项目
简介
项目是以相同配置运行的逻辑测试组。我们使用项目来在不同的浏览器和设备上运行测试。项目在 playwright.config.ts 文件中配置,配置完成后,你可以选择在所有项目上运行测试,或者只在某个特定项目上运行测试。你还可以通过项目运行相同的测试,但使用不同的配置。例如,可以在登录和未登录状态下运行相同的测试。
通过设置项目,你还可以使用不同的超时、重试次数来运行一组测试,或者在不同的环境中运行测试,如在 staging 和 production 环境中分别运行,按包或功能拆分测试等。
配置多个浏览器的项目
通过使用 项目,你可以在多个浏览器中运行测试,例如 Chromium、Webkit 和 Firefox,以及品牌浏览器如 Google Chrome 和 Microsoft Edge。Playwright 还可以在模拟的平板和手机设备上运行测试。可以参考【设备参数的注册表】来查看完整的桌面、平板和移动设备列表。
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
{
name: 'Mobile Chrome',
use: { ...devices['Pixel 5'] },
},
{
name: 'Mobile Safari',
use: { ...devices['iPhone 12'] },
},
/* Test against branded browsers. */
{
name: 'Microsoft Edge',
use: {
...devices['Desktop Edge'],
channel: 'msedge'
},
},
{
name: 'Google Chrome',
use: {
...devices['Desktop Chrome'],
channel: 'chrome'
},
},
],
});运行项目
Playwright 默认会运行所有项目。
npx playwright test
Running 7 tests using 5 workers
✓ [chromium] › example.spec.ts:3:1 › basic test (2s)
✓ [firefox] › example.spec.ts:3:1 › basic test (2s)
✓ [webkit] › example.spec.ts:3:1 › basic test (2s)
✓ [Mobile Chrome] › example.spec.ts:3:1 › basic test (2s)
✓ [Mobile Safari] › example.spec.ts:3:1 › basic test (2s)
✓ [Microsoft Edge] › example.spec.ts:3:1 › basic test (2s)
✓ [Google Chrome] › example.spec.ts:3:1 › basic test (2s)使用 --project 命令行选项来运行单个项目。
npx playwright test --project=firefox
Running 1 test using 1 worker
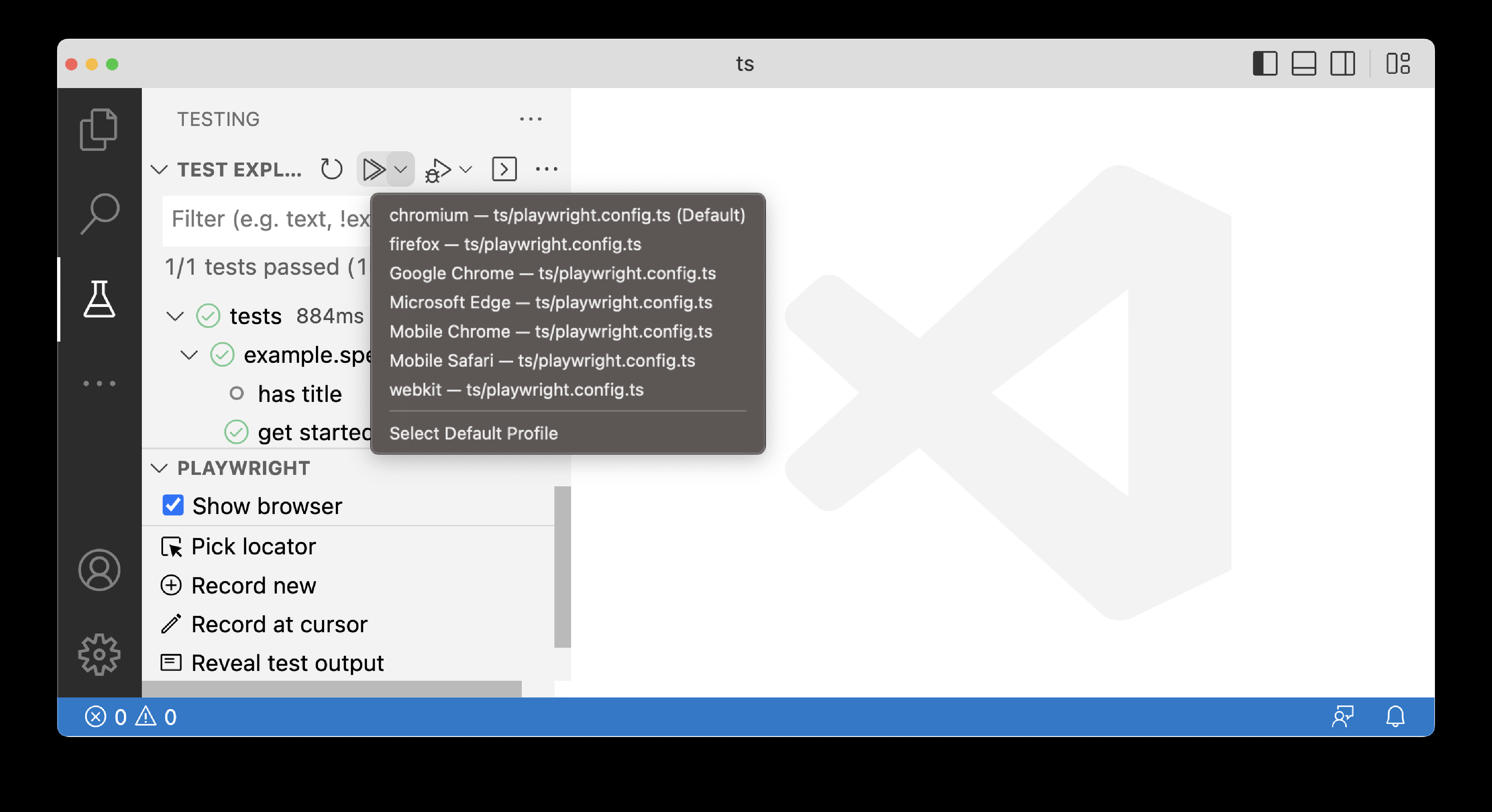
