编写第一个TypeScript程序:Hello World
搭建好 TypeScript 开发环境后,你就开始编写第一个 TypeScript 程序。本节将演示如何用 TypeScript 编写程序并进行静态检查。
编写并运行TypeScript程序
首先,创建一个名为 HelloWorld.ts 的文件,代码如下。
let greeting:string = "Hello World!";
console.log(greeting);这段代码第一眼看上去和 JavaScript 差不多,但仔细一看,它比 JavaScript 多了 “:string” 语句,表示将变量 greeting 定义为 string 类型。
TypeScript 代码需要先通过 TypeScript 编译器编译成 JavaScript 代码,然后才能在各个浏览器或平台上运行。TypeScript 代码的编译过程如图1-10所示。

接下来,执行以下命令,编译示例代码。
$ tsc d:\TSProject\HelloWorld.ts执行命令后,在 HelloWorld.ts 所在文件夹中找到编译好的 JavaScript 文件 HelloWorld.js,打开该文件,文件内容如下。
var greeting = "Hello World!";
console.log(greeting);接下来,将这段 JavaScript 代码通过 <script> 标签嵌入 HTML,以便在浏览器中运行;你也可以通过 Node.js 命令直接运行。在本例中,使用 Node.js 命令直接运行,命令如下。
$ node d:\TSProject\HelloWorld.js执行结果如下。
> Hello World!静态检查和智能提示
通过刚才的示例,我们已经了解了编写 TypeScript 程序的基本过程,但这并不足以体现 TypeScript 的优势。
接下来,修改 HelloWorld.ts 文件,修改后的文件内容如下。
let greeting:string = "Hello World!";
greeting = 123
console.log(greeting)在本例中,我们将值 123 赋给了刚刚定义的 string 类型的变量 greeting。
由于开发人员忘记了 greeting 是 string 类型的变量,因此误用了变量,改变了原来的变量类型。如果使用的是 JavaScript,JavaScript 并不会阻止这样的用法,代码依然可以运行,至于是否有错,需要人为判断。因此,这个问题很可能潜伏很久才被发现。
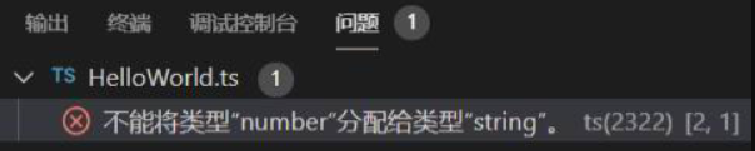
但如果使用 TypeScript,在代码刚写下的一瞬间,Visual Studio Code 就会检测出这个问题,并显示在问题窗口中,如图1-11所示。

当然,有时候并没有使用 Visual Studio Code,但 TypeScript 在运行前会经历编译环节,因此也能在运行前检测出该问题。此时,执行如下 tsc 命令。
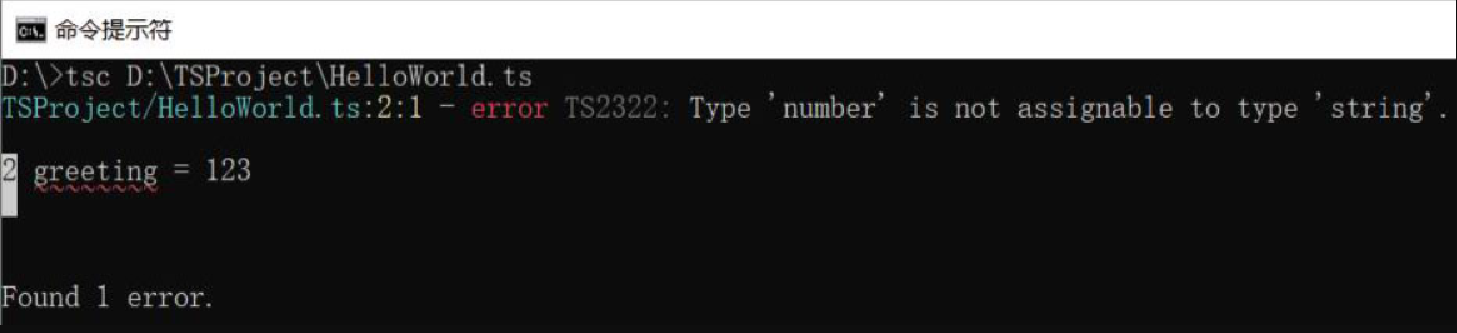
$ tsc D:\TSProject\HelloWorld.ts命令执行结果如图1-12所示,提示编译错误。

这个例子虽然简单,但想必读者从中已经能看出 TypeScript 的巨大优势了。
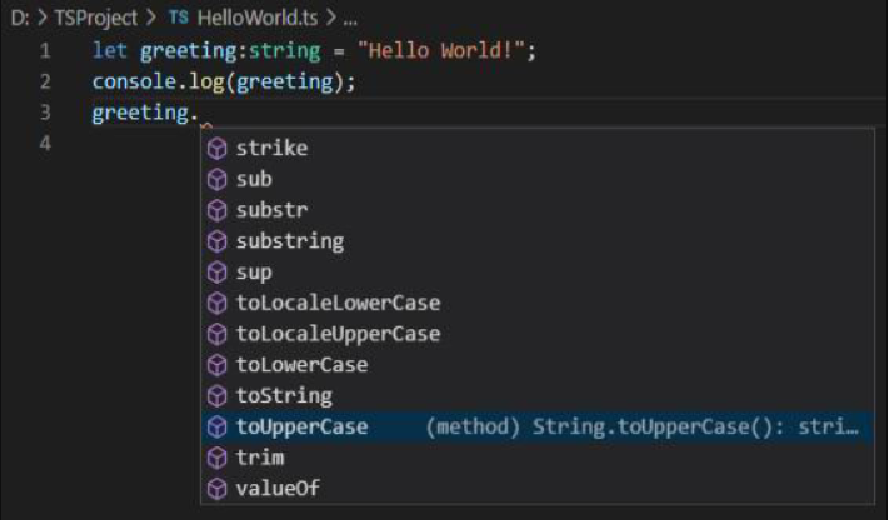
由于 TypeScript 需要指定变量类型,因此当变量类型确定时,也能够确定针对该变量类型的所有操作,这为智能提示打下了基础。如果使用 Visual Studio Code 作为 IDE,每次在变量后键入句号时,都会加载出所有针对该变量的操作以供选择,如图1-13所示,这将大幅提高开发效率。

第一个 TypeScript 程序示例到这里就结束了,后面将会详细介绍 TypeScript 的语法和特性。