运行和调试测试
介绍
使用 Playwright,您可以运行单个测试、一组测试或所有测试。通过使用 --project 标志,可以选择在一个浏览器或多个浏览器上运行测试。默认情况下,测试是并行运行的,并且在无头模式下执行,这意味着在运行测试时不会打开浏览器窗口,测试结果将显示在终端中。不过,您也可以使用 --headed CLI 参数以有头模式运行测试,或者使用 --ui 标志在 【UI 模式】 下运行测试。您可以查看完整的测试跟踪,并享受更多功能,如观看模式、时间旅行调试等。
你将学到:
-
如何从命令行运行测试
-
如何调试测试
-
如何打开 HTML 测试报告
运行测试
命令行
您可以使用 playwright test 命令运行测试。这将根据 playwright.config 文件中配置的浏览器运行您的测试。默认情况下,测试将在无头模式下运行,即在运行测试时不会打开浏览器窗口,测试结果将在终端中显示。
npx playwright test
在 UI 模式下运行测试
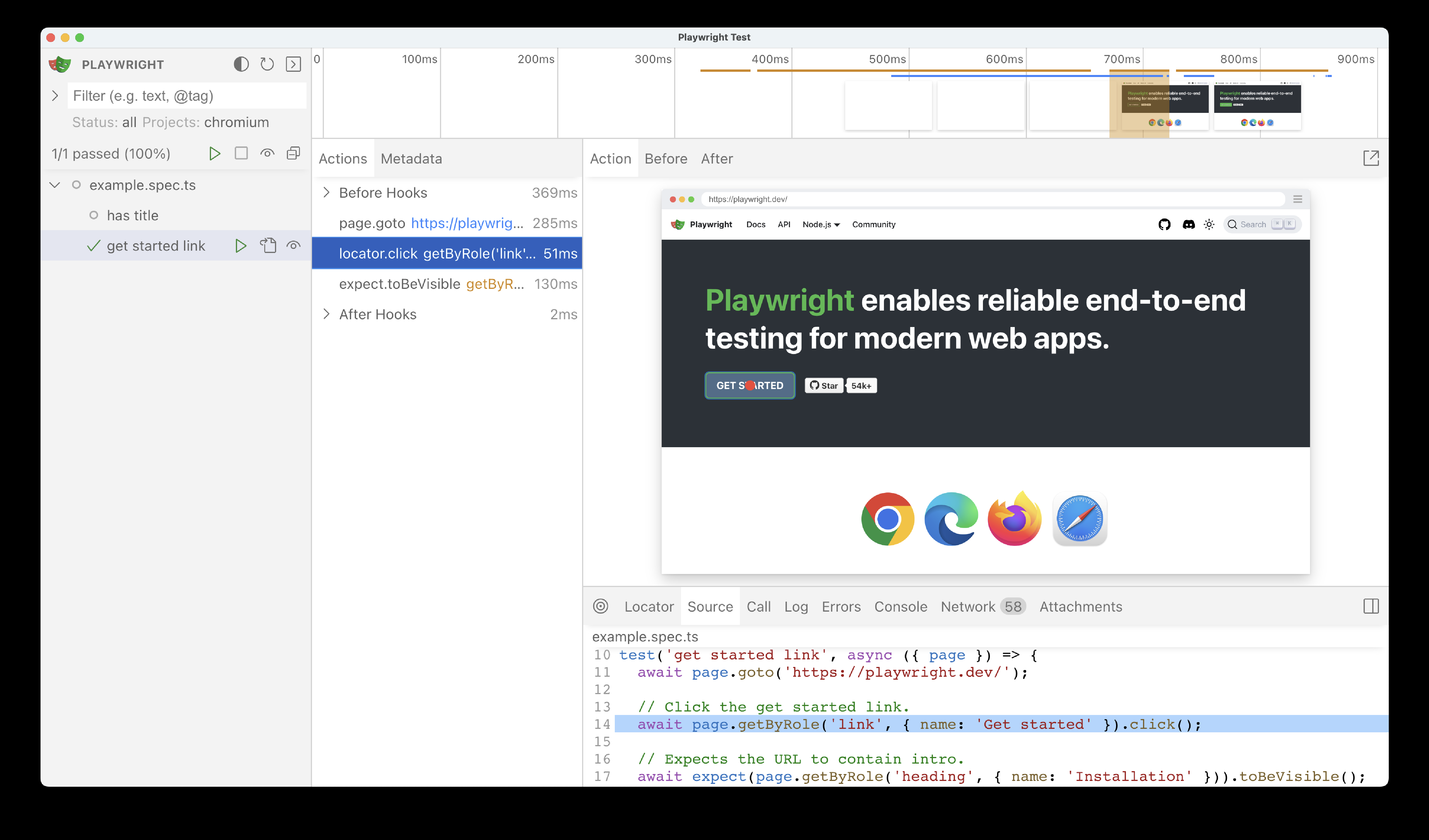
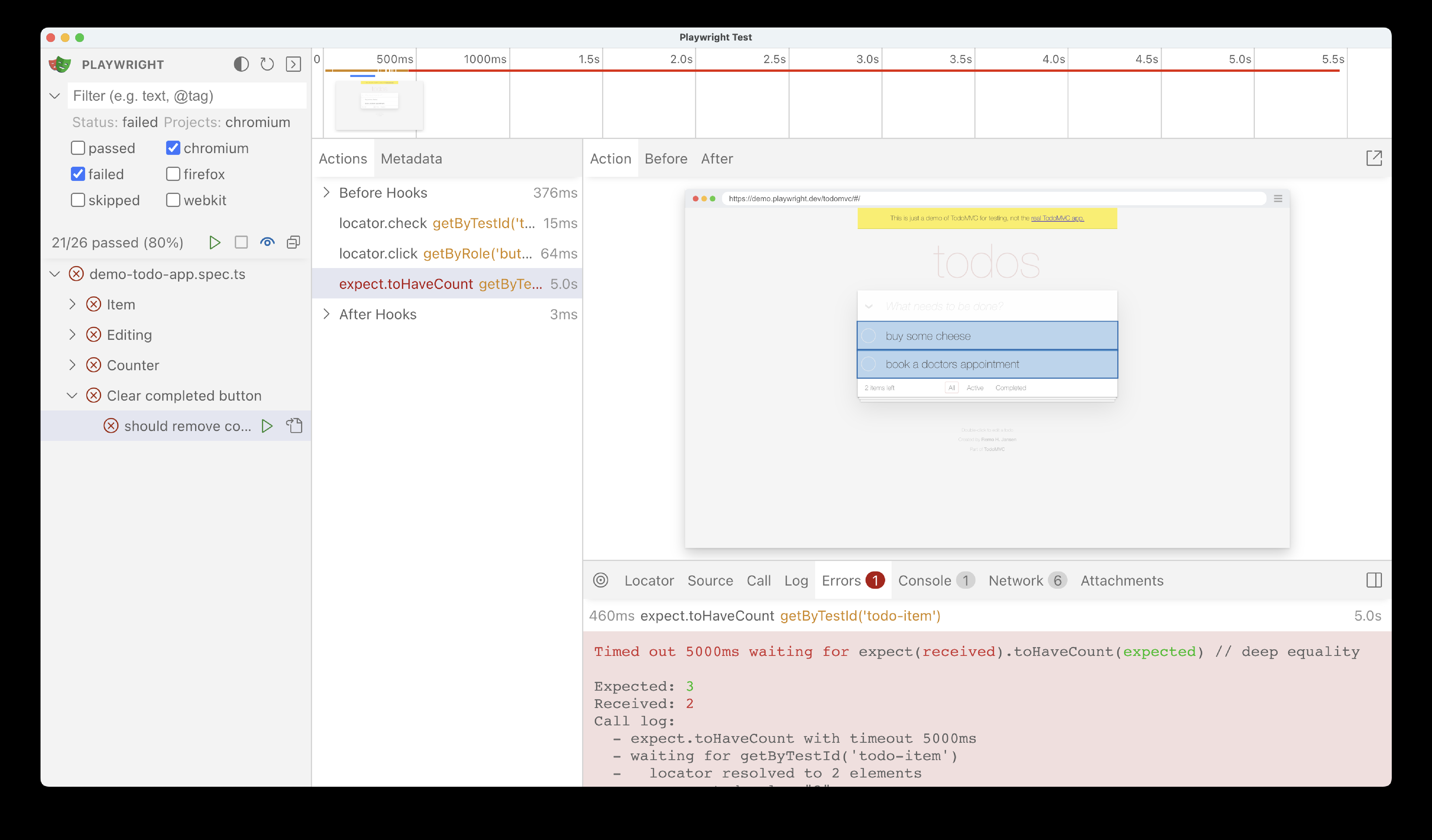
我们强烈推荐在 【UI 模式】 下运行测试,以获得更好的开发者体验。在 UI 模式下,您可以轻松查看每一步测试的执行过程,直观地了解每一步发生的情况。UI 模式还包含许多其他功能,如定位器选择器、观看模式等。
npx playwright test --ui
查看我们 【关于 UI 模式的详细指南】,了解更多关于它的功能。
在有头模式下运行测试
要以有头模式运行测试,请使用 --headed 标志。这将使您能够直观地看到 Playwright 是如何与网站交互的。
npx playwright test --headed在不同的浏览器上运行测试
要指定要在特定浏览器上运行测试,请使用 --project 标志,并指定浏览器的名称。
