搭建TypeScript开发环境
要使用 TypeScript 进行编程,需要先搭建 TypeScript 开发环境。搭建工作并不复杂,接下来将详细介绍。
安装 Node.js
TypeScript 的安装需要使用 npm 工具,而 npm 运行在 Node.js 上,因此需要先安装 Node.js。前面已经提到,JavaScript 原本只能在浏览器端使用,应用面有限。要实现服务器端的功能,我们必须换一种语言。2009年,Ryan Dahl 基于 Chrome 的 JavaScript 开源引擎(V8 引擎),开发并发布了 Node.js 运行环境,使 JavaScript 能够在服务端运行。
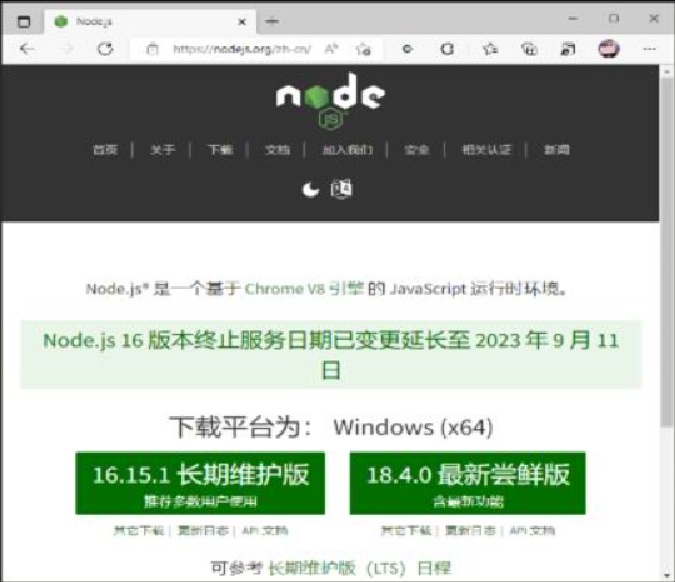
打开 Node.js 官网,选择 Node.js 版本,如图1-3 所示。官网通常提供两个版本。长期维护版是稳定版本,官方会为其提供长达两年的技术支持、文档更新等服务,因此建议优先下载该版本。下载最新尝鲜版之后,你可以体验 Node.js 的最新特性,但可能会存在一些稳定性问题,读者可根据自己的需要下载。

