微服务架构项目的功能演示
本节将统一使用网关服务中的 Swagger 接口文档工具进行演示。
读者在测试时需要根据功能在商城端的网关服务的 Swagger 接口文档工具中和在后台管理系统的网关服务的 Swagger 接口文档工具中分别测试。因为二者的用户体系和身份验证不同,所以在通过商城端的网关服务调用后台管理系统的接口时会报错 “无权限”,在通过后台管理系统的网关服务调用商城端的接口时也会报错 “无权限”。比如,在商城端的网关服务的 Swagger 接口文档工具中无法正常调用修改商品信息接口或添加轮播图接口;在后台管理系统的网关服务的 Swagger 接口文档工具中也无法正常调用购物车列表接口或生成订单接口。
商城用户的注册与登录演示
用户的注册与登录演示主要涉及用户注册接口和用户登录接口。
-
用户注册接口演示
商城端的网关服务的
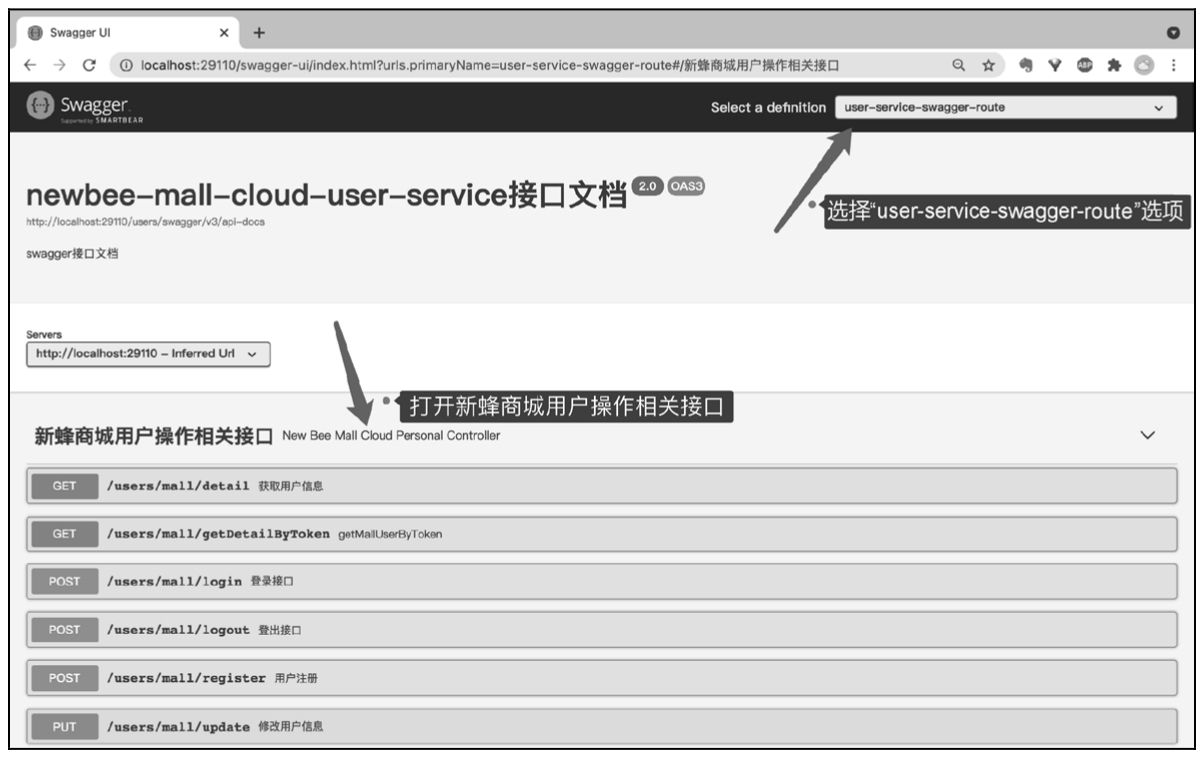
Swagger接口文档页面如图 1-16 所示。单击页面右上方的 “Select a definition” 下拉列表框中的下拉按钮,选择 “user-service-swagger-route” 选项就能够看到用户微服务的Swagger接口文档了。 Figure 1. 图1-16 商城端的网关服务的 Swagger 接口文档页面
Figure 1. 图1-16 商城端的网关服务的 Swagger 接口文档页面依次单击 “用户注册”、“Try it out” 按钮,在参数栏中输入
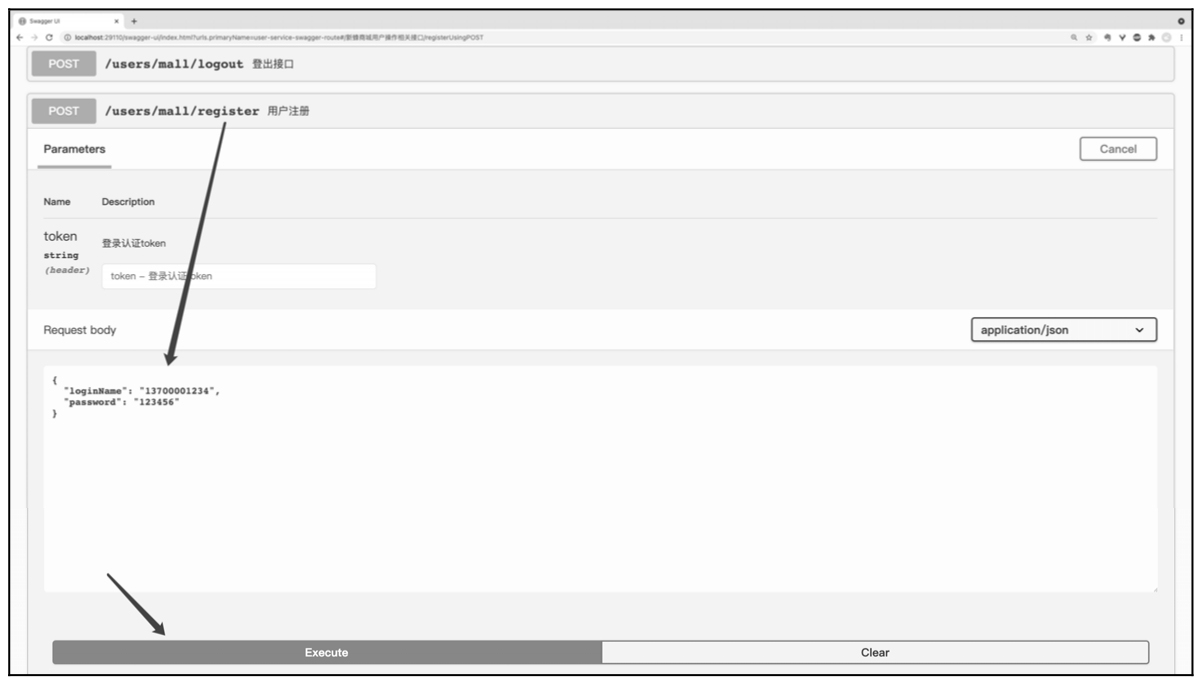
loginName字段和password字段,之后单击 “Execute” 按钮就能够发送用户注册的请求了。比如,要注册一个用户名为13700001234、密码为123456的用户,过程如图 1-17 所示。 Figure 2. 图1-17 用户微服务中注册接口的测试过程
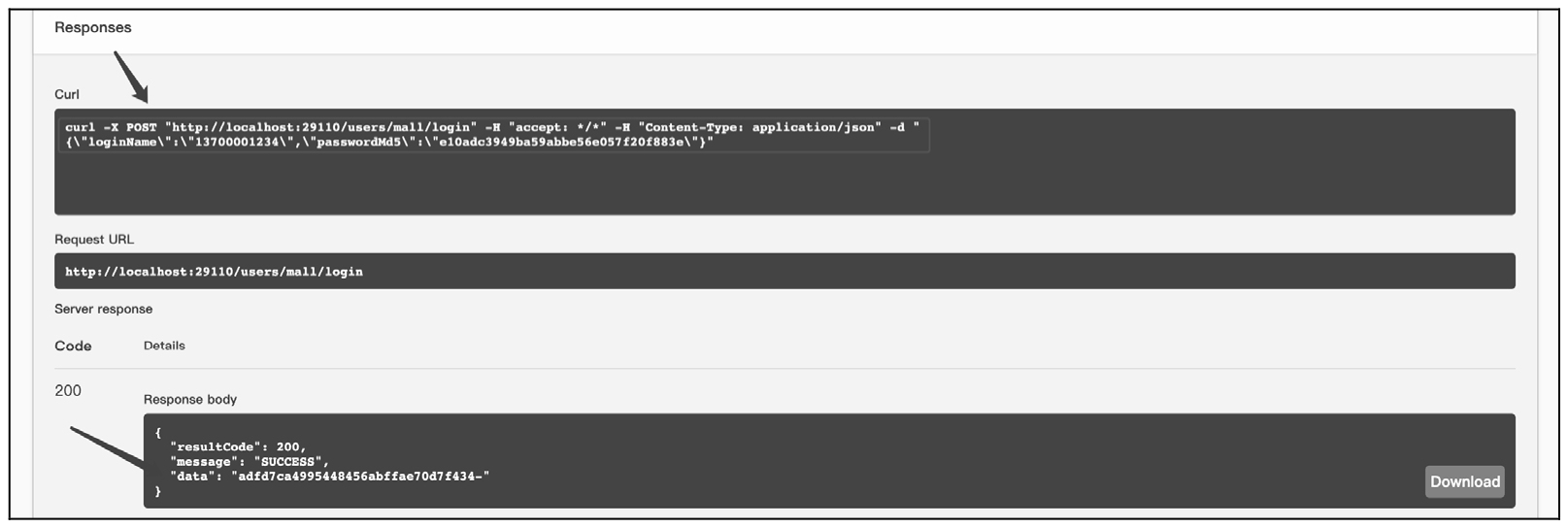
Figure 2. 图1-17 用户微服务中注册接口的测试过程单击 “Execute” 按钮后,结果如图 1-18 所示。
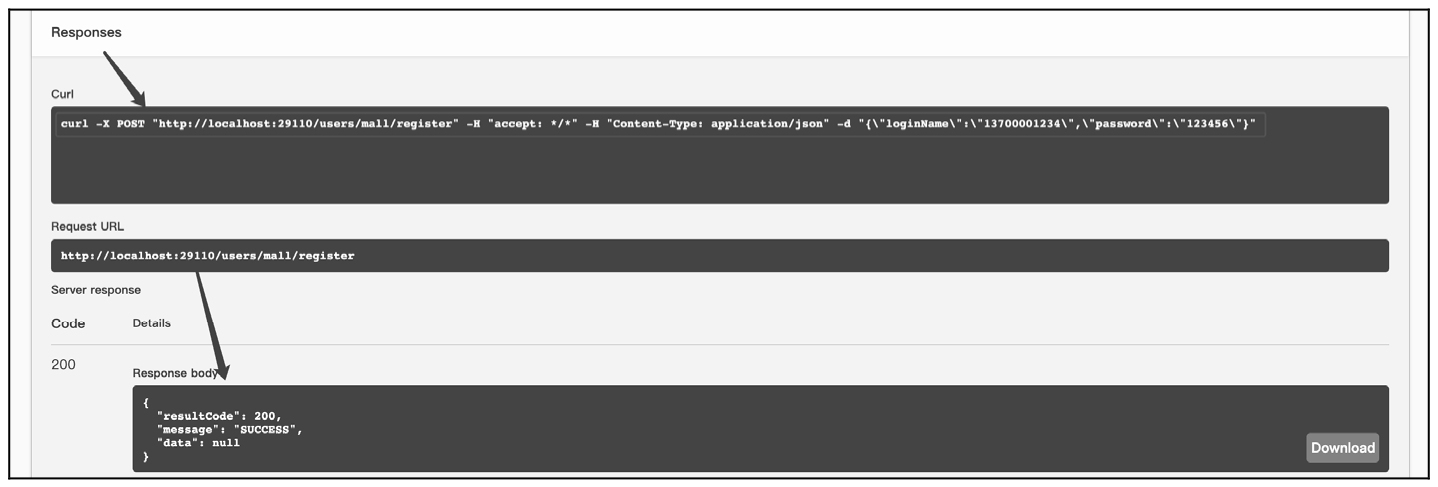
 Figure 3. 图1-18 用户微服务中注册接口的测试结果
Figure 3. 图1-18 用户微服务中注册接口的测试结果如果参数信息都通过了基本的验证,就会得到注册成功的响应结果。此时,再去用户微服务的数据库中查看商城用户表中的数据,可以看到新增了一条用户名为
