选择语句
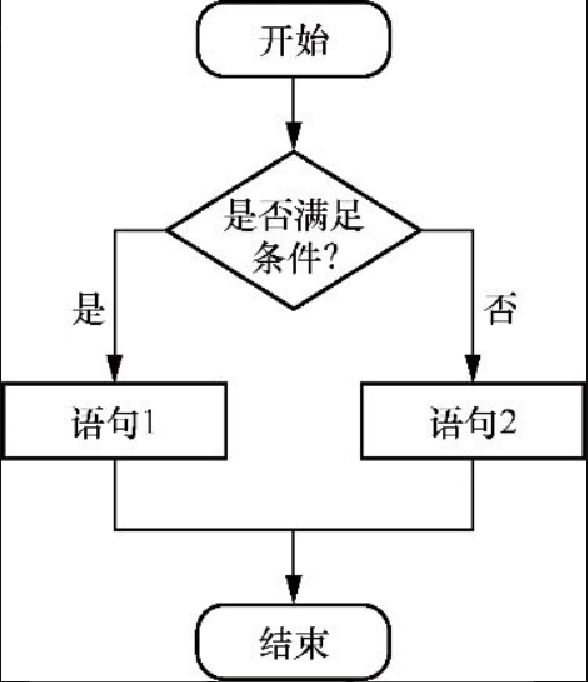
在 TypeScript 中,可以通过选择语句,根据一定条件决定执行哪一段代码。选择语句的执行流程如图5-2所示。常见的选择语句有 if、if…else、if…else if 及 switch 等。接下来,将分别进行介绍。

if/if…else/if…else if语句
if/if…else/if…else if 是常用的选择语句,表达类似于 “如果……则执行……否则……执行” 的含义,它包含以下 3 种语句。
-
if:如果if语句中的条件表达式值为true,则执行代码。 -
if…else:如果上一个if或else if语句中的条件表达式值为false,则执行代码。 -
if…else if:如果上一个if或else if语句中的条件表达式值为false,且当前else if语句中的条件表达式值为true,则执行代码。
if/if…else/if…else if 语句中还可以嵌套 if/if…else/if…else if 语句,形成更复杂的判断。接下来,将详细介绍上述 3 种语句的用法。
-
if 语句
当
if语句中的条件表达式值为true时,if之后的代码块将被执行;否则,不执行。语法如下。
if (条件表达式) { //当条件为 true 时需要执行的代码 }示例代码如下。
let score: number = 61; if (score >= 60) { console.log("及格"); } if (score < 60) { console.log("不及格"); }代码执行结果如下。
> 及格 -
if…else 语句
else语句不能单独出现,必须配合if语句才能使用。当if语句中的条件表达式值为false时,在else之后的代码块将执行。语法如下。
if (条件表达式) { //当条件为 true 时需要执行的代码 } else { //当条件为false 时需要执行的代码 }示例代码如下。
let hour: number = 15; if (hour < 12) { console.log("上午"); } else { console.log("下午"); }代码执行结果如下。
> 下午当条件表达式的值不是布尔类型时,将触发隐式转换,将其转换为布尔类型再做判断,示例代码如下。
if ("hello") { console.log("world");//输出"world" }以上代码等同于以下代码。
if (Boolean("hello")) { console.log("world");//输出"world" } -
if…else if 语句
else if语句也不能单独出现,必须配合if语句才能使用。当上一个if或else if语句中的条件表达式的值为false而当前else if的条件表达式值为true时,代码块将执行。在一个连续的选择语句中,
if语句只能在句首使用,else语句只能在句尾使用,并且它们只能使用一次,而else if语句只能在它们之间使用,次数不限。语法如下。
if (条件表达式 1) { //当条件表达式1为true时执行的代码块 } else if (条件表达式2) { //当条件表达式1为false,且条件表达式2为true时执行的代码块 } else if (条件表达式3) { //当条件表达式1、2均为false,且条件表达式3为true时执行的代码块 } //...可以追加无数个else if语句 else { //else 语句不是必需的 //当以上所有条件表达式均为false时执行的代码块 }示例代码如下。
let month: number = 8; if (month <= 3) { console.log("第1季度"); } else if (month <= 6) { console.log("第2季度"); } else if (month <= 9) { console.log("第3季度"); } else { console.log("第4季度"); }代码执行结果如下。
> 第3季度 -
语句嵌套
当需要同时使用多个判定条件,或逻辑较复杂时,单层的 if…else 语句可能很难理清逻辑,因此我们可以使用语句嵌套的方式,将 if…else 语句写到上一层 if…else if 语句的待执行代码块中。
例如,要实现以下逻辑。
-
如果工作未满 2 年,发 1 倍月薪的年终奖;如果月薪高于 5000 元,则发 1.2 倍月薪的年终奖。
-
如果工作满 2 年但未满 5 年,发 1.5 倍月薪的年终奖;如果月薪高于 10000 元,则发 1.7 倍月薪的年终奖。
-
如果工作满 5 年以上,发 2 倍月薪的年终奖;如果月薪高于 15000 元,则发 2.2 倍月薪的年终奖。
示例代码如下。
let year: number = 4;
let salary: number = 12000;
let bonus: number;
if (year < 2) {
if (salary < 5000) {
bonus = salary;
