Vue.js简介
Vue.js的由来
Vue.js 的作者是尤雨溪(Evan You),曾就职于 Google Creative Lab,当时 Angular.js 由 Google 公司推出不久,但 Angular.js 被人诟病过于庞大、功能复杂、上手难度高,于是,尤雨溪从 Angular.js 中提取了自己喜欢的部分,摒弃了影响性能的部分,构建出了一款相当轻量的框架 Vue.js。所以,现在大家看到的 Vue.js 的一些语法和 Angular.js 1 版本的语法有不少相似之处。在作者尤雨溪完成第一个版本时,曾将这款框架命名为 Seed.js、View.js,但是发现这两个名字在当时的 NPM 库中都已经被使用,而 View 在法语中和 Vue 同音,所以便将 Vue.js 赋予了这款框架。
需要注意的是,我们可能会遇到 Vue.js 和 Vue 两种叫法,不要疑惑,其实 Vue 和 Vue.js 是一样的,前者只是作为一个 JavaScript 框架库,把 .js 这个文件扩展名省略了而已。
Vue.js 最早发布于 2014 年 2 月,尤雨溪在 Hacker News、Echo JS 与 Reddit 的 /r/javascript 版块发布了最早的版本,在一天之内,Vue.js 就登上了这 3 个网站的首页。之后 Vue.js 成为 GitHub 上最受欢迎的开源项目之一。
同时,在 JavaScript 框架→函数库中,Vue.js 所获得的星标数已超过 React,并高于 Backbone.js、Angular 2、jQuery 等项目。
Vue.js 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue.js 采用自底向上增量开发的设计。Vue.js 所关注的核心是 MVVM 模式中的视图层,同时,它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模型的交互。
Vue.js、前端工程化和Webpack
前端工程化这个词相信读者并不陌生,在早期的 Web 应用中,前端开发顶多是写写 HTML 代码,实现页面的布局,最后交给后端工程师,甚至有些业务都是由后端工程师一肩挑,但随着业务和复杂性、技术的发展,前端已经不是简单地写页面和样式了,而是包括一系列可以流程化和规范化的能力,称作前端工程化,这主要包括以下几个部分:
-
静态资源和动态资源的处理。
-
代码的预编译。
-
前端的单元测试和自动化测试。
-
开发调试工具。
-
前端项目的部署。
随着前端工程化的不断流行,仅仅靠手工来完成这些操作显得效率很低,前端迫切需要一款支持上面几个部分功能的工具,随后便出现了诸如 Webpack 或 Browserify 模块的打包工具。越来越多的前端框架需要结合模块打包工具一起使用,Vue.js 也不例外,目前和 Vue.js 结合使用最多的模块打包工具非 Webpack 莫属。
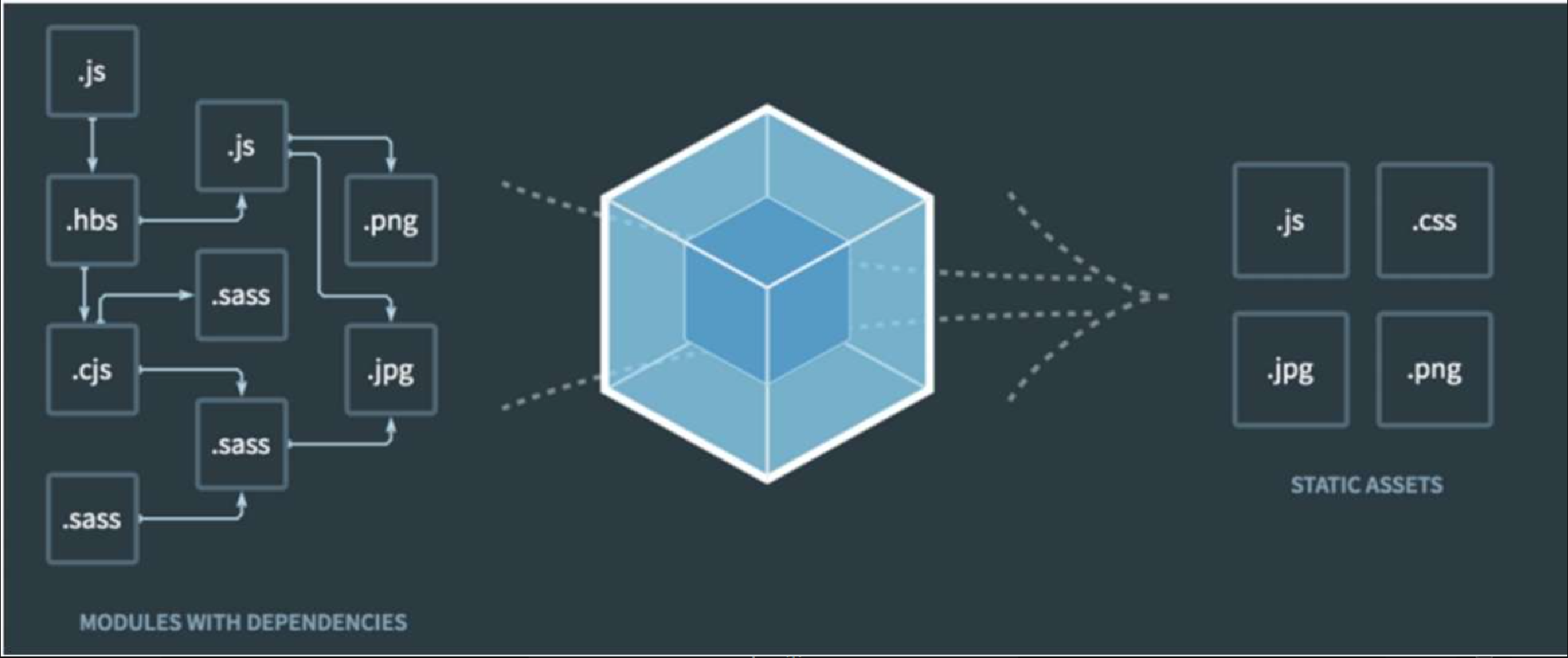
Webpack 的主要功能是将前端工程所需要的静态资源文件(例如 CSS、JavaScript、图片等)打包成一个或者若干个 JavaScript 文件或 CSS 文件,如图 1-2 所示。同时提供了模块化方案来解决 Vue 组件之间的导入问题。本书后续的第 8 章会用到它,但是由于篇幅有限,本书并不会对 Webpack 进行详细的讲解,读者如果想了解更多有关 Webpack 的内容,可以到官网上去查阅,网址为 https://webpack.js.org/ 。