JavaScript Hook的使用
在 JavaScript 逆向的时候,我们经常需要追踪某些方法的堆栈调用情况。但在很多情况下,一些 JavaScript 变量或者方法名经过混淆之后是非常难以捕捉的。在上一节中,我们介绍了断点调试、调用栈查看等技巧,但仅仅凭借这些技巧还不足以应对多数 JavaScript 逆向。
本节中,我们再来介绍一个比较常用的 JavaScript 逆向技巧——Hook 技术。
Hook 技术
Hook 技术又叫钩子技术,指在程序运行的过程中,对其中的某个方法进行重写,在原先的方法前后加人我们自定义的代码。相当于在系统没有调用该函数之前,钩子程序就先捕获该消息,得到控制权,这时钩子函数既可以加工处理(改变)该函数的执行行为,也可以强制结束消息的传递。
要对 JavaScript 代码进行 Hook 操作,就需要额外在页面中执行一些有关 Hook 逻辑的自定义代码。那么问题来了?怎样才能在浏览器中方便地执行我们所期望执行的 JavaScript 代码呢?这里推荐一个插件,叫作 Tampermonkey。这个插件的功能非常强大,利用它我们几乎可以在网页中执行任何 JavaScript 代码,实现我们想要的功能。
下面我们就来介绍一下这个插件的使用方法,并结合一个实际案例,介绍这个插件在 JavaScript Hook 中的用途。
Tampermonkey
Tampermonkey,中文也叫 “油猴”,它是一款浏览器插件,支持 Chrome。利用它,我们可以在浏览器加载页面时自动执行某些 JavaScript 脚本。由于执行的是 JavaScript,所以我们几乎可以在网页中完成任何我们想实现的效果,如自动爬虫、自动修改页面、自动响应事件等。
其实,Tampermonkey 的用途远远不止这些,只要我们想要的功能能用 JavaScript 实现,Tampermonkey 就可以帮我们做到。比如,我们可以将 Tampermonkey 应用到 JavaScript 逆向分析中,去帮助我们更方便地分析一些 JavaScript 加密和混淆代码。
安装 Tampermonkey
首先,我们需要安装 Tampermonkey,这里我们使用的浏览器是 Chrome。直接在 Chrome 应用商店或者 Tampermonkey 官网上下载并安装即可。
