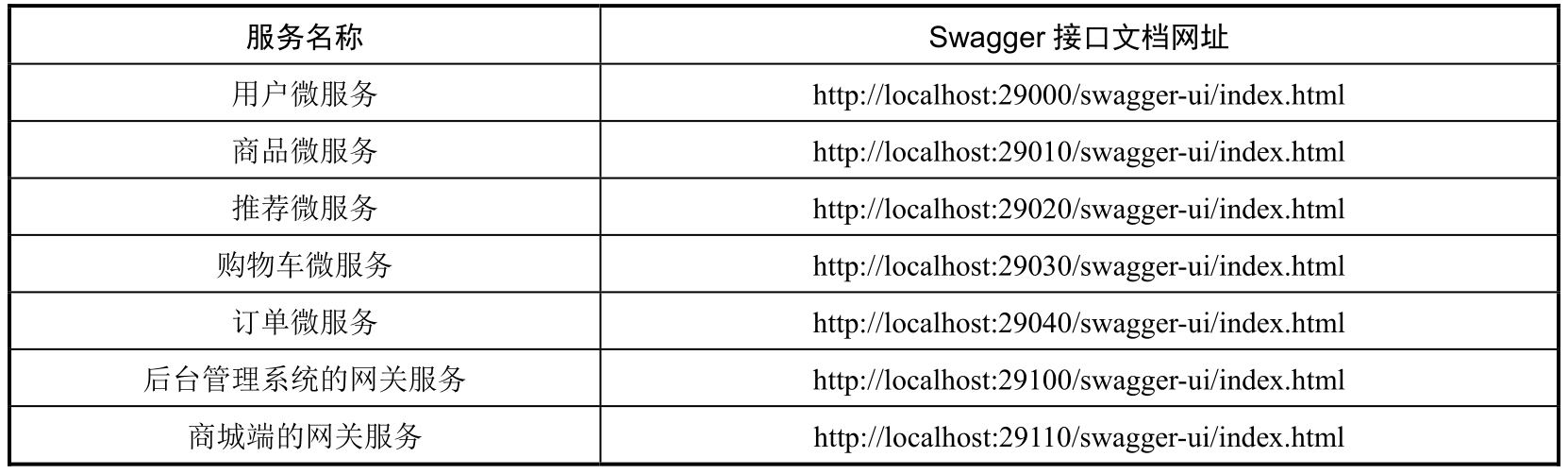
Swagger接口文档工具,所以读者可以通过访问各个微服务实例的Swagger接口文档进行简单的测试。除微服务实例外,在网关服务层也做了Swagger文档的整合,方便开发人员做接口测试。各个微服务实例的接口文档网址见表 1-3。 Figure 7. 表1-3 各个微服务实例的接口文档网址
Figure 7. 表1-3 各个微服务实例的接口文档网址如果读者在启动时修改了项目的启动端口号,那么访问网址也需要进行对应的修改。有了
