字符串运算符
前面提到的运算符 “+” 和 “+=” 也可以用于字符串的运算,此时并不是表示相加求和,而是将左右两侧的字符串连接成一个字符串。表4-3 列出了 TypeScript 中的字符串运算符。

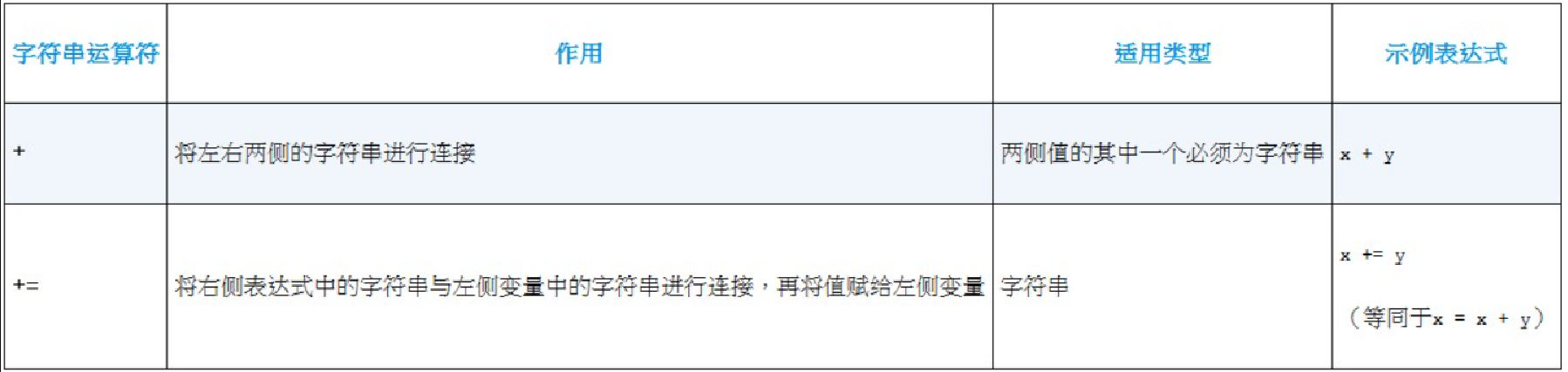
Figure 1. 表4-3 字符串运算符
当把 + 运算符用于连接字符串时,示例代码如下。
let x: string = "Good";
let y: string = "morning";
let z = x + " " + y;
console.log(z); //"Good morning"当把 += 运算符用于连接字符串时,示例代码如下。
let x: string = "Good";
x += " afternoon";
console.log(x); //"Good afternoon"字符串还可以和其他类型的值相连接。在连接之前,会先将其他类型的值隐式地转换为字符串类型,示例代码如下。
let a: string = "1" + 2; //"12"
let b: string = "Hello " + 2; //"Hello 2"
let c: string = "Hello " + 3n; //"Hello 3"
let d: string = "Hello " + true; //"Hello true"
let e: string = "Hello " + undefined; //"Hello undefined"
let f: string = "Hello " + null; //"Hello null"以上代码实际等同于以下代码。
let a: string = "1" + String(2);
let b: string = "Hello " + String(2);
let c: string = "Hello " + String(3n);
let d: string = "Hello " + String(true);
let e: string = "Hello " + String(undefined);
let f: string = "Hello " + String(null);