安装完成之后,在 Chrome 浏览器的右上角会出现 Tampermonkey 的图标,这就代表安装成功了,如图 11-38 所示。
获取脚本
Tampermonkey 运行的是 JavaScript 脚本,每个网站都能有对应的脚本运行,不同的脚本能完成不同的功能。我们既可以自定义脚本,也可以用已经写好的很多脚本,毕竟有些轮子有了,我们就不需要再去造了。
我们可以在 https://greasyfork.org/zh-CN/scripts 上找到一些非常实用的脚本,如全网视频去广告、百度云全网搜索等,大家可以体验一下。
脚本编写
除了使用别人已经写好的脚本外,我们也可以自己编写脚本来实现想要的功能。编写脚本难不难呢? 其实就是写 JavaScript 代码,只要懂一些 JavaScript 语法就好了。另外,我们需要遵循脚本的一些写作规范,其中就包括一些参数的设置。
下面我们就简单实现一个小脚本。首先,点击 Tampermonkey 插件图标,再点击 “管理面板” 项(如图 11-39 所示),打开脚本管理页面,如图 11-40 所示。
这里显示了已经有的一些 Tampermonkey 脚本,既包括我们自行创建的,也包括从第三方网站下载和安装的。另外,这里也提供了编辑、调试、删除等管理功能,方便我们对脚本进行管理。
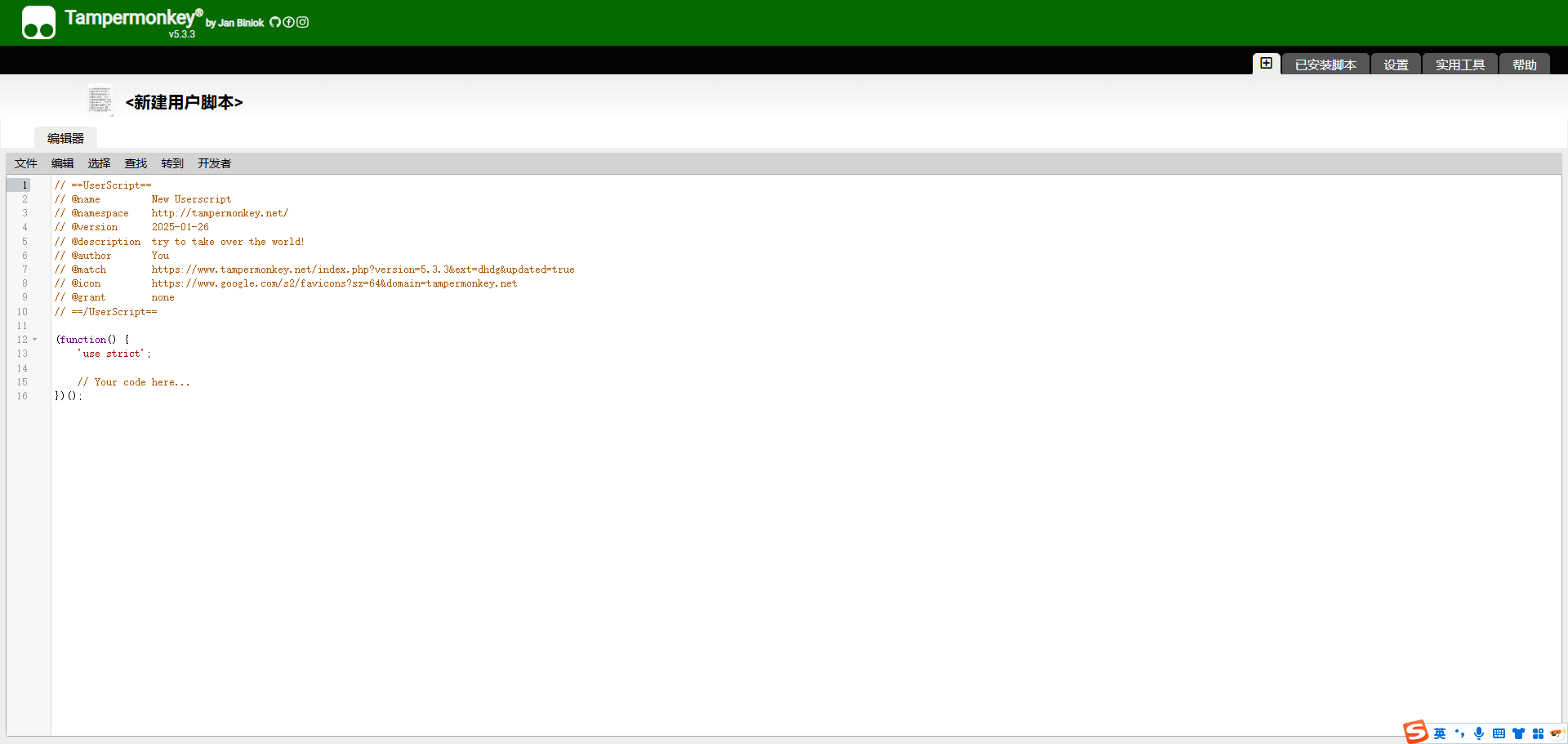
接下来,创建一个新脚本。点击左侧的 + 按钮,会显示如图 11-41 所示的页面。

初始化的代码如下:
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 2025-01-26
// @description try to take over the world!
// @author You
// @match https://www.tampermonkey.net/index.php?version=5.3.3&ext=dhdg&updated=true
// @icon https://www.google.com/s2/favicons?sz=64&domain=tampermonkey.net
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Your code here...
