生成测试
介绍
Playwright 自带生成测试的功能,这是快速开始测试的一个绝佳方式。它会打开两个窗口,一个是浏览器窗口,您可以在其中与您希望测试的网站进行交互;另一个是 Playwright Inspector 窗口,您可以在其中录制测试、复制测试、清除测试以及更改测试的语言。
你将学到:
-
如何录制测试
-
如何生成定位器
运行 Codegen
使用 codegen 命令运行测试生成器,后面跟上您希望为其生成测试的网站 URL。URL 是可选的,您也可以在没有 URL 的情况下运行命令,然后直接在浏览器窗口中输入 URL。
npx playwright codegen demo.playwright.dev/todomvc录制测试
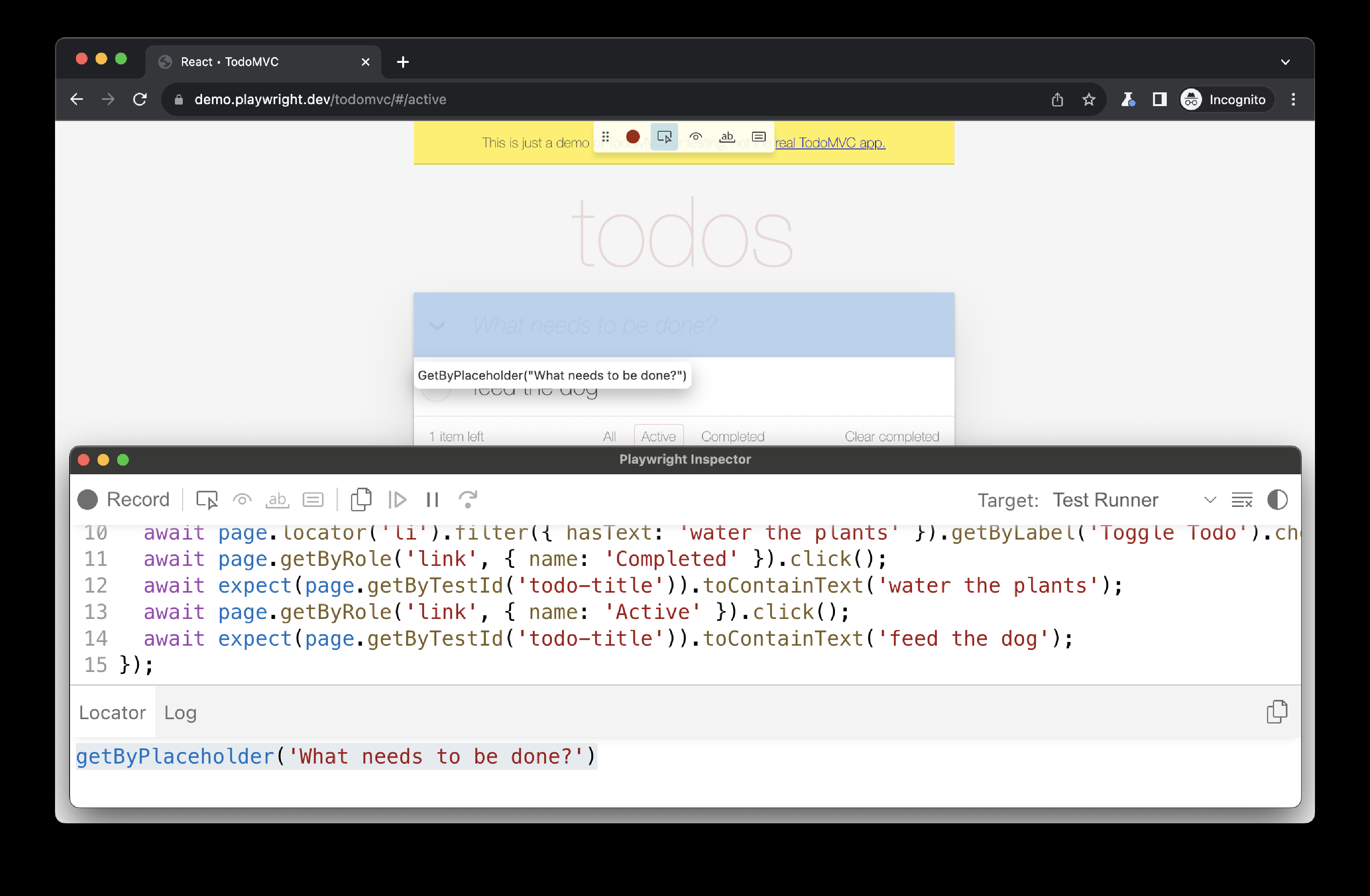
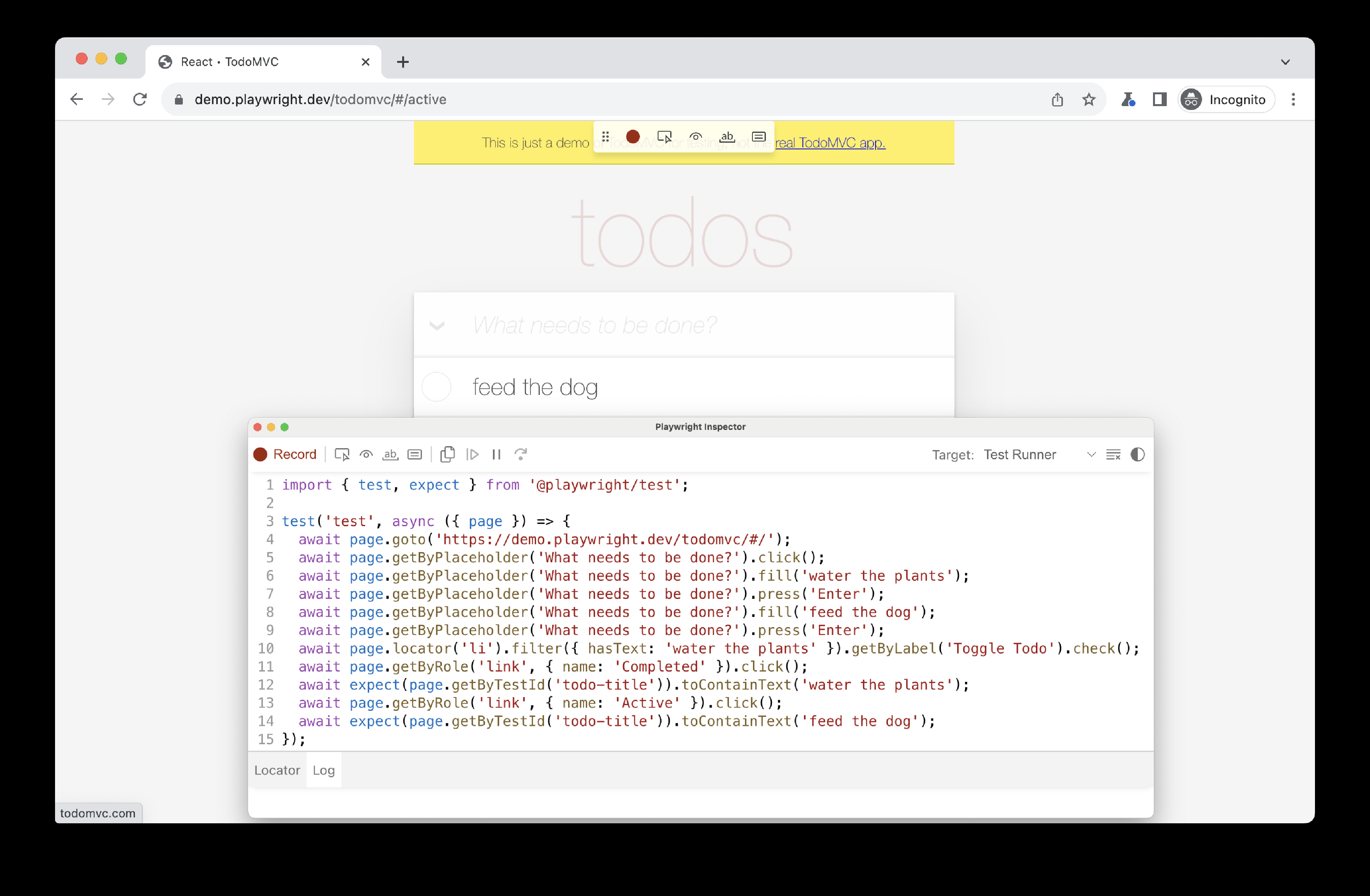
运行 codegen 并在浏览器中执行操作。Playwright 会为用户交互生成代码。Codegen 会查看渲染的页面并确定推荐的定位器,优先选择角色、文本和测试 ID 定位器。如果生成器识别出多个元素匹配该定位器,它会改进定位器,使其具有韧性,唯一地识别目标元素,从而减少由于定位器问题导致的测试失败和不稳定。
通过测试生成器,您可以录制以下内容:
-
通过与页面交互来执行的操作,例如点击或填充
-
通过点击工具栏上的图标来执行的断言,然后点击页面上的元素进行断言。您可以选择:
-
'assert visibility':断言元素是可见的 -
'assert text':断言元素包含特定文本 -
'assert value':断言元素具有特定值
-

完成与页面的交互后,点击 'record' 按钮停止录制,并使用 'copy' 按钮将生成的代码复制到您的编辑器中。
使用 'clear' 按钮可以清除代码,重新开始录制。录制完成后,关闭 Playwright inspector 窗口或停止终端命令。
要了解更多关于生成测试的内容,请查看我们关于 【Codegen】 的详细指南。