发表页开发
接下来开发发表页(publish 页面),页面 UI 效果图如图12-8所示。

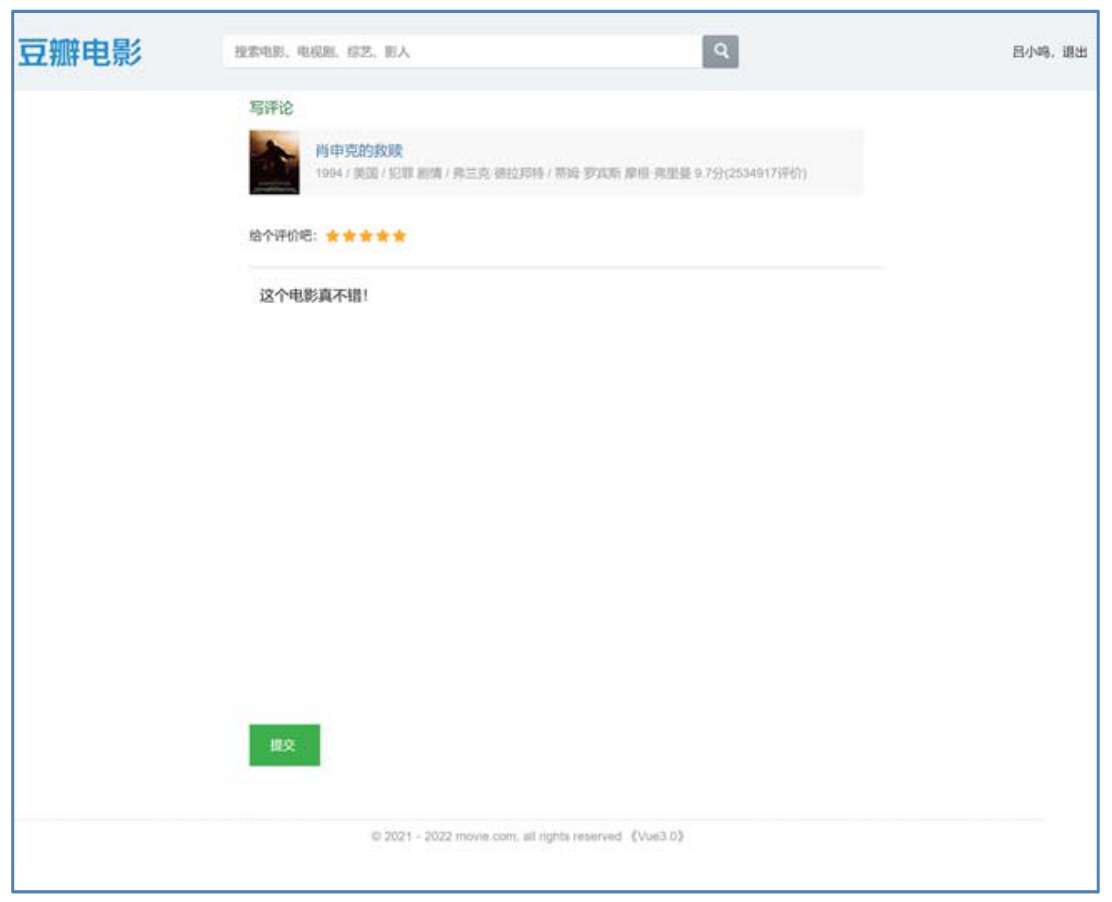
Figure 1. 图12-8 发表页效果图
在 views 目录下新建 publish.vue 组件,其核心代码如下:
setup(){
let movieData = ref({})
let content = ref('')
// 评星组件
let starlist = reactive({
list:new Array(5).fill({state:'normal'})
})
const route = useRoute()
// 获取url上的id参数
let id = computed(() => route.query.id);
// 请求电影基本信息数据
onMounted(async () => {
let data = await service.get(configapi.detail(id.value),{})
movieData.value = data
});
// 评星结果
...
return {
movieData,
starlist,
content,
changeScore
}
},其主要业务逻辑如下:
-
根据 url 上的 id 获取电影基本信息数据。
-
用评星组件来评星,在输入框 <textarea> 输入评论内容。
对于评星组件,默认为 5 颗空心星,监听鼠标 mouseenter 事件,将当前鼠标所在星以及左边的所有星置为实心星,右边置为空心星,从而根据当前所在星的 index 获取星数,其核心代码如下
<div class="score-add">
<div>给个评价吧:</div>
<div class="rankstar">
<div :class="['star-item',item.state]" v-for="(item,index) in starlist.list||[]" :key="index" @mouseenter="changeScore(index)"></div>
</div>
</div>
const changeScore = (index)=>{
let list = []
starlist.list.forEach((item,_index)=>{
if (_index <= index) {
item.state = 'full' // 实心
} else {
item.state = 'normal' // 空心
}
list.push({...item})
})
starlist.list = list
}在输入完成后,单击提交时,需要构造自己的评论数据,同时记录在 Vuex 的 Store 中,供详情页的评论列表使用,其核心代码如下:
submit(){
// 根据 startlist.list 数组中 full 的项得到星数
let count = 0
this.starlist.list.forEach((item)=>{
if (item.state == 'full') {
count++
}
})
// 构造评论列表需要的数据
this.$store.commit('setCommentList',{
rating:{
value: count
},
user:{ // 从用户信息 Store 中获取头像和昵称
avatar:this.userInfo.avatar,
name:this.userInfo.name
},
// 发表时间
create_time:moment().format('YYYY-MM-DD HH:mm:ss'),
// 内容
abstract:this.content
})
this.$router.push('/detail?id='+this.movieData.id)
}
}这里采用了第三方库 moment.js 来格式化时间展示。