TypeScript 的发展史
在介绍 TypeScript 时,始终会提到 JavaScript。TypeScript 和 JavaScript 究竟有怎样的关系?TypeScript 究竟有哪些优势?这里就不得不从 JavaScript 的兴起开始说起。
JavaScript 的兴起
1990 年,欧洲粒子物理实验室的 Tim Berners-Lee 制定了超文本传输协议(HyperText Transfer Protocol,HTTP)、超文本标记语言(Hyper Text Markup Language,HTML)、统一资源标识符(Uniform Resource Identifier,URI)等技术规范,并制作了第一款 Web 浏览器和服务器,以及第一批网页。这些网页原本只在实验室内部交流使用,但在 1991 年,首个对外开放的网页上线,这标志着万维网正式诞生。1993 年,欧洲粒子物理实验室宣布万维网对所有人免费开放,万维网的开始普及。
然而,早期万维网的网页只是完全静态的 HTML 页面。1994 年,网景公司发布了面向普通用户的新一代浏览器 Netscape Navigator 1.0 版,其市场份额一度超过 90%。虽然这是历史上首个成熟的浏览器,但是只能用来浏览静态 HTML 页面,无法与用户进行即时交互,所有的事情只能交给服务器去处理。
此时网景公司希望引入一种网页脚本语言,以便动态处理网页内容。公司高层当时进行了多种尝试,却依然没有找到完全适用的方案。由于当时 Java 火热且网景公司正在与 Sun 公司合作,因此在 1995 年网景公司做出决策,打算开发一种新的网页脚本语言,它必须既像 Java,又要比 Java 简单,以便非专业的网页作者也能快速上手。在这样的情形下,JavaScript 应运而生。虽然 JavaScript 的名称包含 Java,但是其实两者一点关系都没有。JavaScript 只在名字上蹭了 Java 的热度,却由网景公司和 Sun 公司联袂推广。当时负责设计 JavaScript 的 Brendan Eich 为了快速完成任务,只花了 10 天时间就设计出了 JavaScript。虽然时间过于仓促,但至少达到了设计的初衷。
网景开发了 JavaScript 并搭载在最新版本的浏览器上,当时处于竞争关系的微软便模仿 JavaScript 开发了 JScript,并于 1996 年搭载在 IE3.0 上。在竞争中,网景和微软各自的脚本语言中都拥有不同的语法和特性,网页变得难以兼容。1996 年年底,网景公司将 JavaScript 提交给欧洲计算机制造商协会(European Computer Manufacturers Association,ECMA)并进行标准化。