商城端部分接口的功能测试
代码修改完成后,测试步骤是不能漏掉的。一定要验证项目是否能正常启动、接口是否能正常调用,防止在代码移动过程中出现一些小问题,导致项目无法启动或代码报错。在项目启动前,需要分别启动 Nacos Server 和 Redis Server,之后依次启动 newbee-mall-cloud-user-web 工程、newbee-mall-cloud-goods-web 工程和 newbee-mall-cloud-gateway-mall 工程下的主类。启动成功后,就可以进行本节的功能测试了。
获取首页数据的接口测试
打开推荐微服务的 Swagger 页面,在浏览器中输入如下网址:http://localhost:29020/swagger-ui/index.html。
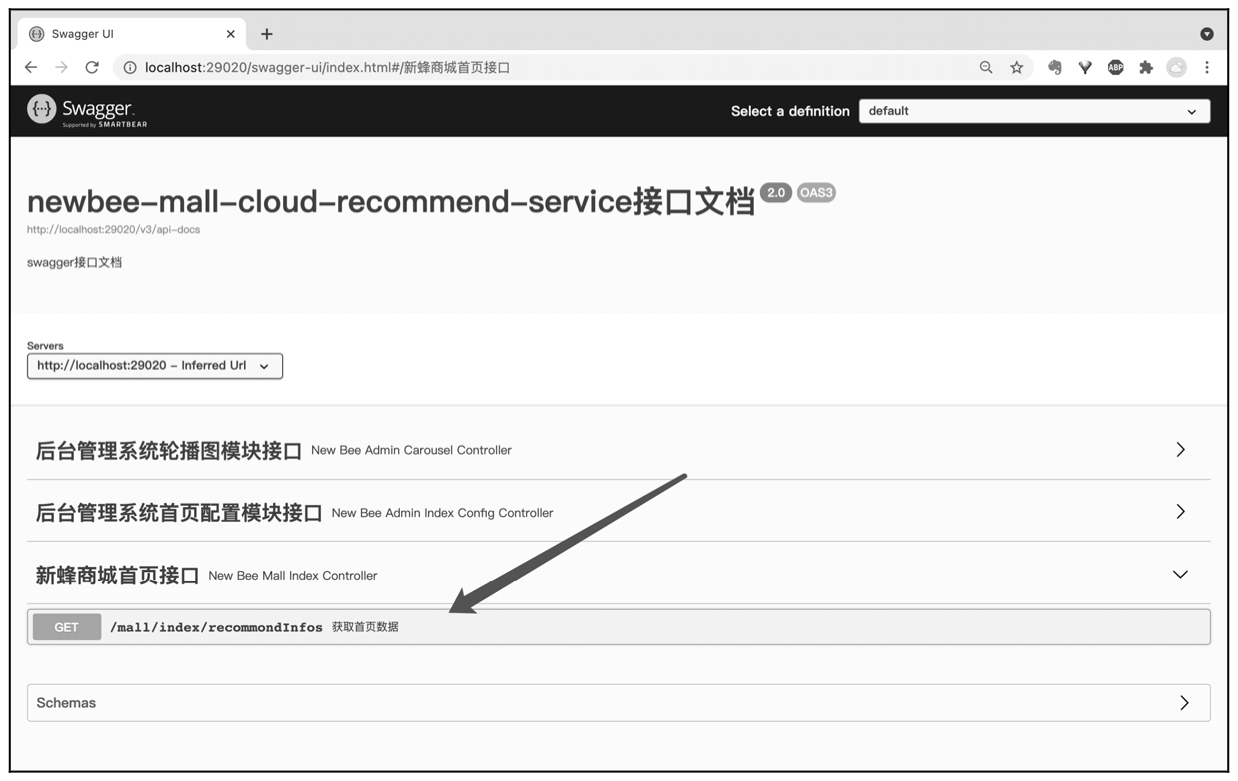
接下来就可以在 Swagger 提供的 UI 页面中进行推荐微服务的接口测试了,接口文档显示内容如图 6-15 所示。

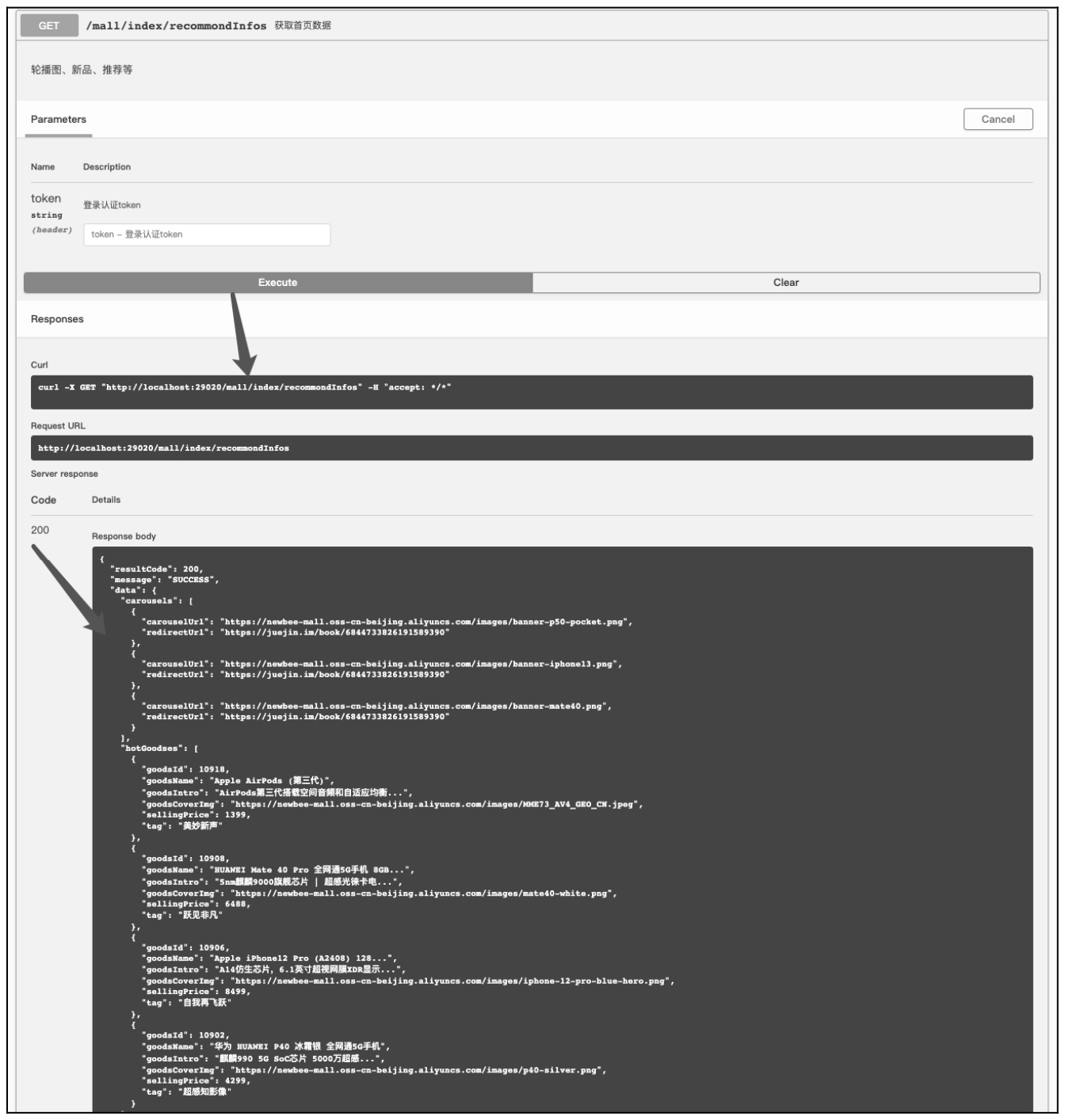
单击 “获取首页数据” 选项,因为不需要身份验证,所以在 token 输入框中不输入 token 值也可以获取首页数据,之后单击 “Execute” 按钮,即可获取首页展示所需要的数据,测试结果如图 6-16 所示。

