购物车微服务功能测试
代码修改完成后,测试步骤是不能漏掉的。一定要验证项目是否能正常启动、接口是否能正常调用,防止在代码移动过程中出现一些小问题,导致项目无法启动或代码报错。在项目启动前需要分别启动 Nacos Server 和 Redis Server,之后依次启动 newbee-mall-cloud-shop-cart-web 工程、newbee-mall-cloud-user-web 工程、newbee-mall-cloud-goods-web 工程和 newbee-mall-cloud-gateway-mall 工程下的主类。启动成功后,就可以进行功能测试了。
打开用户微服务的 Swagger 页面,在浏览器中输入如下网址: http://localhost:29000/swagger-ui/index.html。
在该页面使用登录接口获取一个 token 值用于后续的功能测试,如笔者在测试时获取了一个值为 “496660e70edb82437f7c56c61f5540bf” 的 token 字段。
打开购物车微服务的 Swagger 页面,在浏览器中输入如下网址: http://localhost:29030/swagger-ui/index.html。
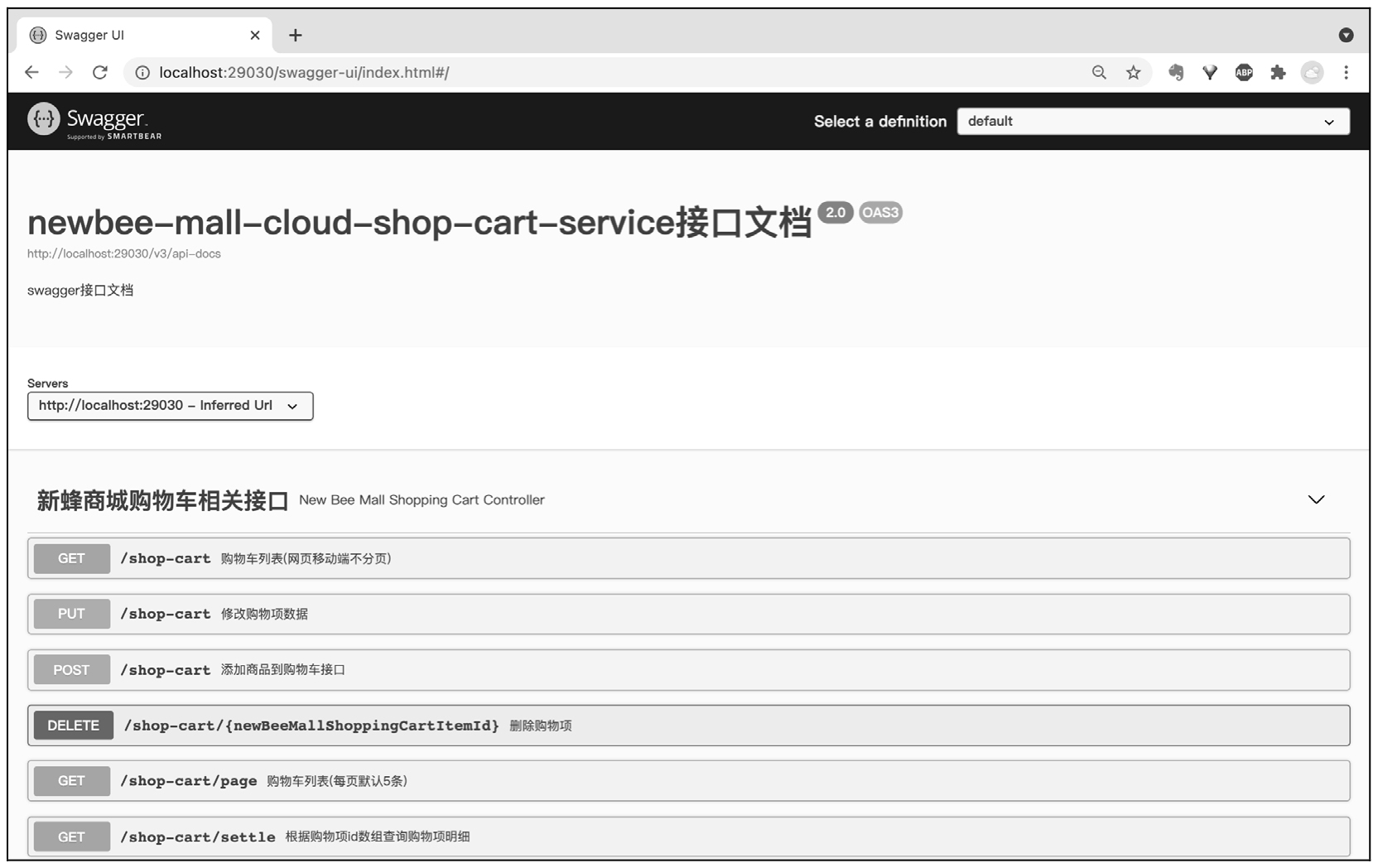
接着就可以在 Swagger 提供的 UI 页面中进行购物车模块的接口测试了,接口文档显示内容如图 7-4 所示。

