图像处理
开发高级的桌面应用程序,必须掌握一些图像处理与动画制作的技术,如在程序中显示统计图、销售趋势图、动态按钮等。本节将在 Java 绘图的基础上讲解图像处理技术。
放大与缩小
在19.5节讲解显示图片时,使用了 drawImage() 方法将图片以原始大小显示在窗体中,要想实现图片的放大与缩小,则需要使用它的重载方法。语法如下:
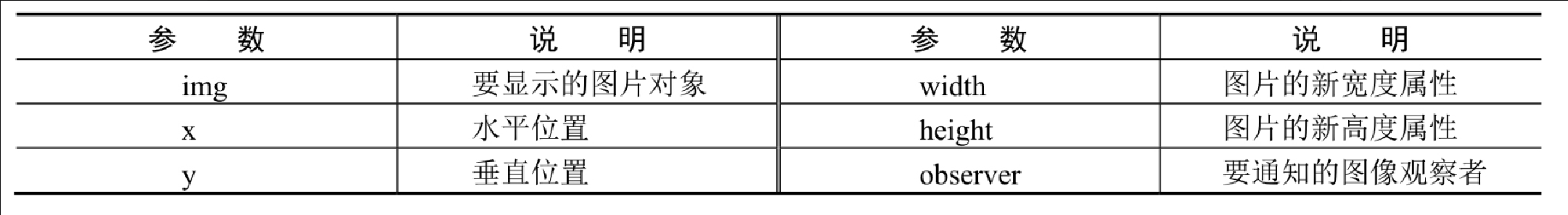
drawImage(Image img, int x, int y, int width, int height, ImageObserver observer)该方法将 img 图片显示在 x、y 指定的位置上,并指定图片的宽度和高度属性。方法中涉及的参数说明如表19.5所示。

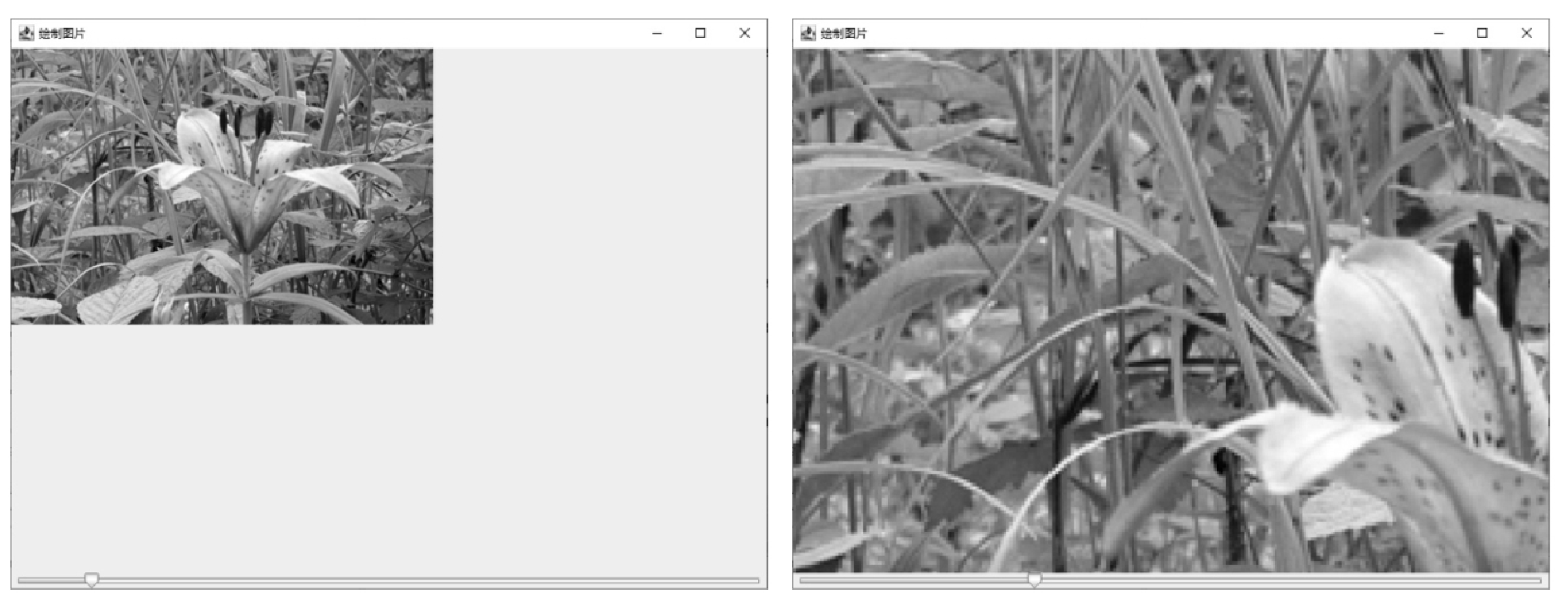
【例19.5】通过滑动条改变图片的大小(实例位置:资源包\TM\sl\19\5)
在窗体中显示原始大小的图片,然后通过一个滑动条改变图片的大小。
import java.awt.*;
import java.io.*;
import javax.imageio.ImageIO;
import javax.swing.*;
import javax.swing.event.*;
public class ImageZoom extends JFrame {
Image img;
private int imgWidth, imgHeight;
private JSlider jSlider;
public ImageZoom() {
try {
img = ImageIO.read(new File("src/img.jpg"));// 读取图片文件
} catch (IOException e) {
e.printStackTrace();
}
CanvasPanel canvas = new CanvasPanel();
jSlider = new JSlider();
jSlider.setMaximum(1000);
jSlider.setValue(100);
jSlider.setMinimum(1);
jSlider.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
canvas.repaint();
}
});
JPanel center = new JPanel();
center.setLayout(new BorderLayout());
center.add(jSlider, BorderLayout.SOUTH);
center.add(canvas, BorderLayout.CENTER);
setContentPane(center);
setBounds(100, 100, 800, 600); // 设置窗体大小和位置
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗体关闭模式
setTitle("绘制图片");
}
class CanvasPanel extends JPanel {
public void paint(Graphics g) {
int newW = 0, newH = 0;
imgWidth = img.getWidth(this); // 获取图片宽度
imgHeight = img.getHeight(this); // 获取图片高度
float value = jSlider.getValue();// 滑块组件的取值
newW = (int) (imgWidth * value / 100);// 计算图片放大后的宽度
newH = (int) (imgHeight * value / 100);// 计算图片放大后的高度
g.drawImage(img, 0, 0, newW, newH, this);// 绘制指定大小的图片
}
}
public static void main(String[] args) {
new ImageZoom().setVisible(true);
}
}程序运行之后,拖动滑块可实现图像的缩小和放大,效果如图19.14所示。

