使用Visual Studio Code编写代码
Visual Studio Code 内置了对 TypeScript 的支持,因此通过此 IDE,你能显著提高 TypeScript 的开发效率。
常用功能
Visual Studio Code 拥有较多的实用功能,受限于篇幅,这里只列举几个常用的功能。
代码补全
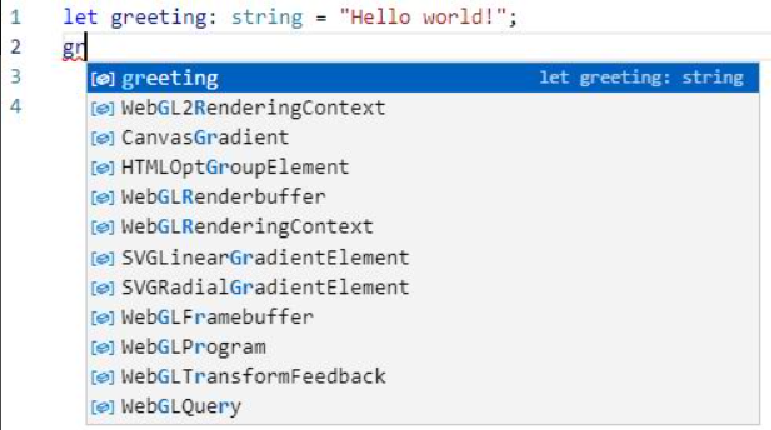
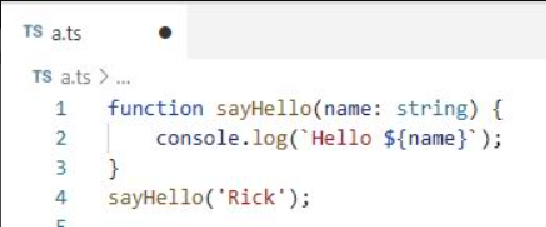
每当在 IDE 中输入代码时,Visual Studio Code 都会自动加载出所有可能的候选内容,能够起到提示或快速选择的作用,如图19-1所示

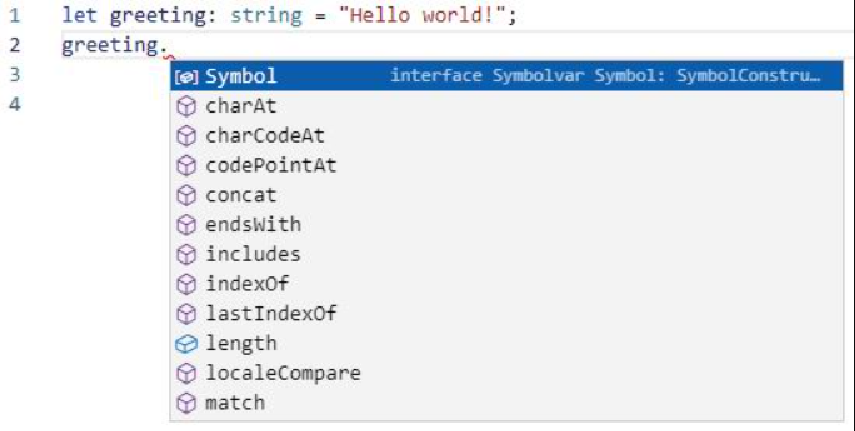
TypeScript 需要指定对象类型,因此能够确定针对该类型的所有操作,每当在对象后输入句点时,都会自动加载针对该对象的操作以供选择,如图19-2所示。
代码补全功能可以在输入文字时自动触发,也可以按快捷键 Ctrl+Space 手动触发。

