Vue Cli的安装和使用
可以采用之前介绍的 npm 工具来安装 Vue Cli,使用下面的命令来安装:
npm install -g @vue/cli使用全局方式来安装,之后就可以直接在 CMD 命令行终端输入命令来查看版本:
vue --version // @vue/cli 4.5.13初始化前端项目,取名 myapp,创建项目的命令如下:
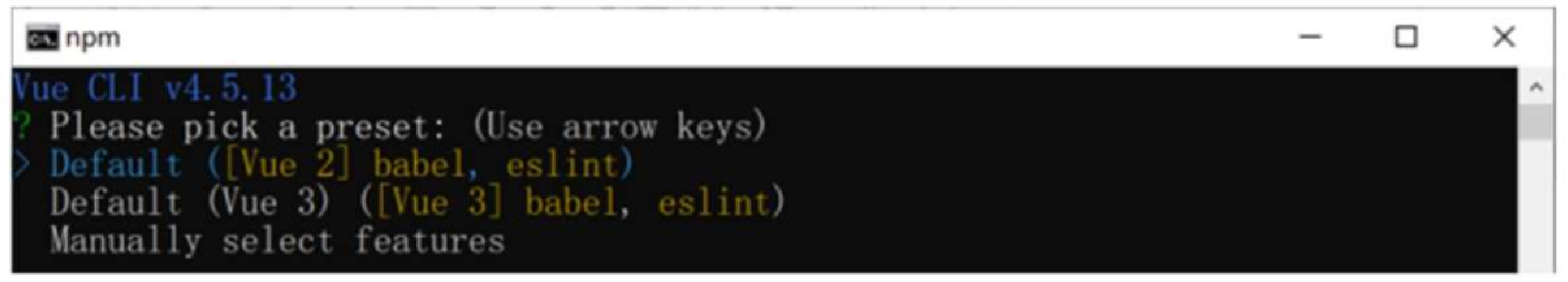
vue create myapp执行成功后,可以在 CMD 命令行终端看到如图8-2所示的结果。

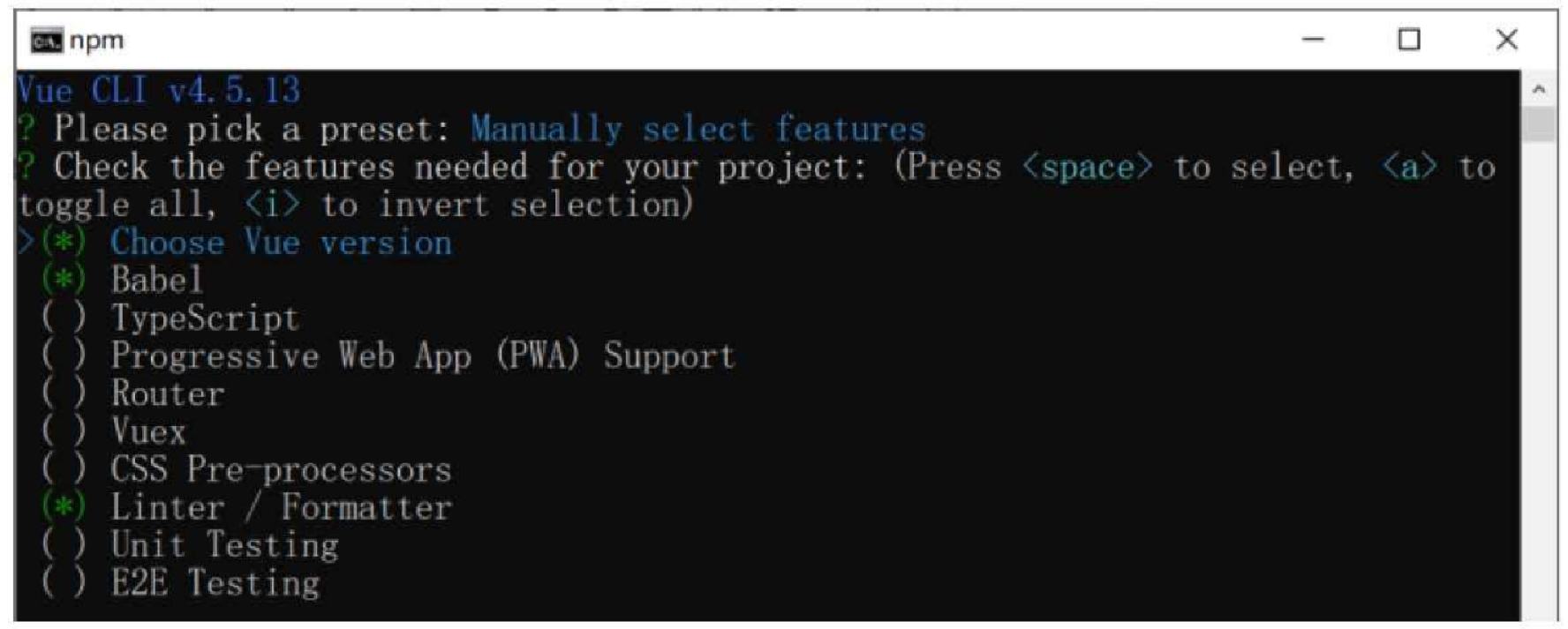
可以看到 Vue Cli 工具在创建项目 “脚手架” 时提供了 3 种模板选项。其中第一个是系统默认的模板(基于 Vue 2 版本),第二个是系统默认的模板(基于 Vue 3 版本),第三个表示自由选择所需要的模块来组成模板。这里我们选择 Manually select features,表示不采用默认的模板,而是根据自己的情况选择需要安装的模块,例如 vue-router、ESLint 等,如图8-3所示。

按 a 键可以全选,选择单个配置按空格键,反选按 i 键,按回车键进入下一步。关于图 8-3 中提供的相关模块及其含义说明如下:
-
Choose Vue Version:提供了选择 Vue 的版本,可选择基于 Vue 3。 -
