错误对象
在抛出错误时,程序会生成一个错误对象。该错误对象具有以下两个属性。
-
name:错误名称。
-
message:错误的描述信息。
错误对象可以在 catch 块中获取。在 catch 关键字之后,声明一个参数,用来接收 catch 块中捕获的错误对象,然后在 catch 块中使用该错误对象。声明语法如下。
...
catch (参数名称) {
//出现错误时执行的代码块
}
...例如,以下代码为 catch 块声明了一个参数 err,用于接收捕获的错误对象,之后输出了错误对象的 name 属性和 message 属性。
let a = null;
try {
let b = a.name;
}
catch (err) {
console.log(err.name); //输出"TypeError"
console.log(err.message); //输出"Cannot read property 'name' of null"
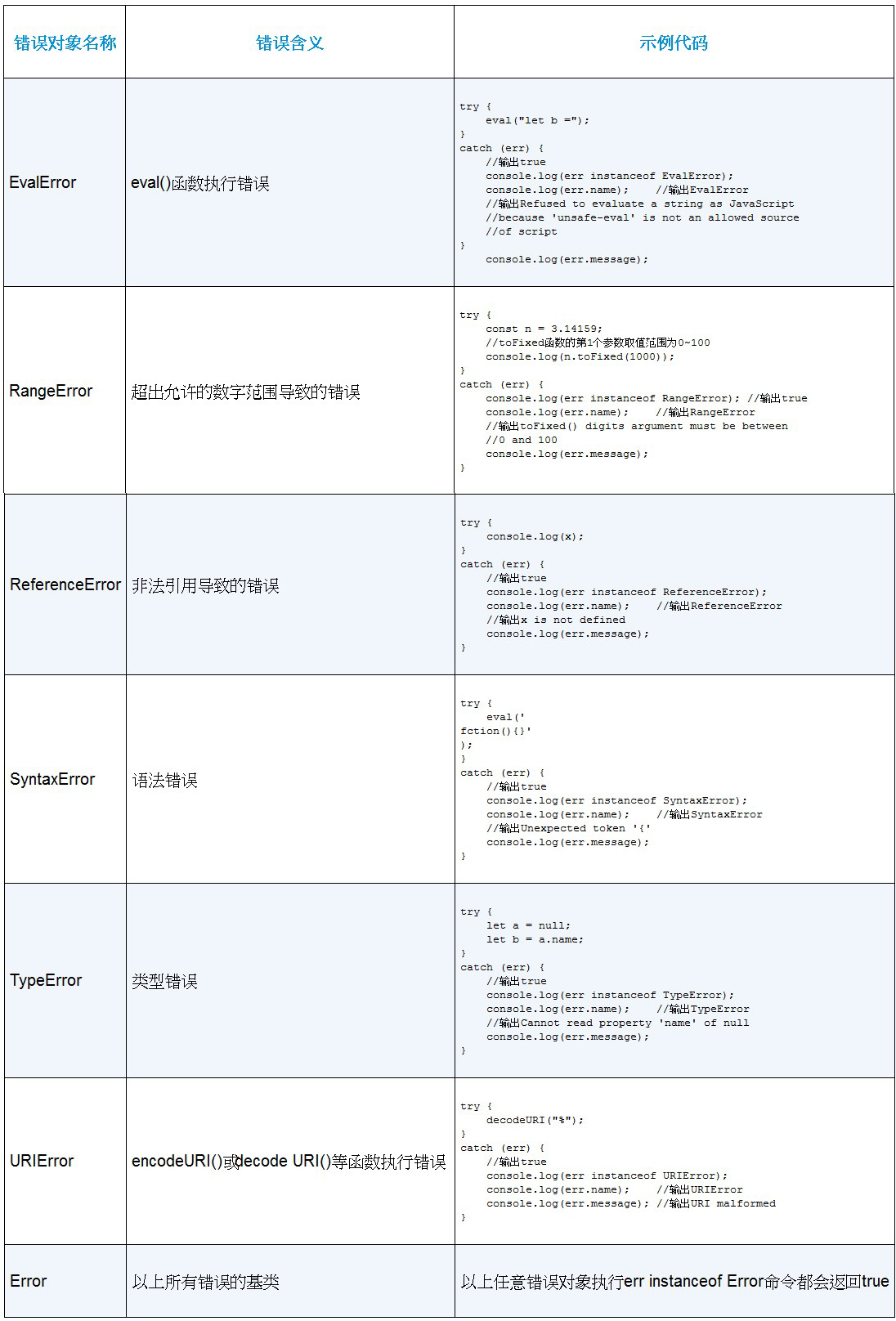
}表14-1列出了 TypeScript 中的内置错误对象。

在实际项目中,根据错误对象,针对性地进行处理,示例代码如下。
try {
//需要检测错误的代码块
}
catch (err) {
if (err instanceof ReferenceError) {
//对此类错误的处理
}
else if(err instanceof TypeError) {
//对此类错误的处理
}
...
}