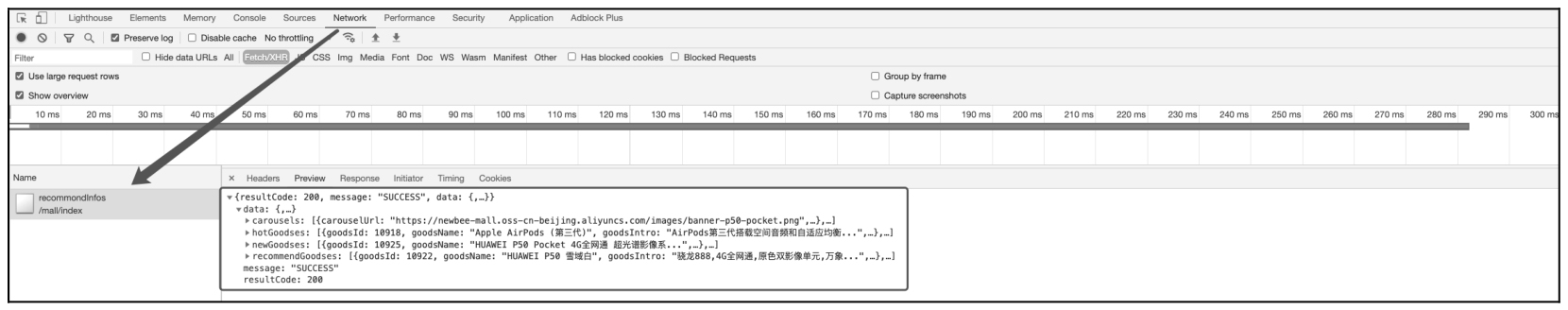
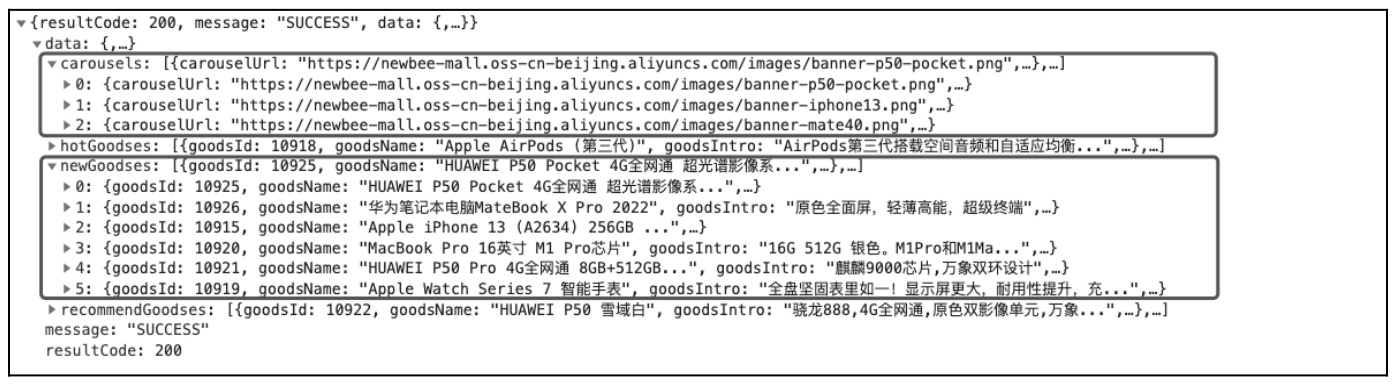
接下来分析一下返回结果,在当前页面上单击鼠标右键,在弹出的快捷菜单中选择 “检查” 选项,或按 F12 快捷键打开浏览器控制台,查看该接口返回的数据格式,如图 6-17 所示。

接收的响应数据是一个标准的 Result 对象,前端解析为 JSON 格式,字段分别为 resultCode、message 和 data,首页所需的数据都在 data 字段中,有轮播图数据和推荐商品数据。