1997 年,在 ECMA 的协调下,由网景、Sun、微软、Borland 组成的工作组确定统一脚本语言标准——ECMA-262。ECMA-262 标准定义了 ECMAScript 语言规范,约定 Navigator 搭载的 JavaScript、IE 搭载的 JScript、CEnvi 搭载的 ScriptEase 或其他浏览器搭载的脚本语言都必须遵循统一的 ECMAScript 语言规范。此后,ECMAScript 作为统一标准,其语法和特性的每次升级、更新均由 ECMA 起草与制定,而由各个浏览器厂商将这些语法和特性实现到各自的浏览器上。
1998 年,ECMAScript 2.0 版发布。1999 年,ECMAScript 3.0 版发布,成为 JavaScript 的通行标准,得到了广泛支持。
虽然脚本语言已经标准化,但竞争仍在继续。2000 年,网景败阵下来,Navigator 浏览器开始衰落,直至销声匿迹。此后我们所称呼的 JavaScript 只是历史惯用名称,不再指原先 Navigator 浏览器中的 JavaScript,而是指各个浏览器中已经实现的 ECMAScript 标准。此后,由于缺少竞争,因此 ECMAScript 标准在很多年时间里没有任何更新和升级。JavaScript 开始的热度不高,直到发生以下几个事件,JavaScript 才真正开始兴起。
-
JavaScript 原本只在浏览器中实现一些简单的动态效果。2005 年,
Ajax诞生,局势发生了变化。Ajax(Asynchronous Javascript and XML,异步 JavaScript 和 XML)是指一种快速创建交互式、动态网页应用的开发技术。在无须重新加载整个网页的情况下,使用Ajax能够更新部分网页。从此,浏览器中的网页开始能为用户提供复杂的交互。jQuery等 JavaScript 框架的兴起使HTML文档的遍历、事件处理、动画等变得更加简单。 -
JavaScript 原本只能在浏览器端使用,应用面有限,要实现服务器端功能,我们必须换一种语言。2009 年,Ryan Dahl 基于
Chrome的 JavaScript 来源引擎(V8 引擎)开发并发布了Node.js运行环境,使 JavaScript 能够在服务器端运行。于是,JavaScript 也成为一门服务器端语言,就如PHP、Python、Perl、Ruby等服务器端语言一样。从此,JavaScript 能够同时应用于浏览器端及服务器端。 -
2013 年,基于 JavaScript 的