Swagger接口文档工具,测试起来就方便多了,读者可以依次测试各个微服务实例的接口是否正常。笔者在本小节的功能验证中,简单地测试一下首页接口是否正常,在地址栏中依次输入如下网址进行测试。
推荐微服务的
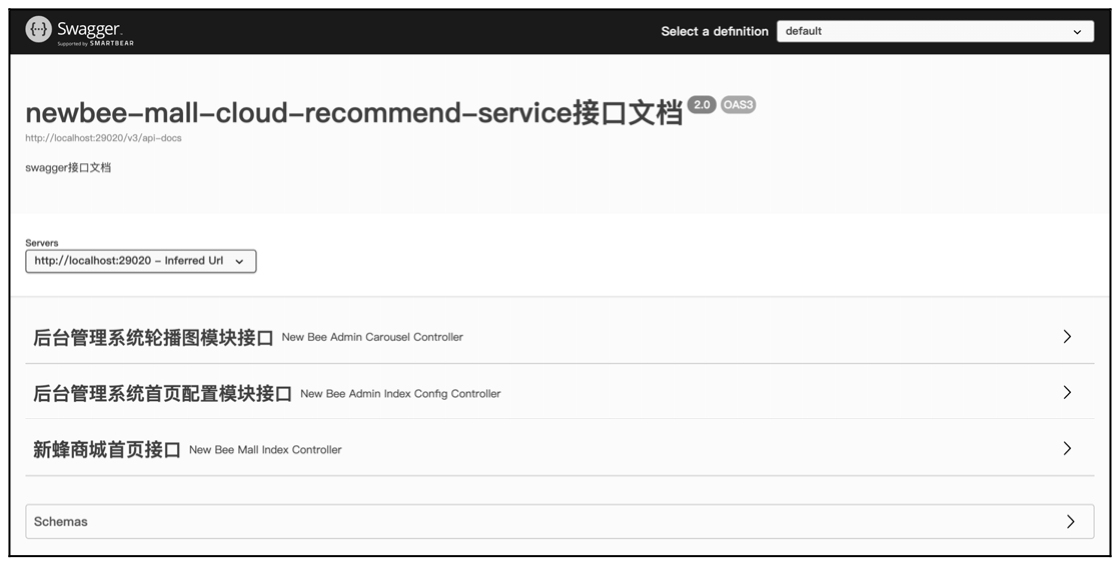
Swagger接口文档页面如图 1-11 所示。 Figure 8. 图1-11 推荐微服务的Swagger接口文档页面
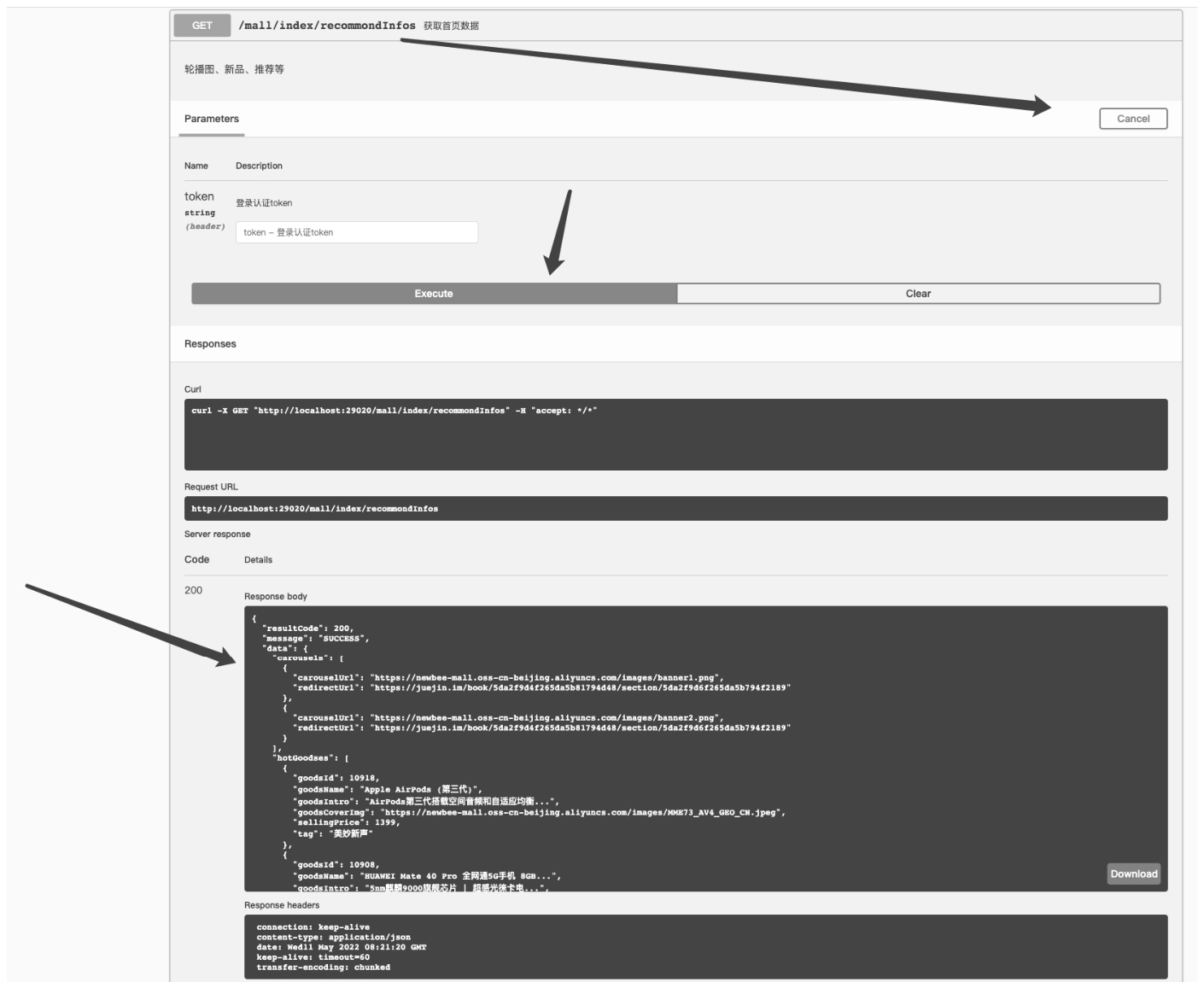
Figure 8. 图1-11 推荐微服务的Swagger接口文档页面单击 “新蜂商城首页接口” 选项卡,可以看到 “获取首页数据” 的接口。