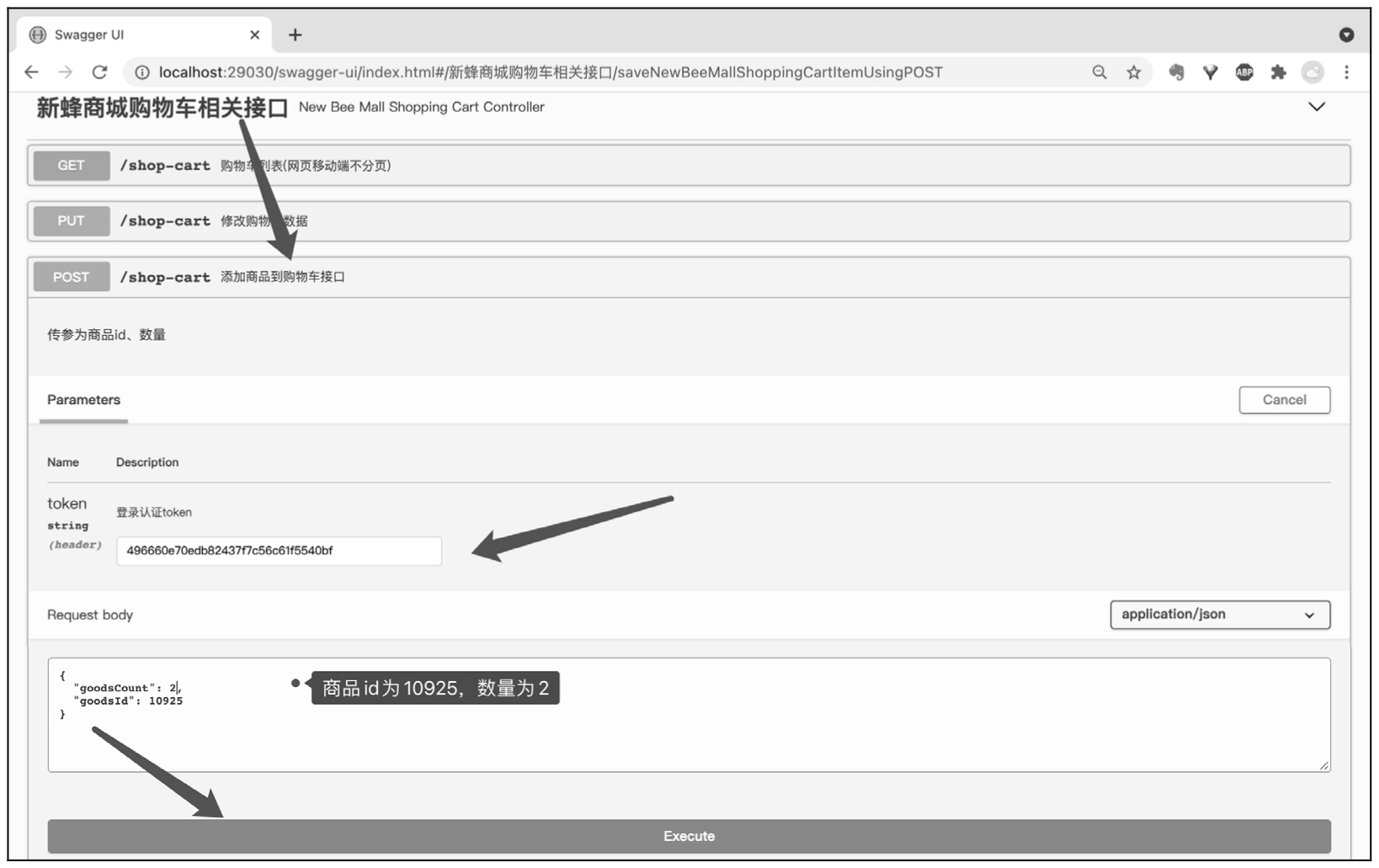
下面将演示把商品 id 分别为 10925 和 10926 的商品信息添加至购物车。依次单击 “添加商品到购物车接口”、“Try it out” 按钮,在参数栏中输入商品 id 字段和添加数量,在登录认证 token 的输入框中输入登录接口返回的 token 值,如图 7-5 所示。
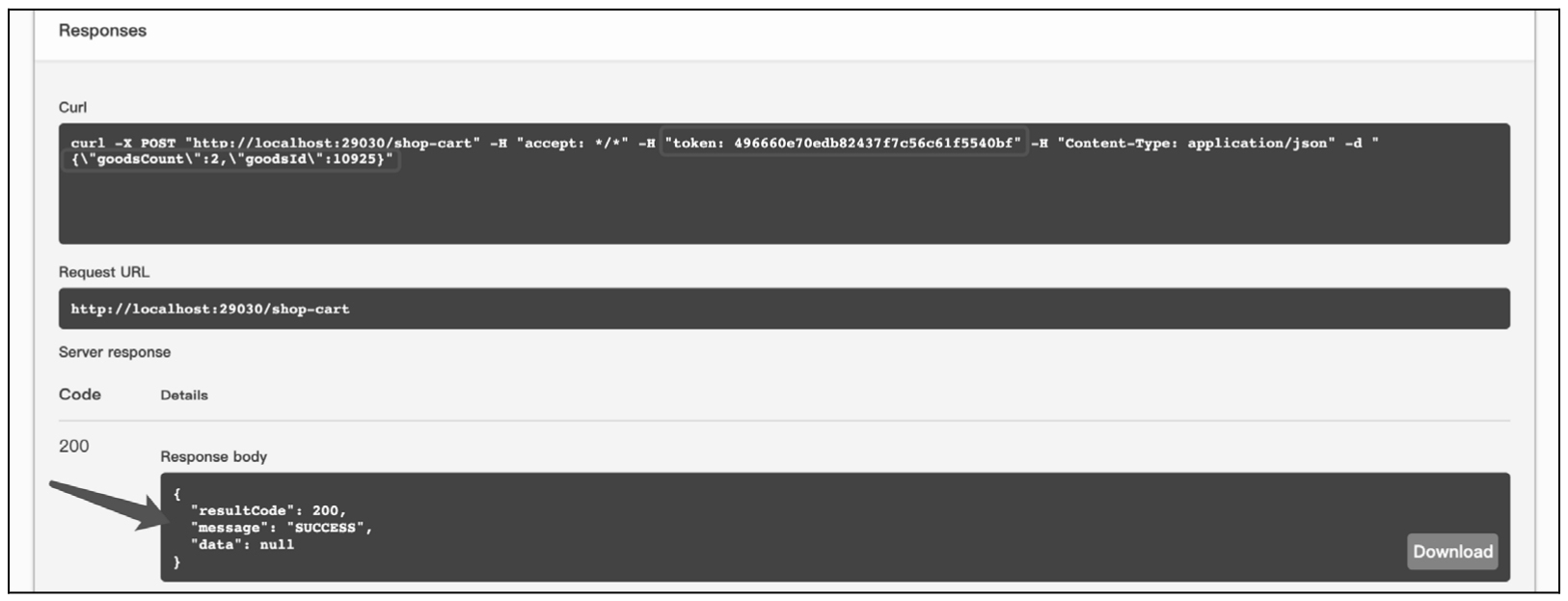
单击 “Execute” 按钮,接口的测试结果如图 7-6 所示。
若后端接口的测试结果中有 “SUCCESS”,则表示添加成功。在演示时使用的商品 id 为 10925,添加商品 id 为 10926 的商品至购物车的步骤与其相同。