|
repaint() 方法会自动调用 paint() 方法,实现组件或画板的重画功能,类似于界面刷新。 |
图像翻转
图像的翻转需要使用 drawImage() 方法的另一个重载方法。语法如下:
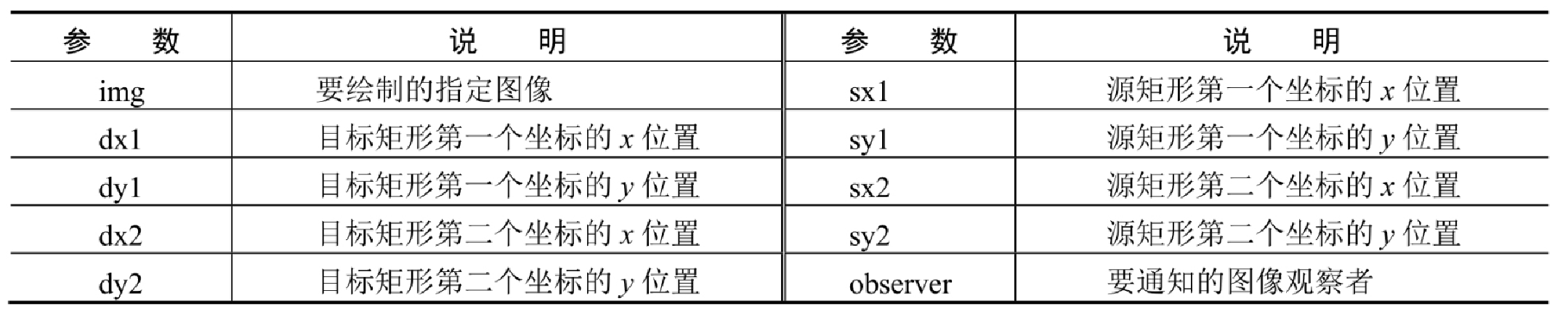
drawImage(Image img, int dx1, int dy1, int dx2, int dy2, int sx1, int sy1, int sx2, int sy2, ImageObserver observer)此方法总是用非缩放的图像来呈现缩放的矩形,并动态地执行所需的缩放。此操作不使用缓存的缩放图像。要执行图像从源到目标的缩放,需要将源矩形的第一个坐标映射到目标矩形的第一个坐标,源矩形的第二个坐标映射到目标矩形的第二个坐标,并按需要缩放和翻转子图像,以保持这些映射关系。方法中涉及的参数说明如表19.6所示。

