UI 模式
介绍
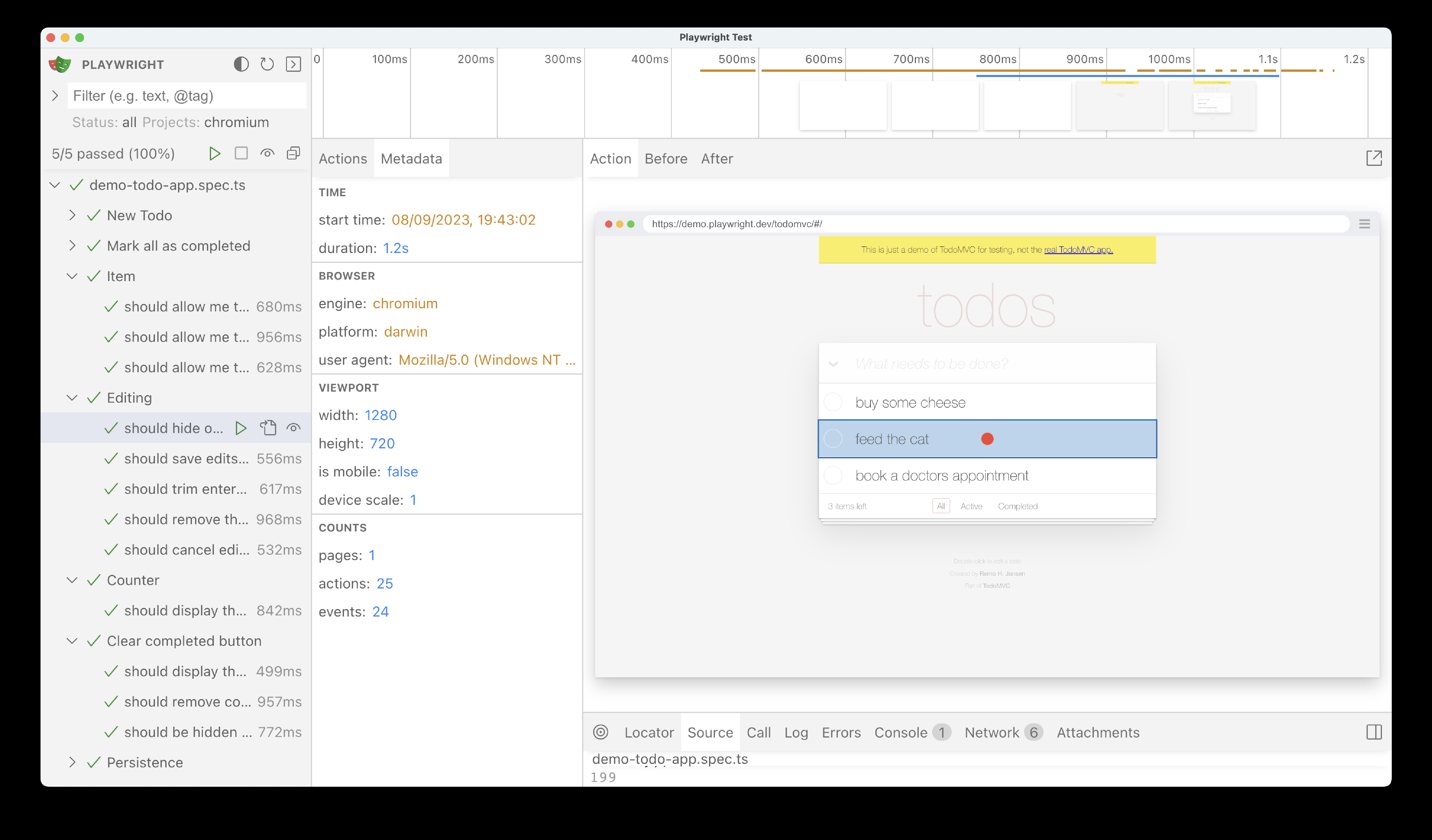
UI模式让你体验时光倒流,探索、运行和调试测试,带有监视模式。所有测试文件会加载到测试侧边栏,你可以展开每个文件和描述块,分别运行、查看、监视和调试每个测试。你可以通过文本、@tag 或按通过、失败和跳过的测试来过滤测试,也可以按 playwright.config 文件中设置的项目来过滤测试。查看测试的完整跟踪记录,可以前后悬停每个操作,查看每一步发生了什么,并将 DOM 快照弹出到单独的窗口,以便更好地调试体验。