13700001234、密码为123456的用户数据。 -
用户登录接口演示
接下来测试用户登录接口。依次单击 “登录接口”、“Try it out” 按钮,在参数栏中输入
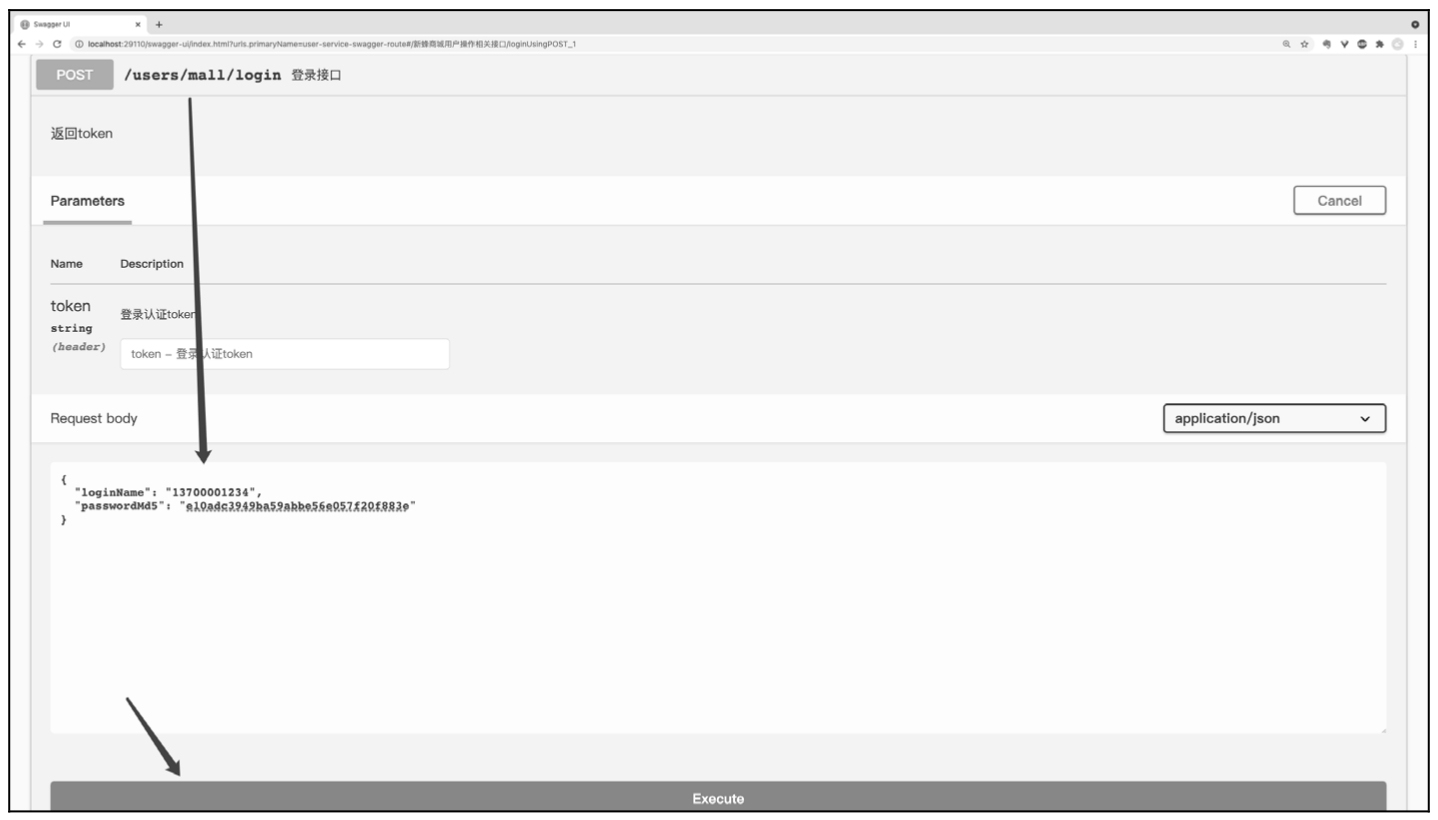
loginName字段和password字段(注意,这里的password字段需要进行MD5加密),之后单击 “Execute” 按钮就能够发送用户登录的请求了。使用刚刚注册的用户名为13700001234、密码为123456的账号进行登录,过程如图 1-19 所示。 Figure 4. 图1-19 用户微服务中登录接口的测试过程
Figure 4. 图1-19 用户微服务中登录接口的测试过程单击 “Execute” 按钮后,结果如图 1-20 所示。
 Figure 5. 图1-20 用户微服务中登录接口的测试结果
Figure 5. 图1-20 用户微服务中登录接口的测试结果如果登录信息都正确,就可以得到一个登录成功的
token字段,该字段的值在响应对象Result的data字段中,用于身份认证。比如,当前登录接口的测试结果获取了值为 “adfd7ca4995448456abffae70d7f434-” 的token字段,之后就能够使用该token值访问项目中与商城用户相关的接口了。该token值是笔者在测试时生成的,读者在自行测试时生成的token值可能与此不同,不要弄混淆了。这两个接口对应到实际的项目页面中,是新蜂商城项目的登录页面和注册页面,显示效果如图 1-21 所示。
 Figure 6. 图1-21 新蜂商城注册页面和登录页面的显示效果
Figure 6. 图1-21 新蜂商城注册页面和登录页面的显示效果
至此,商城用户的注册功能和登录功能就测试完成了。读者在测试时可以关注 MySQL 数据库和 Redis 数据库中的相关记录。注册成功后会向用户表新增一条数据,用户登录成功后也会向 Redis 数据库中新增一条 token 记录,用于保存用户的登录信息。
添加商品到购物车的功能演示
在实际的项目中,添加商品到购物车需要在商品详情页面中操作。因此,这里的功能演示会涉及商品详情接口、添加商品到购物车接口和购物车列表接口。
-
商品详情接口演示