依次单击这些字段,可以看到列表格式的内容,如图 6-18 所示。

接口响应的数据与预期一致,首页接口编码完成。
由于在商城端网关层做了路由配置,因此还需要通过网关层访问该接口确认通信是否正常。这里,笔者使用 Postman 工具进行测试,由于通过网关层访问,因此这里的请求网址需要进行修改,推荐微服务的端口号为 29020,商城端网关的端口号为 29110。
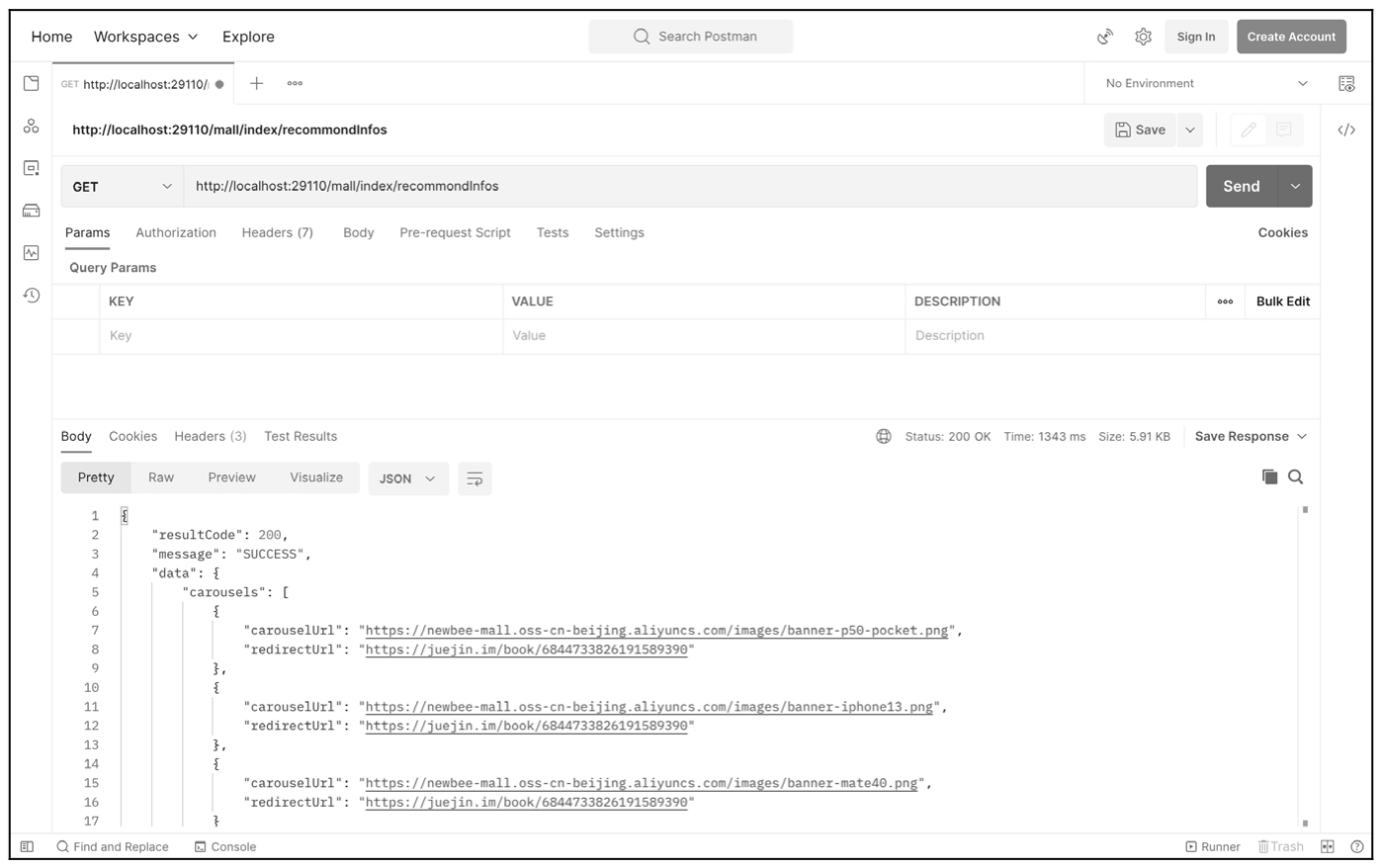
在 Postman 工具的地址栏中输入如下网址: http://localhost:29110/mall/index/recommondInfos。