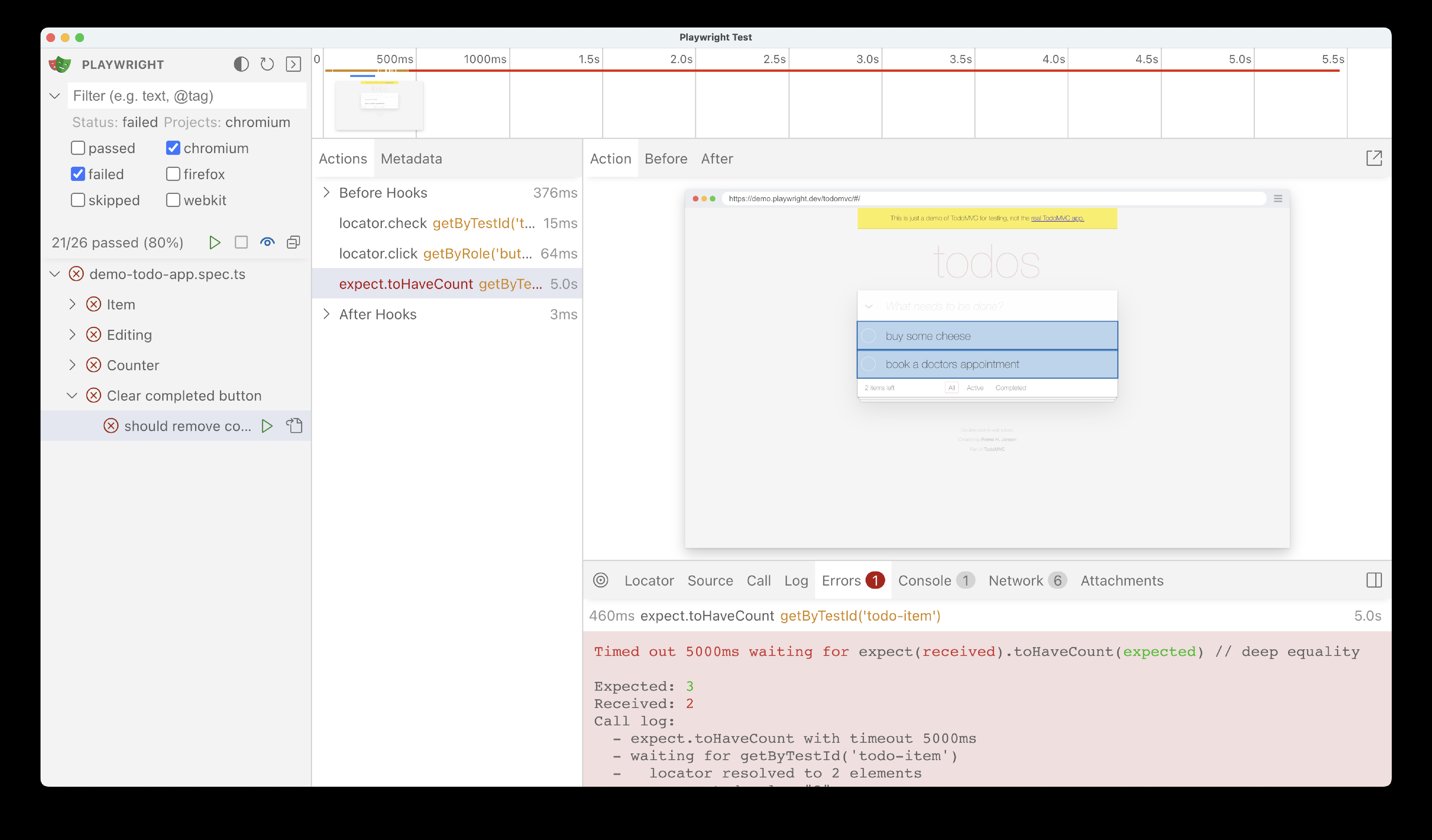
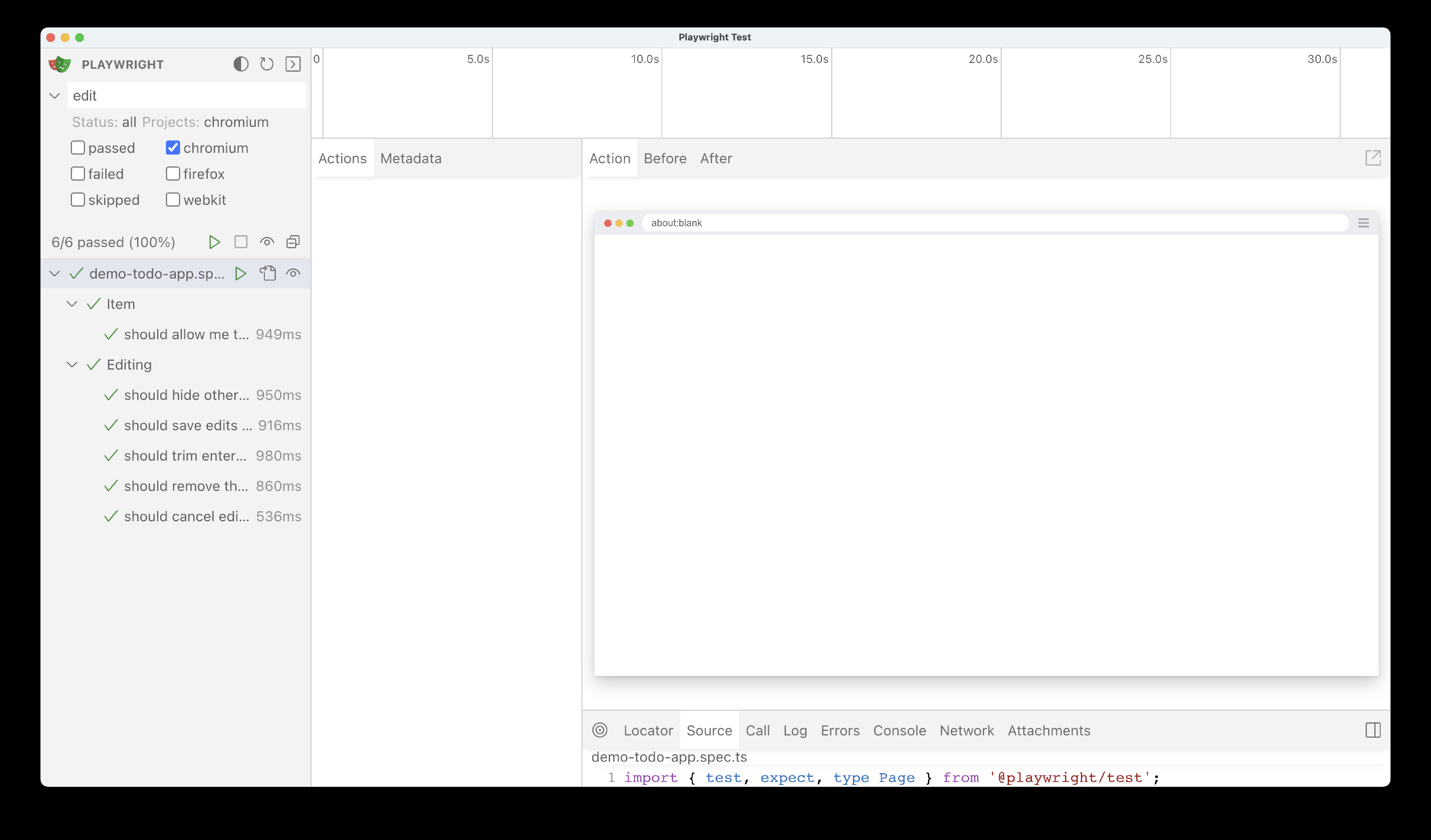
过滤测试
可以通过文本、@tag 或按通过、失败和跳过的测试来过滤测试。你还可以按 playwright.config 文件中设置的项目来过滤。如果你使用了项目依赖,请确保先运行设置测试,再运行依赖于它们的测试。UI 模式不会考虑设置测试,因此你需要手动先运行它们。