React开源,它引入了一种颠覆性的方式来处理浏览器 DOM(Document Object Model,文档对象模型),具备很强的可维护性,越来越多的人开始使用。随着React项目越来越火热,衍生出React Native项目,并于 2015 年开源,开发人员从此可以使用 JavaScript 来同时开发iOS和Android的App。
这些事件都促使 JavaScript 蓬勃发展,ECMAScript 标准的发展也随之推动起来,从 ECMAScript 6.0 版(ECMAScript 2015)开始,ECMAScript 技术委员会 TC39 决定将 ECMAScript 标准改为每年都更新一次(今后的版本号为 ECMAScript+年份,如 ECMAScript 2016、ECMAScript 2017 等),以满足日益增长的技术发展需要。
JavaScript的缺陷
前文已经提到,JavaScript 一开始只希望在浏览器中增加一些简单的动态效果,根本没有打算应用于大型项目,而负责设计 JavaScript 的 Brendan Eich 只花了 10 天时间就把这门语言设计出来了。由于早期设计时间太短,因此语言细节考虑得不够严谨,甚至混乱不堪。
在一些比较小的项目中,这些问题并不明显。但随着 JavaScript 的兴起,JavaScript 的应用领域越来越广,越来越多的中大型项目也开始使用 JavaScript,JavaScript 的缺陷变得越来越明显,给企业带来了巨大的维护成本。
其中核心的问题便是 JavaScript 是一种动态语言。不经历编译过程,所有的问题(如变量类型有误,属性为空等)都无法在代码刚完时就发现,只能在运行、调试甚至测试环节才能发现。而最坏的情况就是问题已经存在了很久,却依旧无人发现。
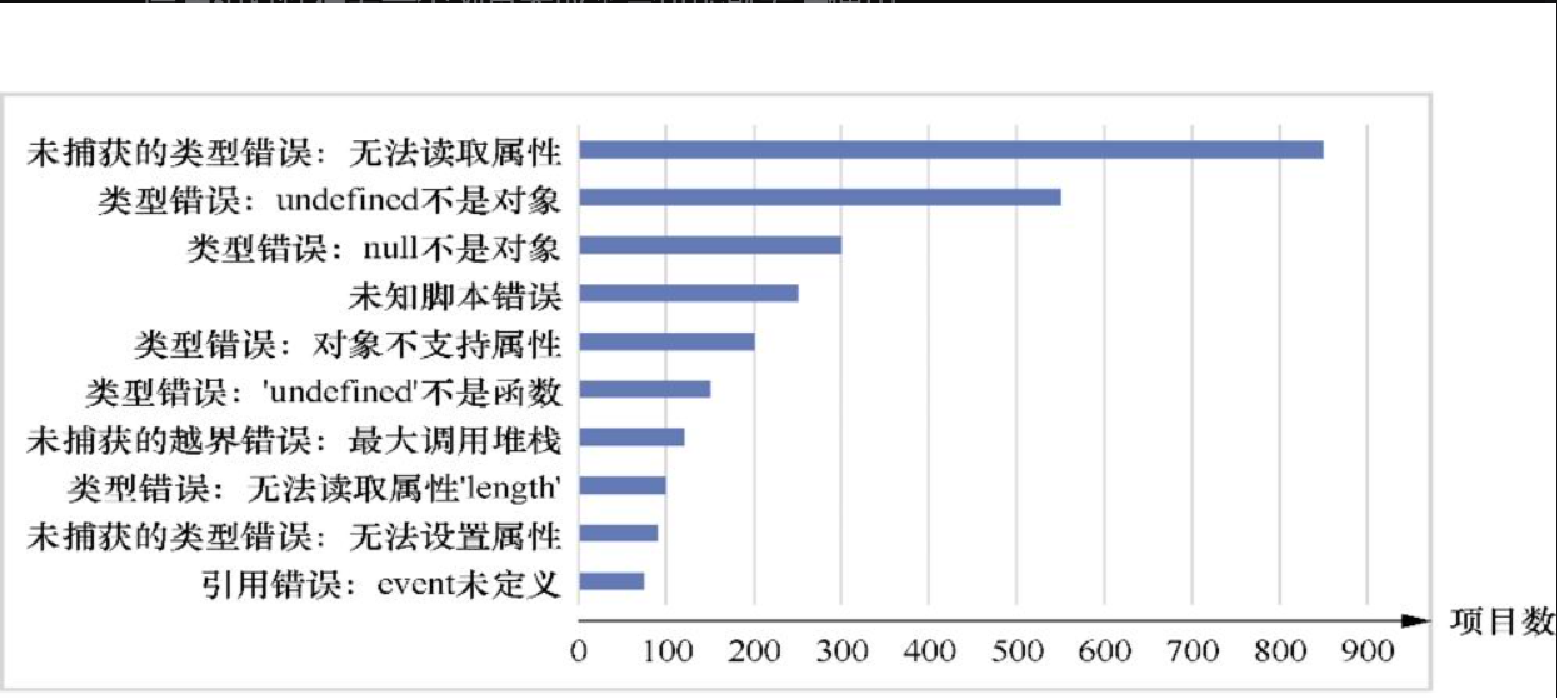
前几年,专注于提升研发体验、提供异常监控解决方案的平台 Rollbar 统计了在 1000 多个 JavaScript 项目中最常出现的十大错误类型,如图1-1所示。
可以看出,在这些错误中,有 7 类类型错误,一类引用错误,一类数组越界错误。由于这些错误无法在事前发现,只能在运行时才能发现,大大增加了项目的维护成本,为企业带来巨大损失。
除以上问题之外,JavaScript 还有很多的设计上的缺陷,这些问题及缺陷都导致 JavaScript 天然地不适合开发中大型项目。
另外,JavaScript 依赖各个浏览器厂商、平台厂商对最新 ECMAScript 标准的支持,但各个厂商的支持情况参差不齐,在一个浏览器或平台上的可用的 JavaScript 语法和特性在另一个浏览器或平台可能就无法使用。