})();在上面这段代码里,最前面是一些注释,它们非常有用,这部分内容叫作 UserScript Header,我们可以在里面配置一些脚本的信息,如名称、版本、描述、生效站点等。
下面简单介绍 UserScript Header 的一些参数定义。
-
@name:脚本的名称,就是在控制面板中显示的脚本名称。
-
@namespace:脚本的命名空间。
-
@version:脚本的版本,主要是做版本更新时用。
-
@author:作者。
-
@description:脚本描述。
-
@homepage、@homepageURL、@website、@source:作者主页,用于在 Tampermonkey 选项页面上从脚本名称点击跳转。请注意,如果 @namespace 标记以 http:// 开头,此处也要一样。
-
@icon、@iconURL、@defaulticon:低分辨率图标。
-
@icon64、@icon64URL: 64×64 高分辨率图标。
-
@updateURL:检查更新的网址,需要定义 @version。
-
@downloadURL:更新下载脚本的网址,如果定义成 none,就不会检查更新。
-
@supportURL:报告问题的网址。
-
@include:生效页面,可以配置多个,但注意这里并不支持 URL Hash。
例如:
// @include http://www.tampermonkey.net/* // @include http://* // @include https://* // @include * -
@match:约等于 @include 标签,可以配置多个。
-
@exclude:不生效页面,可配置多个,优先级高于 @include 和 @mathc。
-
@require:附加脚本网址,相当于引人外部的脚本,这些脚本会在自定义脚本执行之前执行,比如引人一些必需的库,如 jQuery 等,这里可以支持配置多个 @require 参数。
例如:
// @require https://code.jquery.com/jquery-2.1.4.min.js // @require https://code.jquery.com/jquery-2.1.3.min.js#sha256=23456... // @require https://code.jquery.com/jquery-2.1.2.min.js#md5=34567...,sha256=6789 -
@resource:预加载资源,可通过 GM_getResourceURL 和 GM_getResourceText 读取。
-
@connect:允许被 GM_xmlhttpRequest 访问的域名,每行 1 个。
-
@run-at:脚本注人的时刻,如页面刚加载时、某个事件发生后等。
-
document-start: 尽可能地早执行此脚本。
-
document-body: DOM 的 body 出现时执行。
-
document-end: DOMContentLoaded 事件发生时或发生后执行。
-
document-idle: DOMContentLoaded 事件发生后执行,即 DOM 加载完成之后执行,这是默认的选项。
-
context-menu: 如果在测览器上下文菜单(仅限桌面 Chrome 测览器)中点击该脚本,则会注人该脚本。注意:如果使用此值,则忽略所有 @include 和 @exclude 语句。