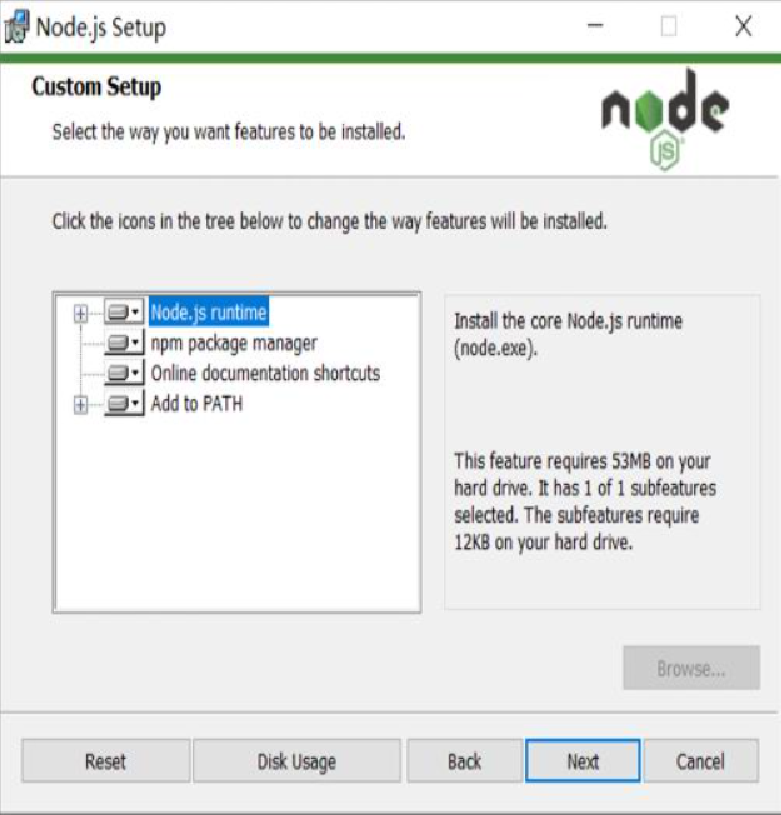
下载后双击安装文件即可安装,安装过程非常简单,只需要选好安装路径并持续单击 “下一步” 按钮,直到出现 Custom Setup 界面,如图1-4 所示。注意,应至少选择 Node.js runtime(Node.js 运行环境)、npm package manager(npm 包管理工具)、Add to PATH(将 Node.js 安装目录配置到系统变量 PATH 中)这 3 项。

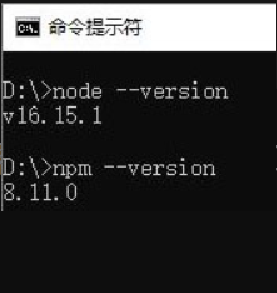
安装完成后,打开命令行窗口,输入以下命令查看 Node.js 运行环境以及 npm 包管理工具是否安装成功。
$ node --version
$ npm --version命令运行结果如图1-5 所示。如果显示了 Node.js 和 npm 的当前版本,则表示安装成功。

安装 TypeScript
接下来,使用 npm 工具安装 TypeScript。
npm(node package manager) 是 Node.js 平台默认的包管理工具,也是世界上最大的 JavaScript 软件仓库之一,使用它可以轻松安装及发布各类基于 Node.js 运行的 JavaScript 软件。