设置请求方法为 GET,测试结果如图 6-19 所示。

最终,在网关层也成功获取了正确的数据响应。
获取分类页面的数据接口测试
打开商品微服务的 Swagger 页面,在浏览器中输入如下网址: http://localhost:29010/swagger-ui/index.html。
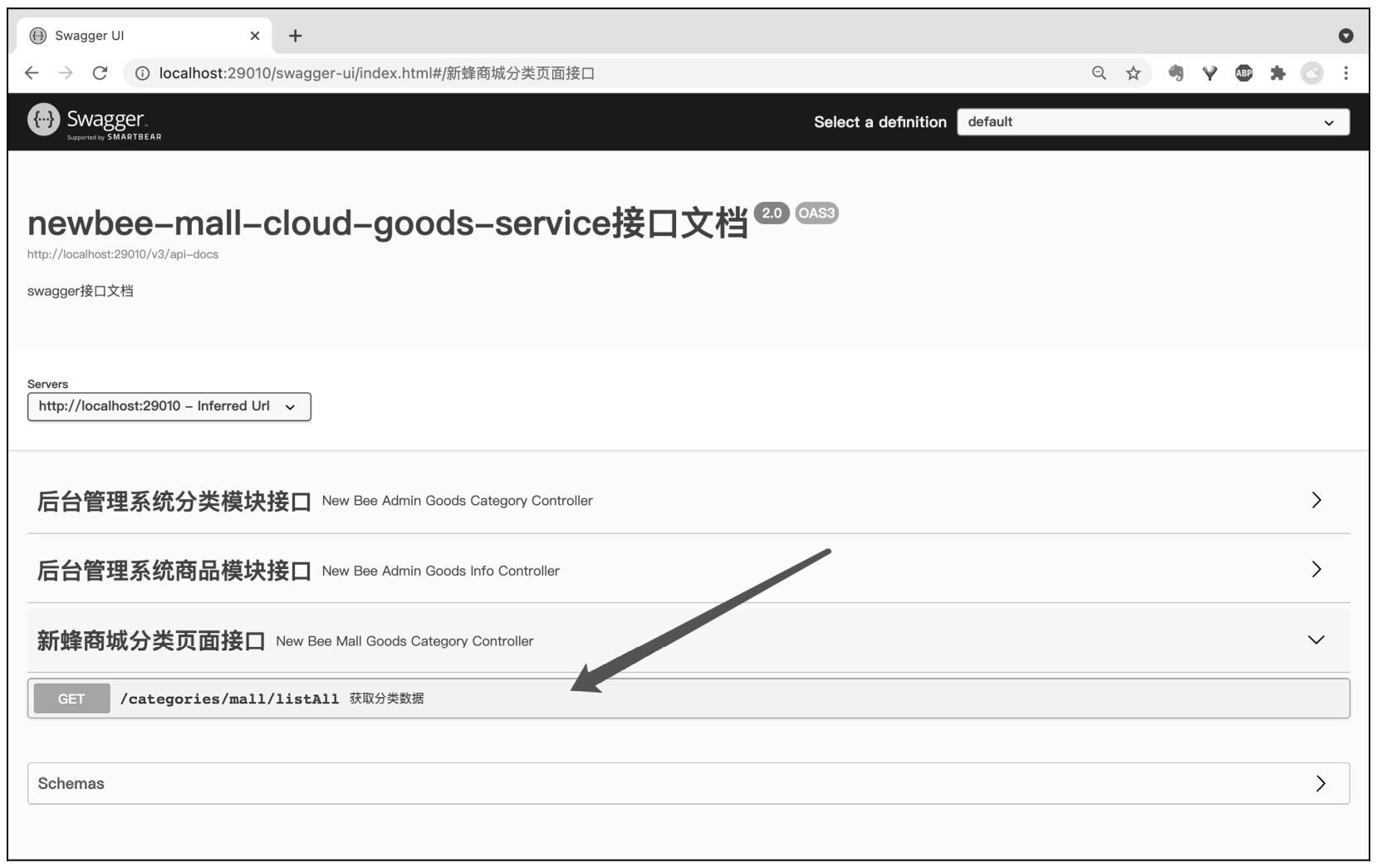
接着就可以在 Swagger 提供的 UI 页面中进行商品微服务的接口测试了,接口文档显示内容如图 6-20 所示。

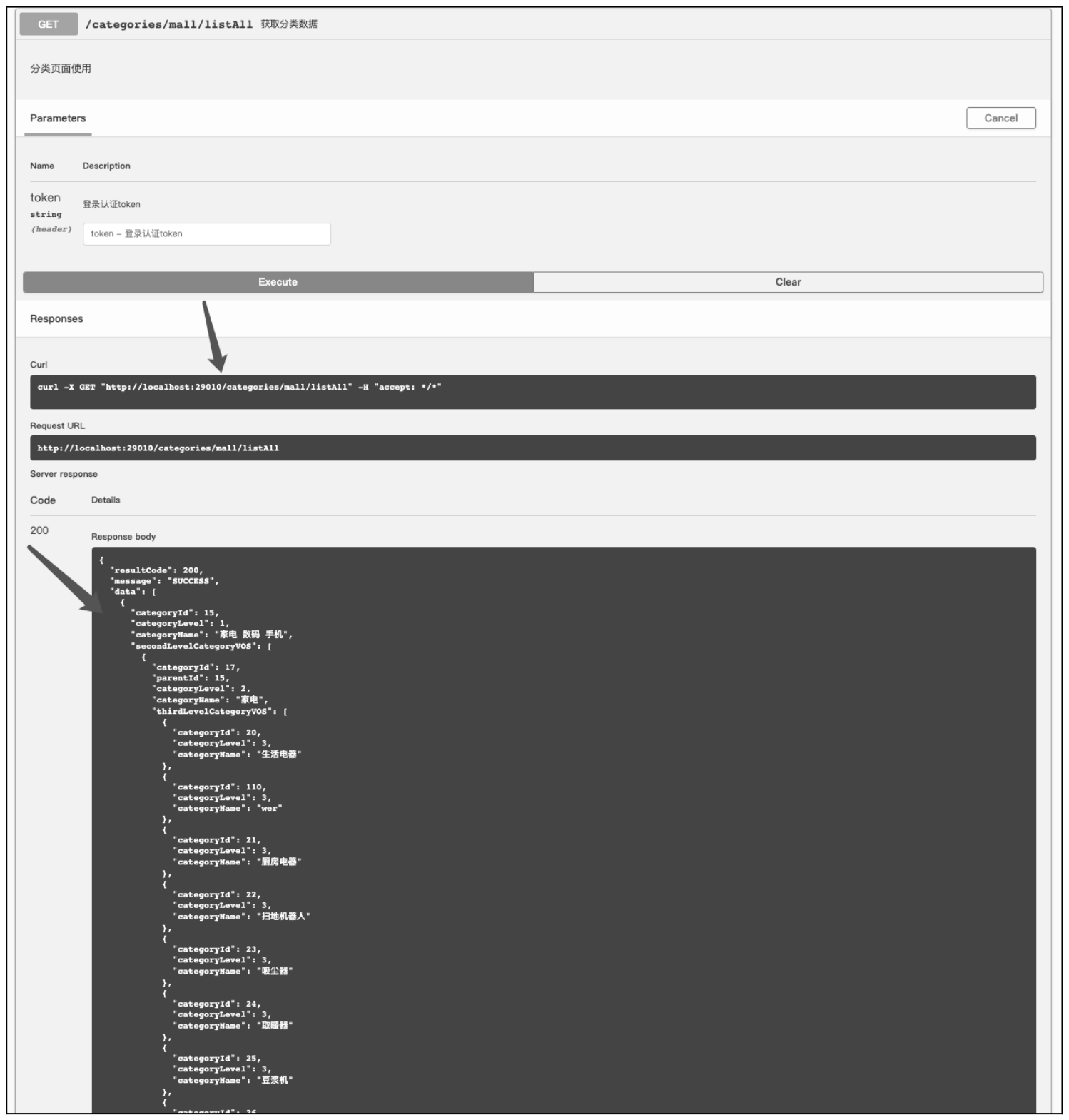