笔者在测试时,输入的商品数量和商品 id 都是符合规范的且商品 id 在数据库中真实存在。如果输入的商品数量过大,则会报错 “超出单个商品的最大购买数量”。如果输入的商品 id 在数据库中不存在,则会报错 “商品不存在”。对于这一点,读者在测试时需要注意。


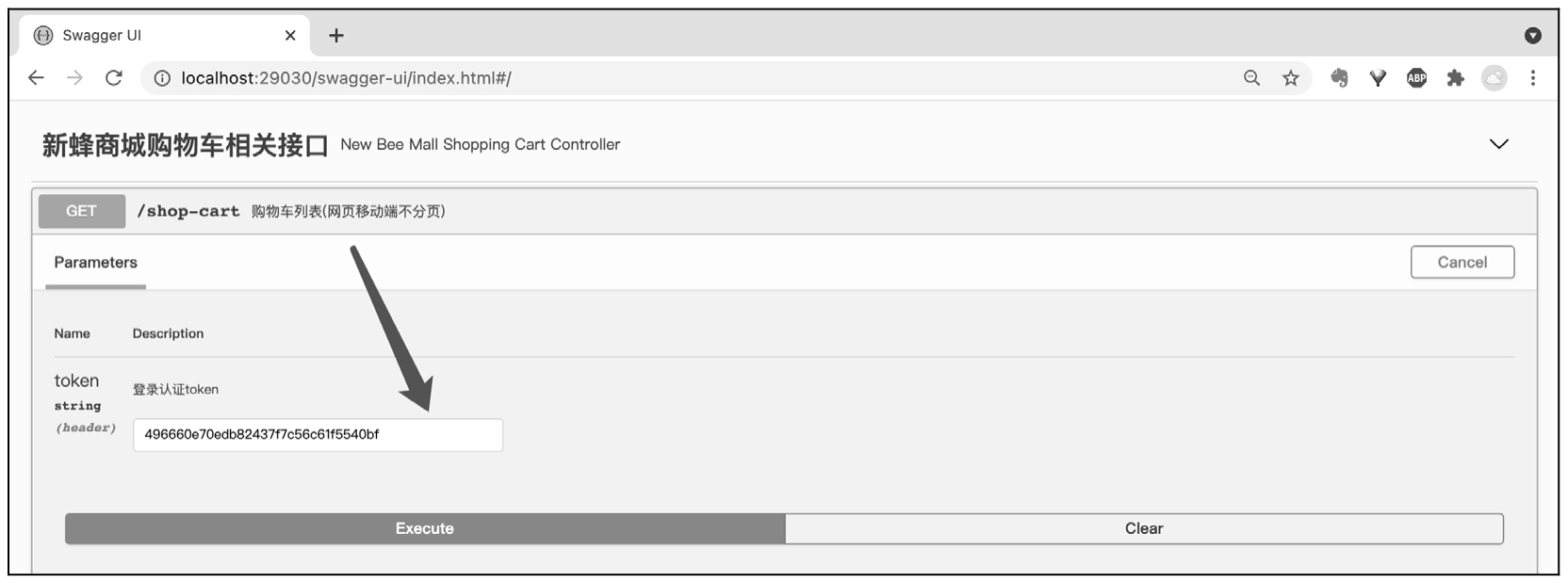
依次单击 “购物车列表(网页移动端不分页)”、“Try it out” 按钮,在登录认证 token 的输入框中输入登录接口返回的 token 值,如图 7-7 所示。
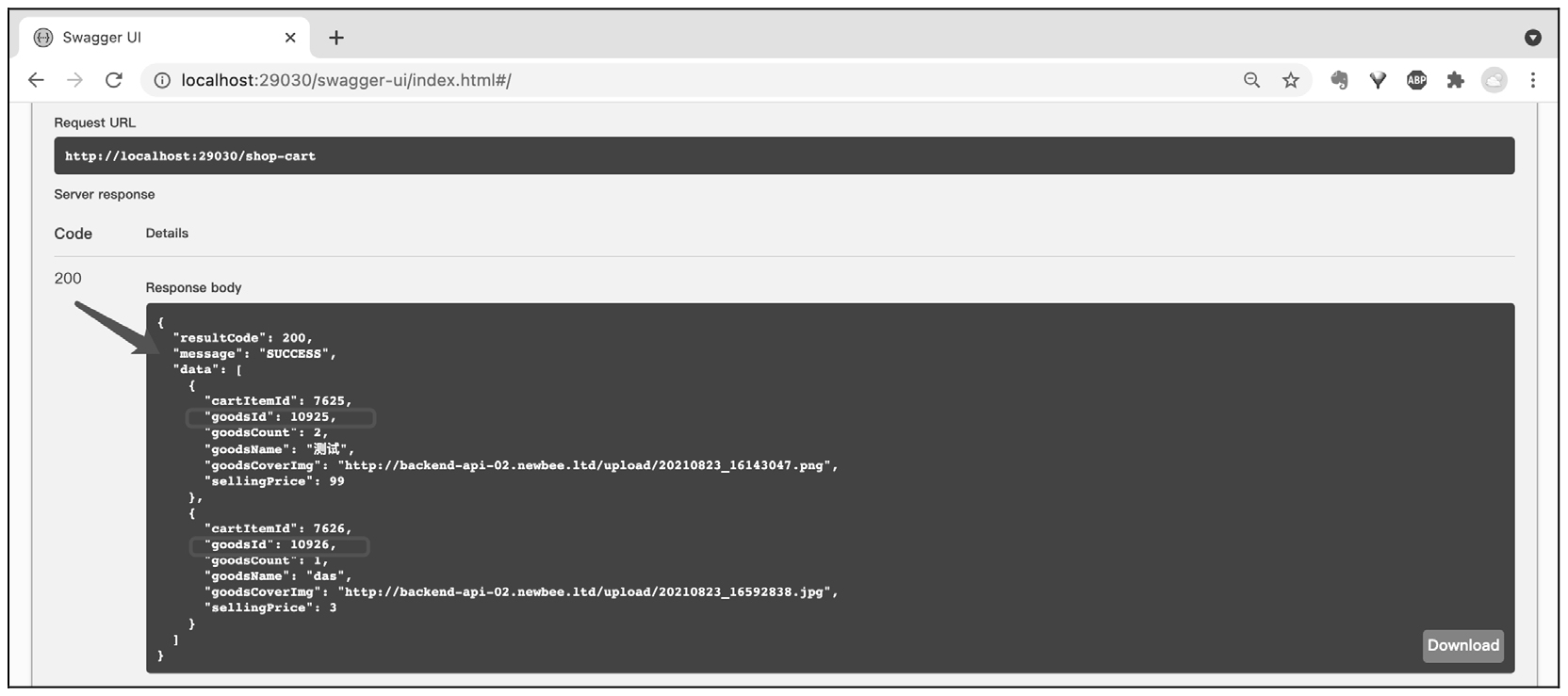
单击 “Execute” 按钮,接口的测试结果如图 7-8 所示。


若后端接口的测试结果中有 “SUCCESS”,则表示添加商品成功,演示时使用的商品 id 分别为 10925 和 10926 的数据都出现在响应结果中,对应的购物项 cartItemId 分别为 7625 和 7626。
功能测试完成且接口响应一切正常,表示购物车微服务本身的功能编码完成,并且远程调用用户微服务、商品微服务也一切正常。在测试时,读者也可以通过 debug 模式启动项目,之后打上几个断点来查看接口测试时的完整过程。
由于篇幅限制,笔者这里只演示了两个接口的测试过程,读者在测试时可以查看其他接口。除在购物车微服务架构项目的 Swagger 页面测试接口外,也可以通过商城端网关访问这些接口并进行功能测试。