入门 - VS Code
简介
Playwright Test 是专门为满足端到端测试的需求而创建的。Playwright 支持所有现代渲染引擎,包括 Chromium、WebKit 和 Firefox。可以在 Windows、Linux 和 macOS 上进行测试,无论是在本地还是 CI 上,支持无头模式或有头模式,并且具有 Google Chrome(适用于 Android)和 Mobile Safari 的原生移动设备仿真。
通过安装 Playwright 并生成测试来开始使用,或者你也可以通过命令行界面(CLI)开始并运行测试。
安装
Playwright 提供了一个 VS Code 扩展,适用于使用 Node.js 进行测试。可以 【从 VS Code 市场安装该扩展】,或者通过 VS Code 的扩展选项卡进行安装。

安装完成后,打开命令面板并输入:
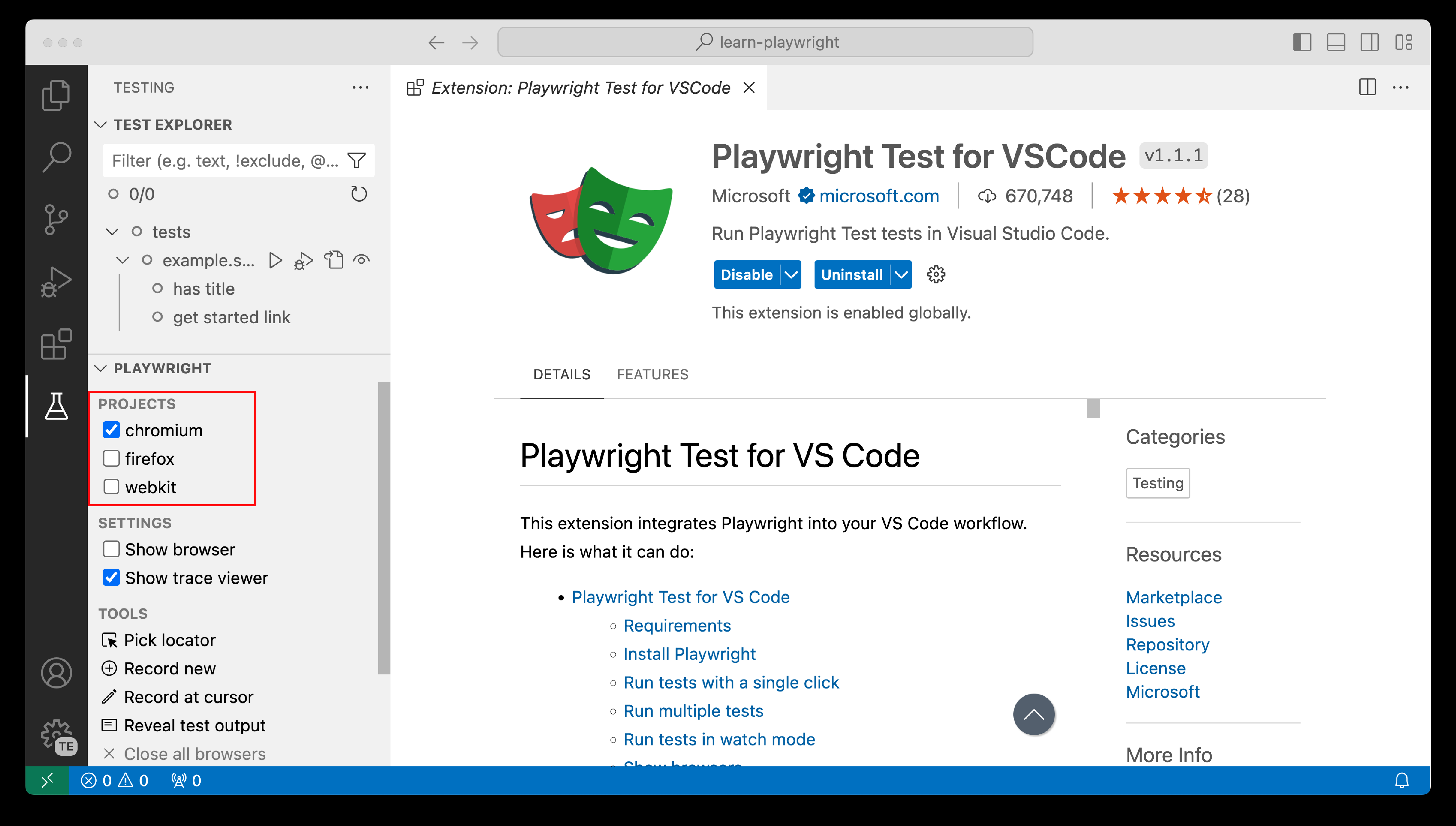
Install Playwright选择 "Test: Install Playwright",然后选择你希望运行测试的浏览器。这些浏览器可以稍后在 playwright.config 文件中进行配置。你还可以选择是否希望设置 GitHub Actions 以在 CI 上运行你的测试。
运行测试
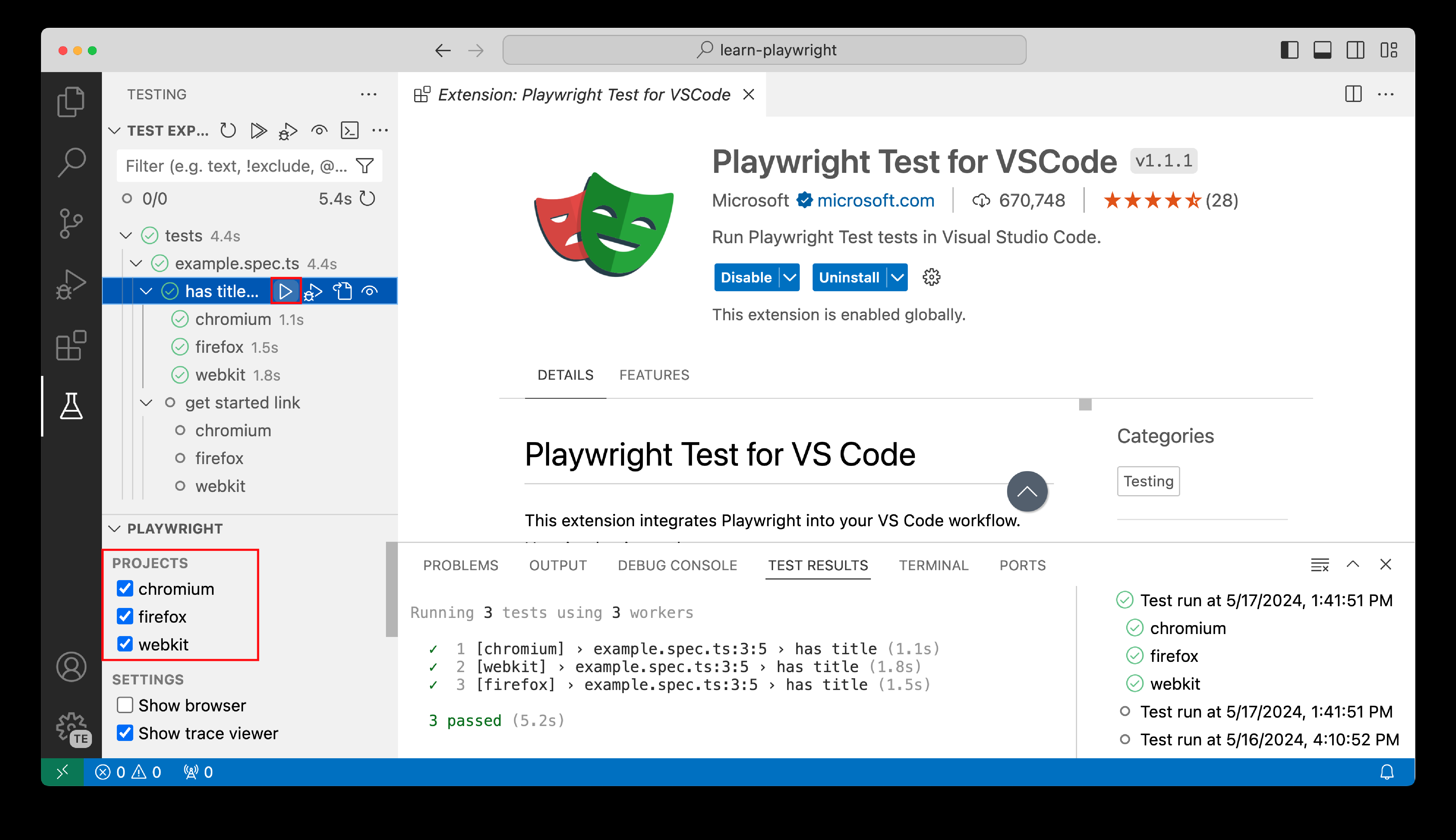