打开该接口描述,单击页面中的 “Try it out” 按钮(单击后变为 “Cancel” 按钮)发送测试请求,之后单击页面上的 “Execute” 按钮,接口响应结果如图 1-12 所示。
 Figure 9. 图1-12 新蜂商城首页接口测试过程
Figure 9. 图1-12 新蜂商城首页接口测试过程测试通过!
接下来通过网关服务来访问首页接口。在一般情况下,微服务实例中的接口是不会对外暴露的,想要获取对应的数据,可以直接访问网关服务,由网关服务进行请求的转发和处理。
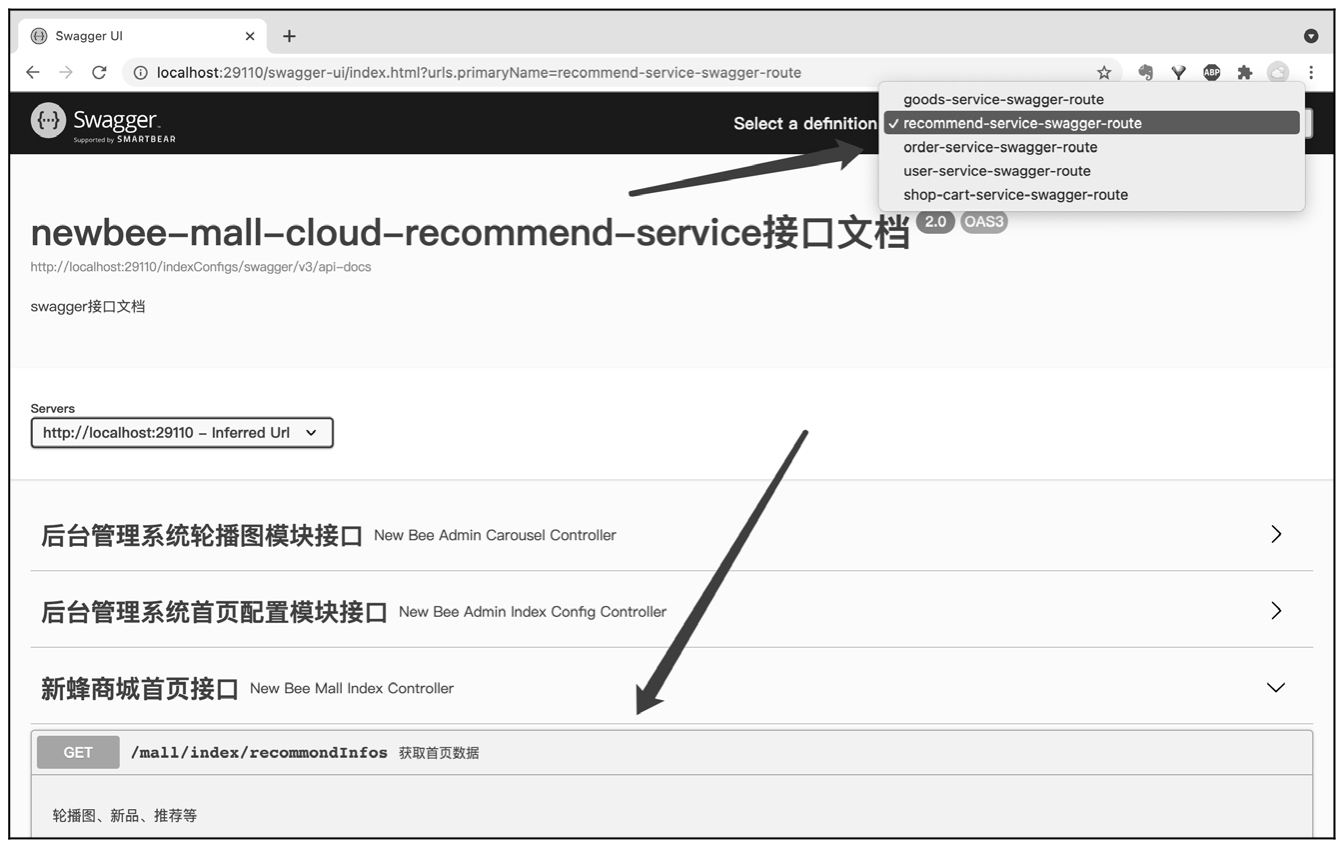
商城端的网关服务的 Swagger 接口文档页面如图 1-13 所示。

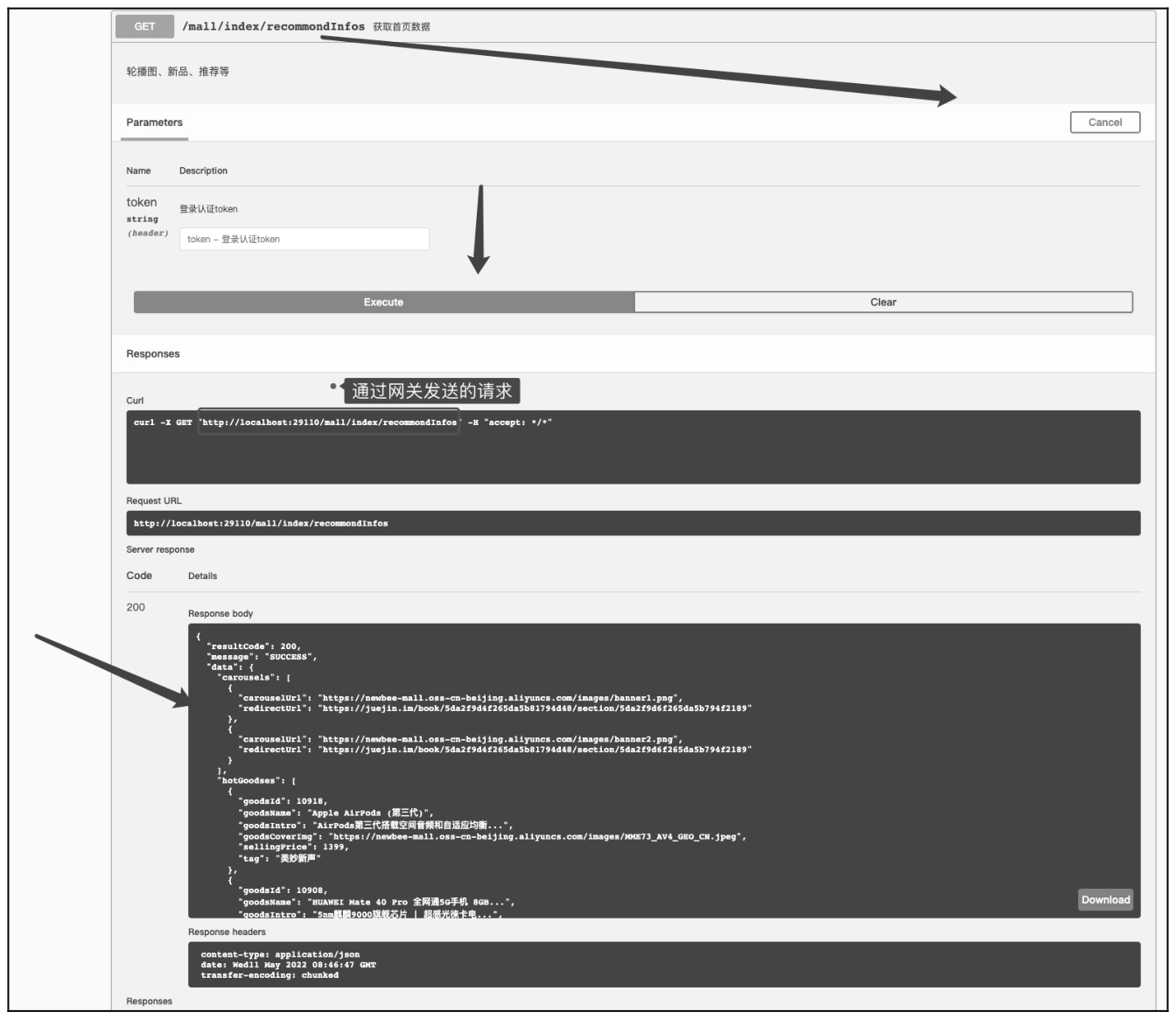
由于网关服务层是没有任何接口的,因此只能做下游微服务实例的 Swagger 接口文档聚合。单击页面右上方的 “Select a definition” 下拉列表框中的下拉按钮,选择 “recommend-service-swagger-route” 选项就能够看到推荐微服务的 Swagger 接口文档了。