单击页面右上方的 “Select a definition” 下拉列表框中的下拉按钮,选择 “goods-service-swagger-route” 选项就能够看到商品微服务的
Swagger接口文档了。比如,在前文的首页功能演示中,接口返回了一些商品信息并显示到首页,想要看到 “华为Mate 50 Pro手机”、“iPhone 14 Pro手机” 两个商品的详情,就需要访问商品详情接口。
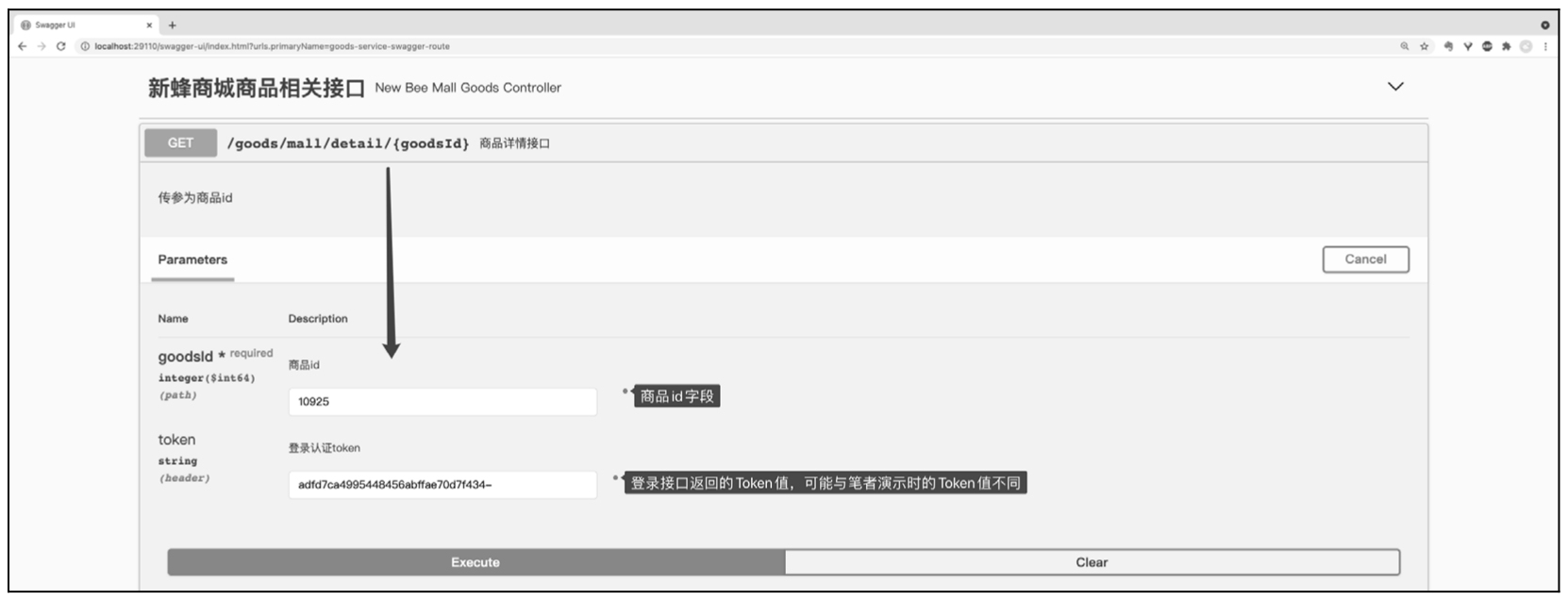
依次单击 “商品详情接口”、“Try it out” 按钮,在参数栏中输入商品
id和token值,之后单击 “Execute” 按钮就能够发送获取商品详情接口的请求了,如图 1-22 所示。 Figure 7. 图1-22 商品微服务中商品详情接口的测试过程
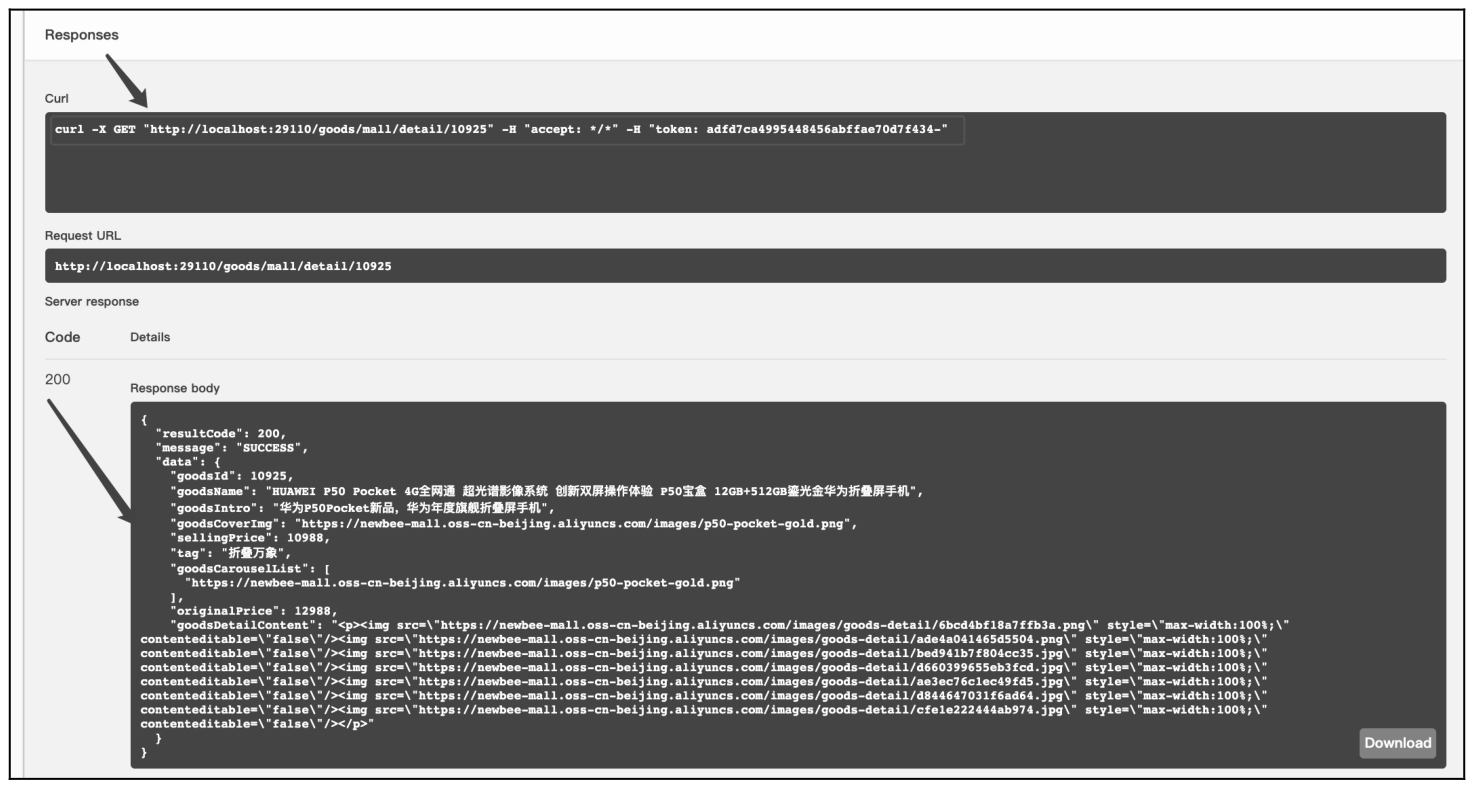
Figure 7. 图1-22 商品微服务中商品详情接口的测试过程单击 “Execute” 按钮后,接口的测试结果如图 1-23 所示。
如果用户正常登录且商品
id正确,就可以得到商品详情。 Figure 8. 图1-23 商品微服务中商品详情接口的测试结果
Figure 8. 图1-23 商品微服务中商品详情接口的测试结果 -
添加商品到购物车接口演示
接下来将演示添加商品到购物车。单击页面右上方的 “Select a definition” 下拉列表框中的下拉按钮,选择 “shop-cart-service-swagger-route” 选项,就能够看到购物车微服务的
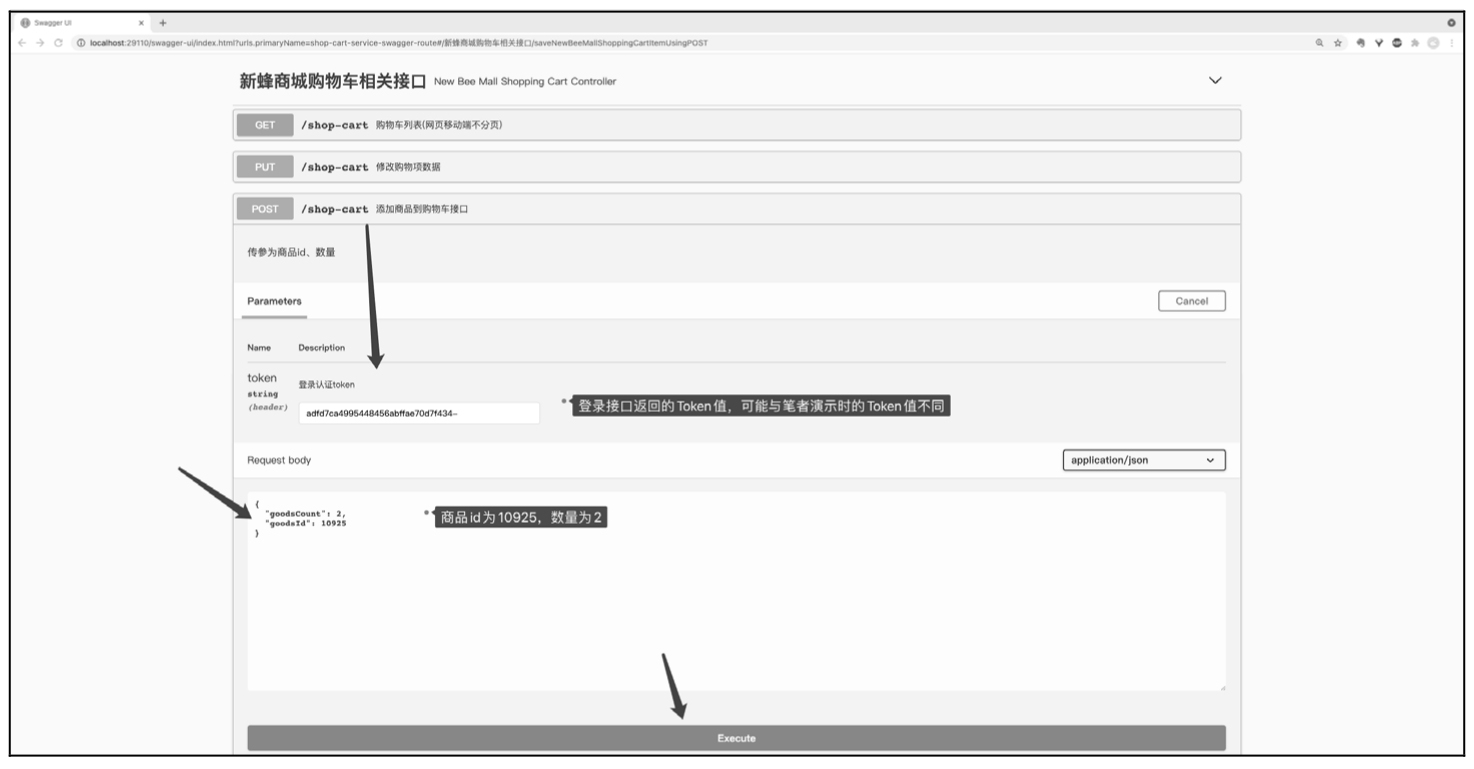
Swagger接口文档了。依次单击 “添加商品到购物车接口”、“Try it out” 按钮,在参数栏中输入商品
id和添加数量,在登录认证token的输入框中输入登录接口返回的token值,如图 1-24 所示。单击 “Execute” 按钮,接口的测试结果如图 1-25 所示。 Figure 9. 图1-24 购物车微服务中添加商品到购物车接口的测试过程
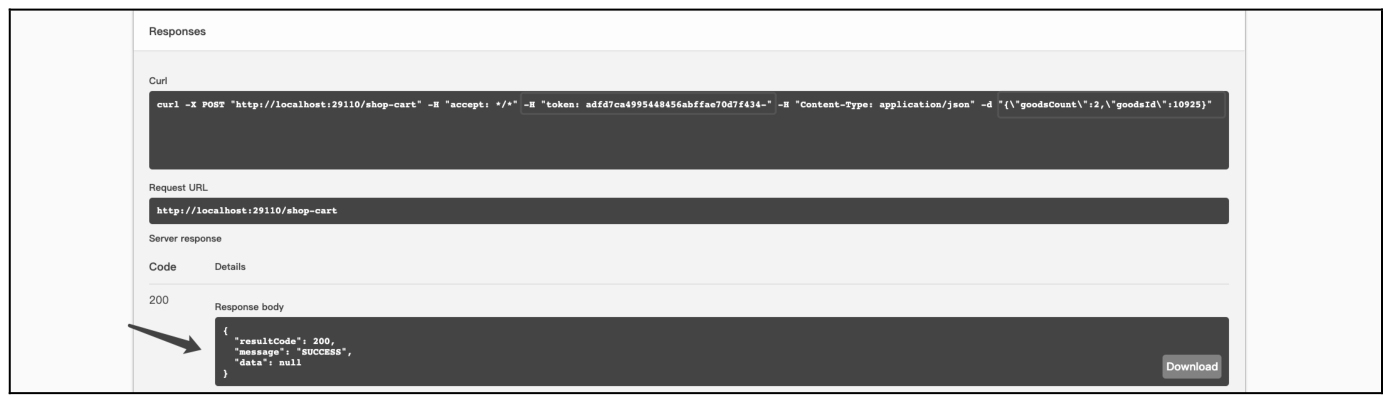
Figure 9. 图1-24 购物车微服务中添加商品到购物车接口的测试过程 Figure 10. 图1-25 购物车微服务中添加商品到购物车接口的测试结果
Figure 10. 图1-25 购物车微服务中添加商品到购物车接口的测试结果若后端接口的测试结果中有 “SUCCESS”,则表示添加商品成功。