✓ [firefox] › example.spec.ts:3:1 › basic test (2s)在 VS Code 测试运行器中,测试默认在 Chrome 浏览器上运行。要在其他浏览器上运行,点击测试侧边栏的播放按钮下拉菜单,选择另一个配置文件,或通过点击 “选择默认配置” 来修改默认配置,选择你希望测试的浏览器。

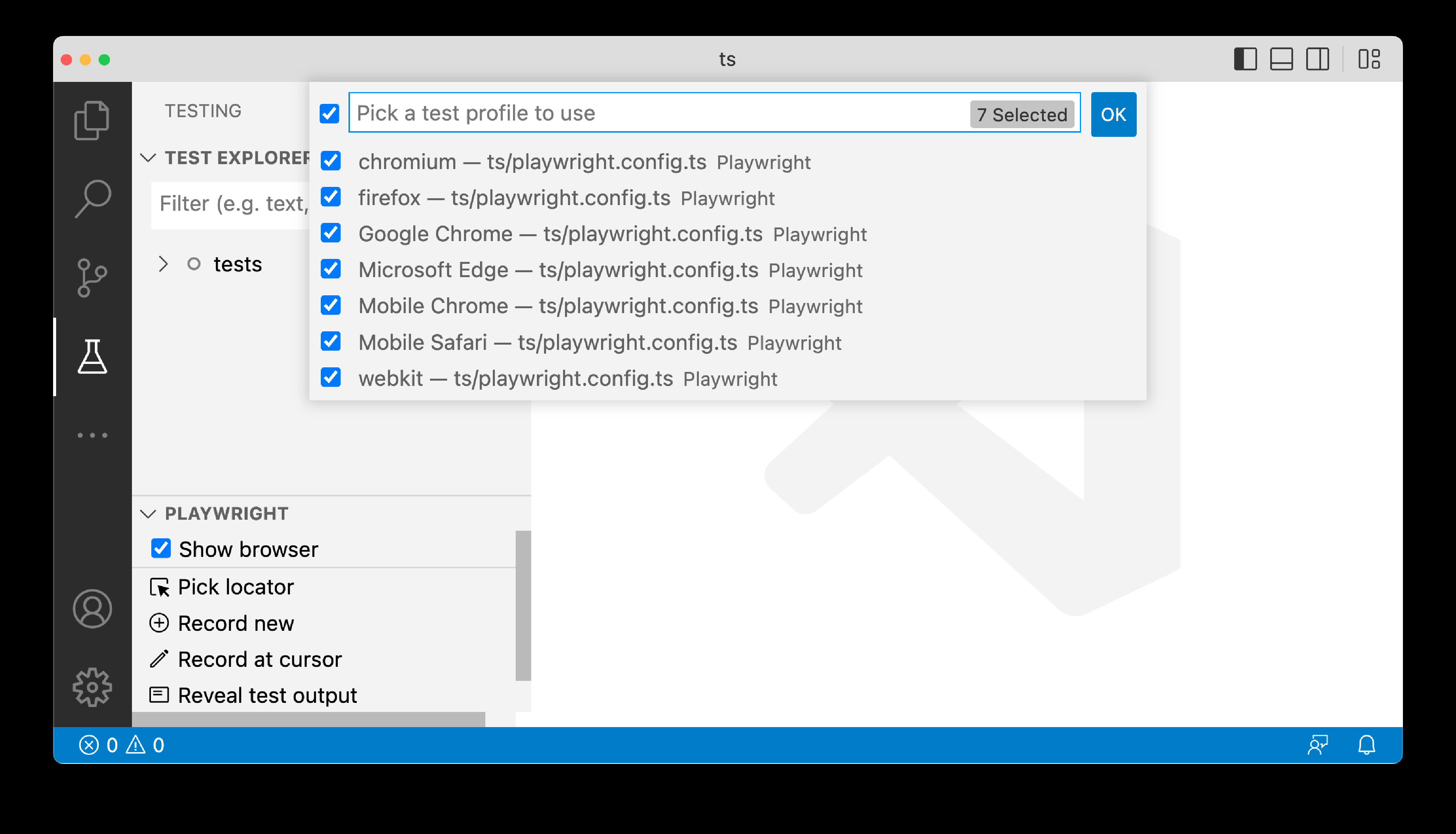
选择一个特定的配置文件、多个配置文件或所有配置文件来运行测试。

配置多个环境的项目
通过设置项目,我们还可以运行一组测试,使用不同的超时或重试次数,或者在不同的环境中运行一组测试。例如,可以在 staging 环境上运行测试并设置 2 次重试,在 production 环境上运行测试并设置 0 次重试。
import { defineConfig } from '@playwright/test';
export default defineConfig({
timeout: 60000, // Timeout is shared between all tests.
projects: [
{
name: 'staging',
use: {
baseURL: 'staging.example.com',
},
retries: 2,
},
{
name: 'production',
use: {
baseURL: 'production.example.com',
},
retries: 0,
},
],
});将测试拆分到项目中
