搜索页开发
在顶部输入框输入字符数据,单击搜索按钮可以跳转到搜索结果页,UI 效果如图12-9所示。

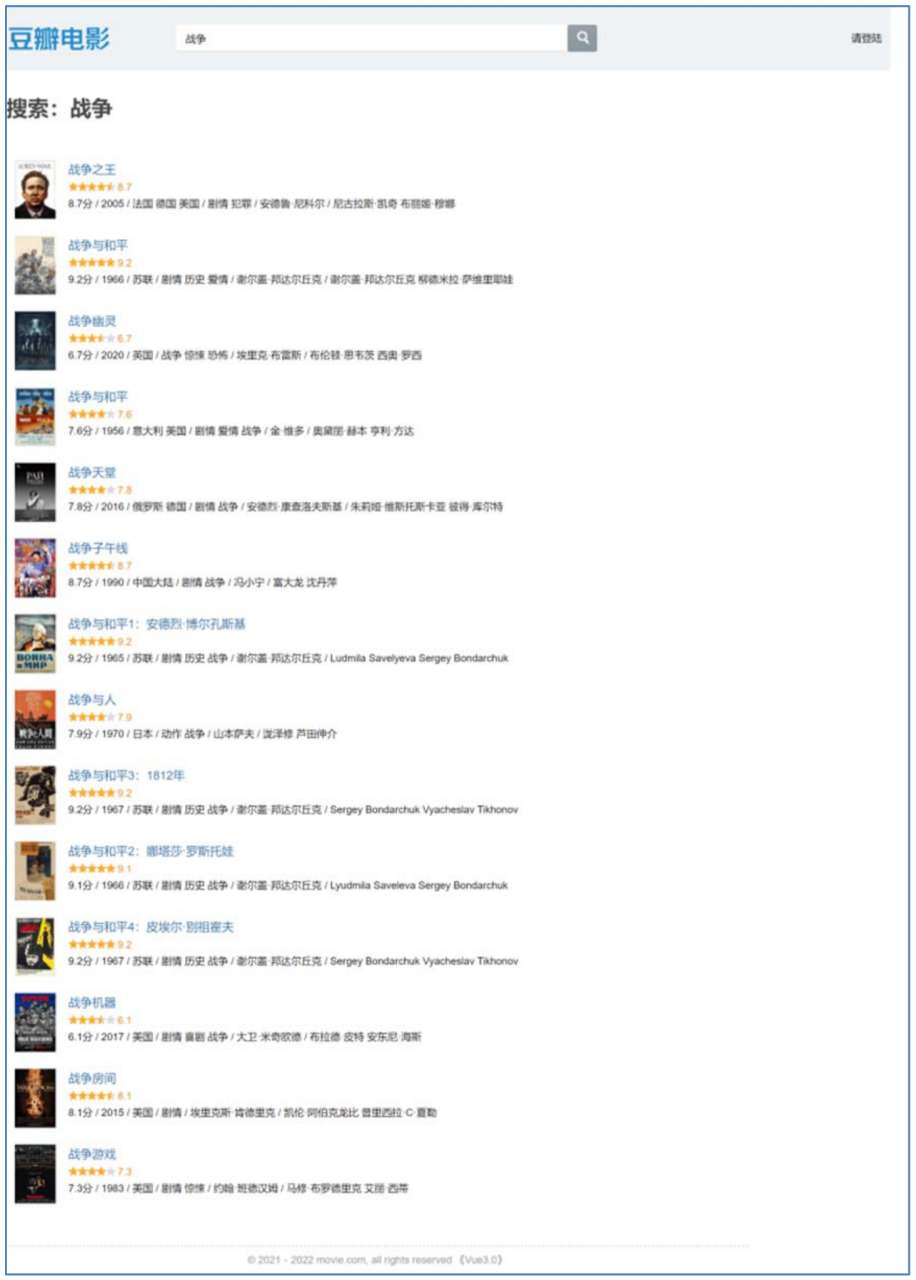
Figure 1. 图12-9 搜索页效果图
在 view 下新建 search.vue 组件,其核心代码如下:
setup(){
// 搜索列表数据
let searchList = reactive({
list:[]
})
const route = useRoute()
// 从url上获取搜索词searchText
let searchText = computed(() => route.query.searchText);
// 采用watch监听搜索词的变化
watch(
() => route.query.searchText,
async (v) => {
// 发生变化后,根据搜索词请求数据
let data = await service.get(configapi.search,{
start:0,
count:20,
q:v
})
// 过滤数据
searchList.list = data.items.filter((item)=>{
return item.target_type == 'movie'
})
},
{
deep: false, // 是否采用深度监听
immediate: true // 首次加载是否执行
}
)
return {
searchList
}
}其主要业务逻辑如下:
-
根据 url 上的 searchText 搜索词获取结果列表数据。
-
通过 watch 监听搜索词的变化,变化后立即请求数据。
至此,整个项目的页面逻辑已经基本完成。我们对页面的路由进行配置,让页面之间可以相互跳转。