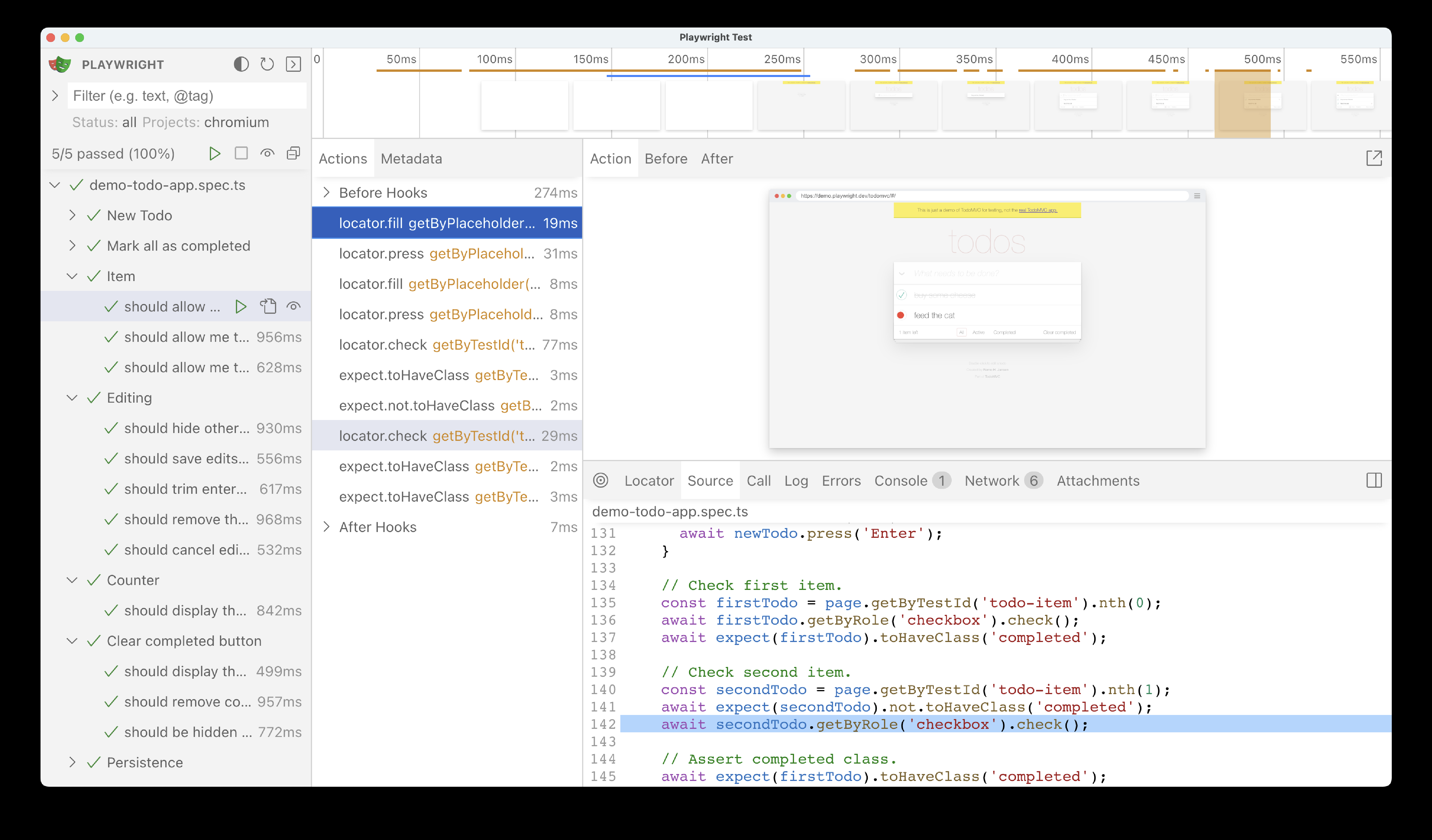
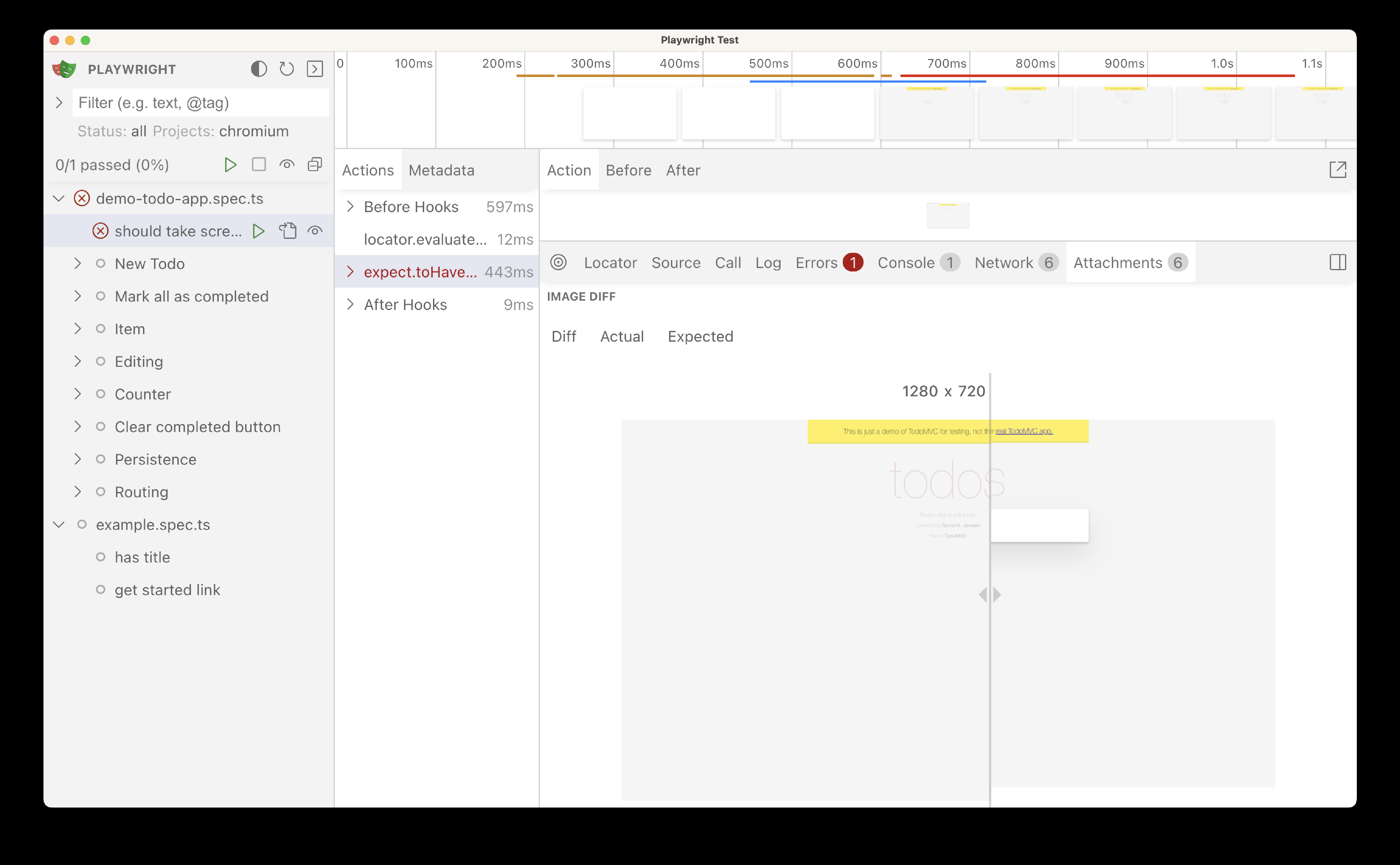
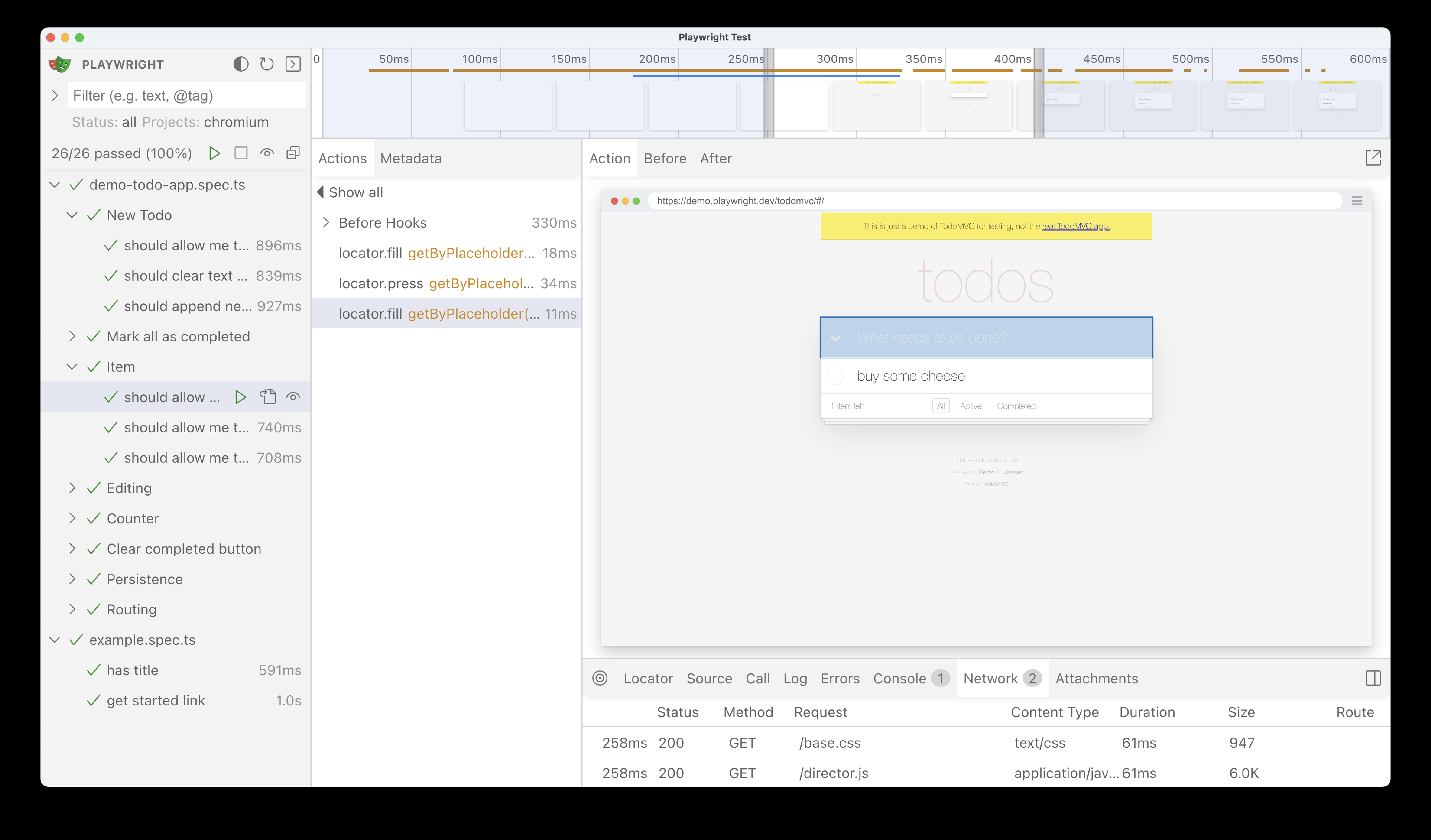
时间轴视图
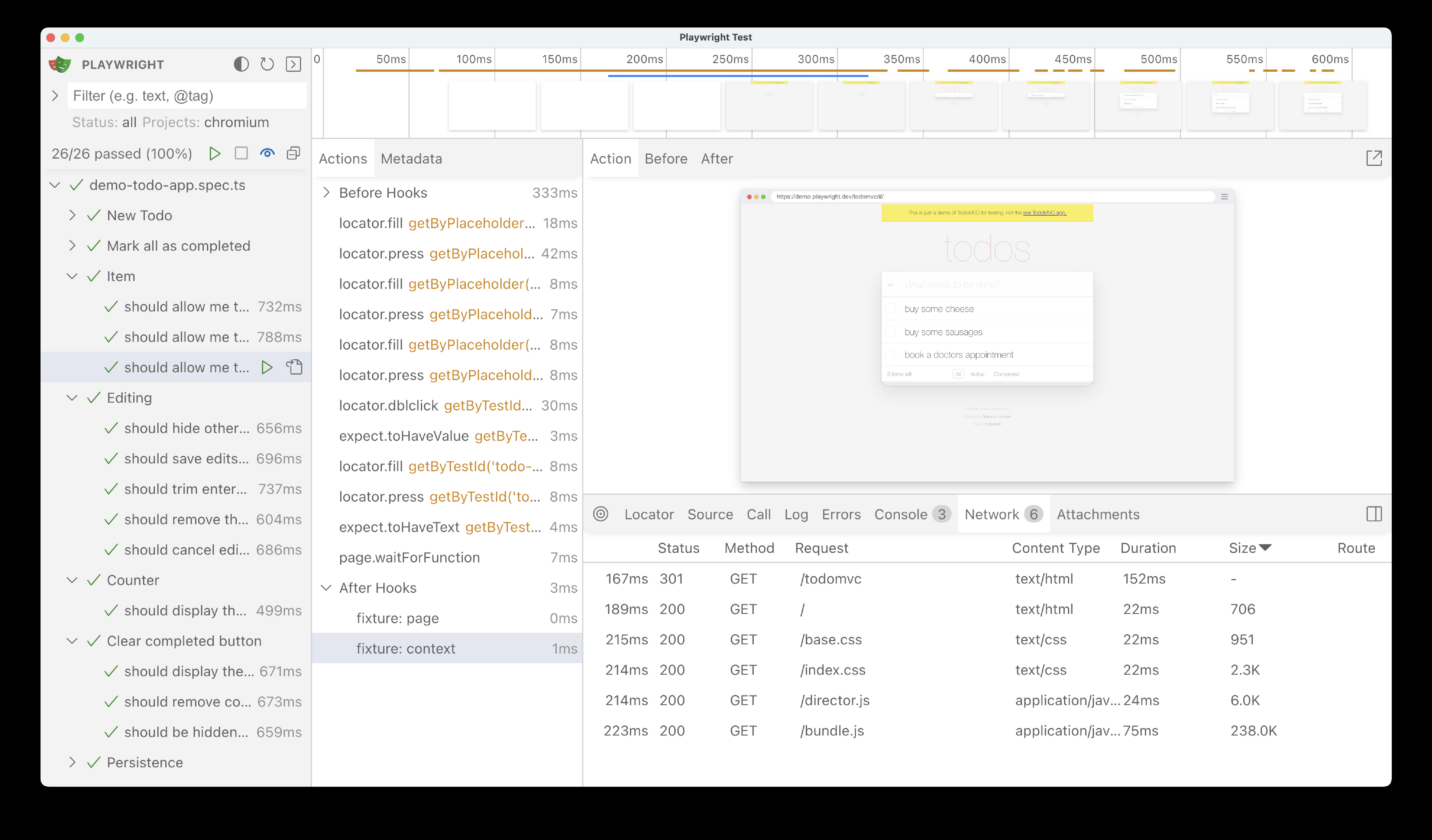
在跟踪记录的顶部,你可以看到测试的时间轴视图,使用不同的颜色突出显示导航和操作。可以前后悬停查看每个操作的图片快照。双击操作查看该操作的时间范围。