npx playwright test --project webkit要在多个浏览器上运行测试,使用 --project 标志多次,并指定每个浏览器的名称。
npx playwright test --project webkit --project firefox运行特定的测试
要运行单个测试文件,传入您要运行的测试文件的名称。
npx playwright test landing-page.spec.ts要运行来自不同目录的一组测试文件,传入您希望运行的目录名称。
npx playwright test tests/todo-page/ tests/landing-page/要运行文件名中包含 landing 或 login 的文件,只需将这些关键词传递给 CLI。
npx playwright test landing login要运行具有特定标题的测试,使用 -g 标志,并指定测试标题。
npx playwright test -g "add a todo item"调试测试
由于 Playwright 运行在 Node.js 中,您可以使用您选择的调试器来调试它,例如使用 console.log 或在 IDE 中调试,或者直接在 VS Code 中使用 【VS Code 扩展】 调试。Playwright 提供了 【UI 模式】,您可以轻松地走过每一步测试,查看日志、错误、网络请求,检查 DOM 快照等。您还可以使用 【Playwright Inspector】,它允许您逐步执行 Playwright API 调用,查看调试日志并探索 【定位器】。
在 UI 模式下调试测试
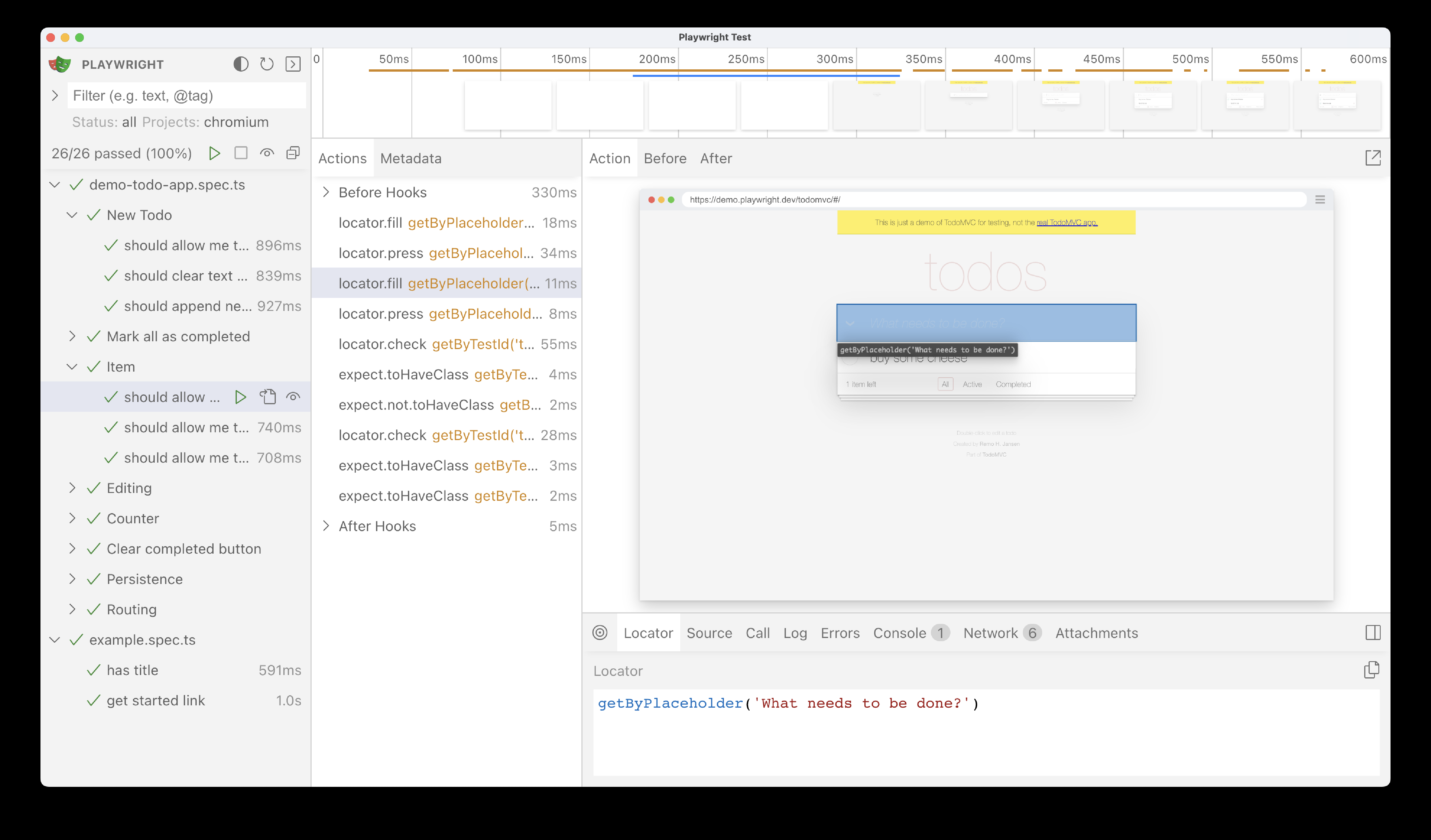
我们强烈推荐在 【UI 模式】下调试测试,以获得更好的开发者体验,您可以轻松查看每一步测试的执行情况,直观了解每一步发生的事情。UI 模式还包含其他许多功能,例如定位器选择器、观看模式等。
npx playwright test --ui
