什么是 “状态管理模式”
先从一个简单的 Vue 计数应用开始介绍,如示例代码 6-1-1 所示。
Vue.createApp({
// state
data () {
return {
count: 0
}
},
// view
template: "<div>{{ count }}</div>",
// actions
methods: {
increment () {
this.count++
}
}
}).mount("#app")在上面的代码中,完成了一个计数的逻辑,当 increment 方法不断被调用时,count 的值就会不断增加并显示在页面上,我们称其为 “状态自管理”,其包含以下几个部分:
-
state:驱动应用的数据源。对应到Vue实例中就是在data中定义的属性。 -
view:以声明方式将state映射到视图。对应Vue实例中的template。 -
actions:响应在view上用户交互操作导致的状态变化。对应Vue实例中methods中定义的方法。
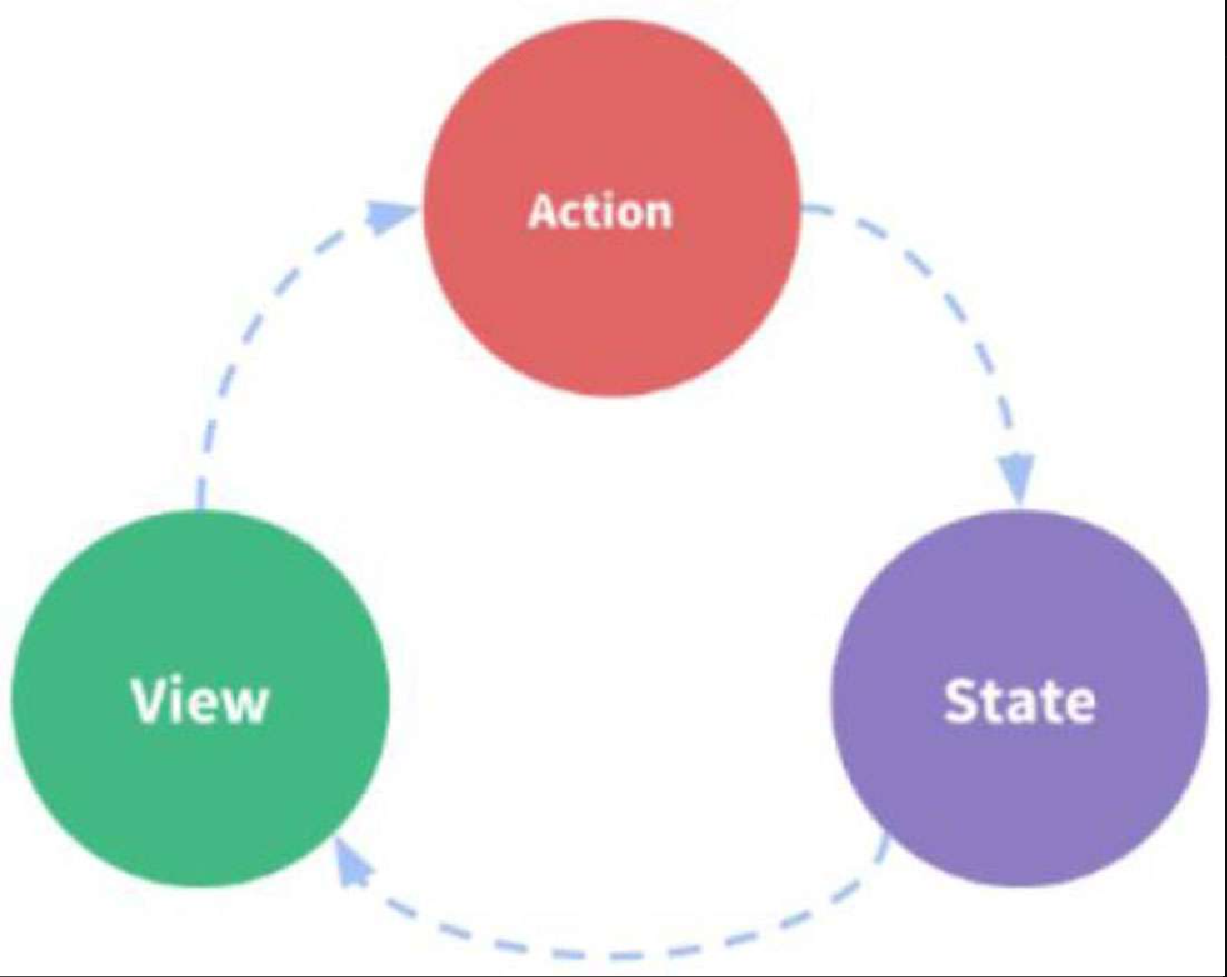
可以发现,上述过程是一个单向的过程,从 view 上触发 action 改变 state,state 的改变最终回到了 view 上,这种 “单向数据流” 的概念可以用图 6-1 来简单描述。

但是,当我们的应用遇到多个组件共享状态时,例如有另外 3 个 Vue 计数器实例都依赖于这个 state,并在 state 改变时做到同步的 UI 改变时,这种单向数据流的简洁性很容易被破坏,出现以下问题:
-
多个组件依赖于同一状态。
-
来自不同组件的行为需要变更同一状态。
对于问题 (1),如果使用之前传参的方法来解决,对于多层嵌套的组件将会非常烦琐,并且对于兄弟组件之间的状态传递无能为力。
对于问题 (2),可采用父子组件直接引用或者通过自定义事件来变更状态,并且在变更的同时将状态复制多份来共享给需要的组件来解决。
以上这些方案虽可以在一定程度上解决这些问题,但是非常脆弱,通常会导致出现很多无法维护的代码。
为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,所有的组件通过树的方式构成了一个巨大的 “视图”,无论在树的哪个位置,任何组件都能获取状态或者触发事件。通过定义状态管理中的各种概念,并通过强制规则来维持视图和状态间的独立性,让代码变得更结构化且易于维护,这就是 Vuex 的设计思想。