-
-
@grant: 用于添加 GM 函数到白名单,相当于授权某些 GM 函数的使用权限。
例如:
// @grant GM_setValue // @grant GM_getValue // @grant GM_setClipboard // @grant unsafeWindow // @grant window.close // @grant window.focus如果没有定义过 @grant 选项,Tampermonkey 会猜测所需要的函数使用情况。
-
@noframes: 此标记使脚本在主页面上运行,但不会在 iframe 上运行。
-
@nocompat: 由于部分代码可能是为专门的测览器所写,通过此标记,Tampermonkey 会知道脚本可以运行的测览器。
例如:
// @nocompat Chrome这样就指定了脚本只在 Chrome 测览器中运行。
除此之外, Tampermonkey 还定义了一些 API,使得我们可以方便地完成某个操作。
-
GM_log:将日志输出到控制台。
-
GM_setValue:将参数内容保存到测览器存储中。
-
GM_addValueChangeListener:为某个变量添加监听,当这个变量的值改变时,就会触发回调。
-
GM_xmlhttpRequest:发起 Ajax 请求。
-
GM_download:下载某个文件到磁盘。
-
GM_setClipboard:将某个内容保存到粘贴板。
此外,还有很多其他的 API,大家可以到 https://www.tampermonkey.net/documentation.php 查看。
在 UserScript Header 下方,是 JavaScript 函数和调用的代码,其中’use strict' 标明代码使用 JavaScript 的严格模式。在严格模式下,可以消除 JavaScript 语法的一些不合理、不严谨之处,减少一些怪异行为,如不能直接使用未声明的变量,这样可以保证代码运行安全,同时提高编译器的效率,提高运行速度。在下方 //γour code here… 处就可以编写自己的代码了。
实战分析
下面我们通过一个简单的 JavaScript 逆向案例来演示如何实现 JavaScript 的 Hook 操作,轻松找到某个方法执行的位置,从而快速定位逆向入口。
接下来,我们来看一个简单的网站 https://login1.scrape.center/ ,这个网站的结构非常简单,只有 “用户名” 文本框、“密码” 文本框 和 “登录” 按钮,如图 11-42 所示。但是不同的是,点击 “登录” 按钮的图 11-42 登录页面时候,表单提交 POST 的内容并不是单纯的用户名和密码,而是一个加密后的 token。
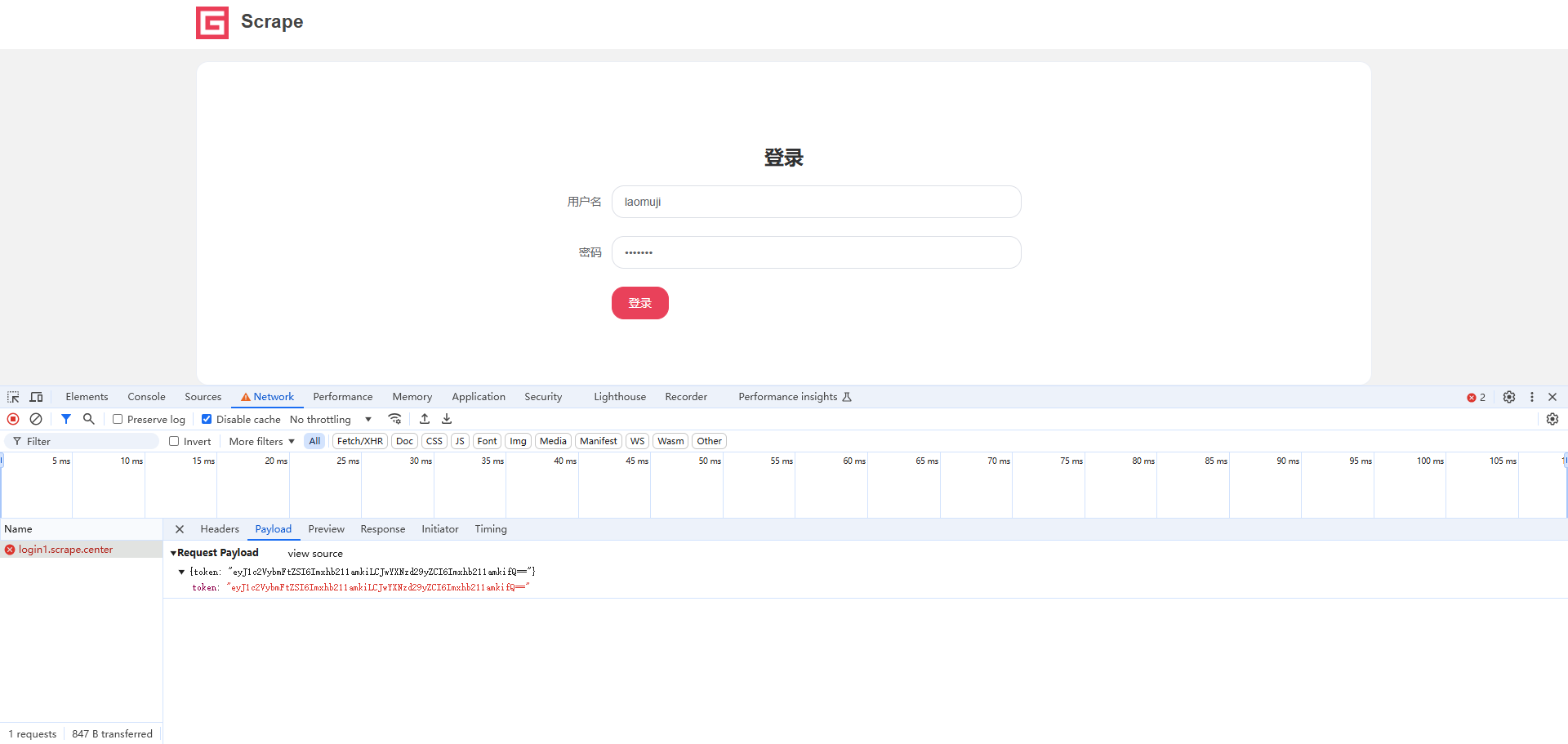
输入用户名和密码(都为 admin),点击 “登录” 按钮,观察网络请求的变化,结果如图 11-43 所示。

我们不需要关心响应的结果和状态,主要看请求的内容就好了。
可以看到,点击 “登录” 按钮时,发起了一个 POST 请求,内容为:
{token: "eyJ1c2VybmFtZSI6Imxhb211amkiLCJwYXNzd29yZCI6Imxhb211amkifQ=="}确实,没有诸如 username 和 password 的内容,怎么模拟登录呢?