打开命令行窗口,执行以下命令即可安装 TypeScript。
$ npm install -g typescript|
由于 要切换回默认的仓库地址,执行以下命令即可。 |
安装完成后,使用 tsc 命令来执行 TypeScript 的相关代码。执行以下命令可验证安装结果,并查看 tsc 命令的使用方法。
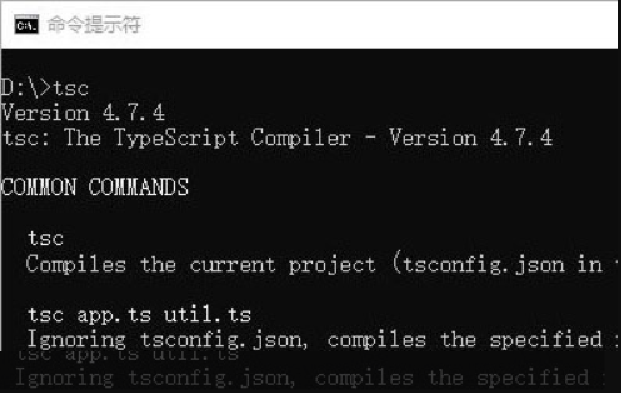
$ tsctsc 命令的执行结果如图1-6所示。

TypeScript 的安装过程到此结束,为了高效地编写 TypeScript 代码,还需要安装一款合适的 IDE。
安装 Visual Studio Code
目前很多主流 IDE(如 WebStorm、Sublime Text 2、Eclipse 和 Visual Studio Code 等)支持 TypeScript,读者可以自行选择适合自己的 IDE。
本书推荐使用 Visual Studio Code,因为它与 TypeScript 同是微软公司推出的免费的开源产品,对 TypeScript 友好,支持智能提示,并能随时通知可能产生的 Bug。