错误列表
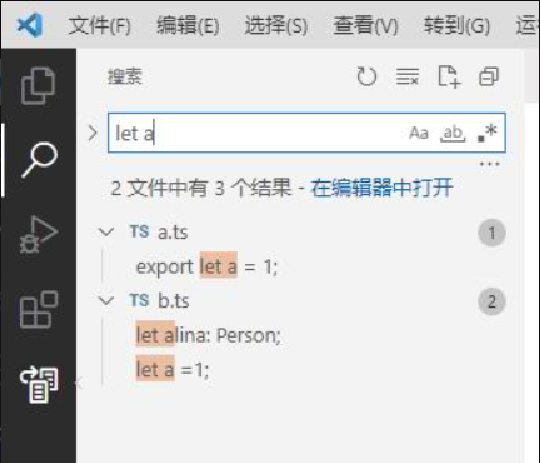
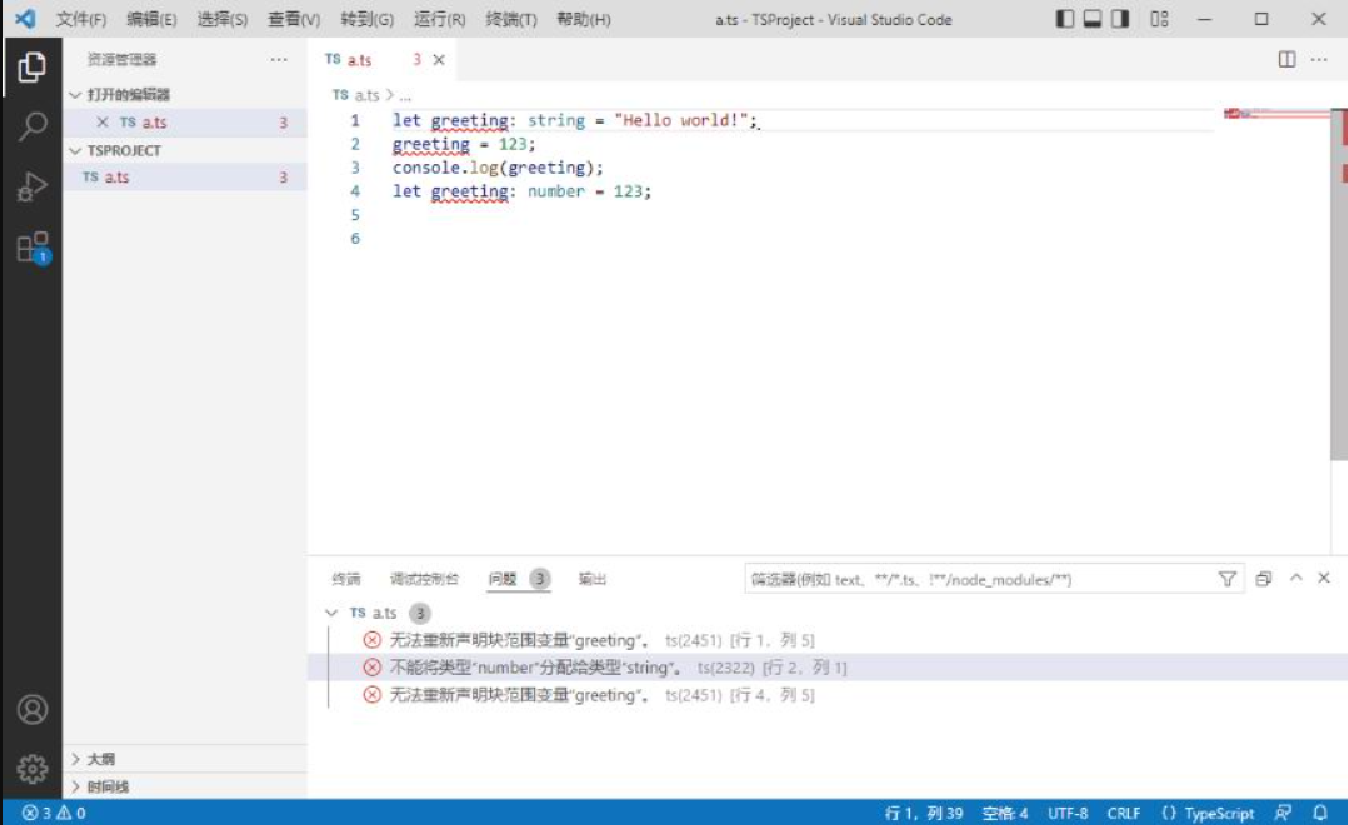
在编写代码的过程中,IDE 会实时检测代码的正确性,一旦发现错误,就会显示到 IDE 下方的问题列表中。图19-3所示的问题列表列出了关于 a.ts 文件的 3 个问题,单击某个问题,可以直接跳转到对应的代码位置。