你可以使用时间轴中的滑块来增加所选操作,选定的操作会显示在 “操作” 标签中,并且所有控制台日志和网络日志会被过滤,仅显示与所选操作相关的日志。

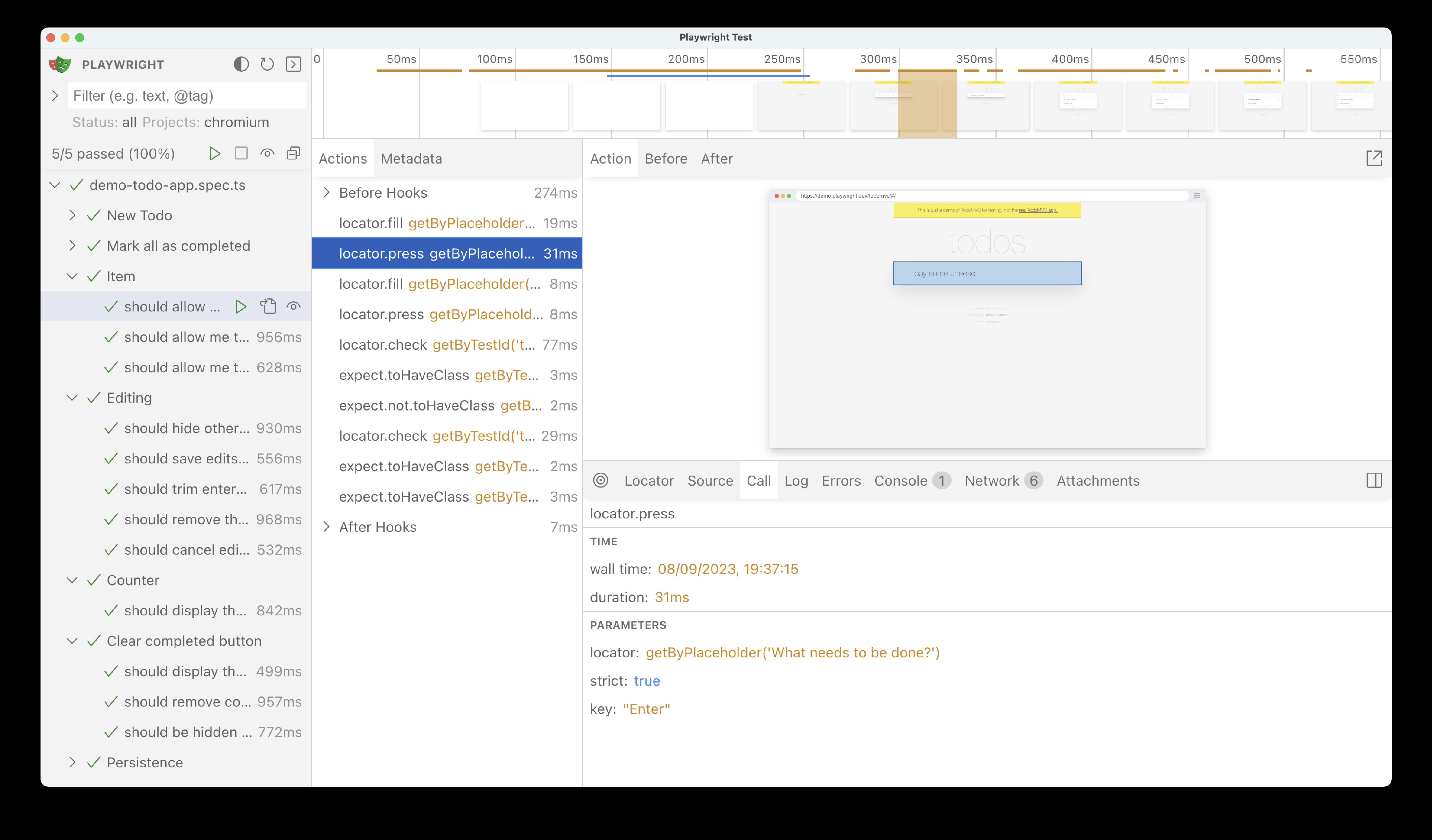
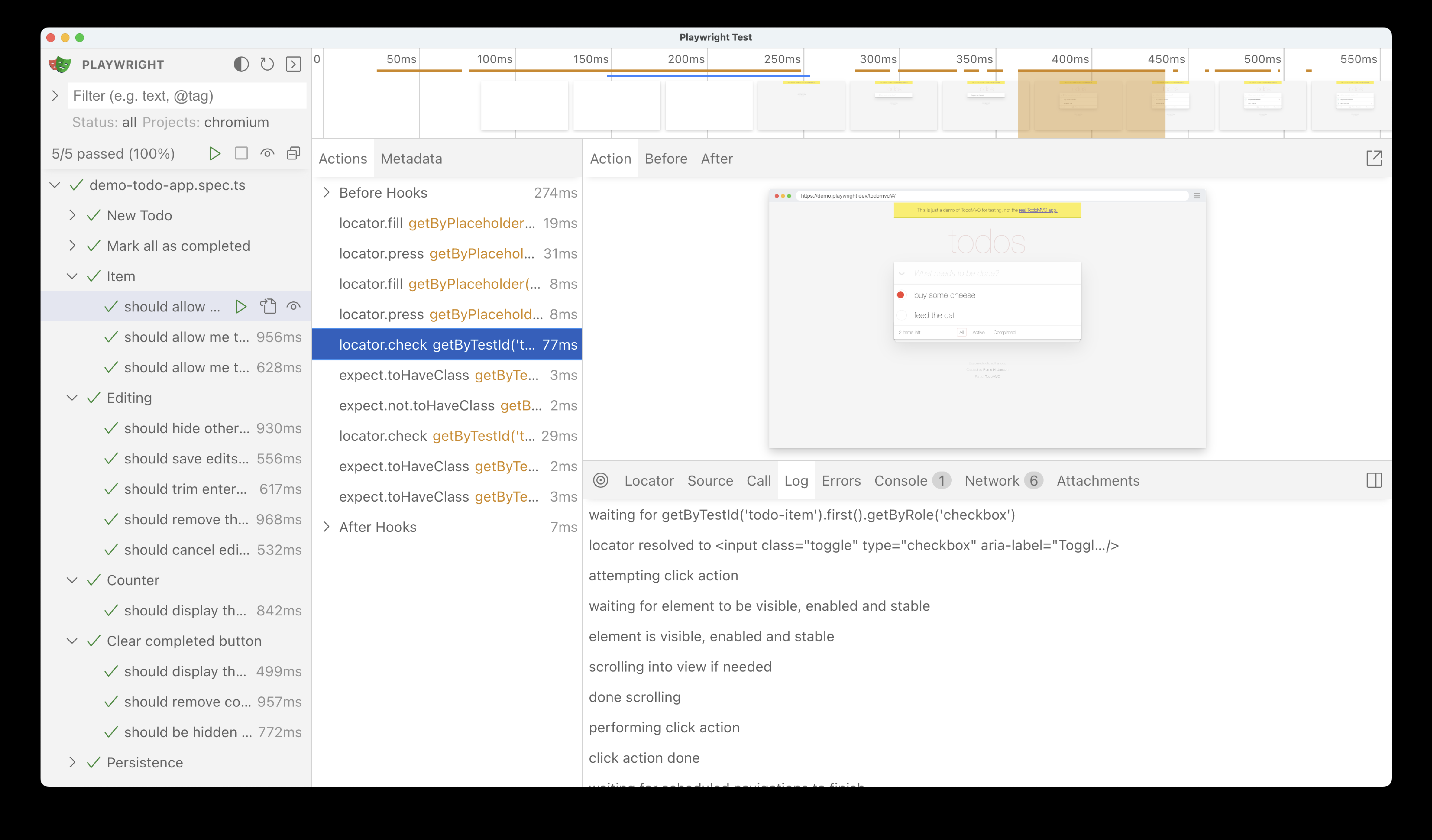
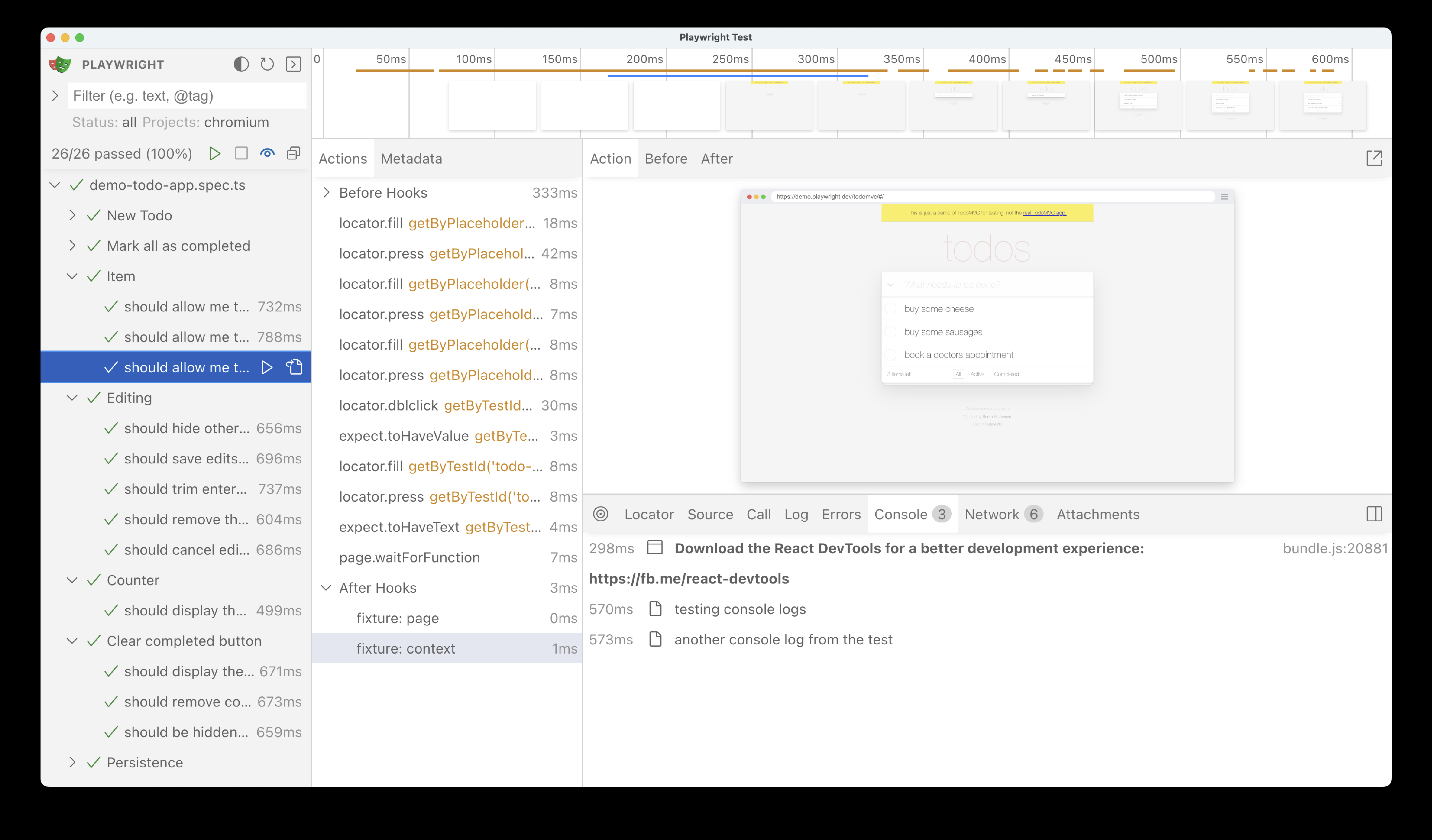
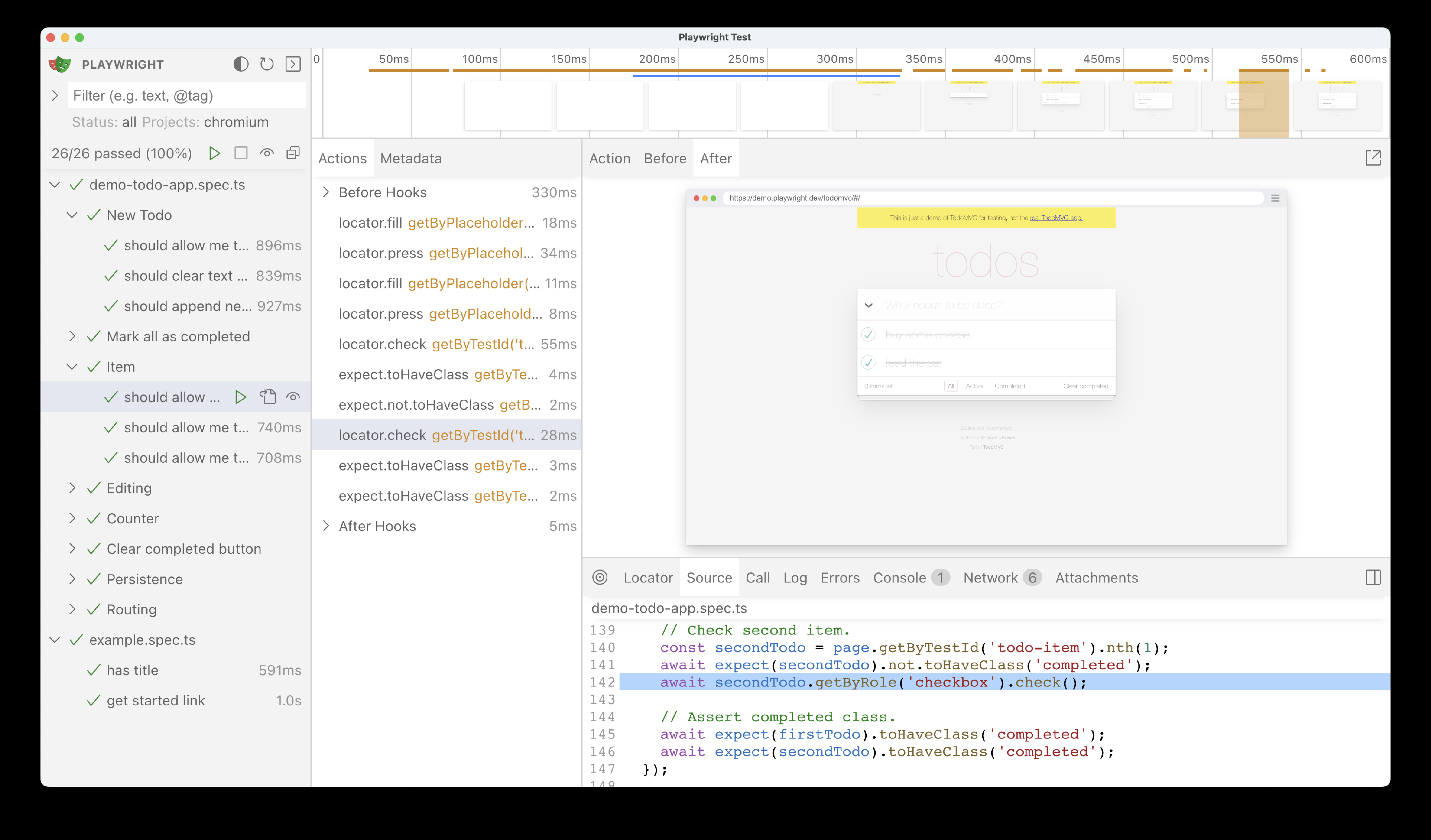
操作