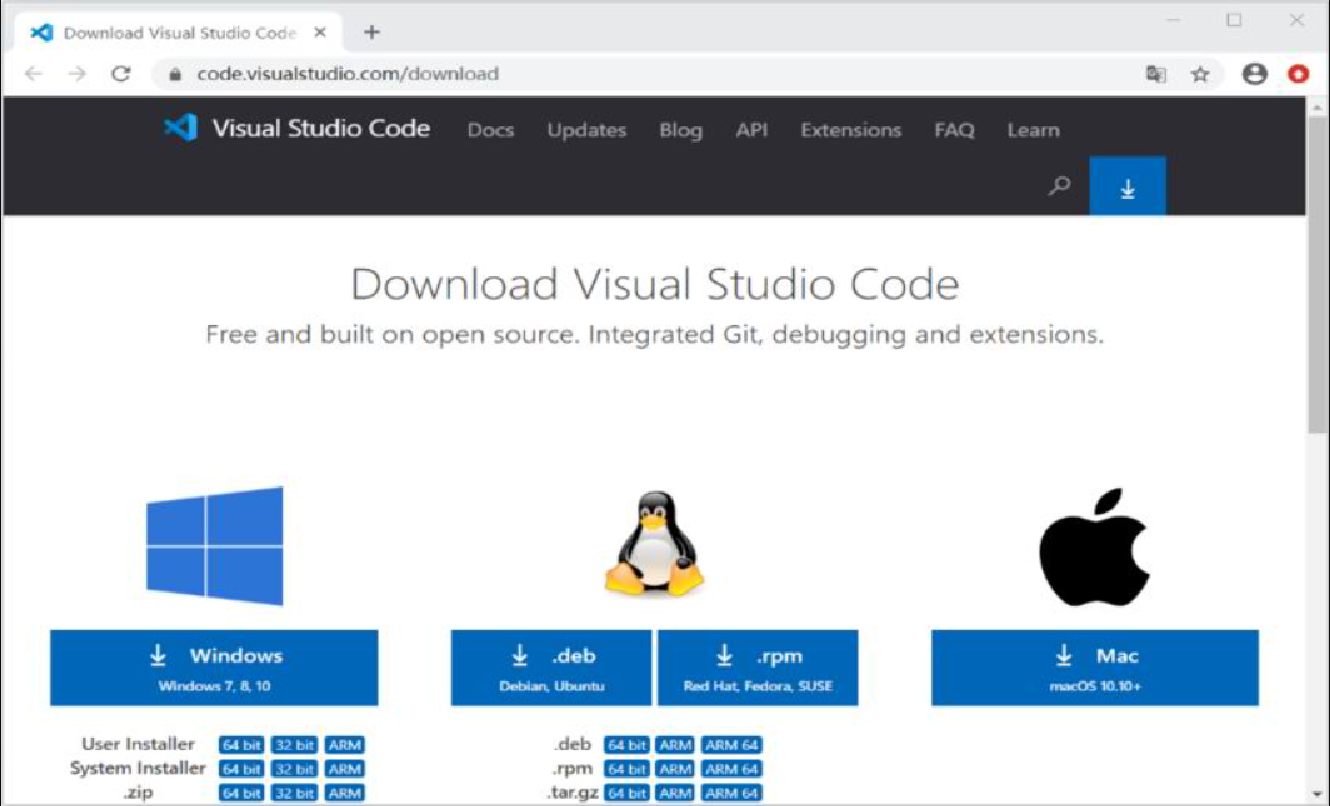
打开 Visual Studio Code 官网,根据操作系统下载对应的安装包,如图1-7所示。

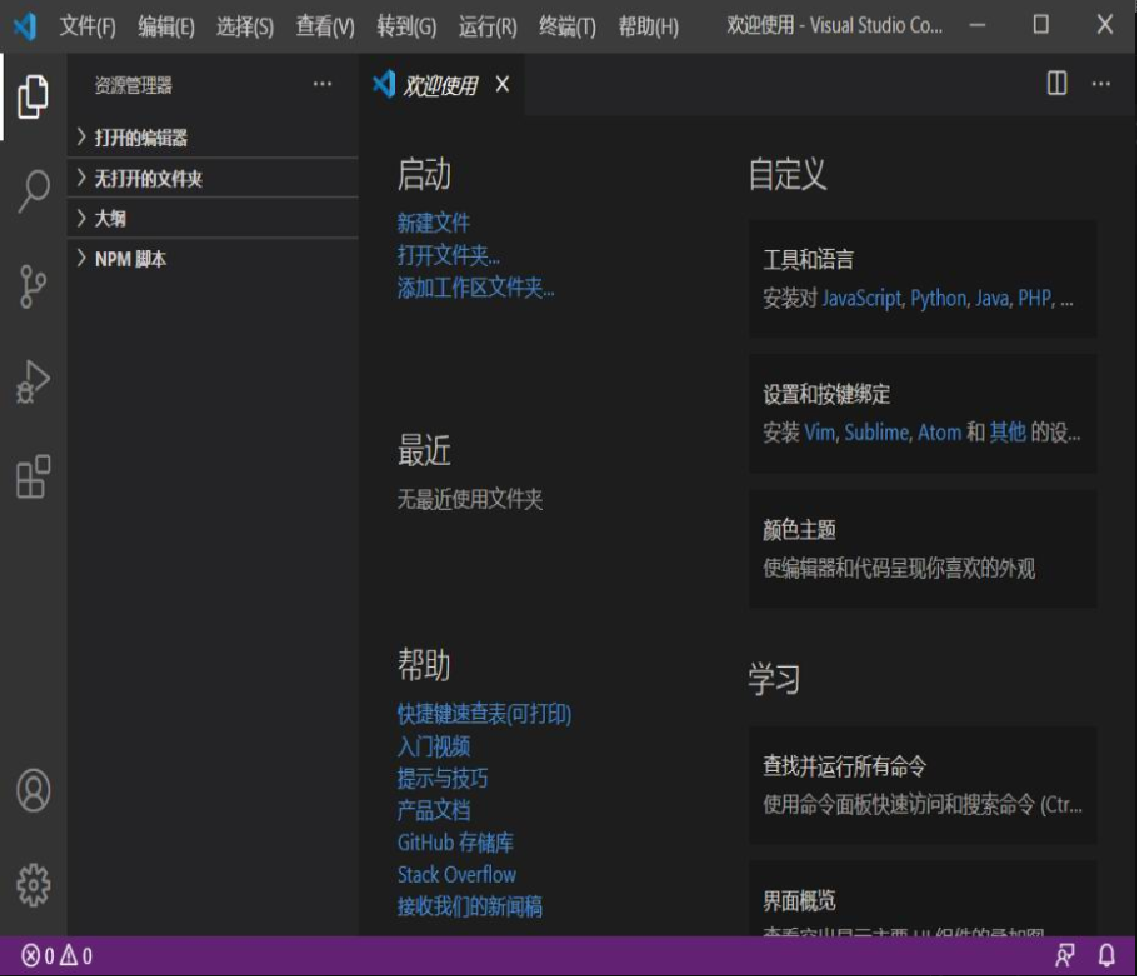
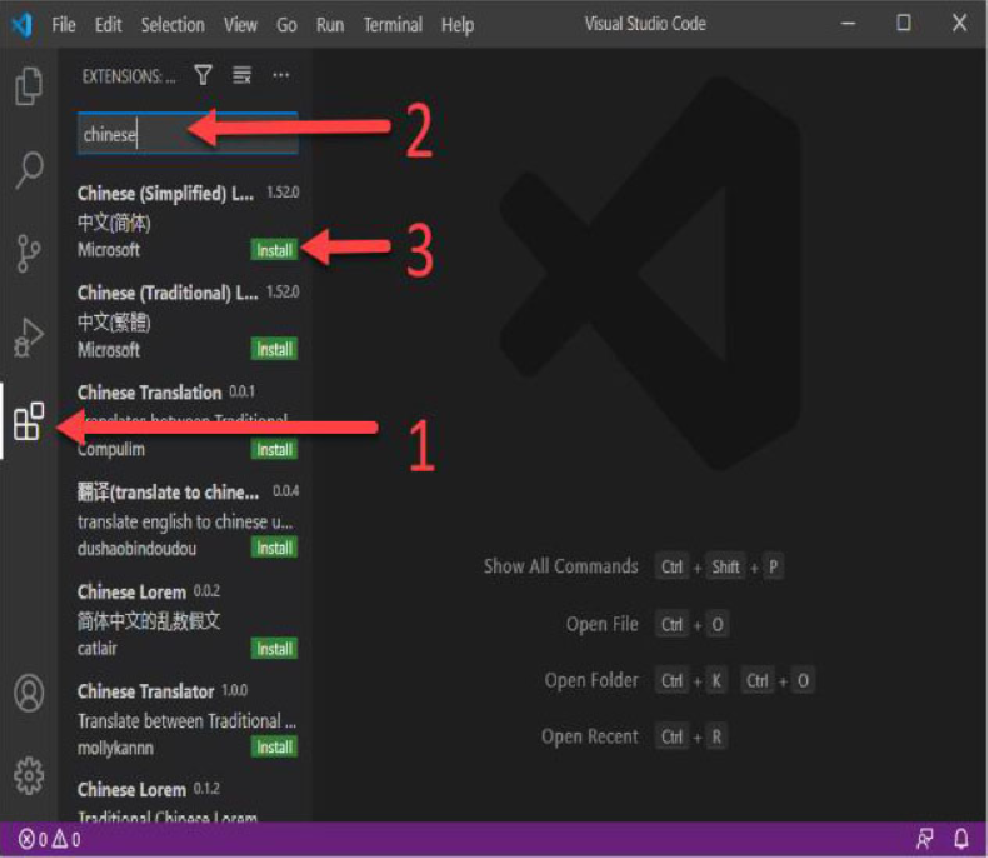
安装过程非常简单,没有需要特别注意的设置。打开安装包后,选择安装路径,持续单击 “下一步” 按钮即可。Visual Studio Code 安装后默认为英文界面,如需中文界面,可通过以下 3 个步骤。切换到 Visual Studio Code 中文界面,如图 1-8 所示。
-
打开 Visual Studio Code,单击 “扩展” 图标。
-
输入关键字 chinese。
-
单击 “中文(简体)” 版本后面的
Install按钮。

之后重启 Visual Studio Code,就可以看到中文界面了。图1-9 所示为 Visual Studio Code 的中文界面。