格式化代码
Visual Studio Code 支持代码格式化功能,以便使代码变得规范、整洁,其快捷键如下。
-
Shift + Alt + F:格式化当前文件中的全部文本。
-
先按 Ctrl + K 快捷键,后按 Ctrl + F 快捷键:格式化当前文件中选中的文本。
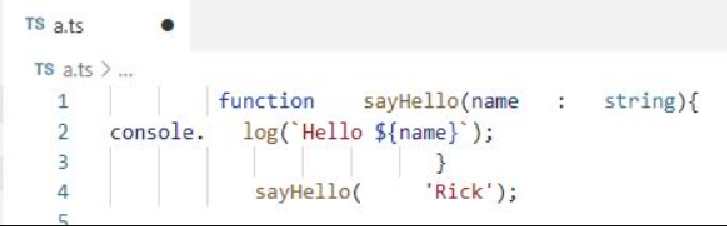
图19-4所示为未格式化的代码,虽然功能上没有问题,但是格式混乱,难以阅读和维护。

使用格式化代码功能将上述代码格式化,如图19-5所示,代码将变得规范、整洁。

代码编写选项
在 IDE 中编写代码时,右击对应的代码行,将弹出图19-7所示的代码编写选项。本节将分别介绍几个常用的功能选项。

假设 a.ts 文件的代码如下,它将用于各个选项的示例演示。
interface Person {
firstName: string,
lastName: string,
selfIntroduction: () => void
}
function introduction(this: Person) {
printIntoConsole(`My name is ${this.firstName}
${this.lastName}`);
}
function printIntoConsole(text: string) {
console.log(text);
}
let nick: Person;
let alina: Person;
nick = { firstName: "Nick", lastName: "Wang", selfIntroduction: introduction };
alina = { firstName: "Alina", lastName: "Zhou", selfIntroduction: introduction };
nick.selfIntroduction();
alina.selfIntroduction();代码中声明了一个 Person 类型的接口,然后分别定义了 introduction() 函数和 printIntoConsole() 函数,其中 introduction() 函数调用了 printIntoConsole(),最后分别声明了 nick 和 alina 两个 Person 类型变量,二者均调用了 selfIntroduction() 方法。
“转到定义”/“转到类型定义”
通过选择 “转到定义” 和 “转到类型定义” 选项,快速定位到某个对象的定义/类型定义的代码上。
右击第 18 行代码中的变量 nick,然后选择 “转到定义” 命令,光标将跳转到第 15 行代码上,即定义变量 nick 的位置上。如果选择 “转到类型定义” 命令,光标将跳转到第 1 行代码上,即定义 Person 类型的位置上。
“转到实现”/“Find All Implementations”
对于 Person 接口来说,它所定义的各个属性及方法只是一种声明,并没有具体的功能,直到实例化对象时或被类继承时,这些属性和方法才算实现。
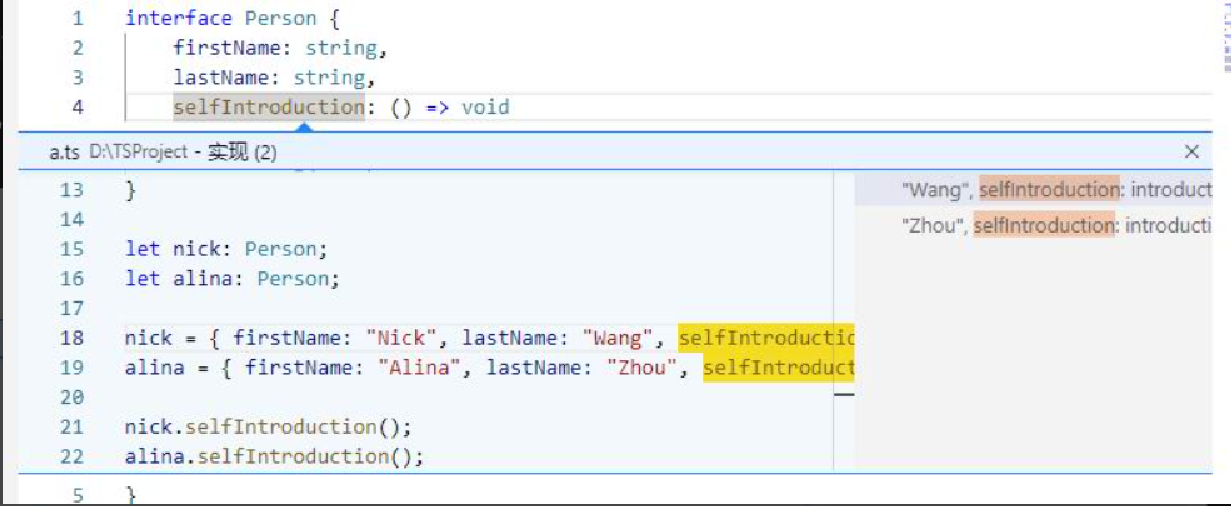
例如,当在第 4 行代码中选择 “转到实现” 选项时,IDE 将弹出浮动框,标记两个实现的位置分别为第 18 行和第 19 行代码,如图19-8所示。