在调试时,你可以使用 “选择定位器” 按钮选择页面上的元素,并查看 Playwright 用来定位该元素的定位器。你还可以在定位器游乐场中编辑定位器,并实时查看它在浏览器窗口中的高亮显示。使用 “复制定位器” 按钮将定位器复制到剪贴板,然后将其粘贴到你的测试代码中。

查看我们 【关于 UI 模式的详细指南】,了解更多关于其功能的信息。
使用 Playwright Inspector 调试测试
要调试所有测试,运行 Playwright 测试命令,后跟 --debug 标志。
npx playwright test --debug
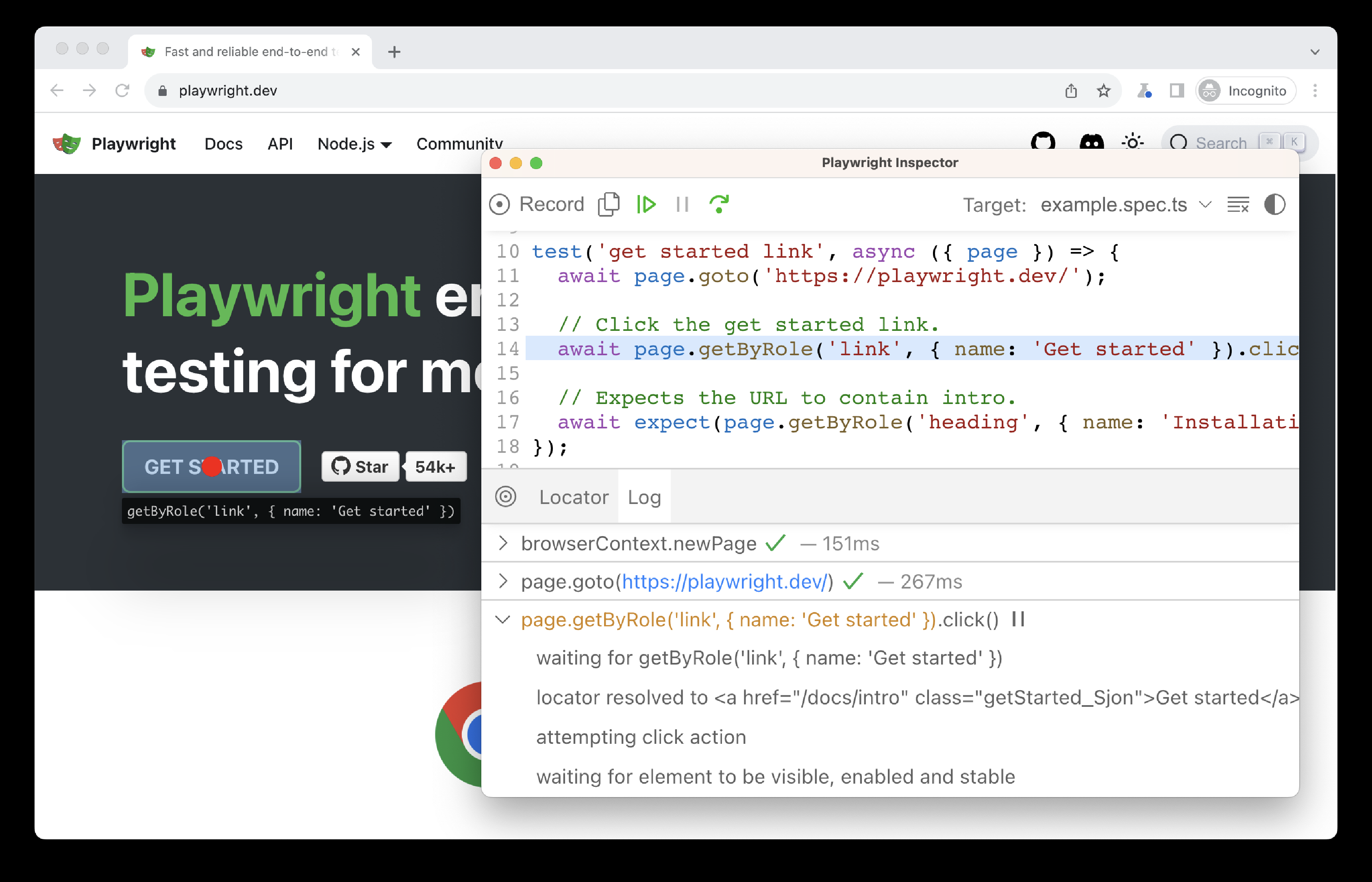
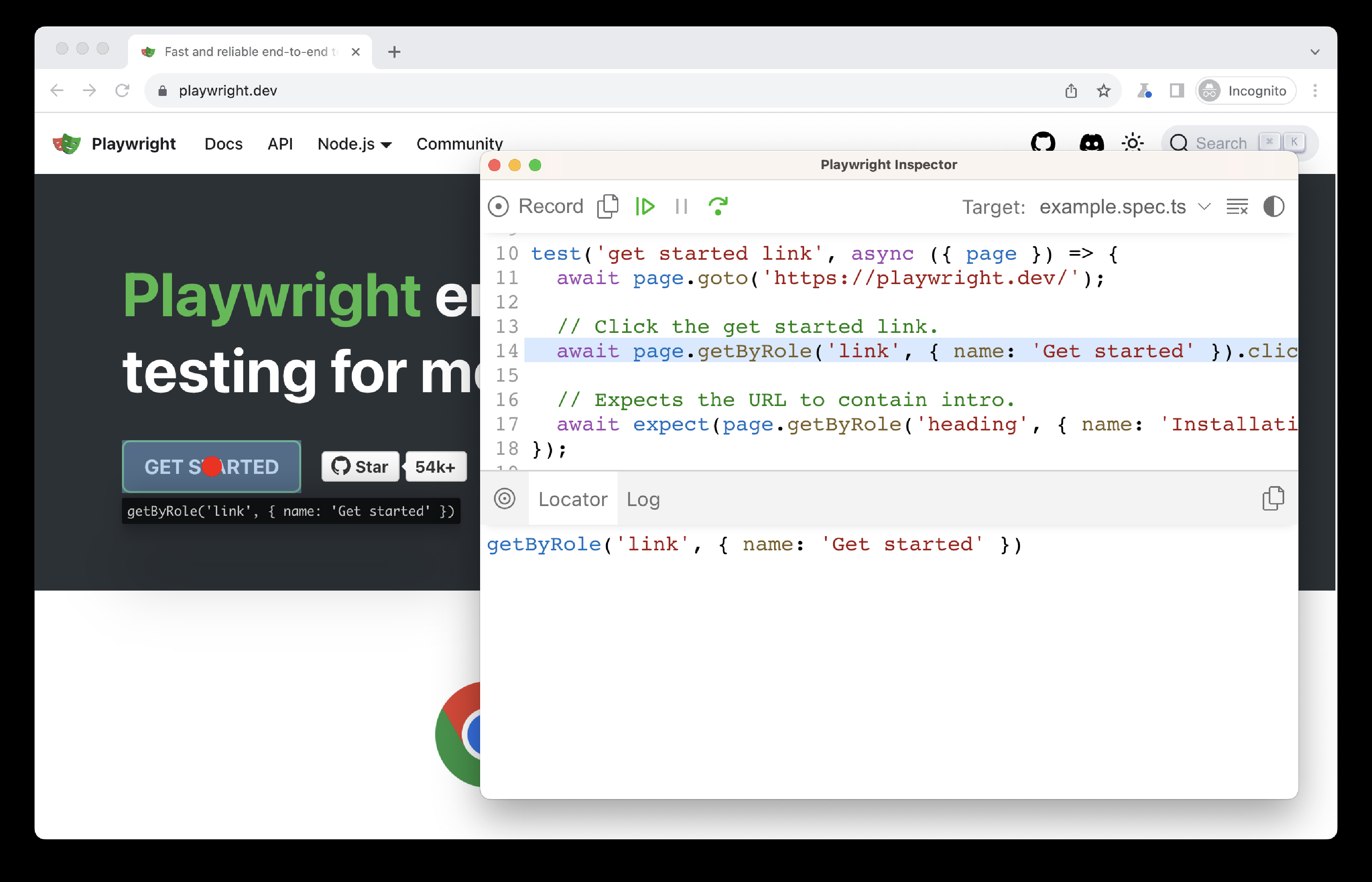
此命令将打开一个浏览器窗口以及 Playwright Inspector。您可以使用 Inspector 顶部的步进按钮逐步执行测试,或者按下播放按钮从头到尾运行测试。测试完成后,浏览器窗口将关闭。
要调试单个测试文件,请运行 Playwright 测试命令并在文件名后加上 --debug 标志。
npx playwright test example.spec.ts --debug要调试特定测试,从定义 test(.. 的行号开始,添加冒号和行号,后跟 --debug 标志。
npx playwright test example.spec.ts:10 --debug在调试时,您可以使用 Playwright Inspector 中的 Pick Locator 按钮选择页面上的元素,并查看 Playwright 用来定位该元素的定位器。您还可以编辑定位器,并查看浏览器窗口中元素的实时高亮显示。使用 Copy Locator 按钮将定位器复制到剪贴板,然后粘贴到测试中。

查看我们的 【调试指南】,了解如何使用 【VS Code 调试器】、UI 模式和 【Playwright Inspector】 进行调试,以及如何使用 【浏览器开发者工具】 进行调试。