依次单击 “获取分类数据”、“Try it out” 按钮,因为不需要身份验证,所以在 token 输入框中不输入 token 值也可以获取数据,之后单击 “Execute” 按钮,即可获取分类页面展示所需要的数据,测试结果如图 6-21 所示。
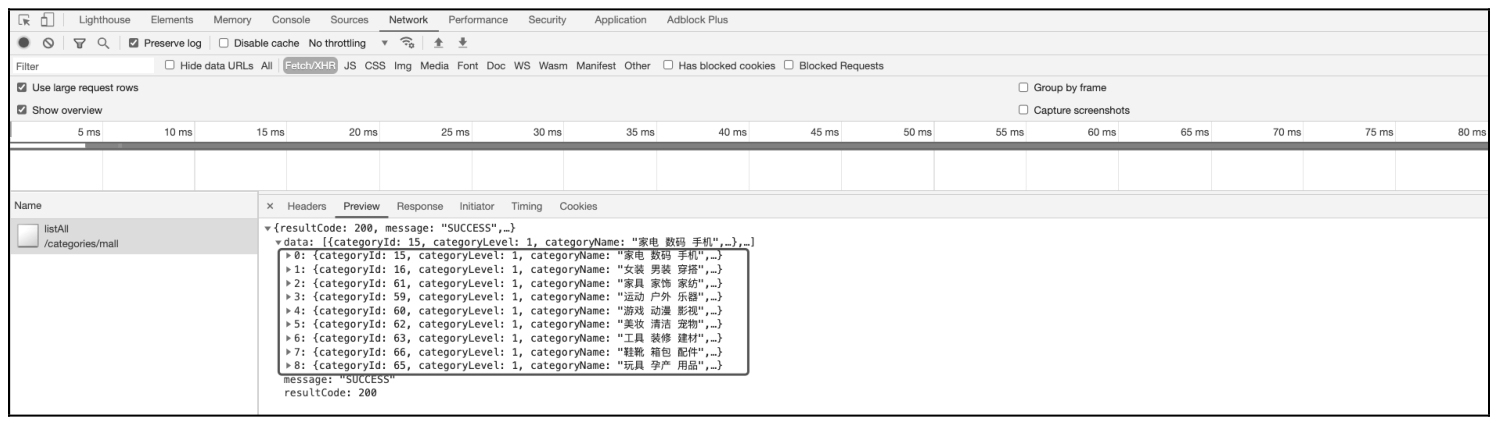
由于数据过多,因此截图无法截全。打开浏览器控制台,通过控制台 Network 面板中的内容可以分析返回的数据结构。单击刚刚请求的 /categories/mall/listAll 链接,再单击 “Preview” 选项卡,就可以看到返回的数据的基本结构,如图 6-22 所示。