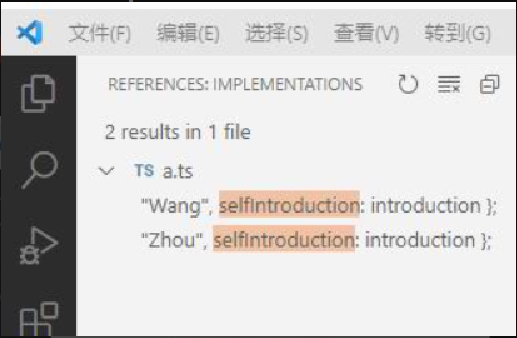
右击第 4 行代码并选择 Find All Implementations 命令,将在左侧面板中显示对应实现的文件及内容,如图19-9所示。

“转到引用”/Find All References
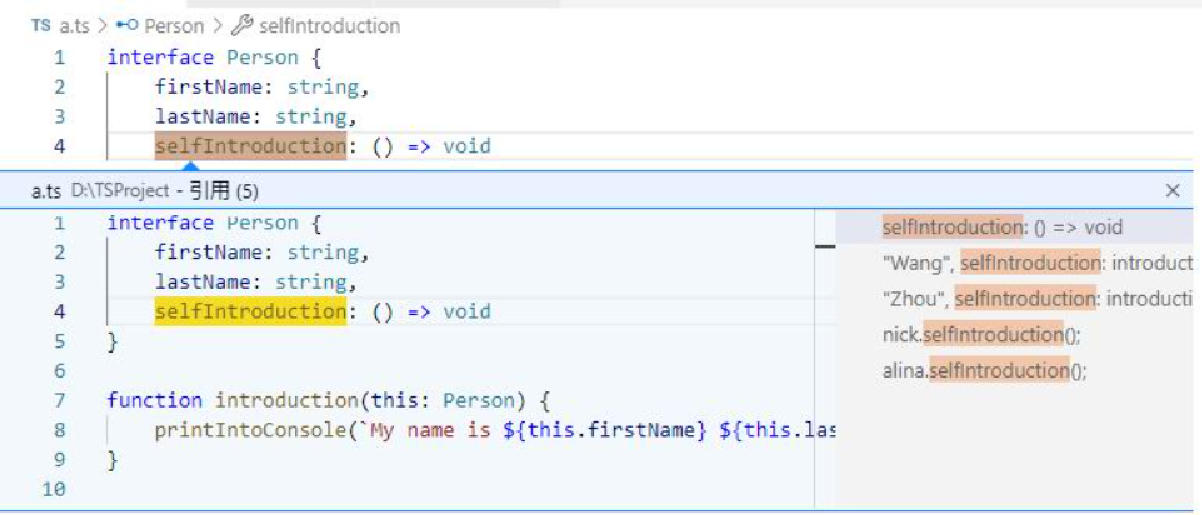
选择 “转到引用” 和 Find All References 选项,查找某个声明在哪些代码中使用过。例如,右击上述代码的第 4 行并选择 “转到引用” 选项,IDE 将弹出浮动框,标记 5 处引用分别为第 4、18、19、21、22 行代码,如图19-10所示。

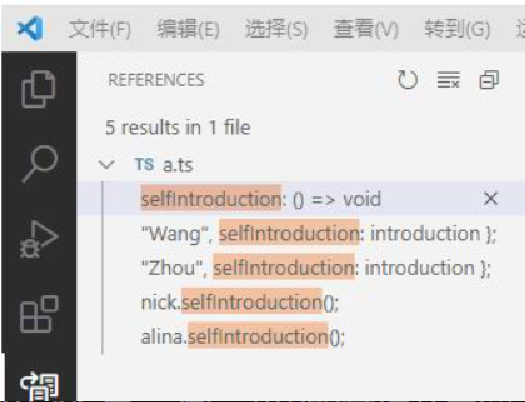
右击第 4 行代码并选择 Find All References 选项,将在左侧面板中显示对应引用的文件及内容,如图19-11所示

|
选择 “文件”→“首选项”→“设置”,在 “设置” 面板中,开启 Code Lens 功能,以便直接在 IDE 中显示某个声明被实现或引用的次数,如图19-12所示。 |