笔者在测试时,输入的商品数量都是符合规范的,而且商品
id是数据库中真实存在的。如果输入的商品数量过大,则会报错 “超出单个商品的最大购买数量”。如果输入的商品id在数据库中并不存在,则会报错 “商品不存在”。读者在测试时需要注意这一点。 -
购物车列表接口演示
依次单击 “购物车列表(网页移动端不分页)”、“Try it out” 按钮,在登记认证
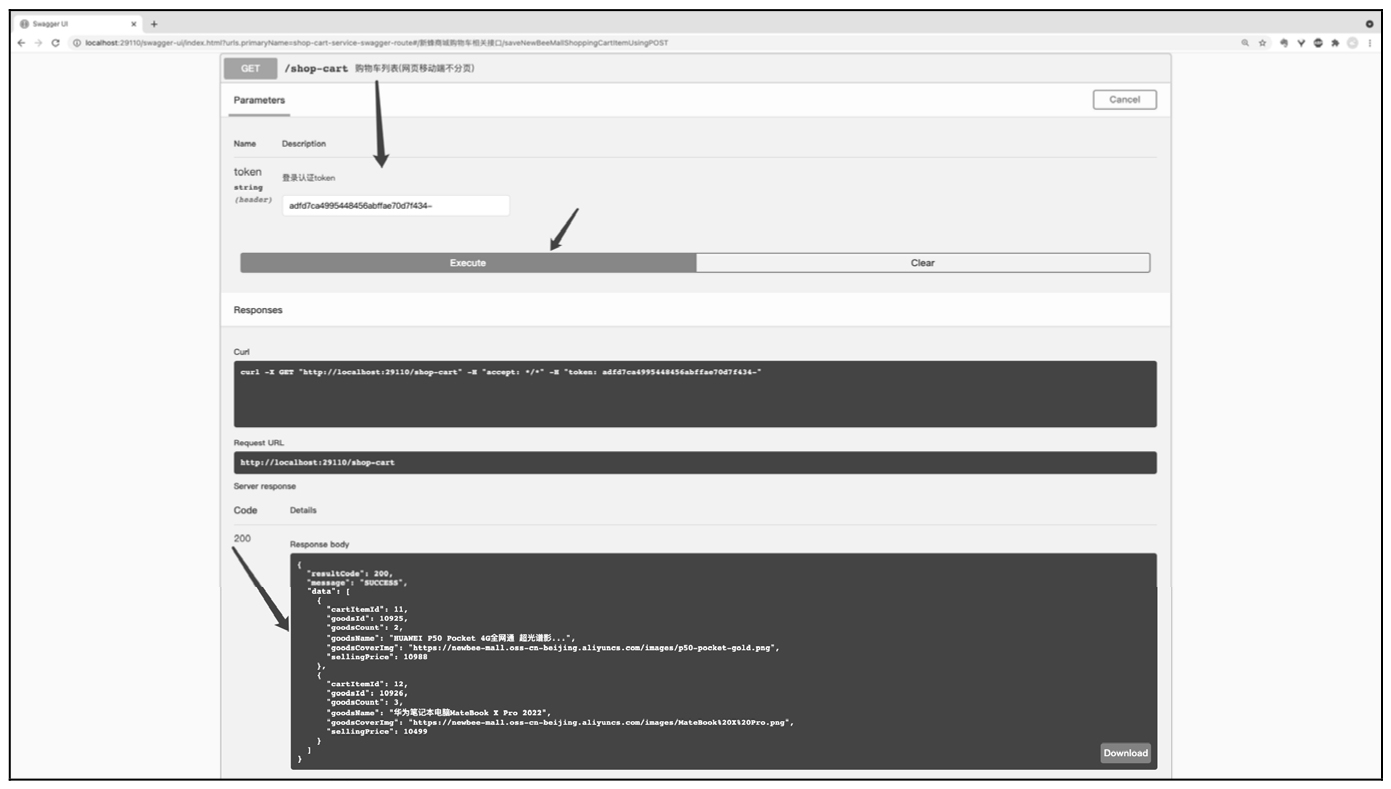
token的输入框中输入刚刚获取的token值,单击 “Execute” 按钮发起测试请求,就能够看到此时的购物车列表数据了,测试过程和结果如图 1-26 所示。购物项id分别为 11 和 12,后续在生成订单时需要用到。 Figure 11. 图1-26 购物车微服务中购物车列表接口的测试过程和结果
Figure 11. 图1-26 购物车微服务中购物车列表接口的测试过程和结果以上三个接口对应到实际的项目页面中,是新蜂商城项目的商品详情页面和购物车列表页面,显示效果如图 1-27 所示。
至此,添加商品到购物车并查看购物车列表的功能就演示完毕了,读者在测试时可以关注
MySQL数据库中购物项表的变化。 Figure 12. 图1-27 新蜂商城商品详情页面和购物车列表页面的显示效果
Figure 12. 图1-27 新蜂商城商品详情页面和购物车列表页面的显示效果
下单流程演示
在把心仪的商品添加到购物车并确定需要购买的商品和对应的数量后,就可以执行提交订单的操作。本节的功能演示涉及添加收货地址接口、生成订单接口、订单列表接口。
-
添加收货地址接口演示
单击页面右上方的 “Select a definition” 下拉列表框中的下拉按钮,选择 “order-service-swagger-route” 选项,就能够看到订单微服务的
Swagger接口文档了。下单时需要用户的收货地址,否则无法正确地生成订单数据。依次单击 “添加地址”、“Try itout” 按钮,在参数栏中输入收货地址,在登录认证
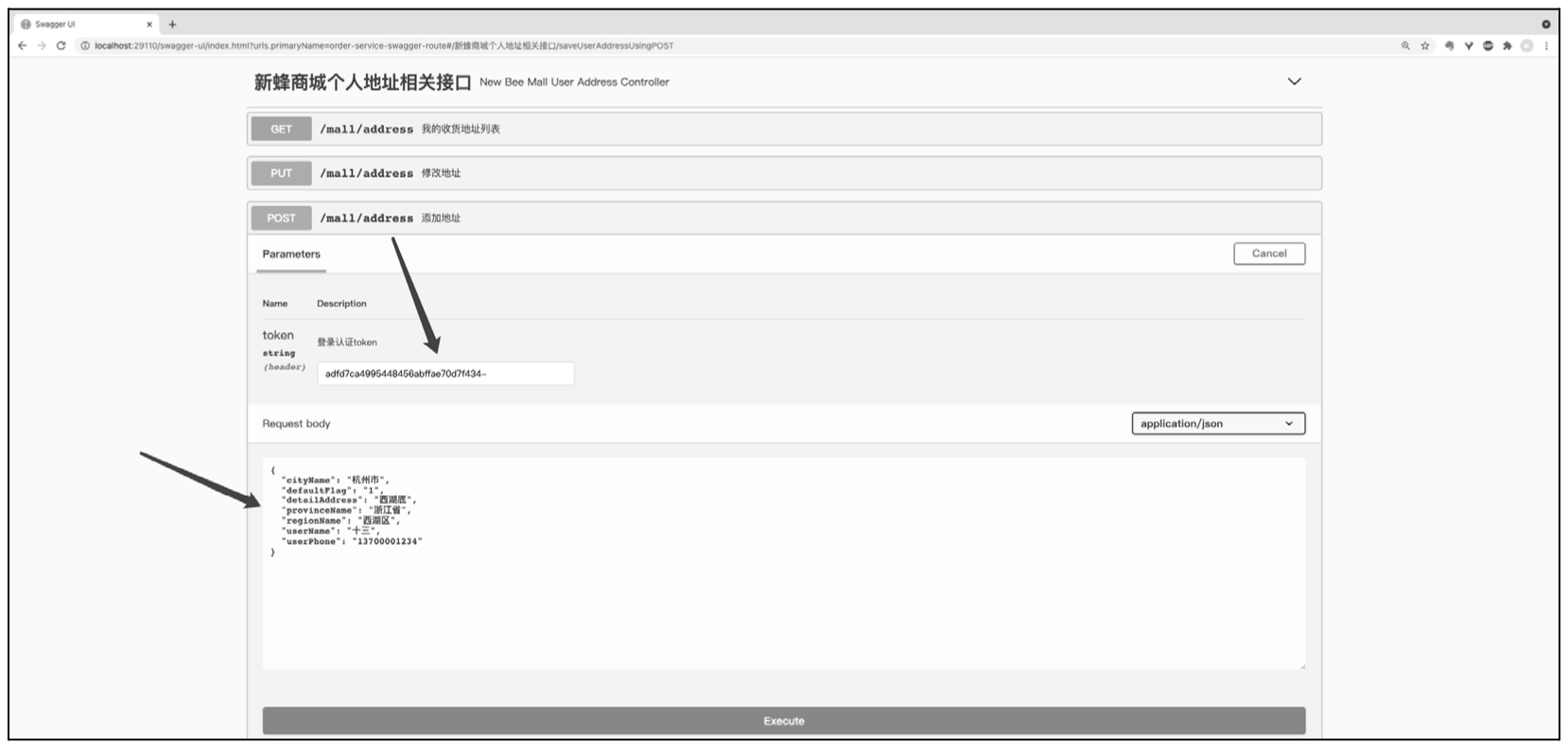
token的输入框中输入登录接口返回的token值,如图 1-28 所示。 Figure 13. 图1-28 订单微服务中添加收货地址接口的测试过程
Figure 13. 图1-28 订单微服务中添加收货地址接口的测试过程单击 “Execute” 按钮,接口的测试结果如图 1-29 所示。