当然,通过网关服务访问与直接访问 URL 是不同的,通过网关服务实例的 Swagger 接口文档页面访问,由网关服务做一次转发。“获取首页数据” 的接口访问结果如图 1-14 所示。

接口响应正常,结果与直接访问推荐微服务时的结果一样。读者在测试时需要注意,直接访问与通过网关服务访问,请求的 URL 是不同的,虽然结果相同,但是两种请求方式有着本质的区别。
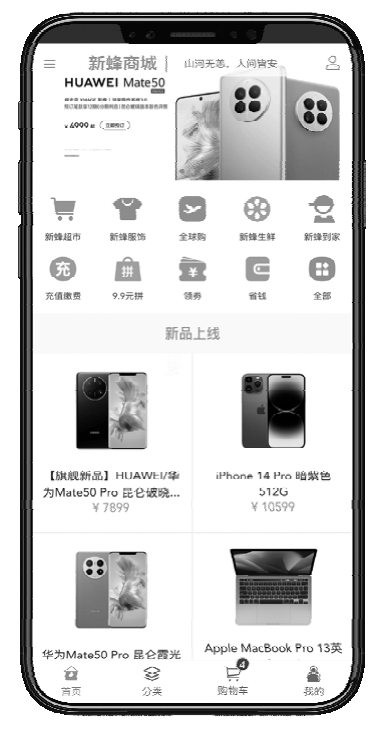
对应到实际的项目页面中,是新蜂商城项目的首页,获取首页接口数据后的显示效果如图 1-15 所示。