Babel:提供了能够使用 ES 6 的条件,Babel 是一个开源的 npm 包,可用于将 ES 6 代码转换成浏览器兼容性更强的 ES 5。这意味着,现在就可以用 ES 6 编写程序,而不用担心现有环境是否支持,基本上现在的项目都会选择 ES 6。 -
TypeScript:TypeScript是由微软开发的基于 JavaScript 的新编程语言,目前需要 Babel 转换才可以在浏览器中运行,如果对 TypeScript 足够了解,可以选择。 -
PWA支持:使创建的 Vue 项目具备 PWA 的一些基础配置,结合 App Manifest 和 Service Worker 来实现和原生应用一样的安装和删除、实时推送、离线访问等功能。 -
Router:指的是之前讲解过的 vue-router,属于 Vue 中的一项,它主要用于实现单页应用的页面路由。 -
Vuex:专门为 Vue.js 设计的状态管理库,它采用集中式存储来管理应用的所有组件的状态,另外使用 Vuex 可以实现跨组件通信。 -
CSS Pre-processors:CSS 的预处理工具,可以选择 Sass、Less 或 Stylus,同时默认会集成 PostCss 工具,其中 PostCss 与 Sass、Less、Stylus 这些 CSS 预处理工具的区别在于:
-
PostCss是对最后生成的 CSS 进行处理,包括补充和提供一些额外的功能,比较典型的功能是将 CSS 样式添加不同浏览器的前缀,例如autoprefixer。 -
