微服务实战项目详解
实战项目简介
newbee-mall 是一套电商系统,包括基础版本(Spring Boot+Thymeleaf)、前后端分离版本(Spring Boot+Vue 3+Element Plus+Vue Router 4+Pinia+Vant4)、秒杀版本、Go语言版本、微服务版本(Spring Cloud Alibaba+Nacos+Sentinel+Seata+Spring CloudGateway+OpenFeign+Elastic Search+Logstash+Kibana)。商城前台系统包括 首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心 等模块。商城后台管理系统包括 数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置 等模块。
该项目包括 商城前台系统 和 商城后台管理系统。对应的用户体系包括 商城会员 和 商城后台管理员。商城前台系统是所有用户都可以浏览使用的系统,商城会员在这里可以浏览、搜索、购买商品。管理员在商城后台管理系统中管理商品信息、订单信息、会员信息等,具体包括商城基本信息的录入和更改、商品信息的添加和编辑、订单的拣货和出库处理,以及商城会员信息的管理。
该项目的具体特点如下。
-
newbee-mall 对开发人员十分友好,无须复杂的操作步骤,仅需 2 秒就可以启动完整的商城项目。
-
newbee-mall 是一个企业级别的
Spring Boot大型项目,对于各个阶段的Java开发人员都是极佳的选择。 -
开发人员可以把 newbee-mall 作为
Spring Boot技术栈的综合实践项目,其在技术上符合要求,并且代码开源、功能完备、流程完整、页面美观、交互顺畅。 -
newbee-mall 涉及的技术栈新颖、知识点丰富,有助于读者理解和掌握相关知识,可以进一步提升开发人员的职业市场竞争力。
本书的 Spring Cloud Alibaba 微服务架构版本 newbee-mall-cloud 项目就是在该项目的基础上开发出来的。
新蜂商城项目的开源历程
笔者在 2019 年 8 月 12 日写下了新蜂商城项目的第一行代码,经过近两个月的开发和测试,新蜂商城项目于 2019 年 10 月 9 日正式开源在 GitHub 网站上,当时的提交记录如图 14-1 所示。

由于避免了其他开源商城项目的不足之处,并且学习和使用起来的成本不高,因此新蜂商城项目开源的第一年就取得了不错的成绩,获得近 6000 个 Star 和 1500 个 Fork,成为一个比较受欢迎的开源项目。
最让笔者感到欣慰的一点是新蜂商城开源项目帮助了很多技术人员和学生。在开源之后笔者经常收到留言和邮件。有人说他们在学习和使用该开源商城项目后,对 Spring Boot 技术栈有了更深刻的认识,并且拥有了项目实战经验,让他们可以顺利地完成工作或学业,甚至在找到心仪工作的过程中起到了关键作用。
这些反馈不仅让笔者欣慰,还让笔者更加有动力不断完善新蜂商城开源项目。为了让新蜂商城开源项目保持长久的生命力,并且帮助更多的朋友,笔者也在一直优化和升级。截至 2023 年 2 月,新蜂商城已经发布了 7 个重要的版本。
-
新蜂商城 v1 版本,于 2019 年 10 月 9 日开源,主要技术栈为 SpringBoot+MyBatis+Thymeleaf。
-
新蜂商城 Vue2 版本,于 2020 年 5 月 30 日开源,主要技术栈为 Vue 2.6。
-
新蜂商城 Vue3 版本,于 2020 年 10 月 28 日开源,主要技术栈为 Vue3。
-
新蜂商城后台管理系统 Vue3 版本,于 2021 年 3 月 29 日开源,主要技术栈为 Vue3+Element Plus。
-
新蜂商城升级版本,于 2021 年 6 月 2 日开源,增加了秒杀、优惠券等功能。
-
新蜂商城 Go 语言版本,于 2022 年 4 月开源,主要技术栈为 Go+Gin。
-
新蜂商城微服务版本,于 2022 年 6 月开源,整合了 Spring Cloud Alibaba 及相关的微服务组件。
软件的需求是不断变化的,技术的更新迭代也越来越快,新蜂商城系统会一步一步跟上技术演进的脚步,未来会不断地进行更新和完善。
由于篇幅有限,不可能将新蜂商城所有版本的开发讲解都写在一本书中。本书主要介绍微服务版本,技术栈为 Spring Cloud Alibaba、Nacos、Sentinel、OpenFeign、Seata 等。
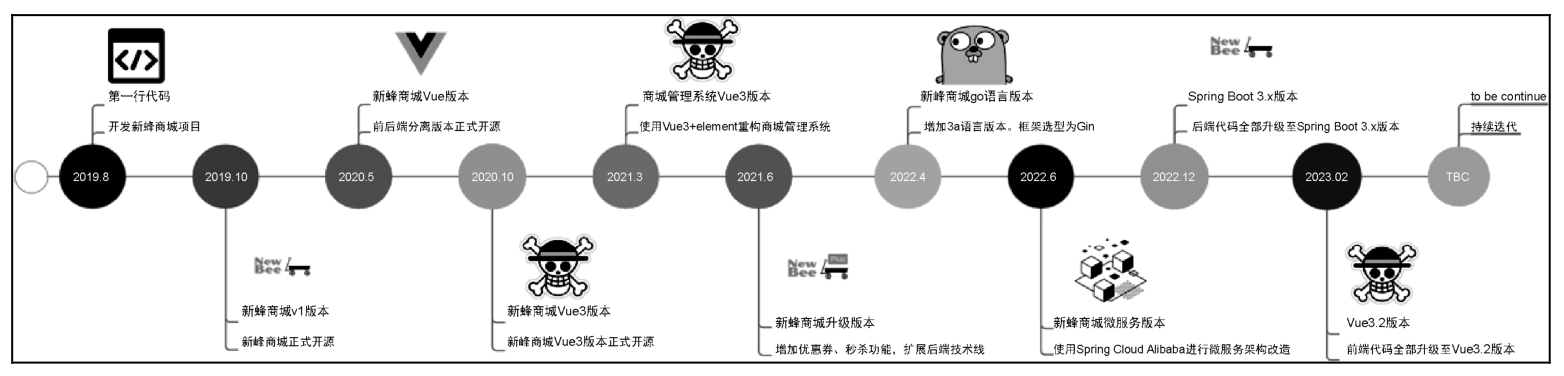
关于新蜂商城的版本迭代记录,笔者也整理了重要版本的时间轴,如图 14-2 所示。今后也会一直完善和迭代新蜂商城项目。