在 “操作” 标签中,你可以看到每个操作使用的定位器以及每个操作执行所需的时间。悬停在测试的每个操作上,可以直观地查看 DOM 快照的变化。前后穿越时间,点击操作以检查和调试。使用 “之前” 和 “之后” 标签直观地查看操作前后的变化。

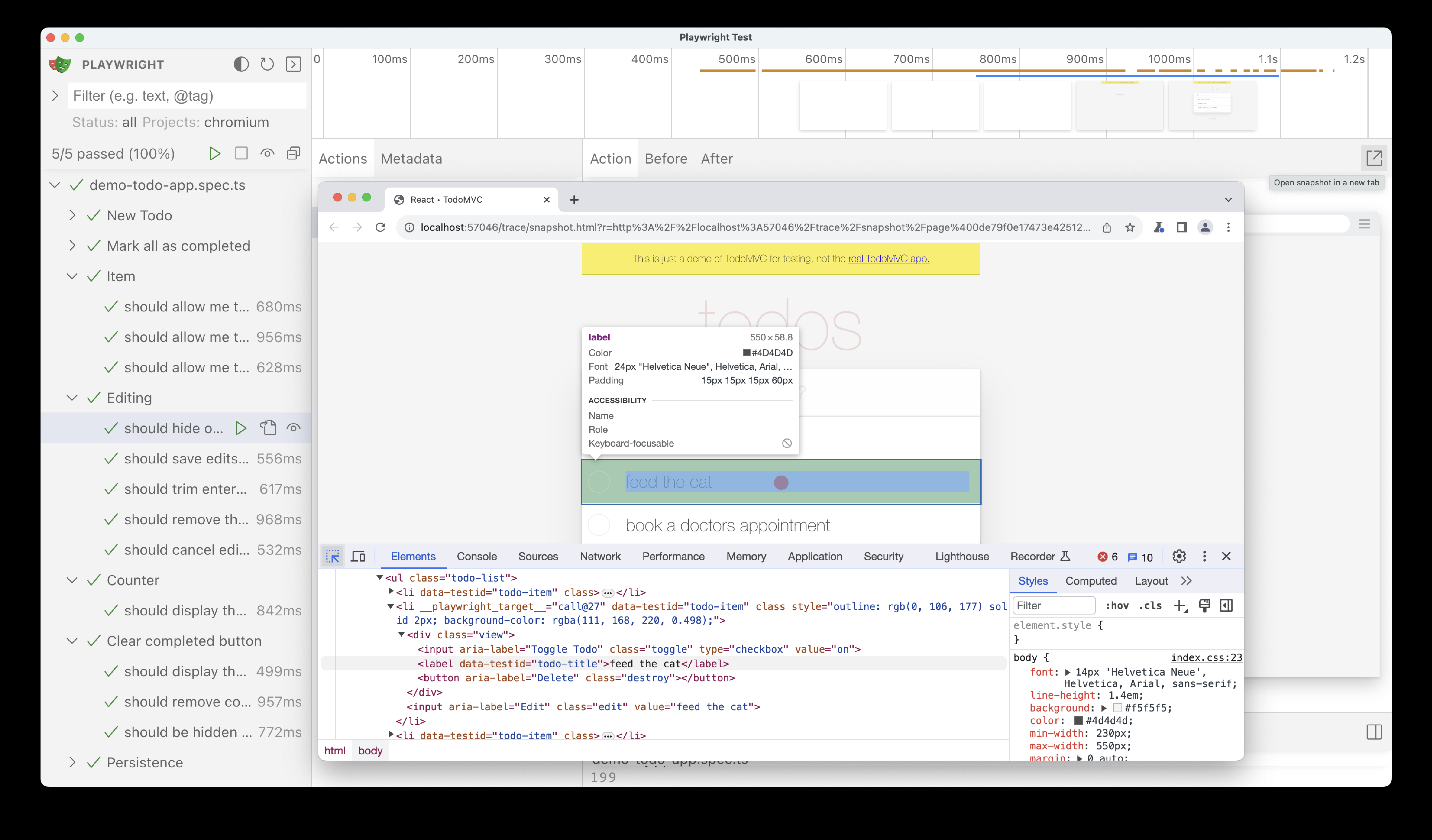
弹出并检查DOM
通过点击 DOM 快照上方的弹出图标,将DOM快照弹出到独立的窗口,提供更好的调试体验。在这里,你可以打开浏览器的开发者工具,检查HTML、CSS、控制台等内容。返回到 UI 模式,点击另一个操作并弹出它,轻松地将两个快照并排对比或单独调试。