模拟登录的前提就是找到当前 token 生成的逻辑,那么问题来了,这个 token 和用户名、密码到底是什么关系呢?我们怎么寻找其中的蛛丝马迹呢?
这里我们就可能思考了,本身输入的是用户名和密码,但提交的时候却变成了一个 token,经过观察并结合一些经验可以看出,token 的内容非常像 Base64 编码。这就代表,网站可能首先将用户名和密码混为一个新的字符串,然后经过了一次 Base64 编码,最后将其赋值为 token 来提交了。所以,经过初步观察,我们可以得出这么多信息。
好,那就来验证一下吧!探究网站 JavaScript 代码里面是如何实现的。
首先,我们看一下网站的源码,打开 Sources 面板,看起来都是 webpack 打包之后的内容经过了一些混淆,如图 11-44 所示。
这么多混淆代码,总不能一点点扒着看吧?遇到这种情形,怎么去找 token 的生成位置呢?
解决方法其实有两种,一种就是前文所讲的 Ajax 断点,另一种就是 Hook 。
Ajax
由于这个请求正好是 Ajax 请求,所以我们可以添加一个 XHR 断点来监听,把 POST 的网址加到断点上面。在 Sources 面板右侧添加一个 XHR 断点,匹配内容就填当前域名,如图 11-45 所示。
这时候如果我们再次点击 “登录” 按钮,发起一次 Ajax 请求,就可以进入断点了,然后再看堆栈信息,就可以一步步找到编码的入口了。
再次点击 “登录” 按钮,页面进入断点状态,停下来了,结果如图 11-46 所示。
一步步找,最后可以找到入口其实在 onSubmit 方法那里。但实际上我们观察到,这里断点的栈顶还包括了一些 Promise 相关的内容,而我们真正想找的是用户名和密码经过处理,再进行 Base64 编码地方,这些请求的调用实际上和我们找寻的人口没有很大的关系。
另外,如果我们想找的人口位置并不伴随这一次 Ajax 请求,这个方法就没法用了。
下面我们再来看另一个方法——Hook。
Hook
第二种可以快速定位人口的方法,就是使用 Tampermonkey 自定义 JavaScript,实现某个 JavaScript 方法的 Hook。Hook 哪里呢?很明显,HookBase64 编码的位置就好了。
这里涉及一个小知识点: JavaScript 里面的 Base64 编码是怎么实现的?
没错,就是 btoa 方法,在 JavaScript 中该方法用于将字符串编码成 Base64 字符串,因此我们来 Hook btoa 方法就好了。
这里我们新建一个 Tampermonkey 脚本,其内容如下:
// ==UserScript==
// @name HookBase64
// @namespace https://login1.scrape.center/
// @version 0.1
// @description Hook Base64 encode function
// @author Germey
// @match https://login1.scrape.center/
// ==/UserScript==
(function () {
"use strict";
function hook(object,attr) {
var func = object[attr];
object[attr] = function() {
console.log('hooked', object, attr)
var ret = func.apply(object, arguments);
debugger
return ret;
}
}
hook(window, 'btoa')
})()首先,我们定义了一些 UserScript Header,包括 @name 和 @match 等。这里比较重要的就是 @name,表示脚本名称; 另外一个就是 @match,它代表脚本生效的网址。
接着,我们定义了 hook 方法,这里给其传入 object 和 attr 参数,意思就是 Hook object 对象的 attr 参数。例如,如果我们想 Hook alert 方法,那就把 object 设置为 window,把 attr 设置为字符串 alert。这里我们想要 Hook Base64 的编码方法,而在 JavaScript 中,Based64 编码是用 btoa 方法实现的,所以这里只需要 Hook window 对象的 btoa 方法就好了。