新蜂商城由最初的单体项目,逐步过渡到前后端分离和微服务架构的项目,到现在已经 “开枝散叶”,成为一系列的项目集合。想要一个开源作品保持长久的生命力,这是一个非常不错的办法。由基础项目慢慢优化,不断地增加技术栈,让用户学习越来越多知识点的同时,对开源作者的技术提升也有很大的帮助。作者和用户都能够通过这个开源项目学习到很多,达到在技术层面 “共同富裕” 的目的。
新蜂商城项目的功能及数据库设计
新蜂商城的商城端功能汇总如图 14-3 所示。其功能主要包括商城首页、商品展示、商品搜索、会员模块、购物车模块、订单模块和支付模块。

新蜂商城后台管理系统功能汇总如图 14-4 所示。其功能主要包括系统管理员、轮播图管理、热销商品配置、新品上线配置、推荐商品配置、分类管理、商品管理、会员管理和订单管理。后台管理系统中的功能模块主要是让商城管理员操作数据及管理用户交易数据。这里通常就是基本的增、删、改、查功能。

在数据库方面,第一个版本中共有9张表,分别是商品分类表、商品表、轮播图表、首页推荐表、购物车表、订单表、订单项表、商城用户表和商城管理员表。
第二个版本主要把单体版重构为前后端分离版,技术栈是 Spring Boot 和 Vue。其功能与第一版的功能并没有太多的差异。在数据库方面,第二个版本中共有 13 张表,比第一版多了 4 张表,其中两张表是与 token 相关的表,另外两张表是与收货地址相关的表。
单体版与前后端分离版的表设计对比见表 14-1。
| 表名 | 新蜂商城单体版 | 新蜂商城前后端分离版 | 备注 |
|---|---|---|---|
商品分类表 |
tb_newbee_mall_goods_category |
tb_newbee_mall_goods_category |
字段相同 |
商品表 |
tb_newbee_mall_goods_info |
tb_newbee_mall_goods_info |
字段相同 |
轮播图表 |
tb_newbee_mall_carousel |
tb_newbee_mall_carousel |
字段相同 |
首页推荐表 |
tb_newbee_mall_index_config |
tb_newbee_mall_index_config |
字段相同 |
购物车表 |
tb_newbee_mall_shopping_cart_item |
tb_newbee_mall_shopping_cart_item |
字段相同 |
订单表 |
tb_newbee_mall_order |
tb_newbee_mall_order |
部分调整 |
订单项表 |
tb_newbee_mall_order_item |
tb_newbee_mall_order_item |
字段相同 |
商城用户表 |
tb_newbee_mall_user |
tb_newbee_mall_user |
部分调整 |
商城管理员表 |
tb_newbee_mall_admin_user |
tb_newbee_mall_admin_user |
字段相同 |
商城用户 token 表 |
无 |
tb_newbee_mall_user_token |
新增表 |
商城管理员 token 表 |
无 |
tb_newbee_mall_admin_user_token |
新增表 |
收货地址表 |
无 |
tb_newbee_mall_user_address |
新增表 |
订单一收货地址关联表 |
无 |
tb_newbee_mall_order_address |
新增表 |
与单体版相比,前后端分离版只是做了部分字段的调整,并且完善了用户收货地址模块。
本书所讲解的微服务实战项目是在前两个版本的基础上开发的,因此表结构、功能基本上都是一致的。想要更深入地理解这个项目,笔者建议读者先去体验一下新蜂商城单体版和前后端分离版的功能,这些项目的体验网站笔者都已经提供了,可以在开源仓库中看到。实际体验之后再学习微服务版本的源代码和功能设计会更加顺畅。