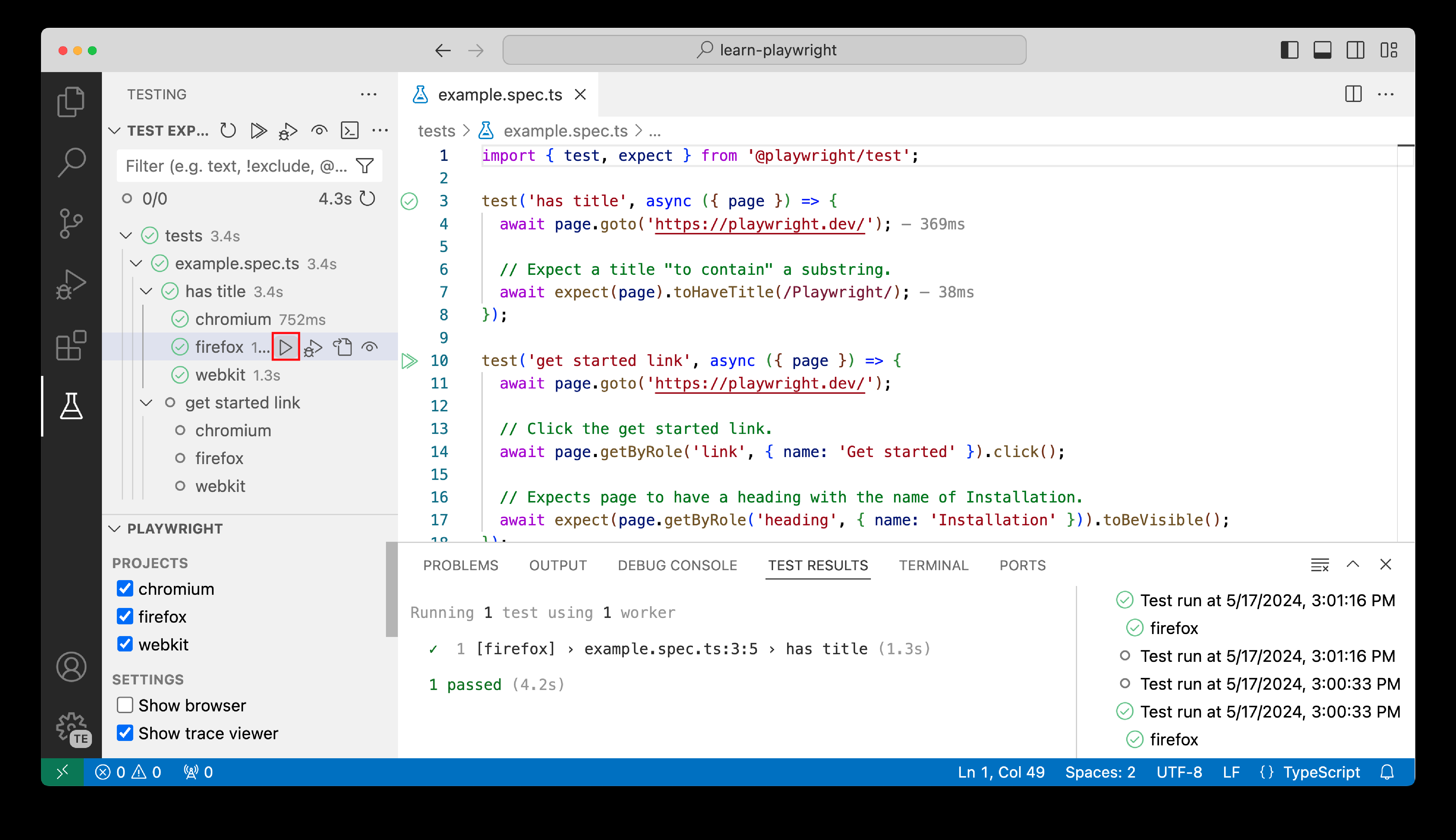
你可以通过点击测试块旁边的绿色三角形来运行单个测试。Playwright 会逐行执行测试,当测试完成后,你将看到测试块旁边显示一个绿色的勾号,以及测试运行所花费的时间。
运行测试和显示浏览器
你也可以通过在测试侧边栏中选择 “显示浏览器” 选项来运行测试并显示浏览器。然后,当你点击绿色三角形运行测试时,浏览器将会打开,你可以直观地看到测试执行过程。如果你希望所有测试都在浏览器中运行,可以保持此选项选中;如果你更喜欢测试在无头模式下运行并且不打开浏览器,可以取消勾选该选项。
使用 "关闭所有浏览器" 按钮来关闭所有浏览器。