那么,Hook 是怎么实现的呢?我们来看一下,var func = object[attr],相当于我们先把它赋值为一个变量,即我们调用 func 方法就可以实现和原来相同的功能。接着,我们直接改写这个方法的定义,将 object[attr] 改写成一个新的方法。在新的方法中,通过 func.apply 方法又重新调用了原来的方法。这样我们就可以保证前后方法的执行效果不受影响,之前这个方法该干啥还干啥。
但是和之前不同的是,现在我们自定义方法之后,可以在 func 方法执行前后加人自己的代码,如通过 console.log 将信息输出到控制台,通过 debugger 进人断点等。在这个过程中,我们先临时保存下来 func 方法,然后定义一个新的方法,接管程序控制权,在其中自定义我们想要的实现,同时在新的方法里面重新调回 func 方法,保证前后结果不受影响。所以,我们达到了在不影响原有方法效果的前提下,实现在方法前后自定义的功能,这就是 Hook 的过程。
最后,我们调用 hook 代方法,传入 window 对象和 btoa 字符串,保存。
接下来刷新页面,这时我们可以看到这个脚本在当前页面生效了,Tempermonkey 插件面板提示了已经启用。同时,在 Sources 面板下的 Page 选项卡中,可以观察到我们定义的 JavaScript 脚本被执行了,如图 11-47 所示。
输人用户名和密码,然后点击 “登录” 按钮,成功进入断点模式并停下来了,代码就卡在我们自定义的 debugger 这行代码的位置,如图 11-48 所示。
成功 Hook 住了,这说明 JavaScript 代码在执行过程中调用到了 btoa 方法。
这时看一下控制台,如图 11-49 所示。这里也输出了 window 对象和 btoa 方法,验证正确。
这样我们就顺利找到了 Base64 编码操作这个路口,然后看一下堆栈信息,已经不会出现 Promise 相关的信息了,其中清晰地呈现了 btoa 方法逐层调用的过程,如图 11-50 所示。
另外再观察下 Local 面板,看看 arguments 变量是怎样的,如图 11-51 所示。
可以说一目了然,arguments 就是指传给 btoa 方法的参数,ret 就是 btoa 方法返回的结果。可以看到,arguments 就是 username 和 password 通过 JSON 序列化之后的字符串,经过 Base64 编码之后得到的值恰好就是 Ajax 请求参数 token 的值。
结果几乎也明了了,我们还可以通过调用栈找到 onSubmit 方法的处理源码:
onSubmit: function() {
var e = c.encode(JSON.stringify(this.form));
this.$http.post(a["a"].state.url.root, {
token: e
}).then((function(e) {
console.log("data", e)
}))
}仔细看看,encode 方法其实就是调用了 btoa 方法,就是一个 Base64 编码的过程,答案其实已经很明了了。
当然,我们还可以进一步添加断点验证一下流程,比如在调用 encode 方法的那行添加断点,如图 11-52 所示。
添加断点之后,可以点击 Resume script execution 按钮恢复 JavaScript 的执行,跳过当前 Tempermonkey 定义的断点位置,如图 11-53 所示。
然后重新点击 “登录” 按钮,可以看到这时候代码就停在当前添加断点的位置,如图 11-54 所示。
这时候可以在 Watch 面板下输入 this.form,验证此处是否为在表单中输入的用户名和密码,如图 11-55 所示。
没问题,然后逐步调试。我们还可以观察到,下一步就跳到了我们 Hook 的位置,这说明调用了 btoa 方法,如图 11-56 所示。可以看到,返回的结果正好就是 token 的值。
验证到这里,已经非常清晰了,整体逻辑就是对登录表单的用户名和密码进行 JSON 序列化,然后调用 encode(也就是 btoa 方法),并把 encode 方法的结果赋值为 token 发起登录的 Ajax 请求,逆向完成。
我们通过 Tampermonkey 自定义 JavaScript 脚本的方式,实现了某个方法调用的 Hook,使得我们能快速定位到加密入口的位置,非常方便。
以后如果观察出一些门道,可以多使用这种方法来尝试,如 Hook ecode 方法、decode 方法、stringify 方法、log方法、alert 方法等,简单又高效。