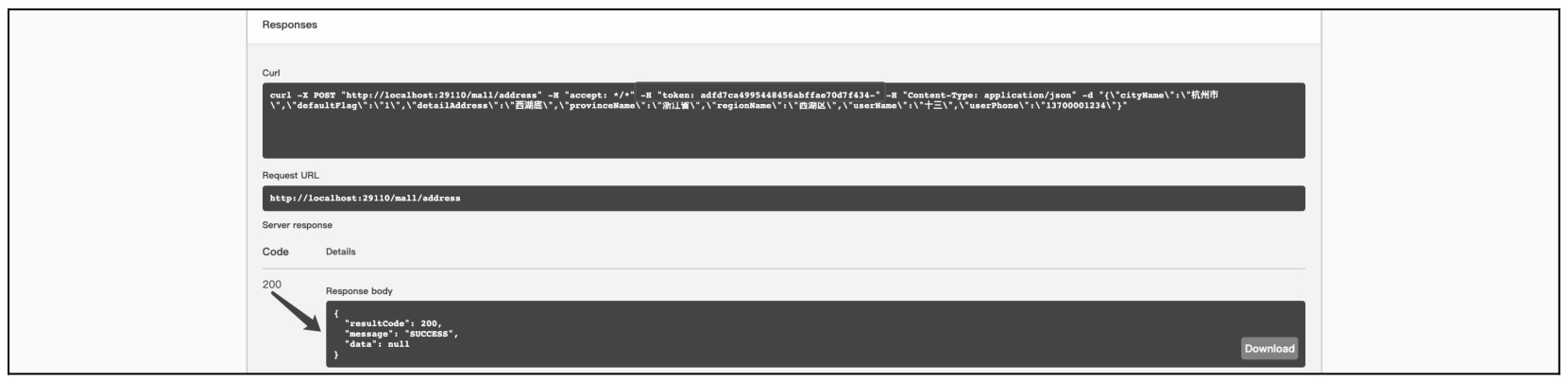
 Figure 14. 图1-29 订单微服务中添加收货地址接口的测试结果
Figure 14. 图1-29 订单微服务中添加收货地址接口的测试结果若后端接口的测试结果中有 “SUCCESS”,则表示收货地址添加成功。此时,再去订单微服务的数据库中查看收货地址表中的数据,可以看到已经新增了一条地址信息,该数据的主键
id为 1,后续生成订单时会用到。 -
生成订单接口演示
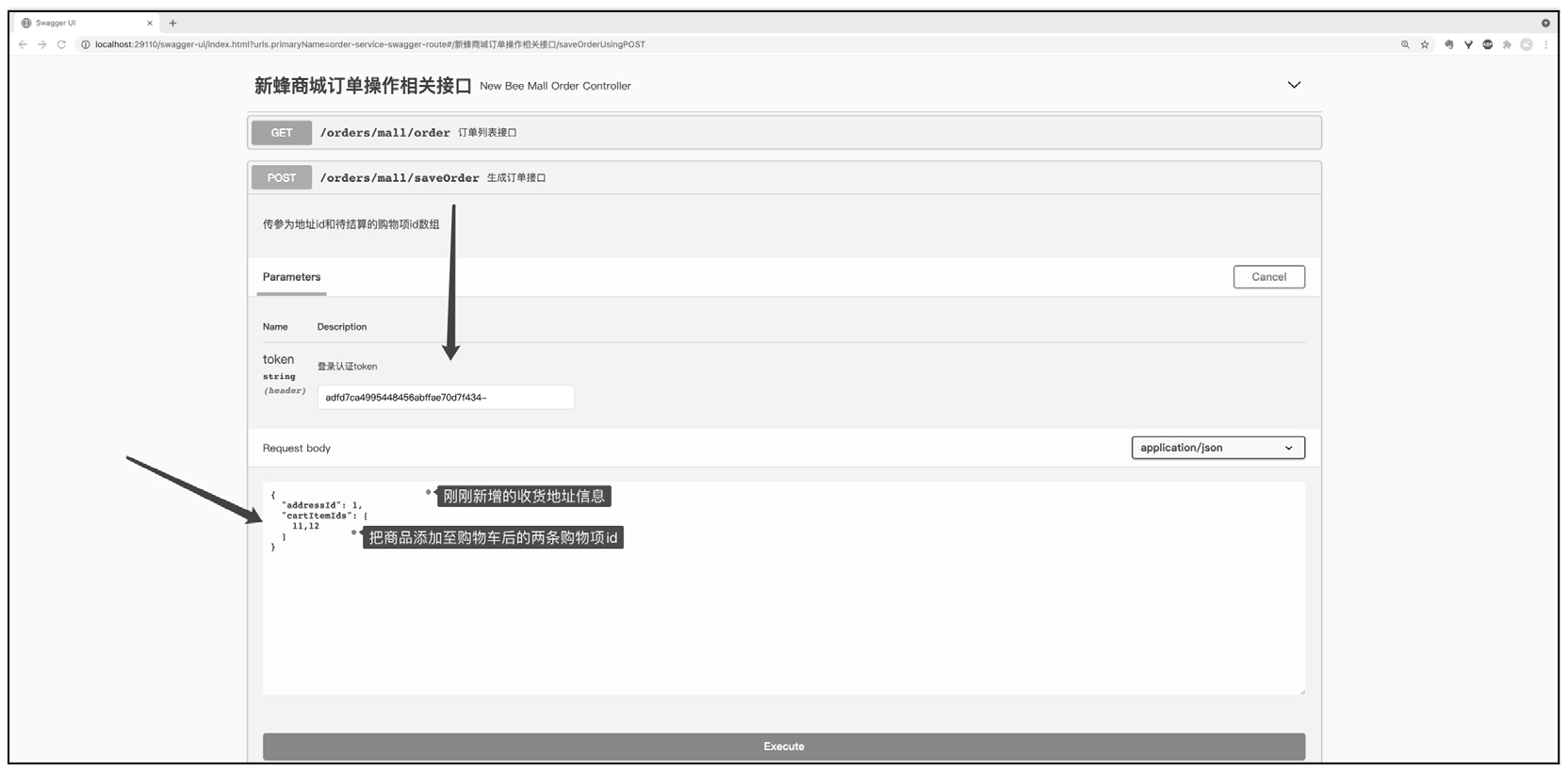
依次单击 “生成订单接口”、“Try it out” 按钮,在参数栏中输入当前用户的地址
id和需要结算的购物项id列表,这里输入的数据都是刚刚演示时生成的数据。在登录认证token的输入框中输入登录接口返回的token值,如图 1-30 所示。 Figure 15. 图1-30 订单微服务中生成订单接口的测试过程
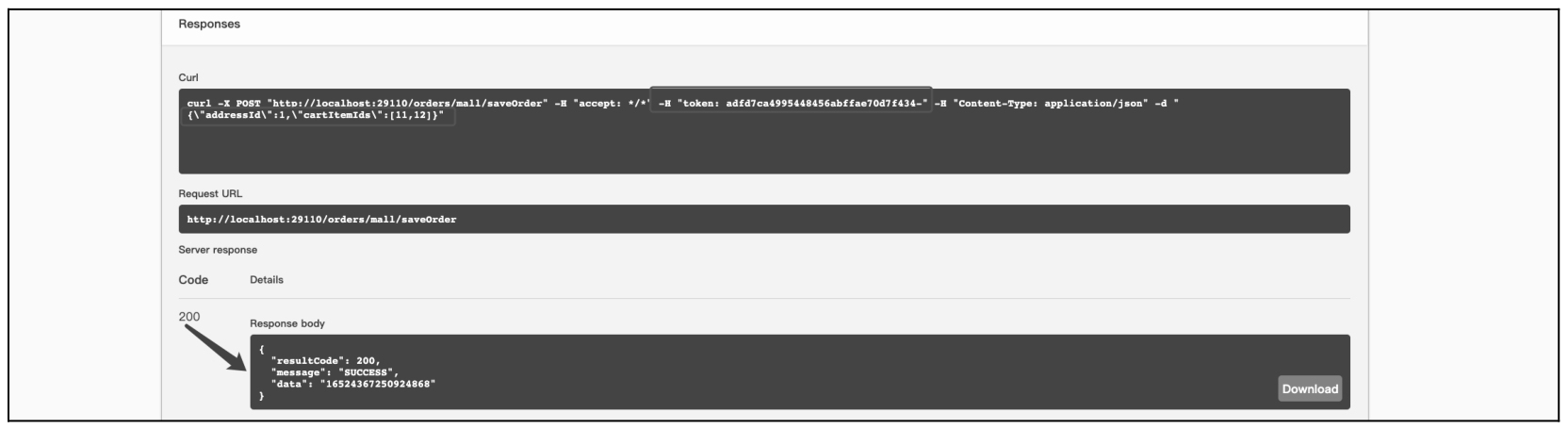
Figure 15. 图1-30 订单微服务中生成订单接口的测试过程单击 “Execute” 按钮,接口的测试结果如图 1-31 所示。
 Figure 16. 图1-31 订单微服务中生成订单接口的测试结果
Figure 16. 图1-31 订单微服务中生成订单接口的测试结果如果结算时提交的数据都正确,就可以得到一个订单生成后的订单号字段,该字段的值在响应对象
Result的data字段中。比如,当前接口的测试结果获取了值为 “16524367250924868” 的订单号,之后就能够使用该订单号来测试取消订单、模拟支付、订单详情的接口了。生成订单接口测试成功。
-
订单列表接口演示
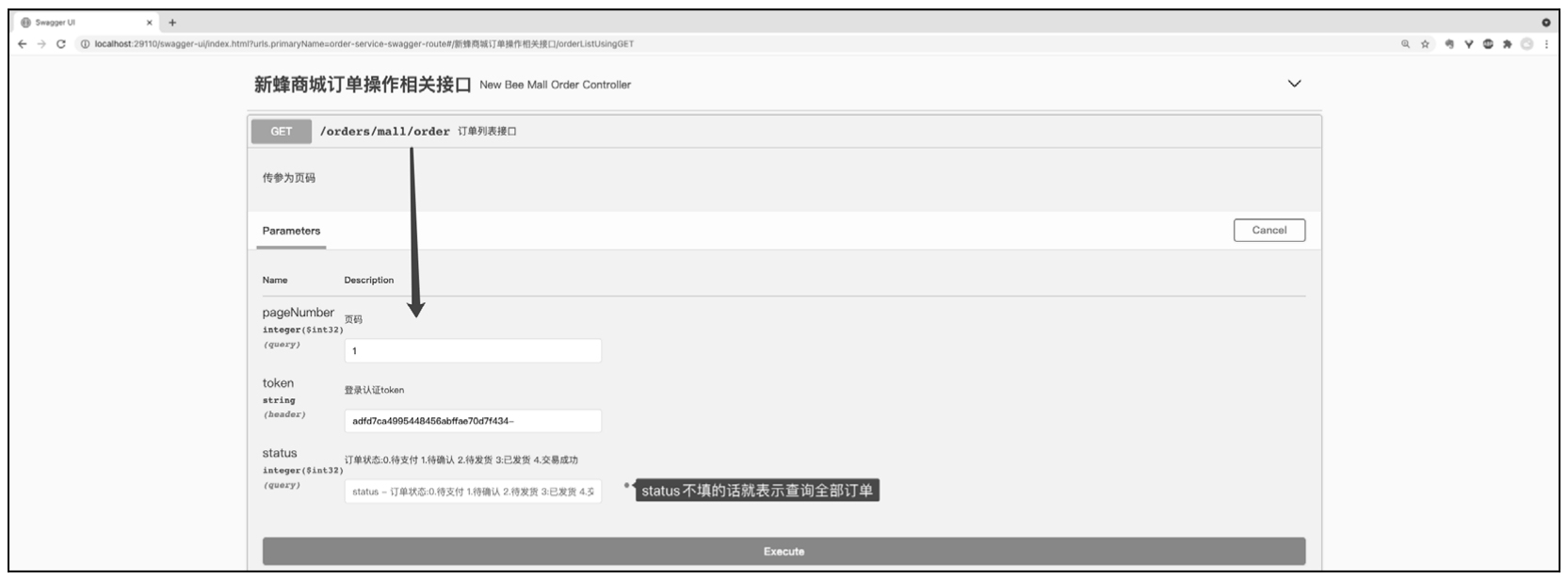
依次单击 “订单列表接口”、“Try it out” 按钮,在参数栏中输入页码和订单状态字段,在登录认证
token的输入框中输入登录接口返回的token值,就可以查询当前用户的订单列表数据了,如图 1-32 所示。 Figure 17. 图1-32 订单微服务中订单列表接口的测试过程
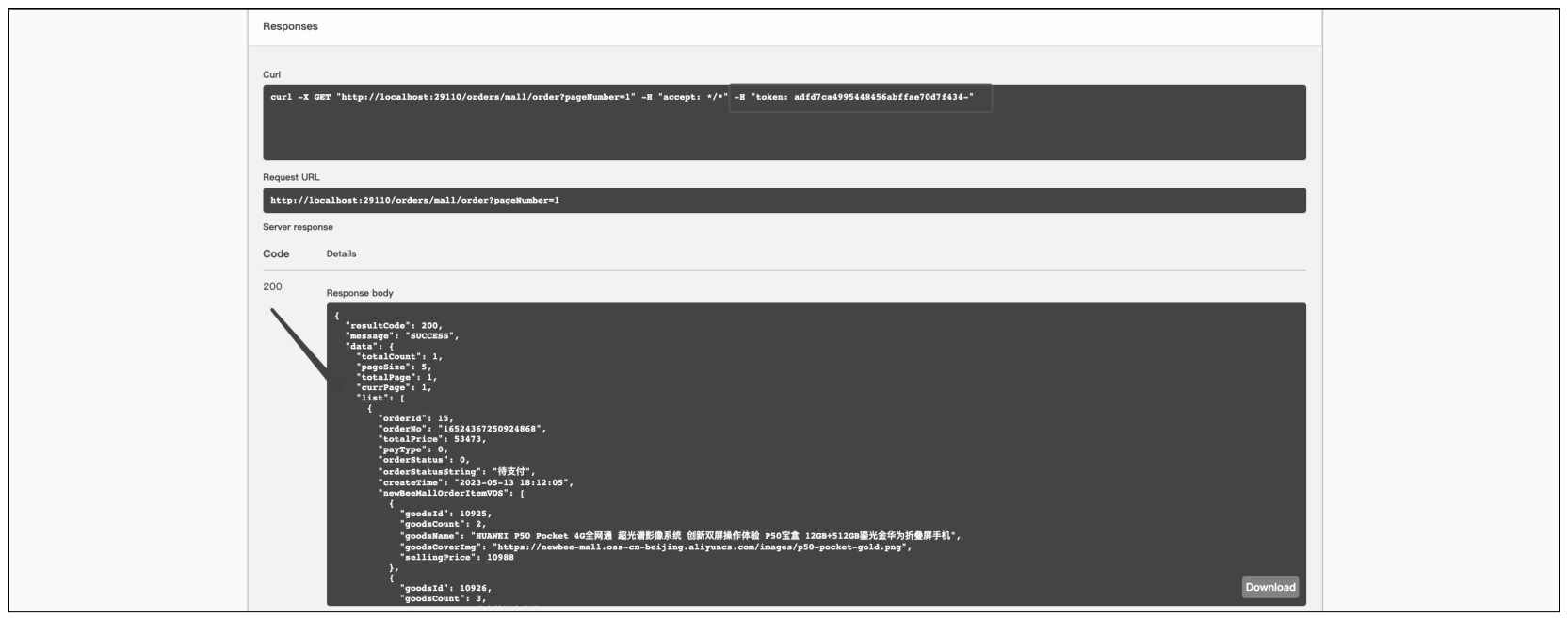
Figure 17. 图1-32 订单微服务中订单列表接口的测试过程单击 “Execute” 按钮,接口的测试结果如图 1-33 所示。