我们可以将测试拆分到多个项目中,并使用过滤器来运行测试的子集。例如,我们可以创建一个项目,运行匹配特定文件名的测试。然后创建另一个项目,忽略特定的测试文件。
以下示例定义了一个共同的超时设置和两个项目。“Smoke” 项目运行一小部分测试且不进行重试,而 “Default” 项目运行所有其他测试并进行重试。
import { defineConfig } from '@playwright/test';
export default defineConfig({
timeout: 60000, // Timeout is shared between all tests.
projects: [
{
name: 'Smoke',
testMatch: /.*smoke.spec.ts/,
retries: 0,
},
{
name: 'Default',
testIgnore: /.*smoke.spec.ts/,
retries: 2,
},
],
});依赖
依赖项是需要在另一个项目的测试运行之前执行的一组项目。它们对于配置全局设置操作非常有用,可以确保某个项目首先运行。当使用项目依赖项时,【测试报告工具】会显示设置测试,【跟踪查看器】也会记录设置的跟踪。你可以使用检查器来查看设置测试的 DOM 快照,并且还可以在设置中使用 【fixtures】。
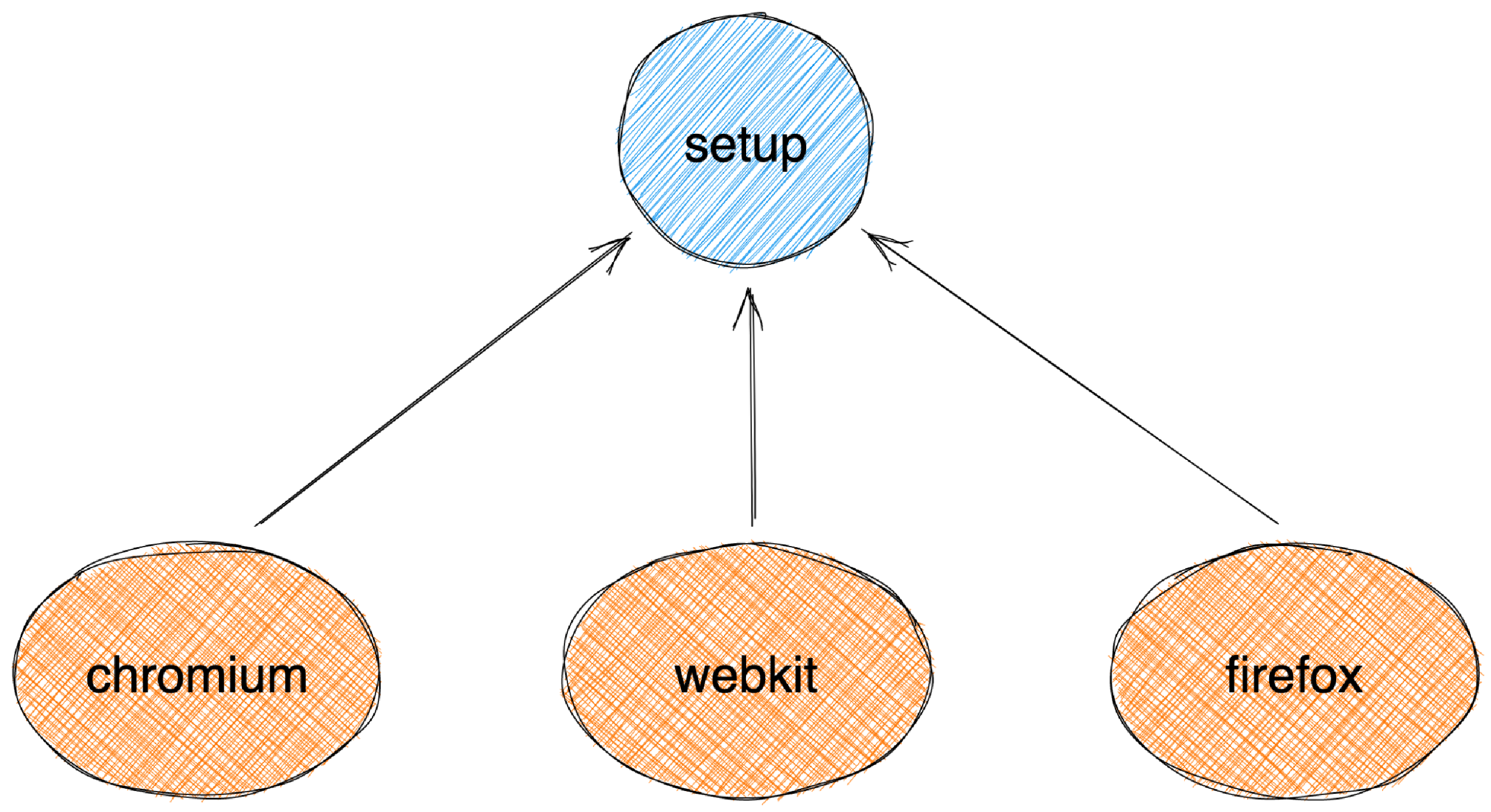
在这个例子中,chromium、firefox 和 webkit 项目依赖于 setup 项目。
import { defineConfig } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: '**/*.setup.ts',