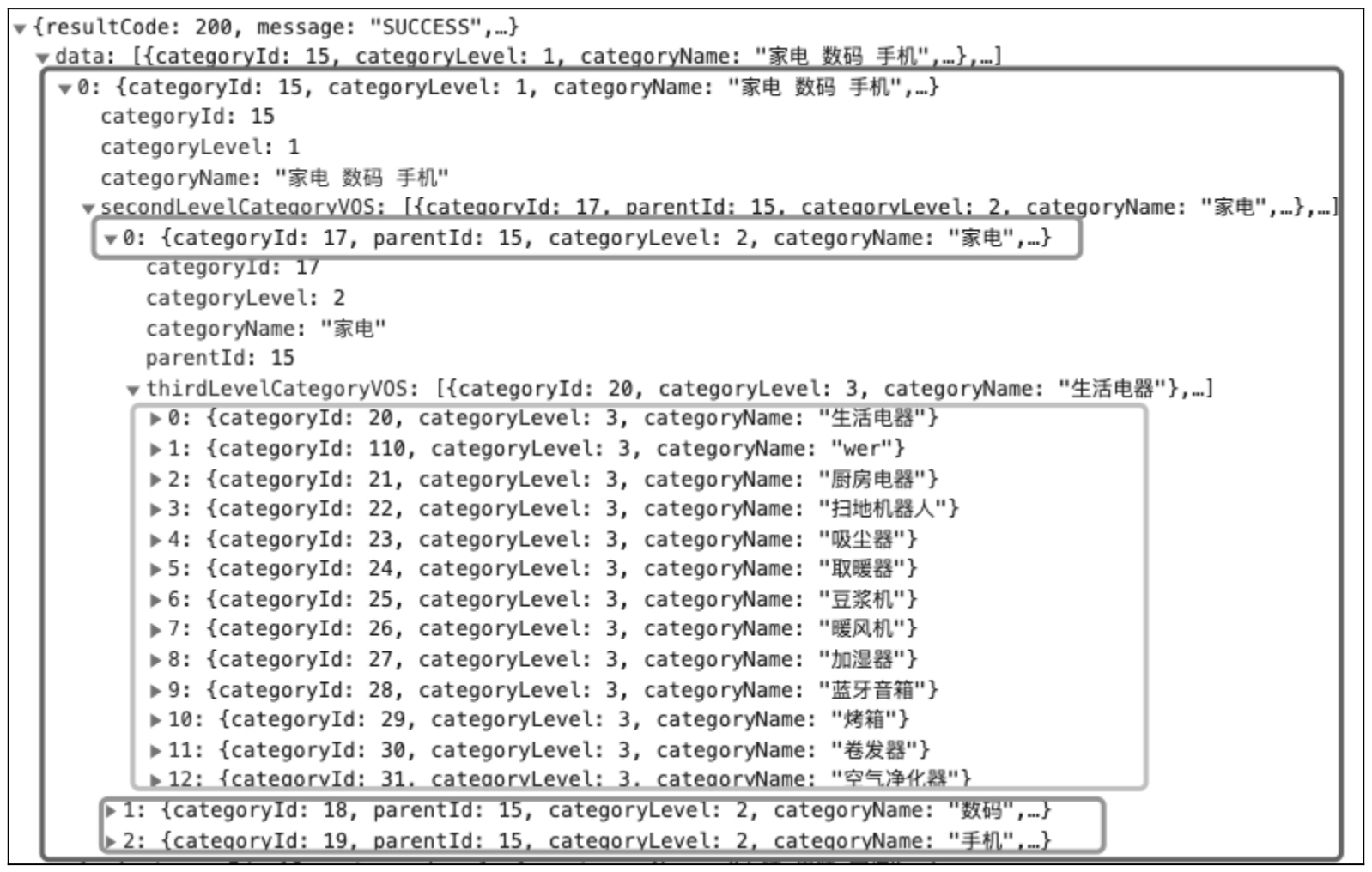
前端接收的响应数据是一个标准的 Result 对象,前端解析为 JSON 格式,字段分别为 resultCode、message 和 data,所有的分类数据在 data 字段中,图 6-23 中线框里的数据就是所有的一级分类数据,逐一点开每条一级分类,可以看到一级分类下还有二级分类列表,每个二级分类列表下还有三级分类列表。

前端获取这些数据后,就可以渲染到页面中进行显示,分类接口编码完成。
由于在商城端网关层做了路由配置,因此还需要通过网关层访问该接口确认通信是否正常。