 Figure 18. 图1-33 订单微服务中订单列表接口的测试结果
Figure 18. 图1-33 订单微服务中订单列表接口的测试结果请求成功。订单列表所需的数据在
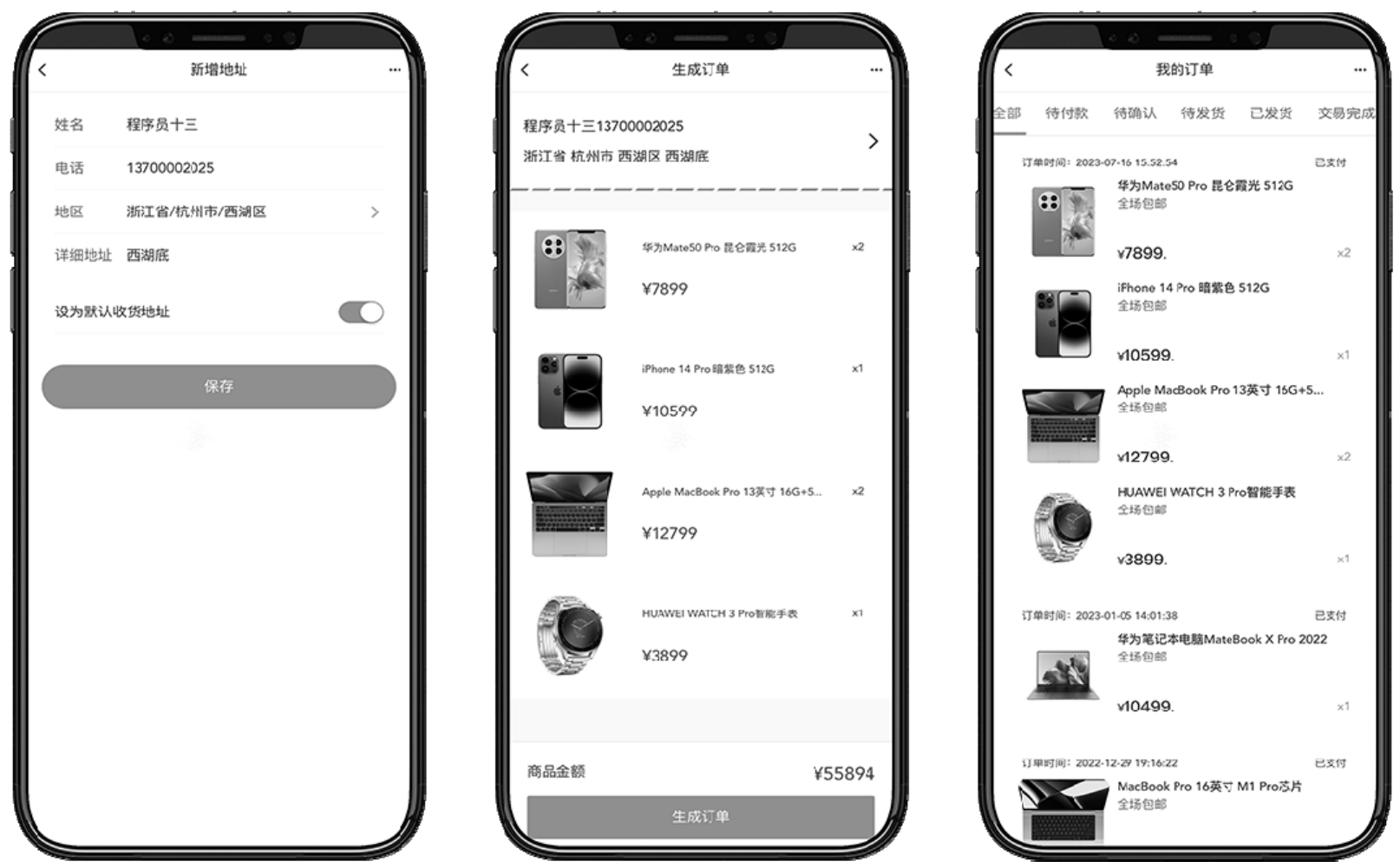
Result类的data属性中,有分页信息、订单列表数据,每一条购物项中都包括订单号、订单状态、下单时间、订单中包含的商品等内容。以上三个接口对应到实际的项目页面中,是新蜂商城项目的添加收货地址页面、生成订单页面和订单列表页面,显示效果如图 1-34 所示。
至此,下单流程中的部分功能就演示完毕了,读者在测试时可以关注
MySQL数据库中购物项表的变化。 Figure 19. 图1-34 新蜂商城添加收货地址页面、生成订单页面和订单列表页面的显示效果
Figure 19. 图1-34 新蜂商城添加收货地址页面、生成订单页面和订单列表页面的显示效果
后台管理系统的部分功能演示
后台管理系统的功能与商城端的功能不同,需要管理员用户的权限,在测试时会使用后台管理系统的网关服务。
-
管理员用户登录接口演示
后台管理系统的网关服务的
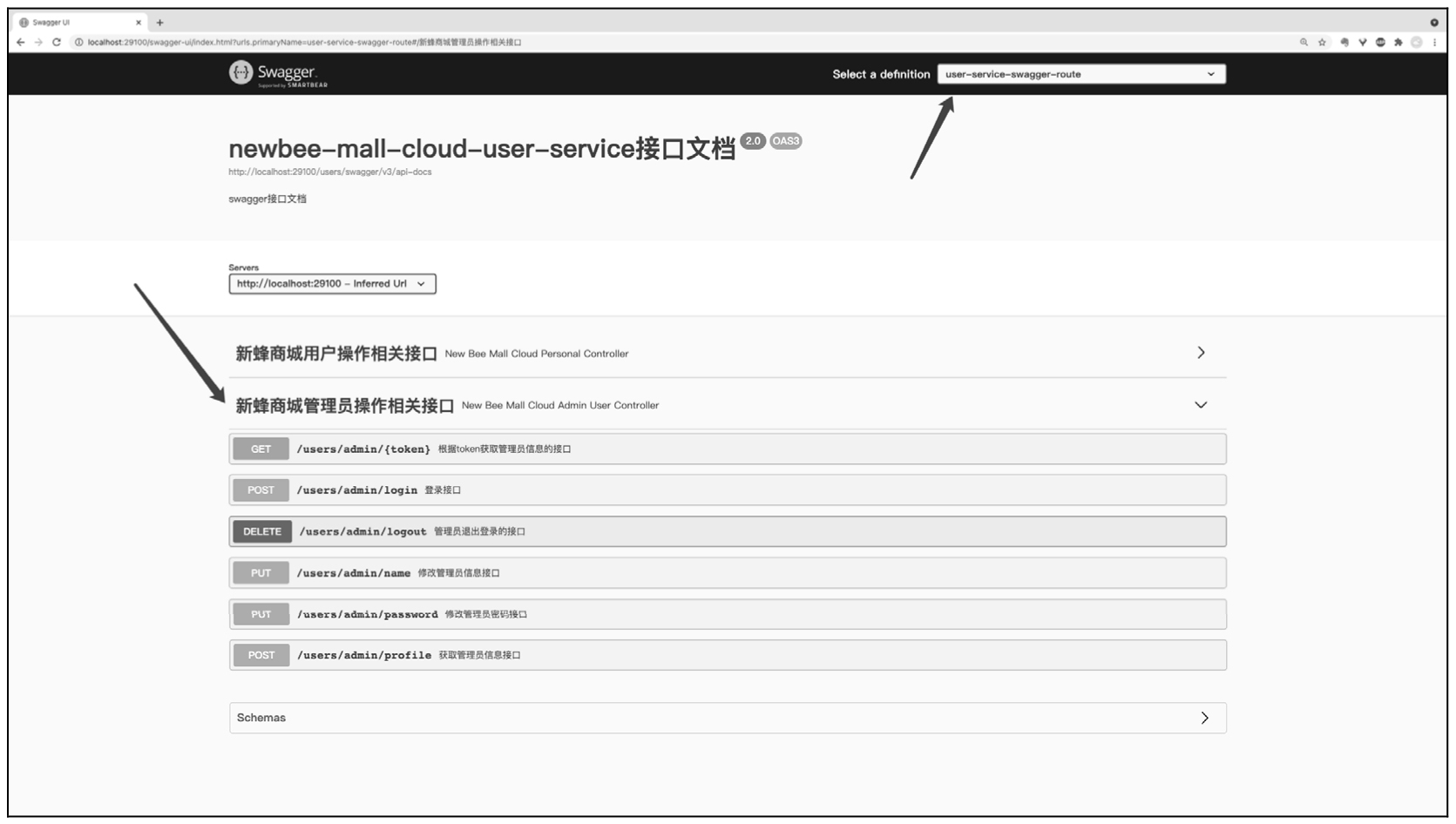
Swagger接口文档页面如图 1-35 所示。单击页面右上方的 “Select a definition” 下拉列表框中的下拉按钮,选择 “user-service-swagger-route” 选项,就能够看到用户微服务的Swagger接口文档了,管理员用户相关的接口也在用户微服务中。先单击管理员用户操作相关接口的 “登录接口” 按钮,再单击 “Try it out” 按钮,在参数栏中输入
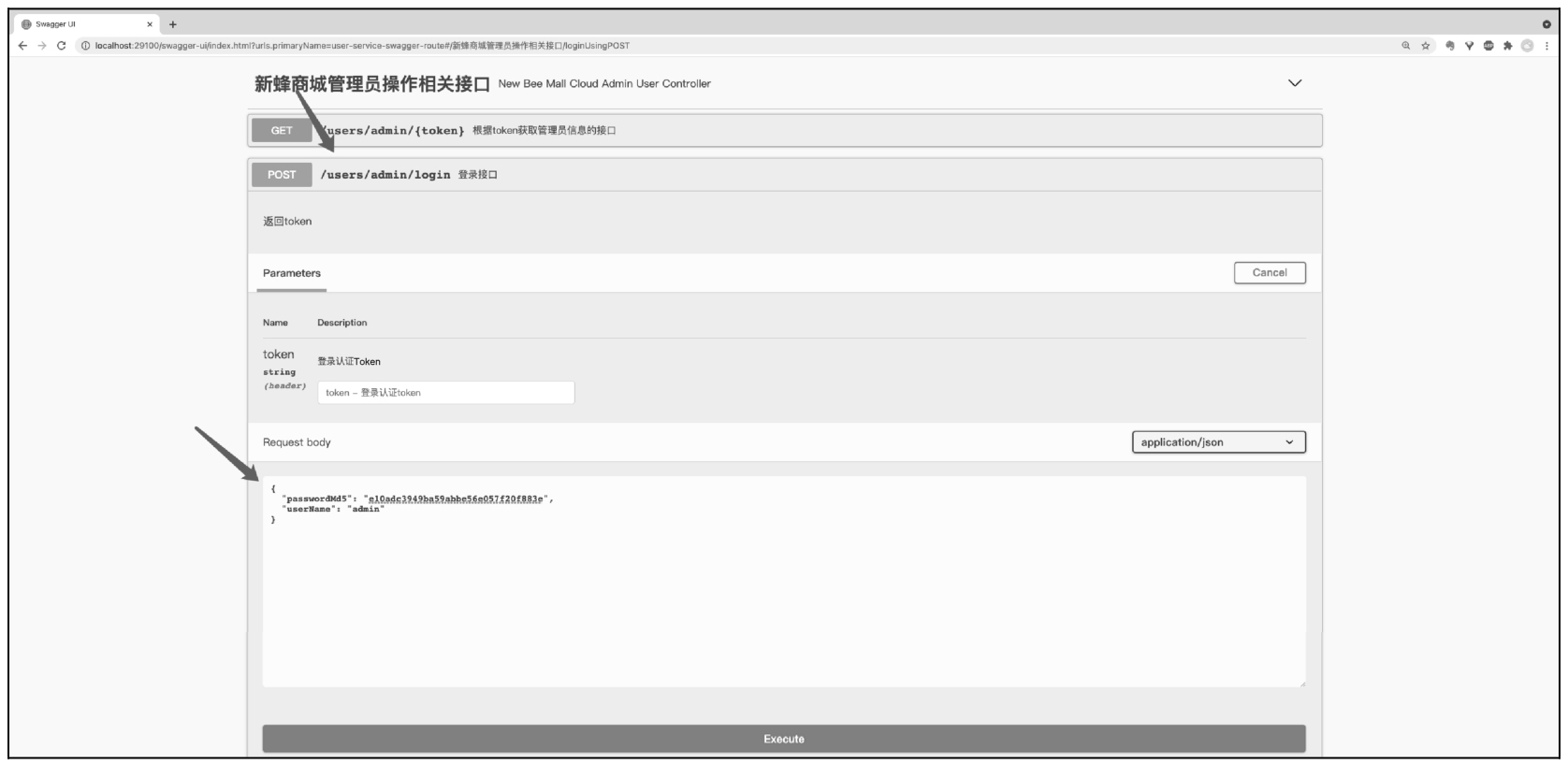
userName字段和passwordMd5字段(注意,密码字段需要进行MD5加密),之后单击 “Execute” 按钮就能够发送管理员用户登录的请求了。默认管理员用户名为admin,密码为123456,如果读者修改了数据库中的数据,就需要对应地修改这里的参数,如图 1-36 所示。 Figure 20. 图1-35 后台管理系统的网关服务的 Swagger 接口文档页面
Figure 20. 图1-35 后台管理系统的网关服务的 Swagger 接口文档页面 Figure 21. 图1-36 管理员用户登录接口的测试过程