CSS预处理工具强调提供一些 API,使得编写 CSS 样式时更具有逻辑性,使 CSS 更有组织性,例如可以定义变量等。
-
-
Linter/Formatter:代码规范工具,现在主要用的是ESLint,用于处理代码规范问题。 -
Unit Testing:单元测试,选择配置开启后,会自动生成单元测试相关的配置文件和目录结构。 -
E2E Testing:端对端测试,和单元测试不同的是对整体流程进行测试,类似于黑盒测试。
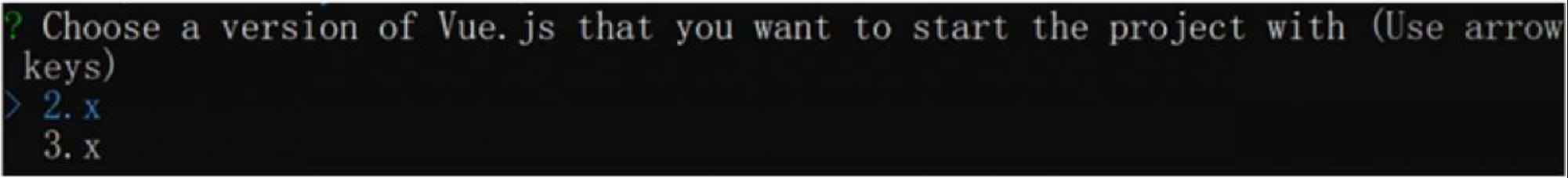
选择 Vue 版本,如图8-4所示。

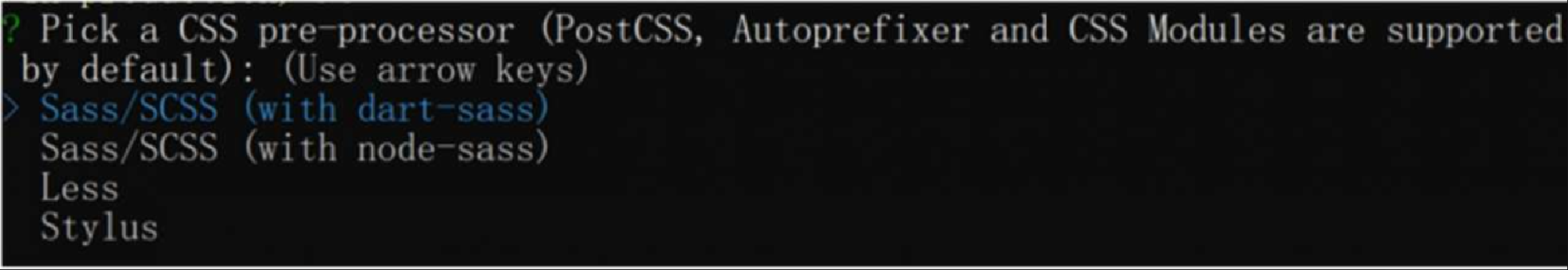
选择 CSS 预处理工具,如图8-5所示。

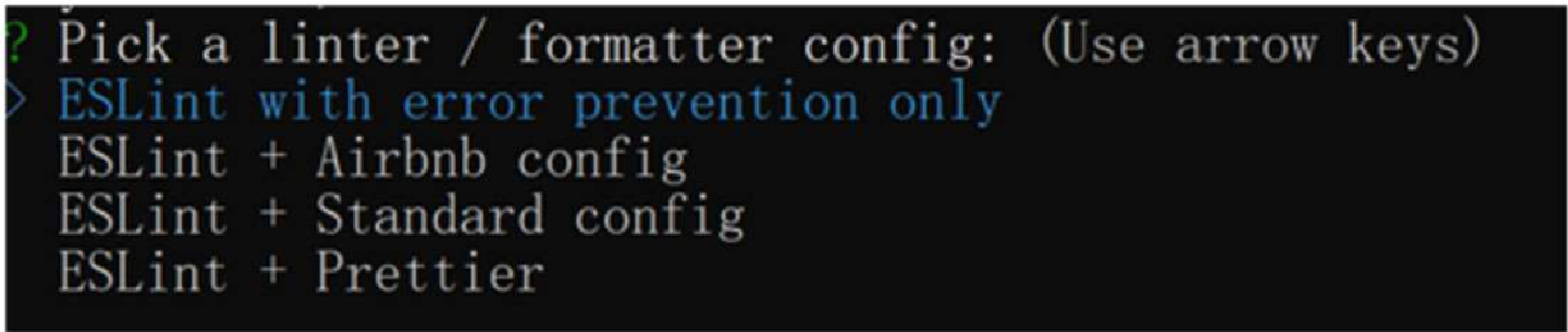
选择 ESLint 代码验证规则,如图8-6所示。

初始化项目
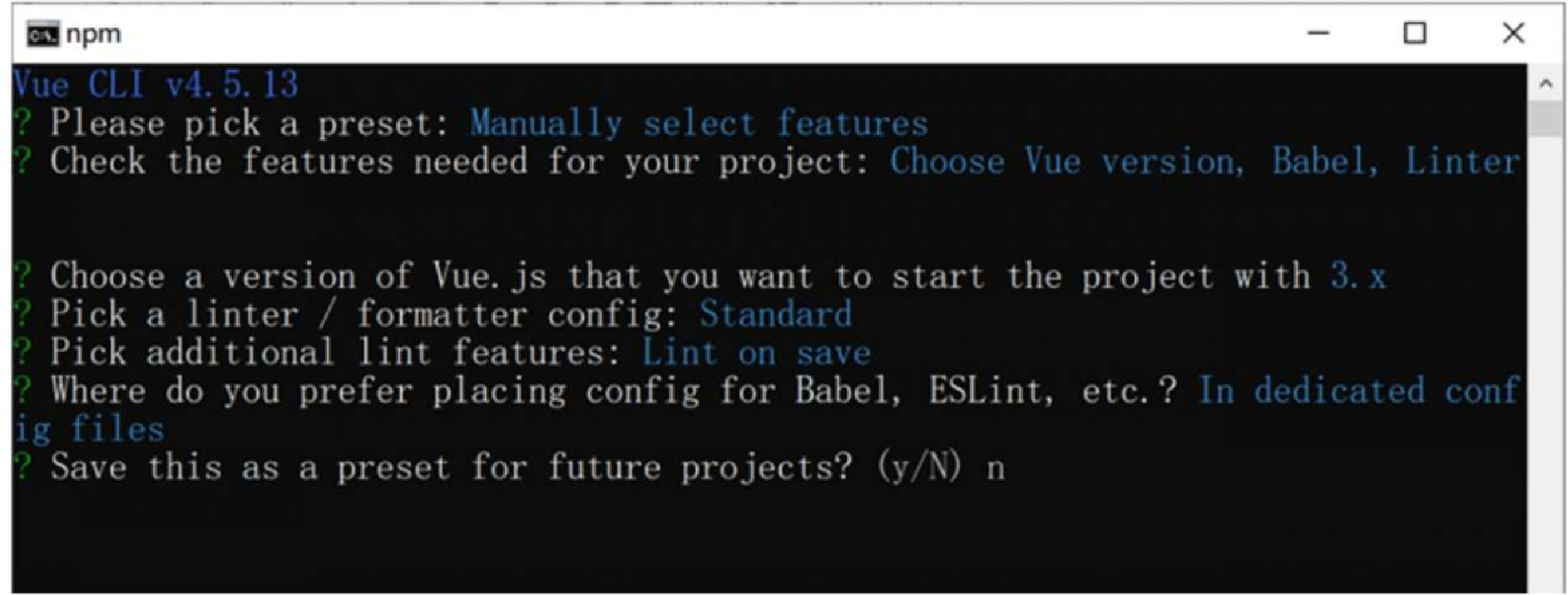
在选择完项目模板之后,接着依次单击 “下一步” 按钮,根据提示选择即可,当进入最后一步时,就可以看到之前所有选择模块的清单,如图8-7所示。

共选择了 Babel、Router、Vuex、CSS Pre-processors 和 Linter 这些模块,其中 CSS Pre-processors 只采用了默认的设置,其他的一些模块选项的含义如下:
-
history mode:表示选择哪种路由模式,这个就是前面介绍的 Vue Router 对应的路由模式。输入n就会采用默认的HASH模式,这样就可以在 URL 中清晰地看到页面的参数和当前的路径。 -