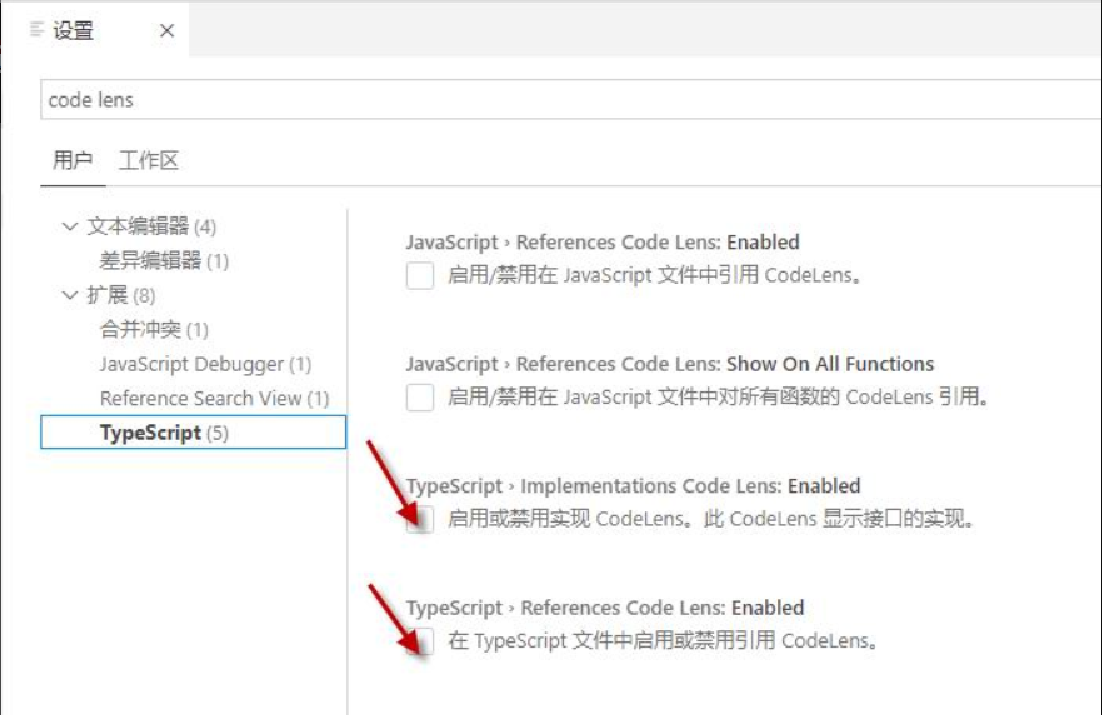
只需要在菜单栏中选择 “文件”→“首选项”→“设置” 命令,然后在 “设置” 面板的左侧选择 “扩展”→“TypeScript” 命令,并勾选相应的实现和引用的 Code Lens 选项即可,如图19-13所示。

Show Call Hierarchy
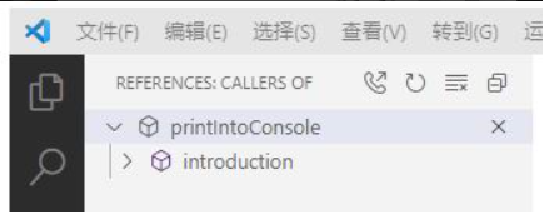
Show Call Hierarchy 选项用于显示函数或方法的调用层次关系,这在分析调用层次较深的代码时很有帮助。在上述代码中 introduction() 函数调用了 printIntoConsole() 函数,右击第 11 行代码并选择 Show Call Hierarchy 选项,将会在左侧面板中显示出 printIntoConsole() 的调用层次关系,如图19-14所示,其上层调用为 introduction() 函数。