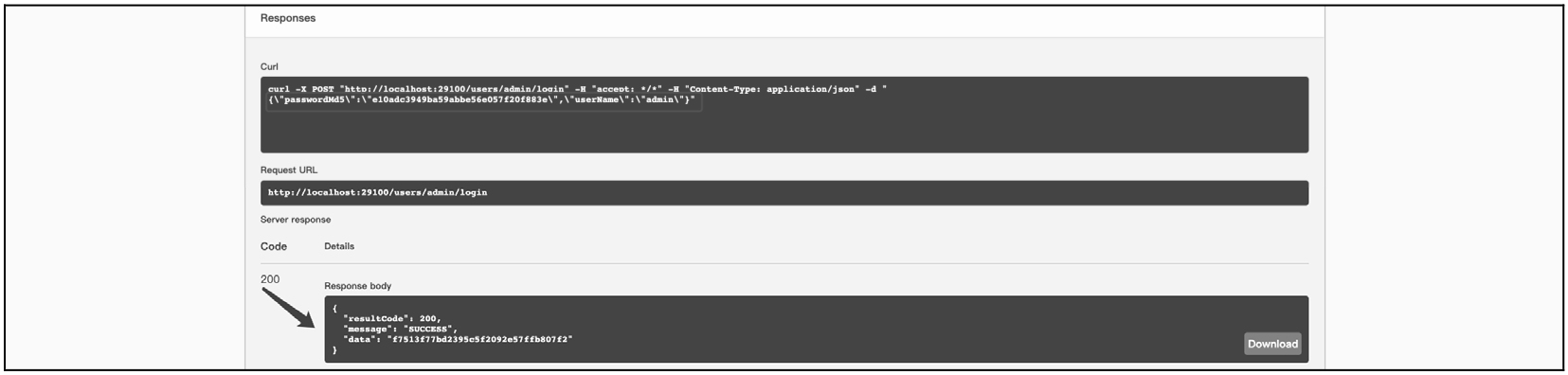
Figure 21. 图1-36 管理员用户登录接口的测试过程单击 “Execute” 按钮后,接口的测试结果如图 1-37 所示。
 Figure 22. 图1-37 管理员用户登录接口的测试结果
Figure 22. 图1-37 管理员用户登录接口的测试结果如果登录信息都正确,就可以得到一个登录成功的
token值,该值在响应对象Result的data字段中,用于管理员用户的身份认证。比如,当前登录接口的测试结果获取的token值为 “f7513f77bd2395c5f2092e57ffb807f2”,之后就能够使用该token值访问项目中与管理员用户相关的接口了。该token值是笔者在测试时生成的,读者在自行测试时生成的值可能有所不同,不要弄混淆了。该接口对应到实际的项目页面中,是新蜂商城后台管理系统中的管理员用户登录页面,显示效果如图 1-38 所示。
 Figure 23. 图1-38 管理员用户登录页面的显示效果
Figure 23. 图1-38 管理员用户登录页面的显示效果 -
新增分类接口演示
接下来演示后台管理系统中的新增分类功能。单击页面右上方的 “Select a definition” 下拉列表框中的下拉按钮,选择 “goods-service-swagger-route” 选项,就能够看到商品微服务的
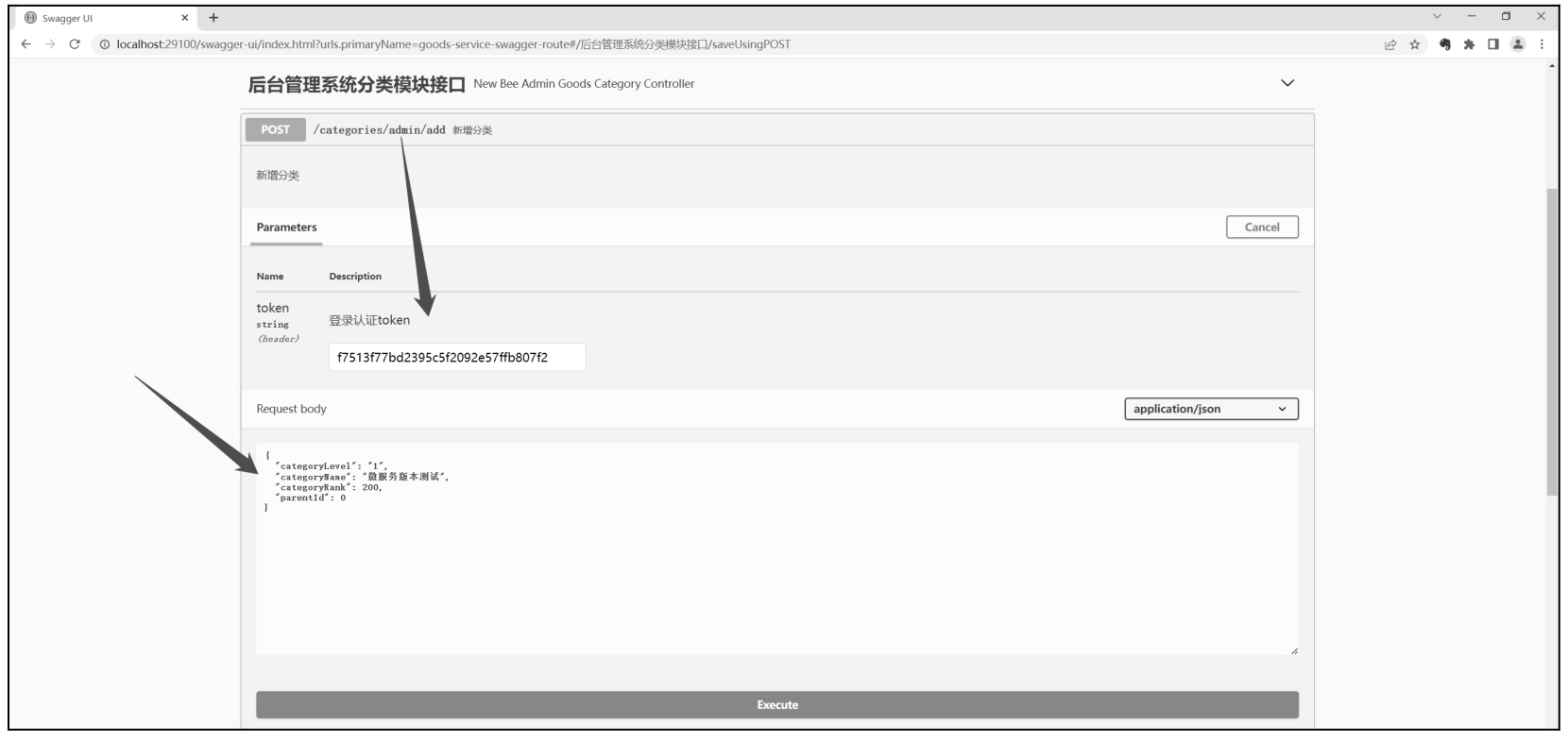
Swagger接口文档了。依次单击 “新增分类”、“Try it out” 按钮,在参数栏中输入分类名称、分类等级等字段,在登录认证
token的输入框中输入管理员用户登录接口返回的token值,如图 1-39 所示。 Figure 24. 图1-39 新增分类接口的测试过程
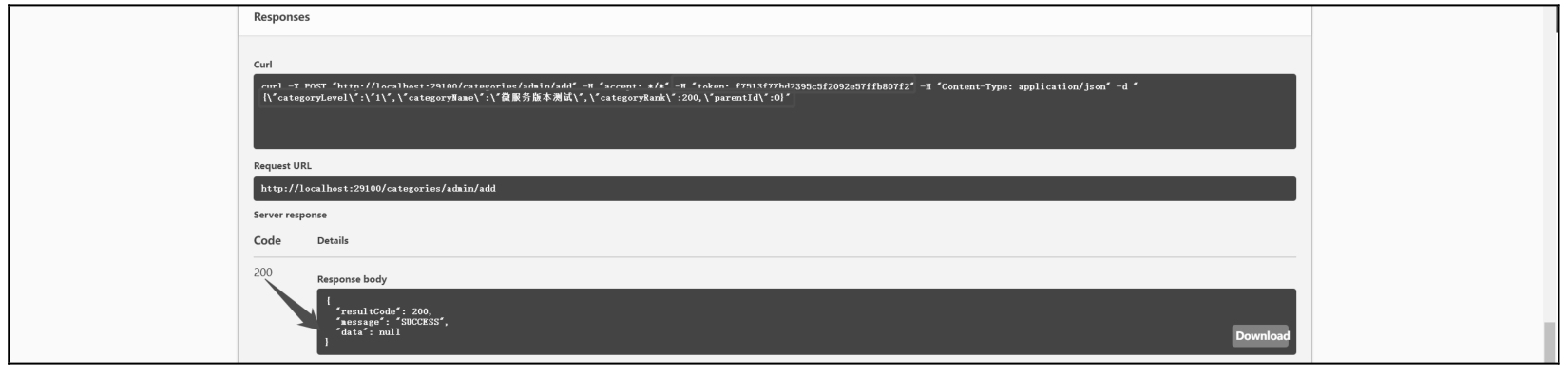
Figure 24. 图1-39 新增分类接口的测试过程单击 “Execute” 按钮,接口的测试结果如图 1-40 所示。
 Figure 25. 图1-40 新增分类接口的测试结果
Figure 25. 图1-40 新增分类接口的测试结果若后端接口的测试结果中有 “SUCCESS”,则表示添加成功,查看商品微服务的数据库,分类表中已经新增了一条数据。笔者在测试时,输入的字段都是符合规范的。如果输入的字段没有通过基本的验证判断,就会报出对应的错误提示,读者在测试时需要注意这一点。