Pick a linter和Pick additional lint features:表示选择ESLint来实现代码规范检查,ESLint可以设置规范的范本,在这个实战项目中选择的是Standard,同时规定了在保存代码时也进行规范检查(注意这里需要配置编辑器才能生效)。 -
where do you prefer placing config for babel…:这一项有两个选择:-
In dedicated config files:表示单独创建Bable和ESlint的配置文件。 -
In package.json:表示将Bable和ESlint这些配置文件继承在 package.json 中。这里选择的模式是单独的配置文件,也就是 In dedicated config files,这样有利于单独对这些配置文件进行管理。如果选择采用 In package.json,那么最终生成的配置都会在 package.json 一个文件中。
-
-
save this as a preset…:表示是否愿意将这次选择的模块存储成一个模板,以便下一次创建项目时可以直接选择。
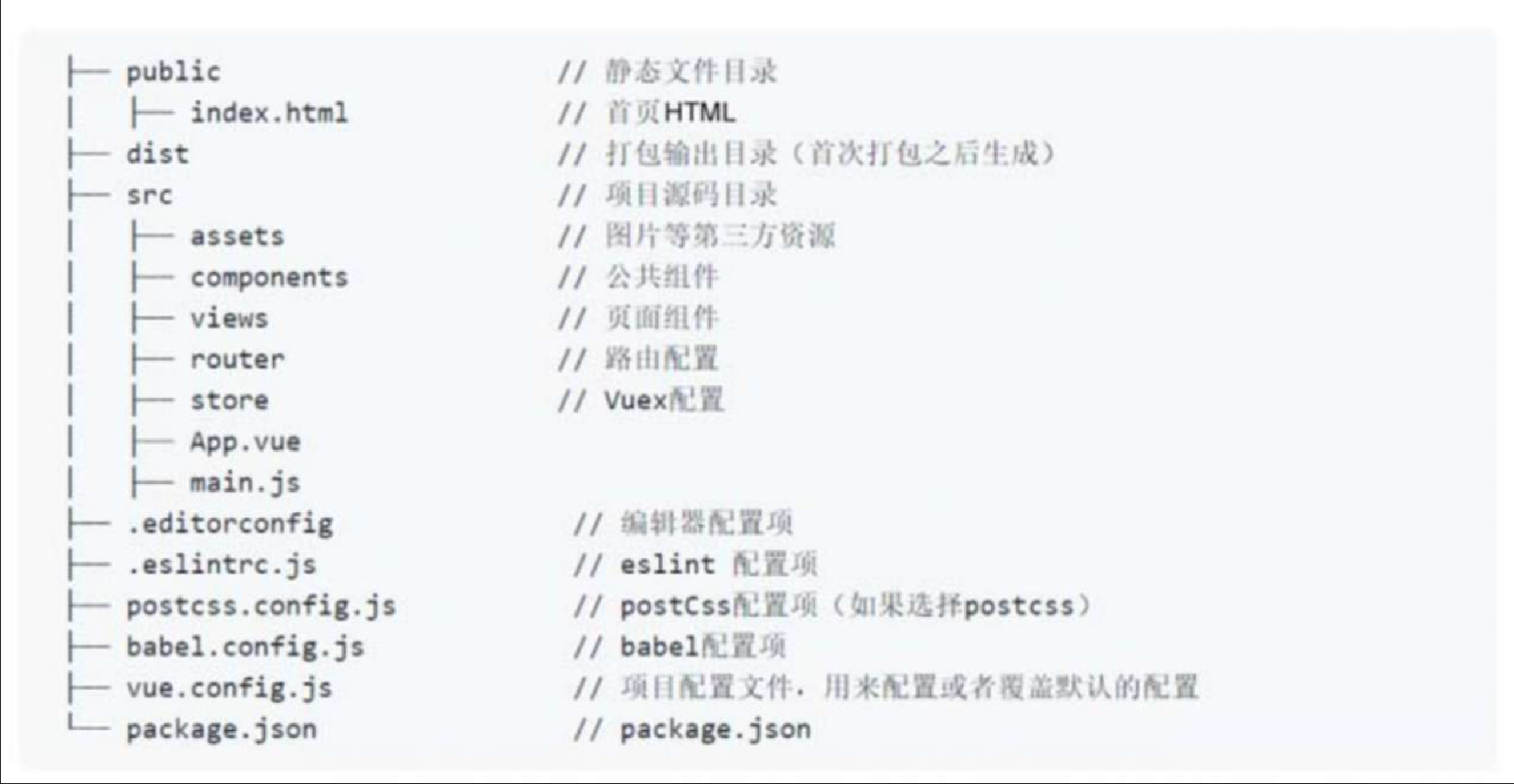
至此,项目的初始文件和目录结构就完成了,如图8-8所示。结构看起来清晰明朗,相比 Vue Cli 2 减少了很多东西,不过随着项目的进行会不断添加代码。