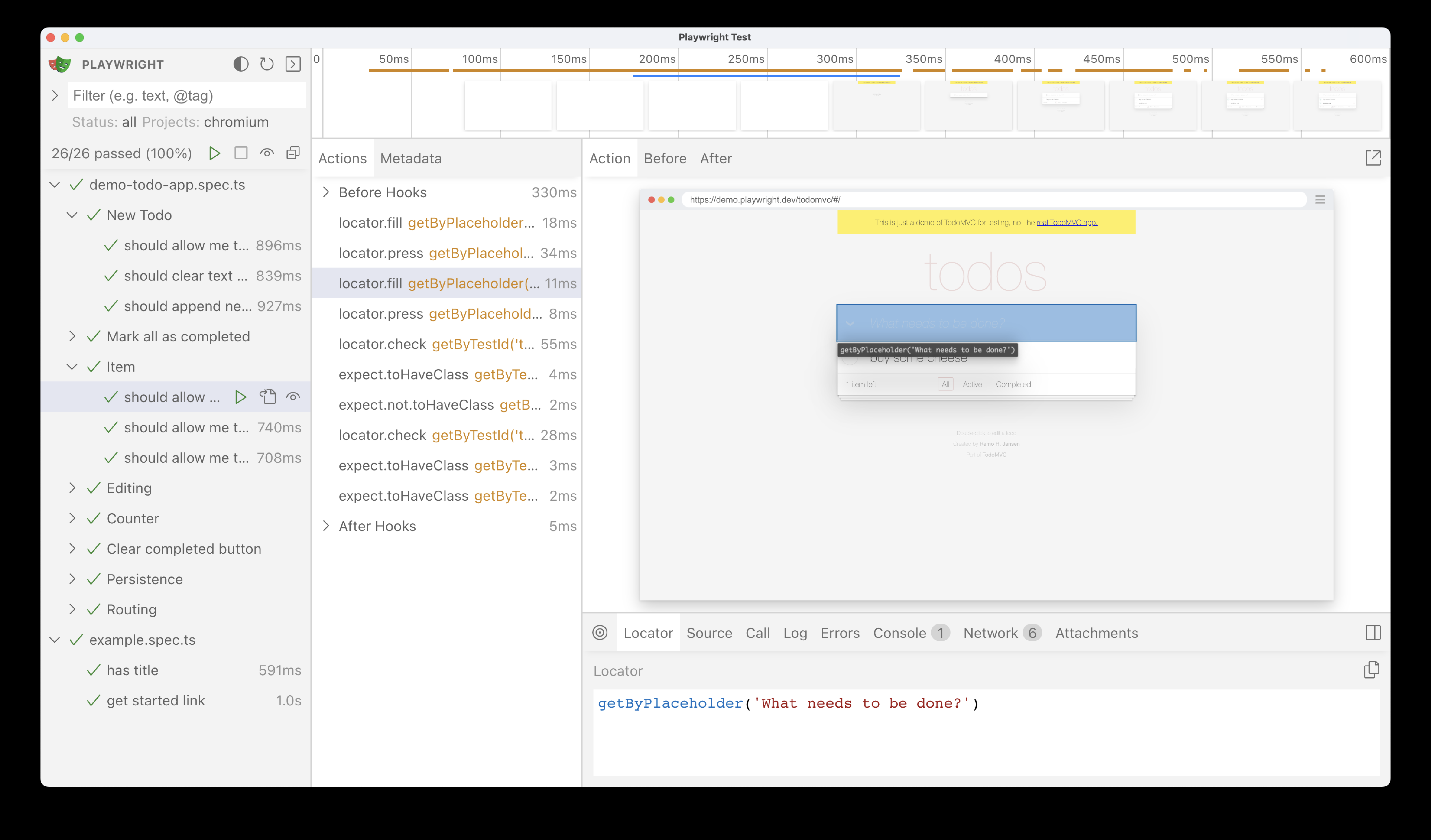
选择定位器
点击 “选择定位器” 按钮,悬停在 DOM 快照上查看每个元素的定位器,并在悬停时高亮显示。点击一个元素添加定位器游乐场。你可以修改定位器并检查修改后的定位器是否与DOM快照中的定位器匹配。一旦你对定位器满意,可以使用复制按钮将定位器复制并粘贴到测试中。

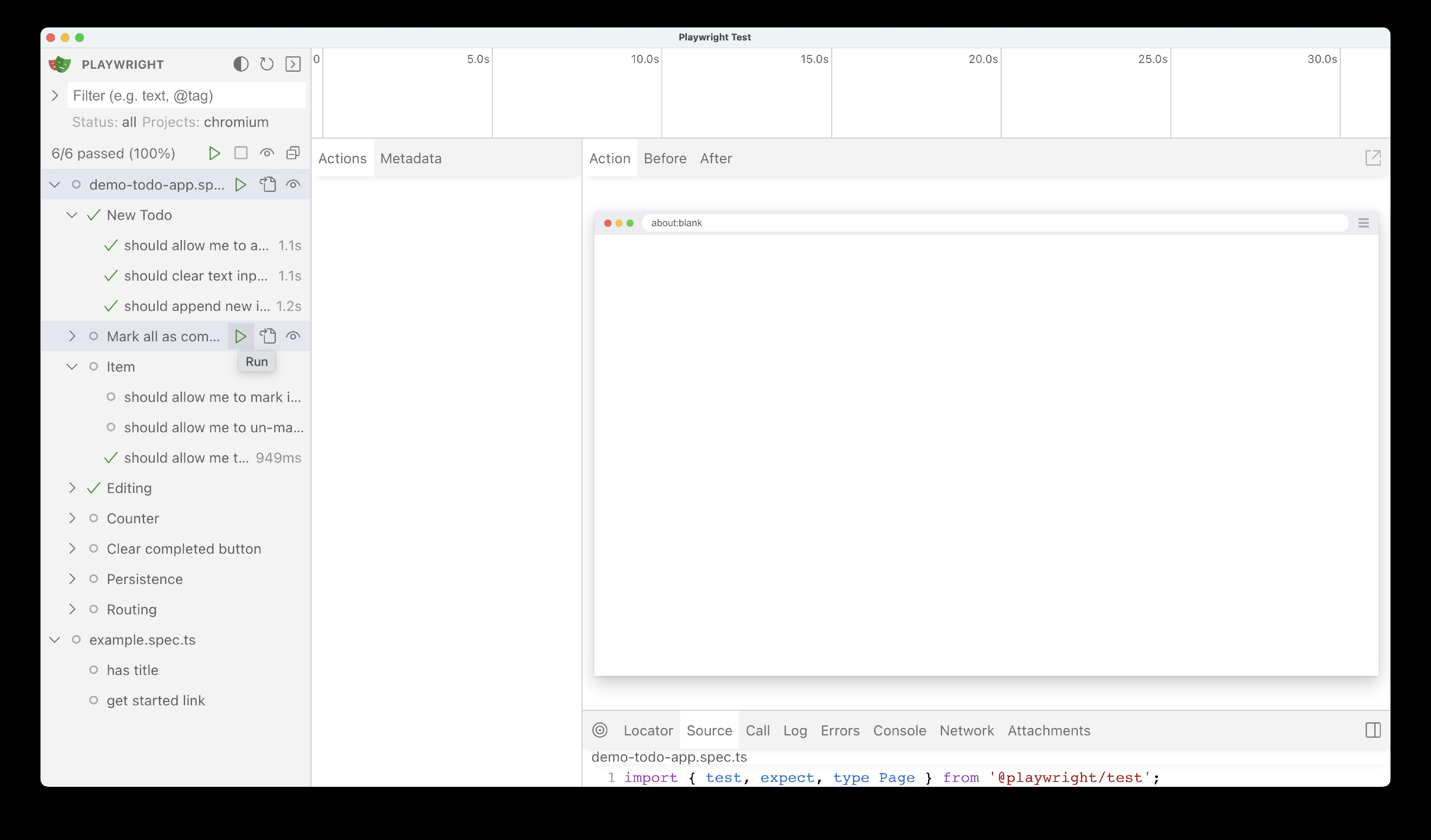