},
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
dependencies: ['setup'],
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
dependencies: ['setup'],
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
dependencies: ['setup'],
},
],
});运行顺序
在处理具有依赖关系的测试时,依赖项总是会先运行,一旦依赖项中的所有测试都通过,依赖的其他项目才会开始并行运行。
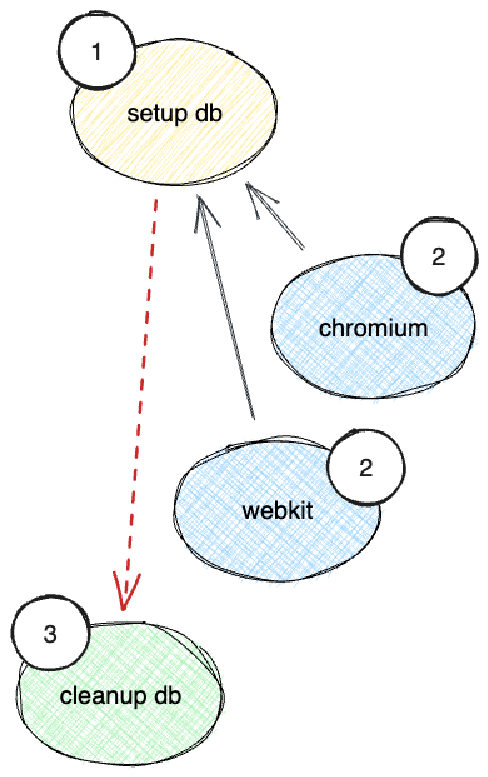
运行顺序:
-
setup项目中的测试首先运行。一旦该项目中的所有测试都通过,依赖该项目的测试才会开始运行。 -
chromium、webkit和firefox项目中的测试将一起运行。默认情况下,这些项目会【并行运行】,受最大工作进程数限制。

如果有多个依赖项目,这些依赖项目将首先并行运行。如果某个依赖项目的测试失败,那么依赖该项目的测试将不会运行。
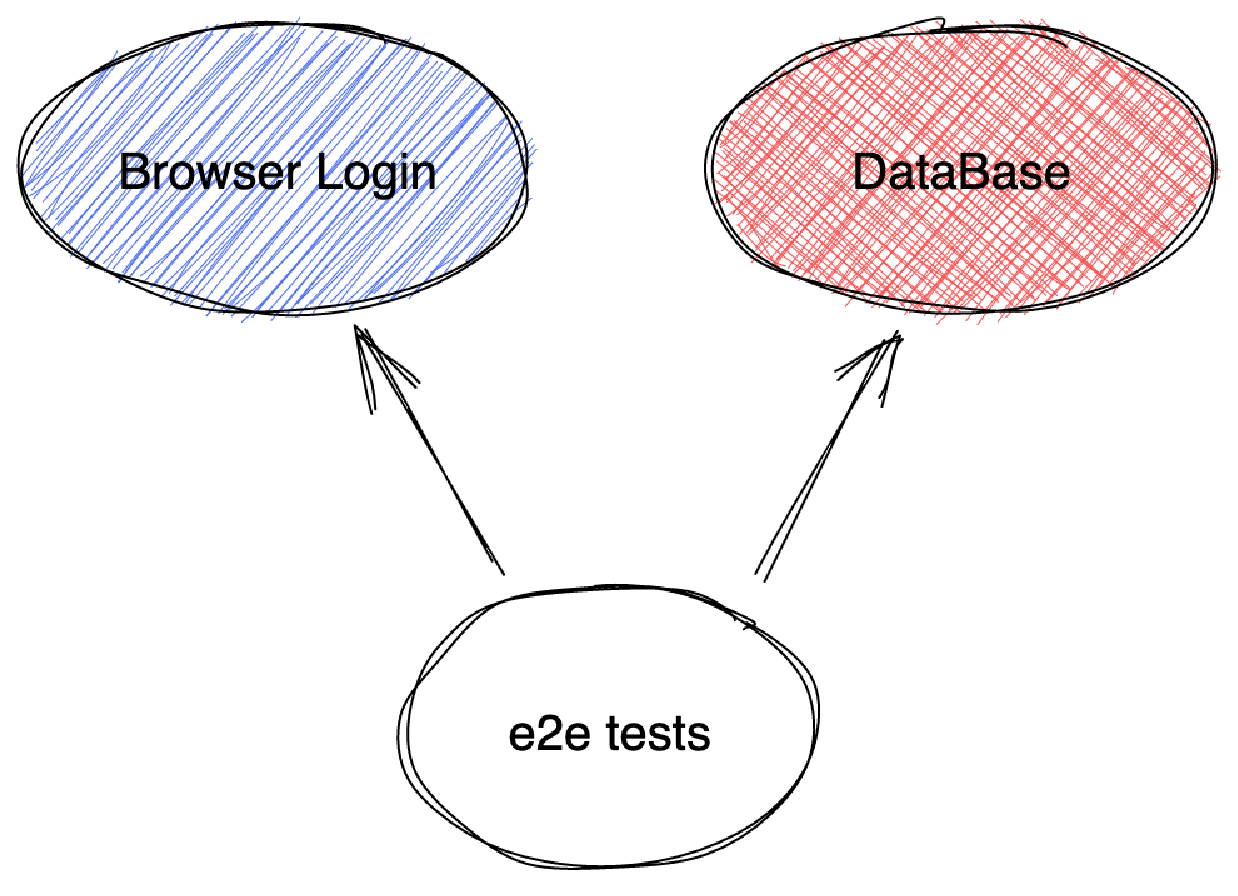
运行顺序:
-
'Browser Login' 和 'DataBase' 项目中的测试并行运行:
-
'Browser Login' 通过
-
❌ 'DataBase' 失败!
-
-
'e2e tests' 项目不会运行!