启动项目
打开项目中的 package.json 文件,找到其中的 scripts,可以看到 3 个命令:serve、build 和 lint,代码如下:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}分别使用 npm run 来运行这 3 个命令,它们的作用如下:
-
npm run serve:启动开发模式。 -
npm run build:启动生产模式打包。 -
npm run lint:启动代码规范检查,处理语法错误。
一般的前端项目分为开发模式和生产模式,开发模式主要在项目未发布前,处于研发阶段,大多数资源都没有压缩处理,更方便调试;而生产模式表示要将项目放在生产环境中,包括代码和图片等资源都会经过压缩处理,同时会对一些路径和域名进行替换,是真正让用户体验的环境。
开发模式启动时,可以设置自动启动浏览器,并访问项目的首页,地址默认是 http://localhost:8080 ,并且在项目开发的任何时刻都可以通过 npm run build lint 来检查当前的代码是否规范,此命令会扫描项目中的代码来进行检查,可以通过 .eslintrc.js 文件来设置。
上面的这 3 个命令都是基于 vue-cli-service(在安装 Vue Cli 时会同时安装)提供的命令,也可以直接使用 npx vue-cli-service serve 命令来代替 npm run serve。npx 是一个工具,它是 npm v5.2.0 引入的一条命令,可以直接执行 node_modules 下的相关模块中的命令。用了 npx 后,npx vue-cli-service serve 可以设置更多的参数,它们的含义如下。