} else {
bonus = salary * 1.2;
}
} else if (year >= 2 && year < 5) {
if (salary < 10000) {
bonus = salary * 1.5;
} else {
bonus = salary * 1.7;
}
} else {
//工作满5年
if (salary < 15000) {
bonus = salary * 2;
} else {
bonus = salary * 2.2;
}
}
console.log(`年终奖为${bonus}`);输出结果如下。
> 年终奖为20400|
|
switch语句
除以上语句之外,还可以用 switch 语句来选择需要执行的代码块。和 if/if…else/if…else if 语句不同的是,switch 语句的条件表达式的计算结果可以是任何类型的值,而 if/if…else/if…else if 语句的条件表达式的计算结果只能是布尔类型的值。
switch 语句的语法如下。
switch(条件表达式) {
case 值1:
//代码块1
break;
case 值2:
//代码块2;
break;
...
case 值n:
//代码块n
break;
default:
//如果以上条件均不满足,则执行默认代码块
}当执行 switch 语句时,会先计算条件表达式的值,然后与 case 语句上的值进行比较,如果 case 语句的值与条件表达式的值相等,则会执行对应的代码块。
-
基本运用
以下是
switch语句的基本运用示例,共有 7 个分支。当待执行的语句只有一行时,省略代码块的花括号(如分支1~5);而当待执行的语句具有多行时,则建议使用花括号来标记范围。let today: number = 6 switch (today) { case 1: console.log("星期一"); break; case 2: console.log("星期二"); break; case 3: console.log("星期三"); break; case 4: console.log("星期四"); break; case 5: console.log("星期五"); break; case 6: { console.log("今天是休息日"); console.log("星期六"); } break; case 7: { console.log("今天是休息日"); console.log("星期日"); } break; }代码执行结果如下。
> 今天是休息日 > 星期六 -
break与default关键字
break 关键字通常放在每个代码块的末尾,表示结束整个 switch 语句的执行。如果当前 case 语句不带 break 关键字,在执行完当前代码块后,会接着执行后面分支的代码块,直到遇到 break 关键字或者没有后续分支为止。示例代码如下。
let a: number = 1;
switch (a) {
case 1:
console.log("1");
case 2:
console.log("2");
case 3:
console.log("3");
case 4:
console.log("4");
break;
case 5:
console.log("5");
break;
}由于分支 1~3 都没带 break 关键字,因此代码从分支 1 开始依次执行,直到分支 4 遇到 break 关键字,才结束整个 switch 语句的执行。代码执行后,输出结果如下。
> 1
> 2
> 3
> 4在省略部分分支的 break 关键字时,多个分支还可以共用同一个代码块,示例代码如下。
let today: number = 1;
switch (today) {
case 1:
case 2:
case 3:
case 4:
case 5:
console.log("工作日");
break;
case 6:
case 7:
console.log("休息日");
break;
}输出结果如下。
> 工作日switch 语句条件表达式的值有时并不在任何 case 语句中,为了使用一个默认分支来处理预期外的情况,就需要用 default 关键字。当 default 关键字前面的所有 case 语句均不满足执行条件时,就会执行 default 关键字后的语句。一个 switch 语句中最多只能包含一个 default 关键字。
关于 default 关键字的示例代码如下。
let today: number = 996;
switch (today) {
case 1:
case 2:
case 3:
case 4:
case 5:
console.log("工作日");
break;
case 6:
case 7:
console.log("休息日");
break;
default:
console.log("此星期不存在!");
break;
}由于 996 无法满足所有 case 语句的条件,因此会执行 default 关键字后的语句,输出结果如下。
> 此星期不存在!