“重命名符号”/“更改所有匹配项”
“重命名符号” 选项用于批量更改某个声明的名称。例如,在上述代码的第 18 行中右击变量 nick,并选择 “重命名符号” 选项,将弹出文本输入框。此时输入 nick1 并按回车键,则第 15、18、21 行的变量 nick 都将变为变量 nick1。
“更改所有匹配项” 选项用于批量更改与所选文本相同的其他文本。
在上述代码的第 2 行中,选中 firstName 中的 Name 文本,然后右击选中的文本,并选择 “更改所有匹配项” 选项。在弹出的文本框中,输入 Title 并按回车键,则代码的第 2、3、8、18、19 行中的 firstName 与 lastName 文本都将变为 firstTitle 文本和 lastTitle 文本。
“重构”
“重构” 选项提供了一些基本的代码重构功能,它能根据所选择的代码给出相应的重构建议。
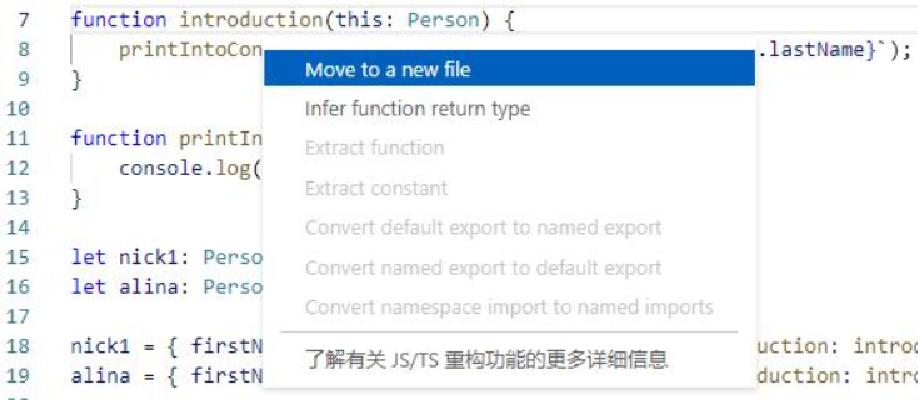
在第 7 行代码的 introduction() 函数的声明处右击并选择 “重构” 选项,将会列出一些与函数相关的推荐重构选项,如图19-15所示,如 Move to a new file(移动到新文件中)。

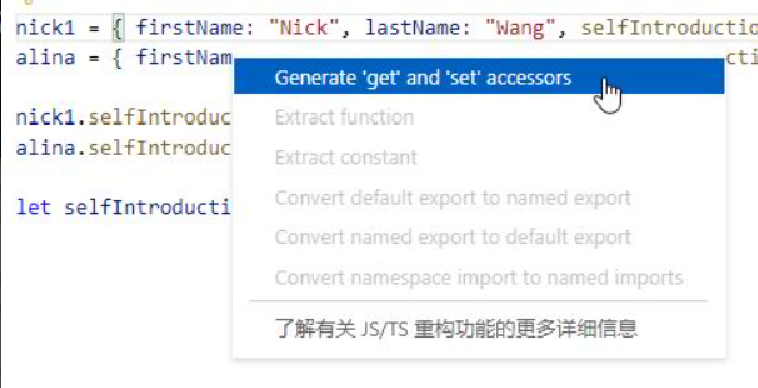
在第 18 行的 firstName 属性上右击并选择 “重构” 选项,会列出一些与属性相关的推荐重构选项,如图19-16所示,如 Generate 'get' and 'set' accessors(创建读、写存取器)。

“源代码操作”
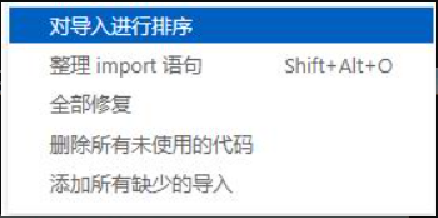
“源代码操作” 选项用于提供一些组织代码的功能,它的子选项列表如图19-17所示。

假设 a.ts 文件的内容如下。
import {a} from "./a.js"
import {b} from "./a.js"
import {c} from "./a.js"
console.log(a);
console.log(b);右击该文件,选择 “源代码操作”→“删除所有未使用的代码” 选项,将删除第 3 行代码(虽然导入了声明 c,但并未在后续代码中使用)。操作执行后的代码如下。
import {a} from "./a.js"
import {b} from "./a.js"
console.log(a);
console.log(b);右击该文件,选择 “源代码操作”→“整理import语句” 选项,合并第 1 行和第 2 行代码,使代码更简洁。操作执行后的代码如下。
import { a, b } from "./a.js";
console.log(a);
console.log(b);