命令:npx vue-cli-service serve,其他参数说明:
-
--open:在服务器启动时打开浏览器。 -
--copy:在服务器启动时将 URL 复制到剪切板。 -
--mode:指定环境模式(默认值:development,另一个是production)。 -
--host:在服务器启动时指定host(默认值:localhost)。 -
--port:在服务器启动时指定port(默认值:8080)。 -
--https:使用 HTTPS(默认值:false)。
例如,npx vue-cli-service serve --port 8888 --open。
命令:npx vue-cli-service build,其他参数说明:
-
--mode:指定环境模式(默认值:production)。 -
--dest:指定输出目录(默认值:dist)。 -
--modern:面向现代浏览器,以 “带自动回退的方式” 来构建应用。 -
--target:app|lib|wc|wc-async(默认值:app)。 -
--name:库或 Web Components 模式下的名字(默认值:package.json 中的 "name" 字段或入口文件名)。 -
--no-clean:在构建项目之前不清除目标目录。 -
--report:生成 report.html 以帮助分析包内容。 -
--report-json:生成 report.json 以帮助分析包内容。 -
--watch:监听文件变化。
命令:npx vue-cli-service lint,其他参数说明:
-
--format[formatter]:指定一个formatter(默认值:codeframe)。 -
--no-fix:不修复错误。 -
--no-fix-warnings:除了warnings(警告)错误不修复外,其他的都修复 -
--max-errors[limit]:超过多少个错误就标记本次构建失败(默认值:0)。 -
--max-warnings[limit]:超过多少个warnings(警告)错误就标记本次构建失败(默认值:Infinity)。
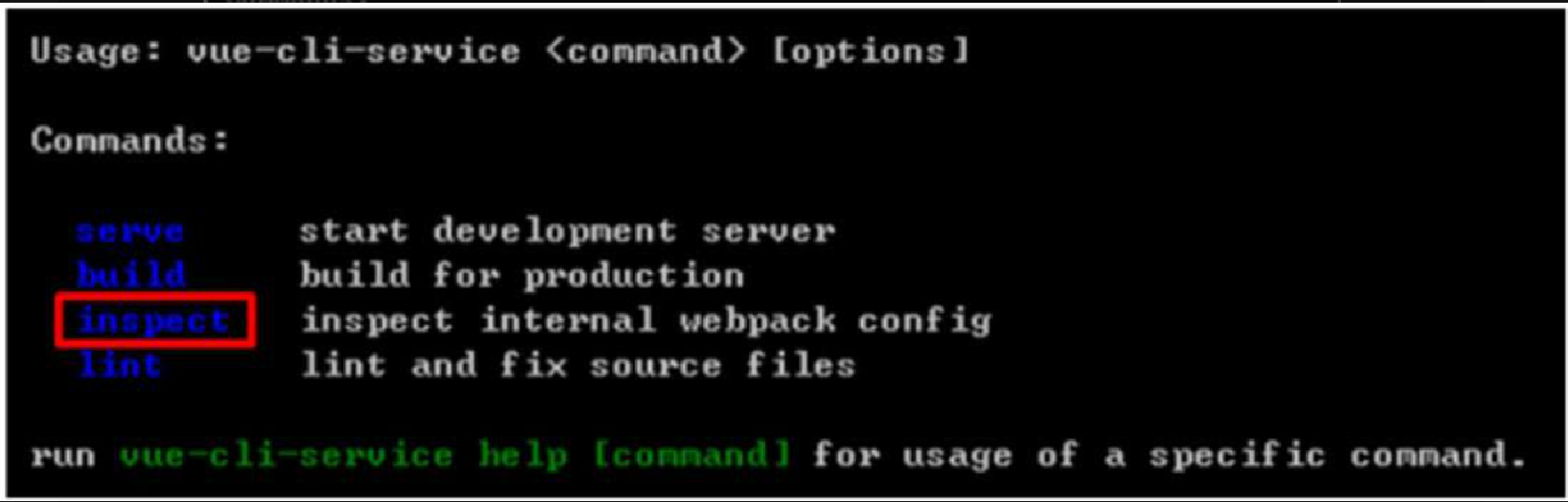
通过 npx vue-cli-service --help 命令来查看,就会发现有另一个 inspect 命令,如图8-9所示。

执行 vue-cli-service inspect 命令可以得到项目的 Webpack 配置文件,由于 Vue Cli 将整个默认的 Webpack 配置集成到了内部,因此默认情况下无法单独查看 Webpack 配置文件,使用这个命令可以在当前项目的根目录中生成项目的 webpack.config.xxx.js 配置文件。
若要查看当前项目的 Webpack 配置文件,可以执行如下命令:
npx vue-cli-service inspect该命令还有一个参数 --mode,可用于设置查看是开发模式(development)的配置文件还是生产模式(production)的配置文件,如下所示:
npx vue-cli-service inspect --mode development使用vue ui命令打开图形化界面
除了使用命令行工具外,Vue Cli 还提供了一套图形化界面来实现项目的创建和管理,在需要创建项目的目录下执行命令:
vue ui此时,会打开一个浏览器窗口页面,如图8-10所示。
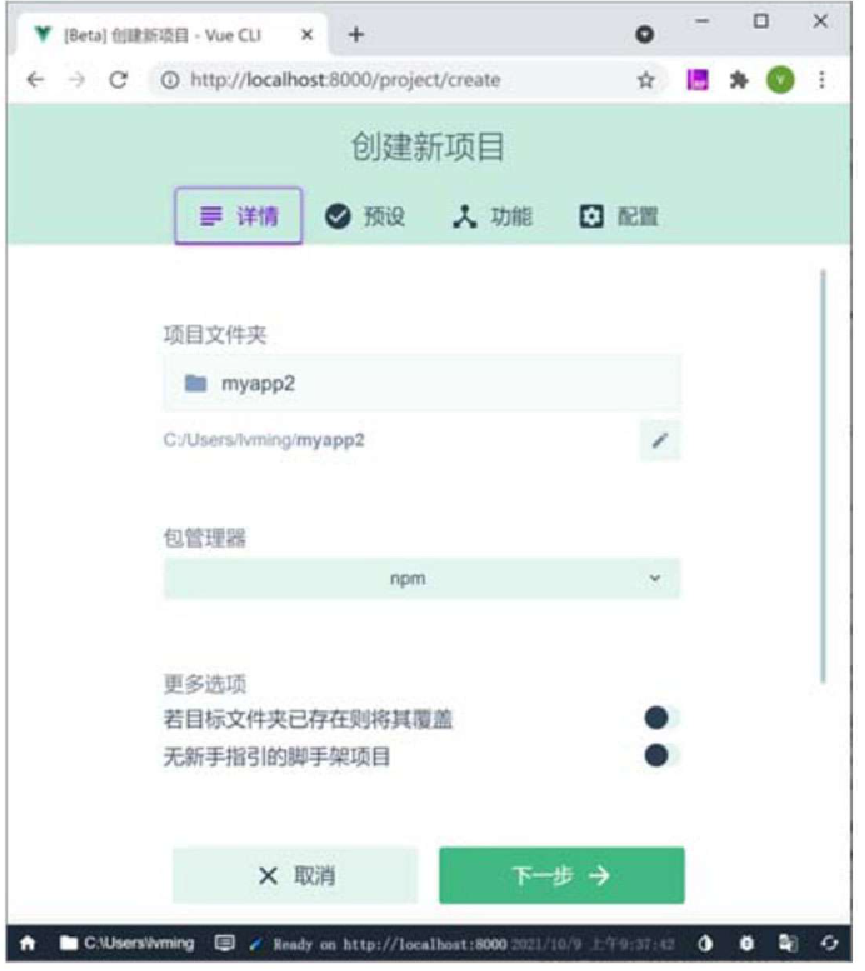
输入项目的基本信息,随后单击 “下一步” 按钮,如图8-11所示。


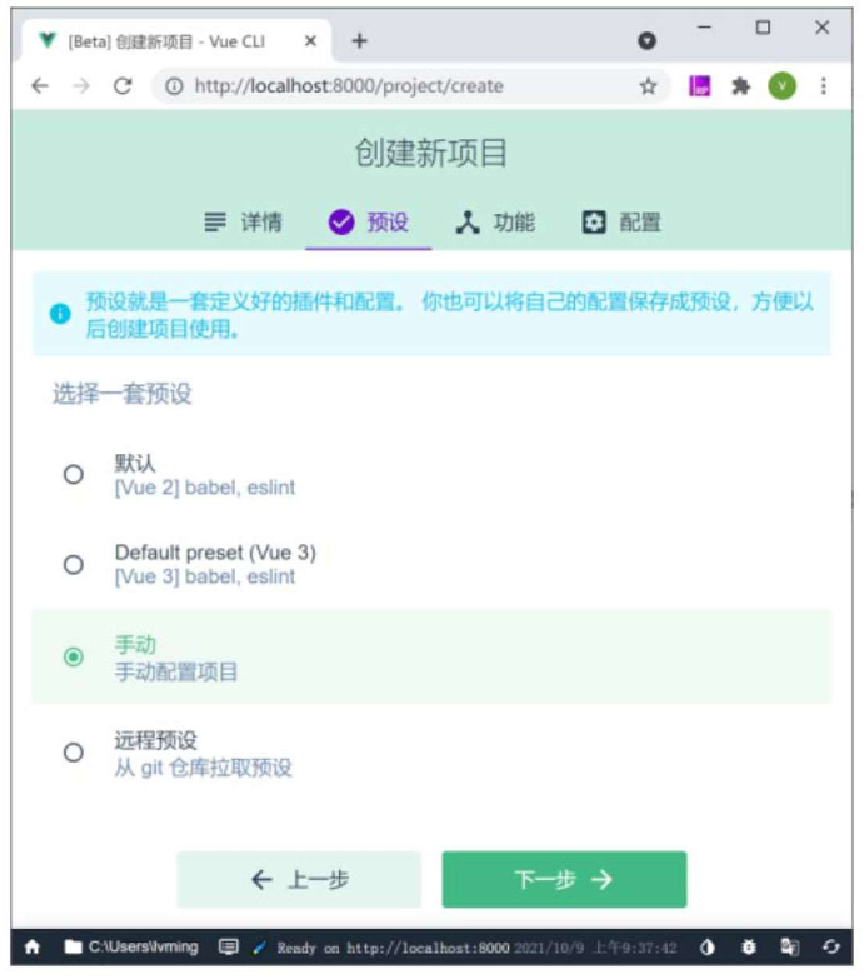
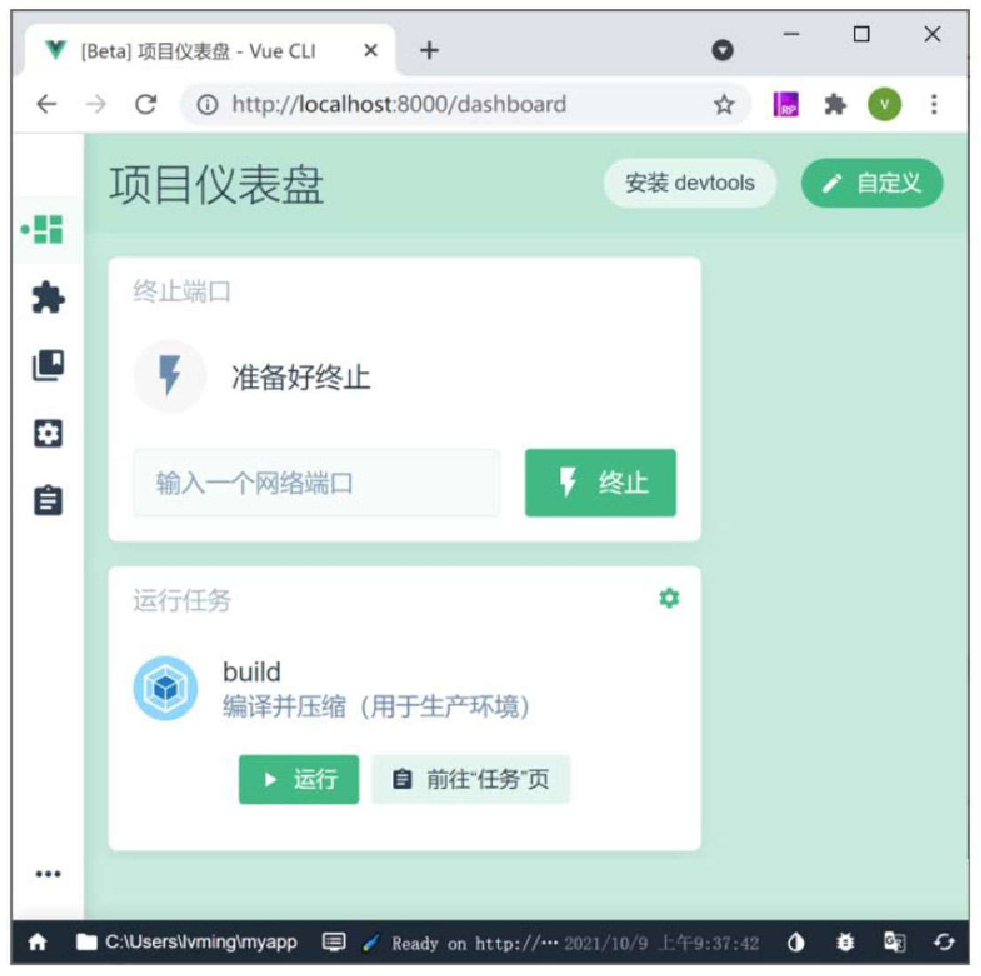
接着选择项目需要的一些模块,就像之前用命令行工具一样,当所有步骤执行完后,就可以看到项目的主界面,如图8-12所示。

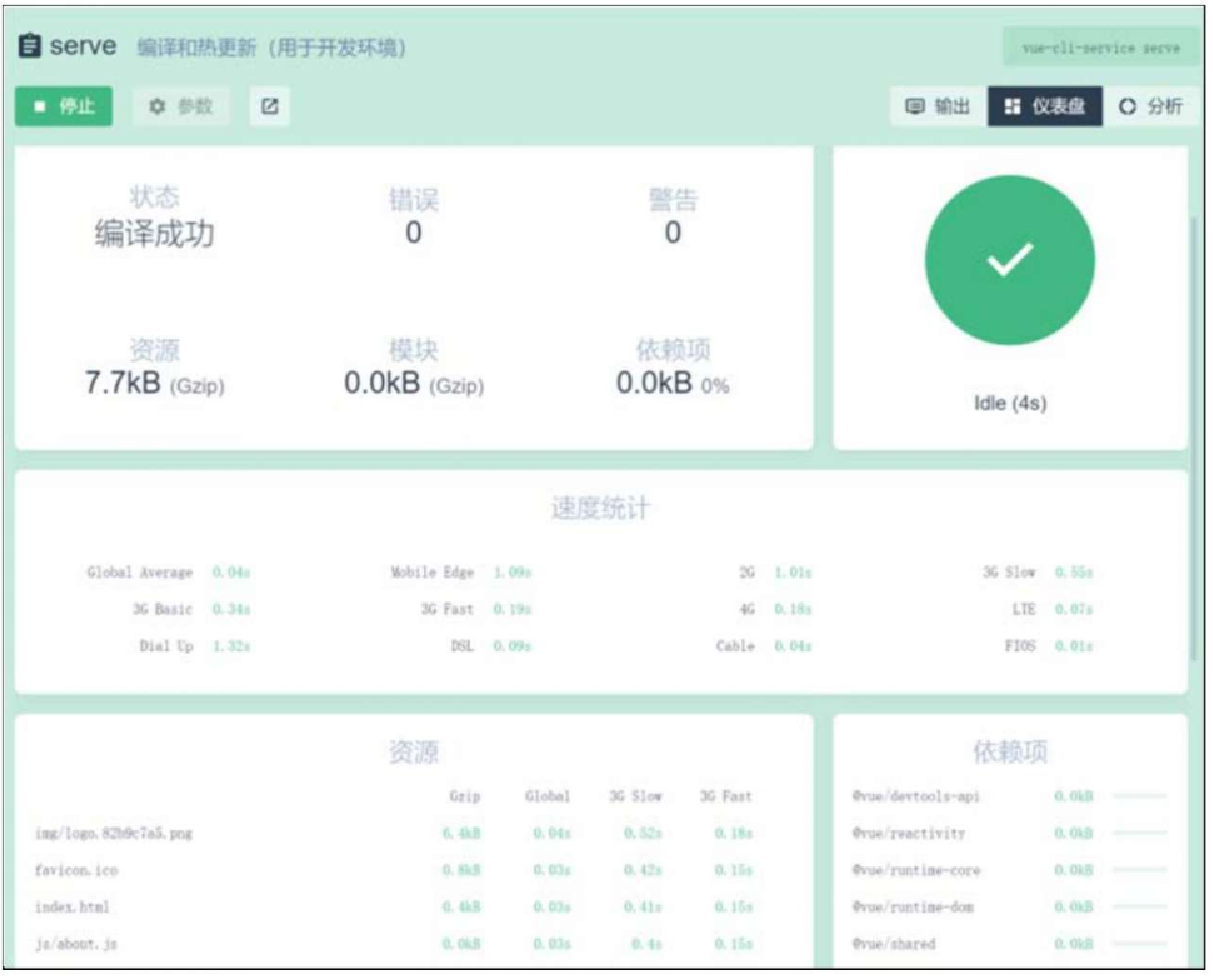
在主界面中,主要的功能包括运行项目的 npm 命令、更新项目 node_modules 下的依赖、对项目的性能进行解析等,解析界面如图8-13所示。

总体来说,图形化界面相对于命令行更加直观,同时功能也更加丰富。对于新手来说,推荐使用 vue ui 来管理项目。