业界急需一种新的语言,它既能解决 JavaScript 的核心问题,又能兼容现在的 ECMAScript 标准,还能在各个支持 ECMAScript 标准的浏览器、平台上使用全部的语法和特性。在这种背景下,TypeScript 诞生了。
TypeScript的诞生
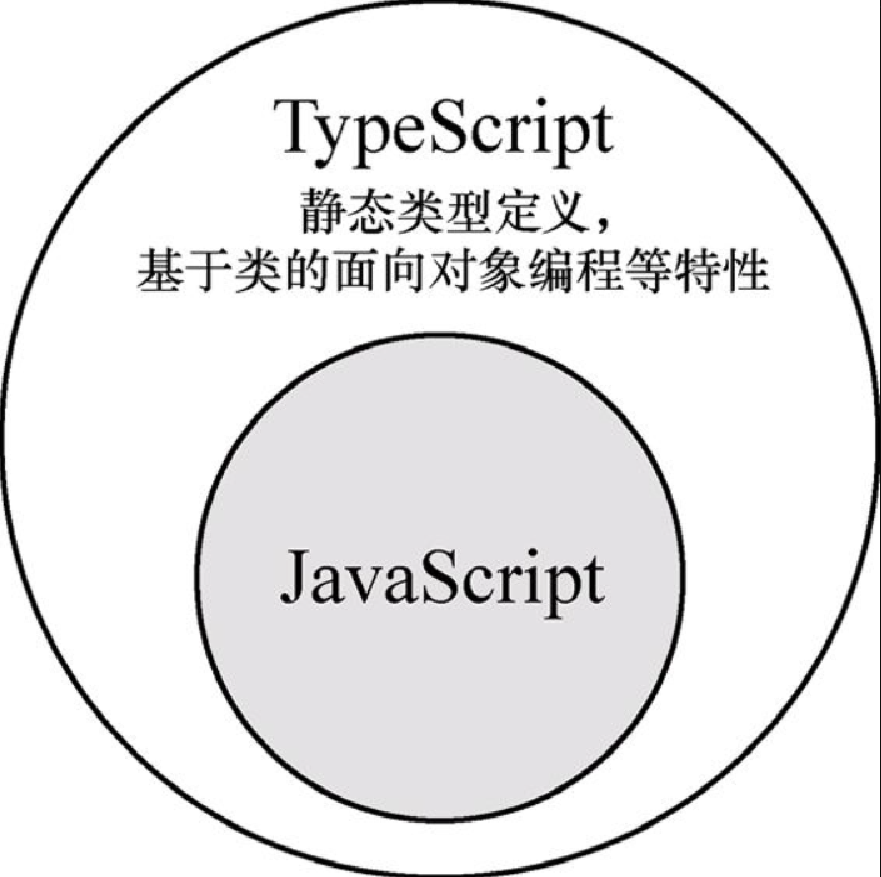
2012 年,由 “Delphi 和 .NET 之父” Anders Hejlsberg 设计的开源和跨平台语言——TypeScript 诞生了。TypeScript 专为中大型项目设计,它是 JavaScript 类型的超集。TypeScript 与 JavaScript 的关系如图1-2所示,TypeScript 在 JavaScript 的基础上添加了静态类型定义和基于类的面向对象编程等特性,彻底弥补了 JavaScript 的设计缺陷。

前面已经提到 JavaScript 是一门动态语言,不经过编译,所有的问题都无法在代码刚写下时就发现,由此会引发各种错误,这是它的核心问题。而使用 TypeScript 能从根本上杜绝这类问题。对于前面提到的 JavaScript 项目中最常出现的十大错误类型,如果换作 TypeScript,通过静态类型检查,90% 的问题在代码刚写下时就可以发现,根本无须等到运行环节。
这不仅大幅降低了维护成本,而且大幅提高了开发效率。TypeScript 需要编写类型定义代码,因此提高了代码的可读性,它还可以在集成开发环境(Integrated Development Environment,IDE)下进行智能提示,并能随时通知可能产生的 Bug。
另外,JavaScript 不利于组织中大型项目的代码,而 TypeScript 中加入了面向对象编程的设计,可以使用命名空间、接口、类、装饰器等语法和特性,使代码更易于组织。
TypeScript 支持最新的 ECMAScript 标准,其代码通过 TypeScript 编译器或 Babel 可以转译为 JavaScript 代码,可以在任何支持 JavaScript 的浏览器和平台中运行。在编译时,我们可以选择 ECMAScript 标准的版本,即使在尚未支持最新 ECMAScript 标准的浏览器和平台上也可以运行所有的 TypeScript 语法和特性。
TypeScript 具备的优秀特性使它渐渐演变为中大型项目的 “刚需”,而且越来越多的 JavaScript 框架可以使用 TypeScript 进行重构。TypeScript 不仅能满足项目开发的需要,而且对个人职业生涯的发展至关重要。