案例:Vue 3 留言板
掌握了基本的 Vue.js 语法基础后,可以将这些内容结合起来,开发一个简易的留言板程序,实现效果如图2-17所示。

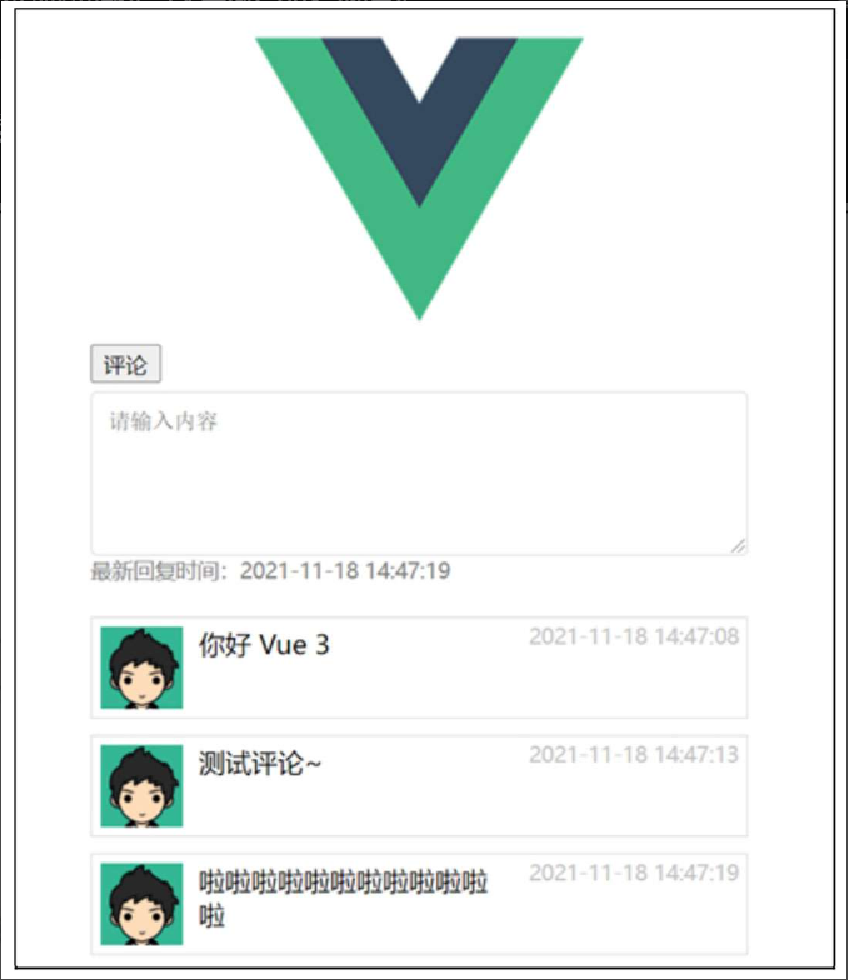
Figure 1. 图2-17 Vue 3 留言板
功能描述
该项目主要由一个输入框和评论列表组成,在输入框内输入文字,单击 “评论” 按钮或者按回车键可以将评论内容渲染到页面中。评论主要由头像、内容、评论日期构成。
在代码方面,借助 @keyup、@click 指令完成用户交互事件的监听,利用 v-for 指令来渲染评论列表,借助计算属性 computed 实时获取最新的评论时间,使用 methods 来格式化时间展示和单击回调方法等。
小结与练习
本章主要讲解了 Vue.js 的基础内容,其中包括:Vue.js 实例和组件 Vue.js 模板语法,Vue.js 的 data 属性、方法、计算属性、监听器,这些部分涉及的知识点都是开启一个 Vue 项目必须要掌握的。本章中的示例代码比较多,希望读者亲自编写并运行,以此来加深理解。
下面来检验一下读者对本章内容的掌握程度:
-
Vue.js 中的实例和组件分别是什么,它们之间有什么区别?
-
Vue.js 中的单文件组件指的是什么?
-
Vue.js 中的插值表达式有哪些常见的使用方法?
-
Vue.js 中渲染一个列表最适合使用哪个指令?
-
Vue.js 中的计算属性和监听器的使用场景是什么,它们有什么区别?