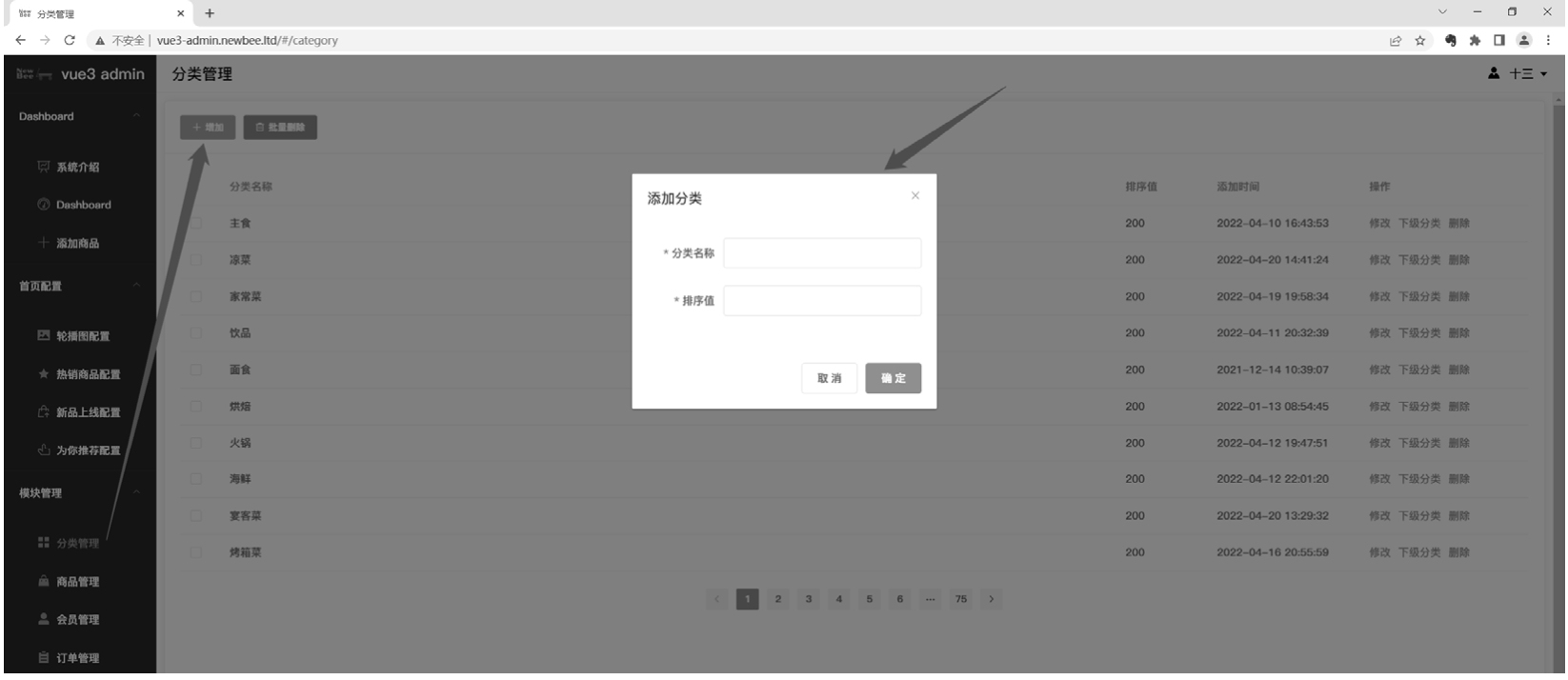
该接口对应到实际的项目页面中,是新蜂商城后台管理系统中的商品分类管理页面,显示效果如图 1-41 所示。
 Figure 26. 图1-41 商品分类管理页面的显示效果
Figure 26. 图1-41 商品分类管理页面的显示效果 -
下架商品接口演示
接下来演示在后台管理系统中把商品
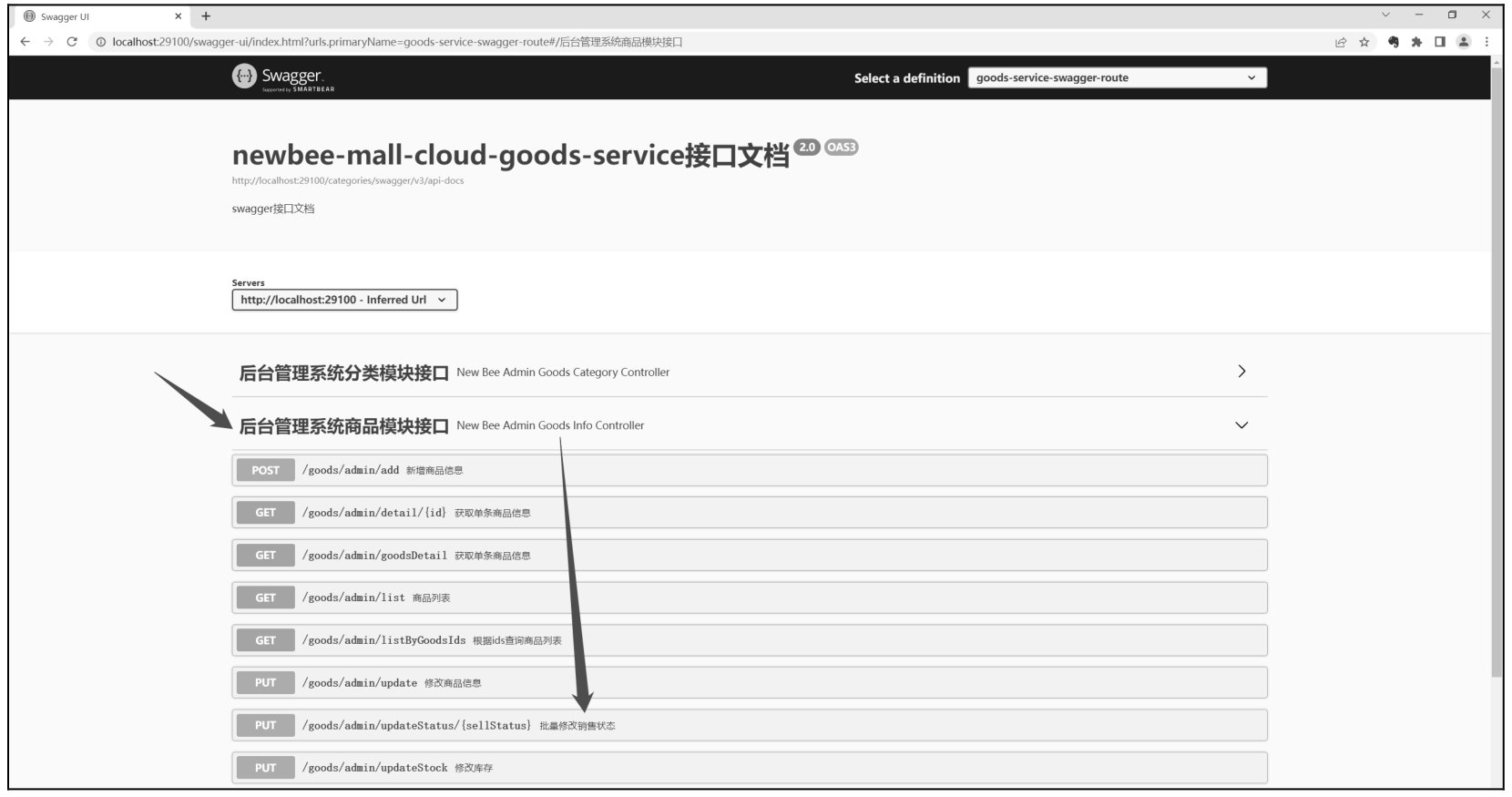
id为10003和10005的商品下架的功能。对应的接口在Swagger接口文档的 “后台管理系统商品模块接口” 选项卡中,如图 1-42 所示。 Figure 27. 图1-42 Swagger接口文档的“后台管理系统商品模块接口”选项卡
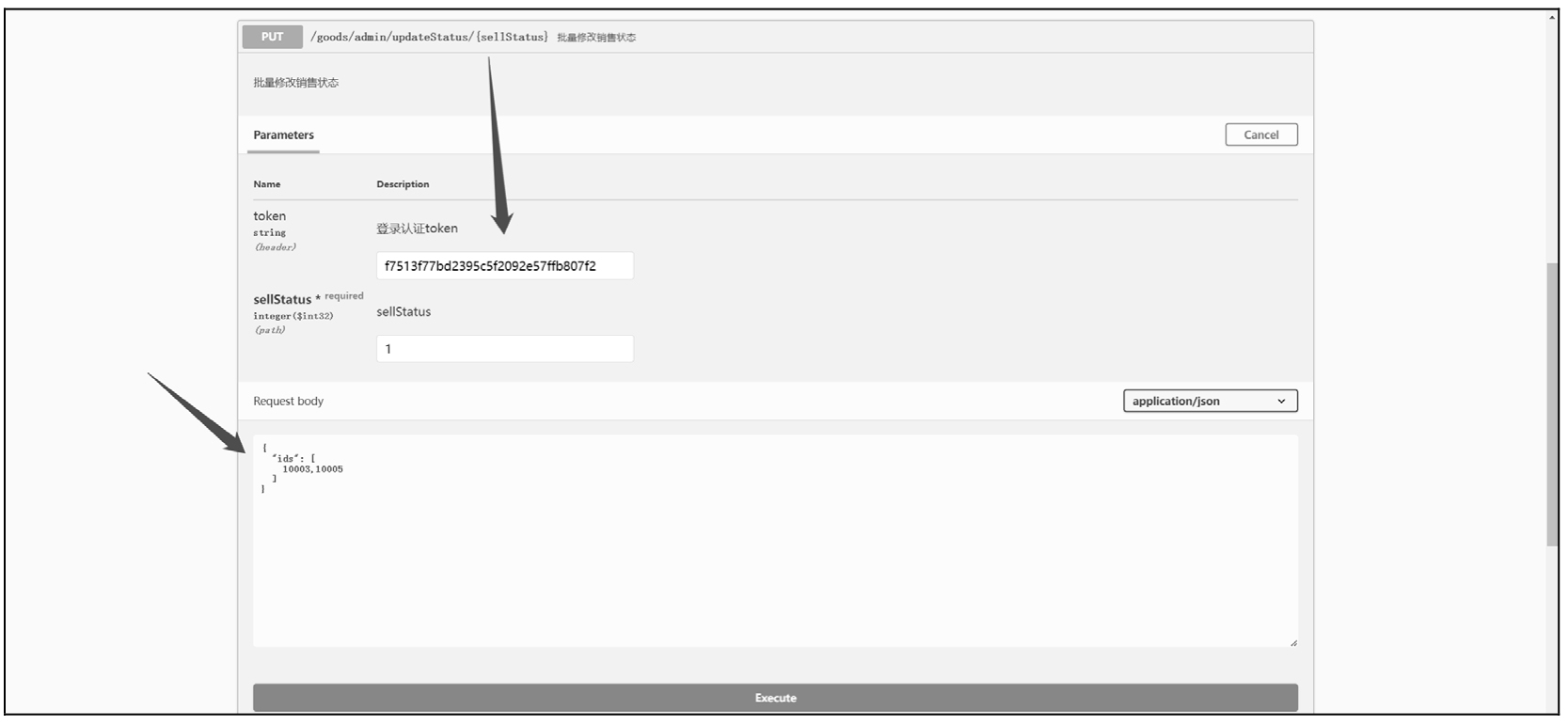
Figure 27. 图1-42 Swagger接口文档的“后台管理系统商品模块接口”选项卡依次单击 “批量修改销售状态”、“Try it out” 按钮,在参数栏中输入商品的销售状态(下架为1,上架为0)和需要下架的商品
id数组,在登录认证token的输入框中输入管理员用户登录接口返回的token值,如图 1-43 所示。 Figure 28. 图1-43 下架商品接口的测试过程
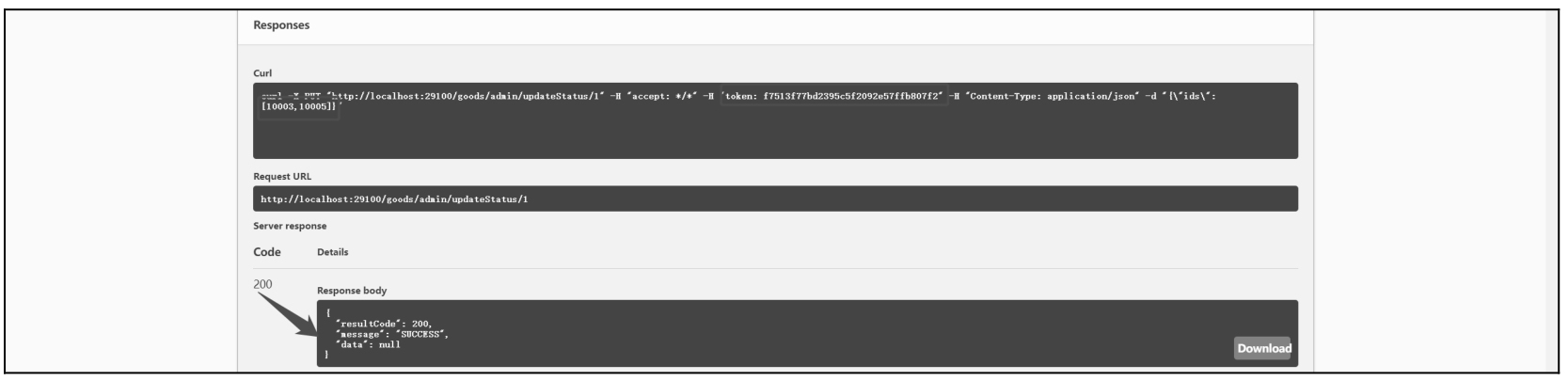
Figure 28. 图1-43 下架商品接口的测试过程单击 “Execute” 按钮,接口的测试结果如图 1-44 所示。
 Figure 29. 图1-44 下架商品接口的测试结果
Figure 29. 图1-44 下架商品接口的测试结果若后端接口的测试结果中有 “SUCCESS”,则表示商品下架成功。此时查看数据库中对应的记录,可以看到这两个商品的
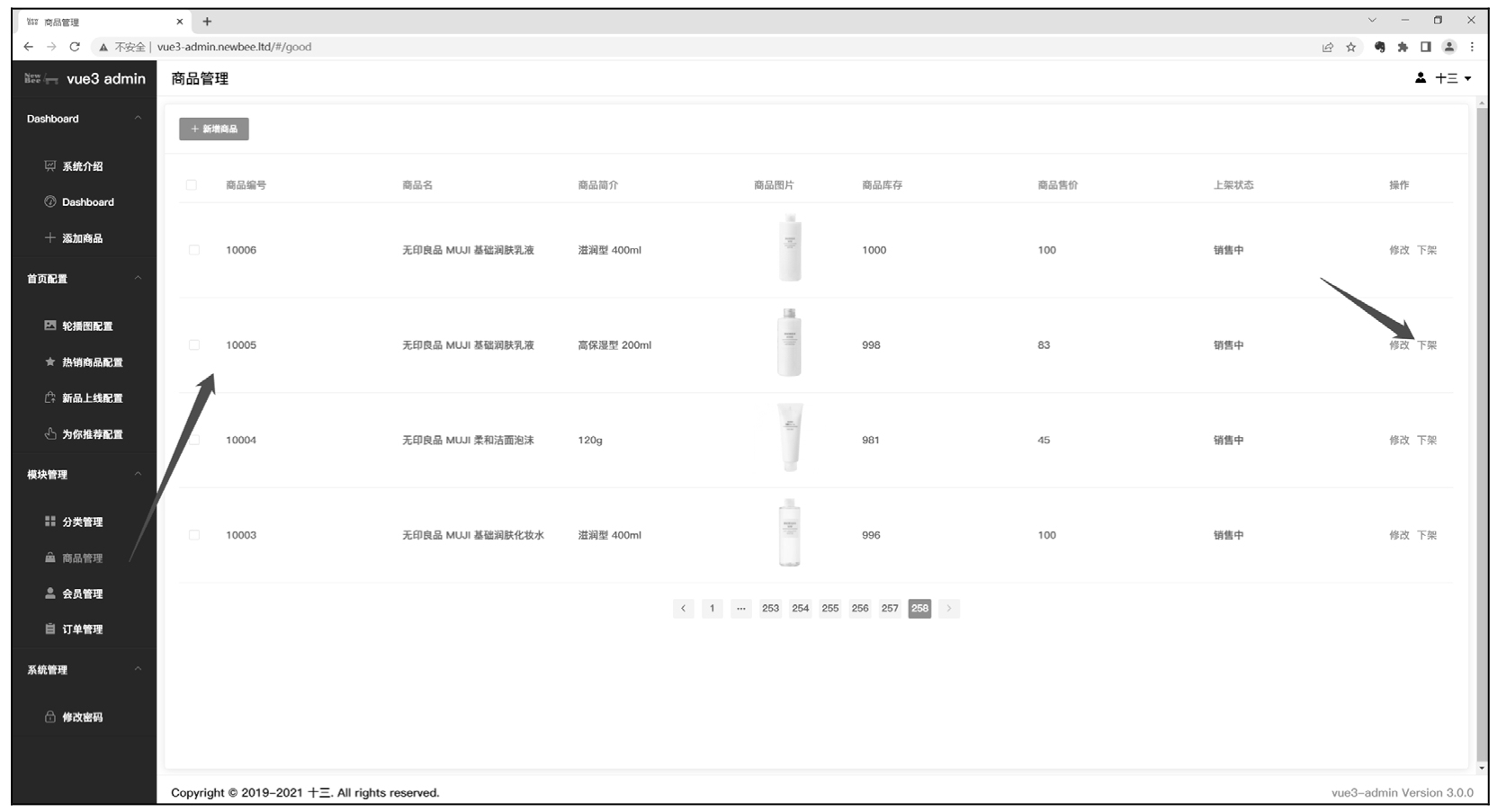
goods_sell_status字段的值已经被修改为 1(下架状态)。该接口对应到实际的项目页面中,是新蜂商城后台管理系统中的商品管理页面,显示效果如图 1-45 所示。
后台管理系统的功能很多,因篇幅有限,这里只演示了部分功能,主要是让读者进行参考。另外,在测试时一定要关注
MySQL数据库和Redis数据库中的相关记录。 Figure 30. 图1-45 商品管理页面的显示效果
Figure 30. 图1-45 商品管理页面的显示效果