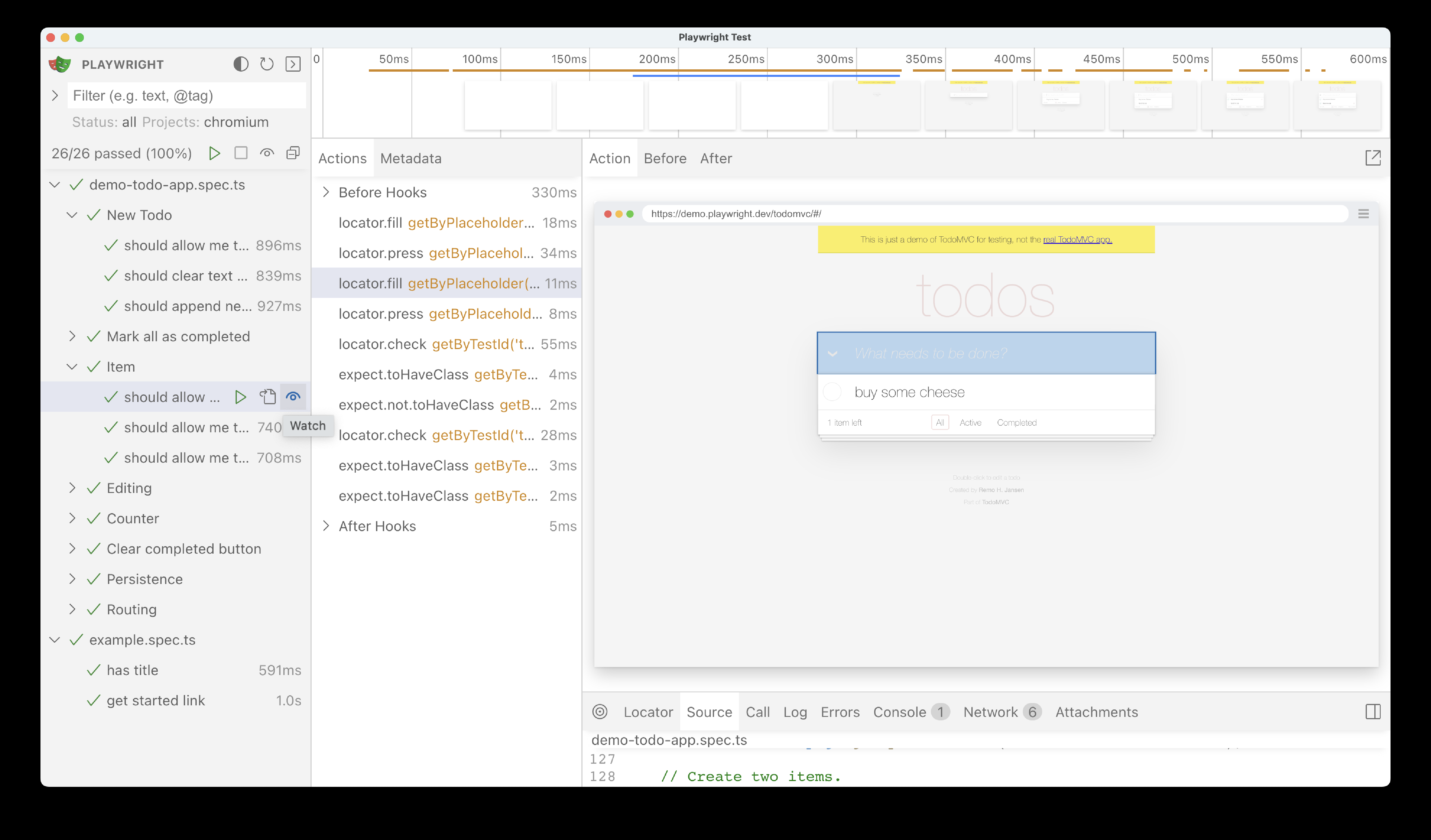
监视模式
在侧边栏中,每个测试名称旁边都有一个眼睛图标。点击该图标将激活监视模式,在你对测试文件进行更改时重新运行测试。你可以通过点击每个测试旁边的眼睛图标或通过点击侧边栏顶部的眼睛图标,监视多个测试。如果你使用 VS Code,可以通过点击眼睛图标旁边的文件图标,轻松打开你的测试文件,并直接跳转到点击的代码行。

Docker 和 GitHub Codespaces
在 Docker 和 GitHub Codespaces 环境中,你可以通过浏览器运行 UI 模式。为了使端口可在容器外部访问,需要将其绑定到 0.0.0.0 接口:
npx playwright test --ui-host=0.0.0.0对于 GitHub Codespaces,端口会【自动转发】,你可以通过点击终端中的链接,在浏览器中打开 UI 模式。
如果想要使用静态端口,可以传递 --ui-port 标志:
npx playwright test --ui-port=8080 --ui-host=0.0.0.0|
请注意,在指定 |