【例19.6】翻转照片(实例位置:资源包\TM\sl\19\6)
在窗体界面中显示一张照片,照片底部添加 “水平翻转” 和 “垂直翻转” 两个按钮,单击这两个按钮会让照片发生翻转。
import java.awt.*;
import java.awt.event.*;
import java.io.*;
import javax.swing.*;
import javax.imageio.ImageIO;
public class PartImage extends JFrame {
private Image img;
private int dx1, dy1, dx2, dy2;
private int sx1, sy1, sx2, sy2;
private int width = 300, height = 200;// 图片宽高
private JButton vBtn = null;// 垂直翻转按钮
private JButton hBtn = null;// 水平翻转按钮
private CanvasPanel canvasPanel = null;
public PartImage() {
try {
img = ImageIO.read(new File("src/cow.jpg"));// 读取图片文件
} catch (IOException e) {
e.printStackTrace();
}
dx2 = sx2 = width; // 初始化图像大小
dy2 = sy2 = height;
vBtn = new JButton("垂直翻转");
hBtn = new JButton("水平翻转");
JPanel bottom = new JPanel();
bottom.add(hBtn);
bottom.add(vBtn);
Container c = getContentPane();
c.add(bottom, BorderLayout.SOUTH);
canvasPanel = new CanvasPanel();
c.add(canvasPanel, BorderLayout.CENTER);
addListener();
setBounds(100, 100, 300, 260); // 设置窗体大小和位置
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗体关闭模式
setTitle("图片翻转"); // 设置窗体标题
}
private void addListener() {
vBtn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sy1 = Math.abs(sy1 - height);// 纵坐标互换
sy2 = Math.abs(sy2 - height);
canvasPanel.repaint();
}
});
hBtn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sx1 = Math.abs(sx1 - width);// 横坐标互换
sx2 = Math.abs(sx2 - width);
canvasPanel.repaint();
}
});
}
class CanvasPanel extends JPanel {
public void paint(Graphics g) {
g.drawImage(img, dx1, dy1, dx2, dy2, sx1, sy1, sx2, sy2, this);// 绘制指定大小的图片
}
}
public static void main(String[] args) {
new PartImage().setVisible(true);
}
}程序运行结果如图19.15所示。

图像旋转
图像旋转需要调用 Graphics2D 类的 rotate() 方法,该方法将根据指定的弧度旋转图像。语法如下:
rotate(double theta)其中,theta 是指旋转的弧度。
|
rotate() 方法只接收旋转的弧度作为参数,可以使用 Math 类的 toRadians() 方法将角度转换为弧度。toRadians() 方法接收角度值作为参数,返回值是转换完毕的弧度值。 |
【例19.7】让照片围绕左上角点旋转(实例位置:资源包\TM\sl\19\7)
在主窗体中绘制 3 个旋转后的图像,每个图像的旋转角度为 5°。
import java.awt.*;
import java.io.*;
import javax.swing.*;
import javax.imageio.ImageIO;
public class RotateImage extends JFrame {
private Image img;
public RotateImage() {
try {
img = ImageIO.read(new File("src/cow.jpg"));// 读取图片文件
} catch (IOException e) {
e.printStackTrace();
}
setBounds(100, 100, 400, 350); // 设置窗体大小和位置
add(new CanvasPanel());
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗体关闭模式
setTitle("图片旋转"); // 设置窗体标题
}
class CanvasPanel extends JPanel { // 画板
public void paint(Graphics g) {
Graphics2D g2 = (Graphics2D) g;
g2.rotate(Math.toRadians(5));// 旋转5度
g2.drawImage(img, 70, 10, 300, 200, this);
g2.rotate(Math.toRadians(5));
g2.drawImage(img, 70, 10, 300, 200, this);
g2.rotate(Math.toRadians(5));
g2.drawImage(img, 70, 10, 300, 200, this);
}
}
public static void main(String[] args) { // 主方法
new RotateImage().setVisible(true);
}
}运行结果如图19.16所示。

图像倾斜
可以使用 Graphics2D 类提供的 shear() 方法来设置绘图的倾斜方向,从而使图像实现倾斜的效果。语法如下:
shear(double shx, double shy)-
shx:水平方向的倾斜量。
-
shy:垂直方向的倾斜量。
【例19.8】让照片变成向左倾斜的平行四边形形状(实例位置:资源包\TM\sl\19\8)
在窗体上绘制图像,并使用 shear() 方法使图像在水平方向上实现倾斜效果。
import java.awt.*;
import java.io.*;
import javax.swing.*;
import javax.imageio.ImageIO;
public class TiltImage extends JFrame {
private Image img;
public TiltImage() {
try {
img = ImageIO.read(new File("src/cow.jpg"));// 读取图片文件
} catch (IOException e) {
e.printStackTrace();
}
setBounds(100, 100, 400, 300); // 设置窗体大小和位置
add(new CanvasPanel());
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗体关闭模式
setTitle("图片倾斜"); // 设置窗体标题
}
class CanvasPanel extends JPanel {
public void paint(Graphics g) {
Graphics2D g2 = (Graphics2D) g;
g2.shear(0.3, 0);// 倾斜30%
g2.drawImage(img, 0, 0, 300, 200, this);
}
}
public static void main(String[] args) {
new TiltImage().setVisible(true);
}
}运行结果如图19.17所示。

编程训练(答案位置:资源包\TM\sl\19\编程训练)
【训练9】使用按钮缩放图片 将放大、缩小设置成两个按钮,然后单击按钮放大或缩小图像,效果如图19.18所示。
【训练10】自定义缩放 在文本框中输入宽度和高度的缩放比例(数值是能被10整除的整数),以对窗体上显示的图片进行缩放,运行效果如图19.19所示。

