Vue Cli概述
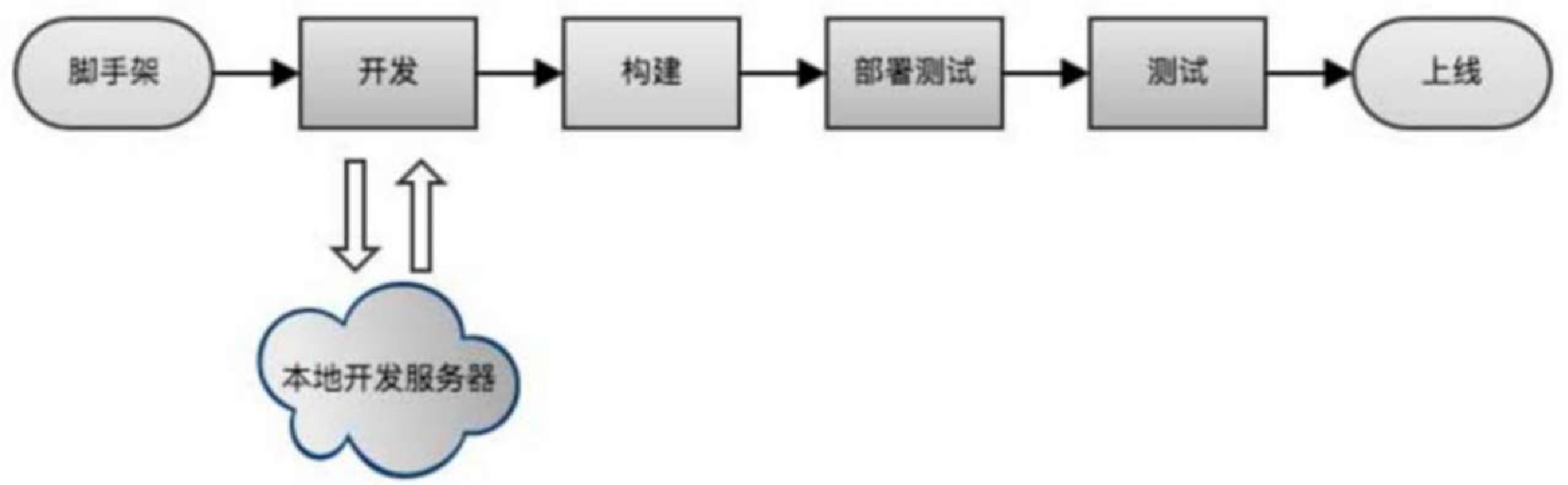
Cli 全称是 command-line interface,意为采用命令行的形式来提供操作功能,通过提供终端的 Vue 命令来快速创建一个新项目,同时也提供 Cli 服务应用在开发模式中,以提升开发效率,在项目中的开发构建流程如图8-1所示。

Figure 1. 图8-1 开发构建流程
Vue Cli 有承上启下的作用,项目初期负责创建脚手架,开发阶段负责开发模式调试,测试阶段可以提供一些测试插件进行自动化测试,最后的发布和部署阶段也提供打包功能,其核心功能和特性主要包括:
-
结合 webpack-dev-server 提供静态服务功能,避免双击打开本地文件(基于文件协议)调试模式。
-
提供一套常用并且优化后的默认 Webpack 配置,减少人工成本。
-
修改完代码立刻更新,减少前端大量的刷新浏览器操作。
-
所有配置支持覆盖和修改,可扩展性强。
-
涵盖项目创建到上线的整个流程,通过不同的配置提供不同的服务。
有了 Vue Cli 之后,使得前端的开发模式更加偏向工程化思维,前端项目不再单单是一些静态文件,而是一个完整的工程化项目,有自己的构建和部署命令,使得项目更加规范。