这里,笔者使用 Postman 工具进行测试,由于通过网关层访问,因此这里的请求网址需要进行修改,推荐微服务的端口号为 29010,商城端网关的端口号为 29110。
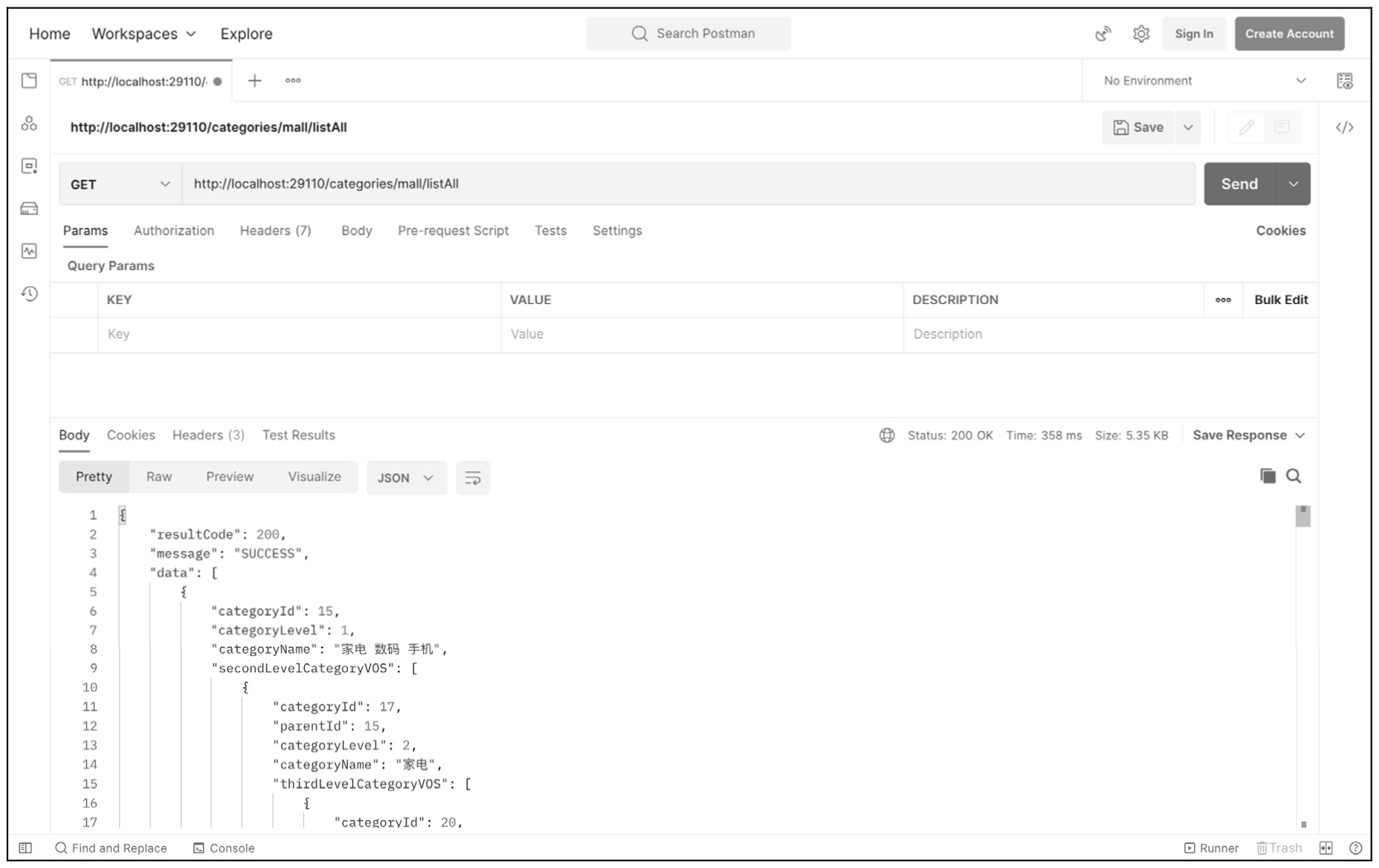
在 Postman 工具的地址栏中输入如下网址: http://localhost:29110/categories/mall/listAll。
设置请求方法为 GET,测试结果如图 6-24 所示。
最终,在网关层也成功获取了正确的数据响应。
至此,增加商城用户相关逻辑、搭建商城端网关及完善用户微服务和商品微服务的工作就完成了,希望读者能够根据笔者提供的开发步骤顺利地完成本章的项目改造。