微服务架构实战项目源码获取和项目启动
本节内容主要是介绍新蜂商城微服务版的代码下载和项目启动,包括基础环境准备、微服务组件安装和配置、源码下载、源码目录结构介绍、数据库准备、配置项目启动和注意事项,让读者能够顺利启动最终的微服务项目并进行个性化修改。
基础环境准备及微服务组件安装和配置
参考第 4 章中的内容,把 JDK、Maven、IDEA、Lombok、MySQL、Redis 这类基础环境都安装和配置完成,以便进行后续的项目启动工作。
目前已经集成和改造的微服务组件整理如下。
-
微服务框架——Spring Cloud Alibaba。
-
服务中心——Nacos。
-
服务通信——OpenFeign。
-
服务网关——Spring Cloud Gateway。
-
负载均衡器——Spring Cloud LoadBalancer。
-
分布式事务处理——Seata。
-
流控组件——Sentinel。
-
链路追踪——Spring Cloud Sleuth+Zipkin。
-
日志中心——Elastic Search+Logstash+Kibana。
对这些微服务组件,读者应该都不陌生,在启动项目前,依次参考对应章节中的讲解完成组件的搭建和启动即可。
下载微服务架构实战项目的项目源码
在部署项目之前,需要把项目的源码下载到本地,最终的微服务架构实战项目在 GitHub 和 Gitee 平台都创建了代码仓库。由于国内访问 GitHub 网站可能速度缓慢,因此笔者在 Gitee 上也创建了一个同名代码仓库,两个仓库会保持同步更新,它们的网址分别为网址18和网址19。
读者可以直接在浏览器中输入上述链接到对应的仓库中查看源码及相关文件。
-
使用
clone命令下载源码如果本地计算机安装了
Git环境,就可以直接在命令行中使用git clone命令把仓库中的文件全部下载到本地。通过
GitHub下载源码,执行如下命令:git clone https://github.com/newbee-ltd/newbee-mall-cloud.git通过
Gitee下载源码,执行如下命令:git clone https://gitee.com/newbee-ltd/newbee-mall-cloud.git打开
cmd命令行,之后切换到对应的目录。比如,下载到 D 盘的java-dev目录,那就先执行cd切换到该目录下,然后执行git clone命令。等待文件下载,全部下载完成后就能够在
java-dev目录下看到新蜂商城项目微服务版的所有源码了。 -
通过开源网站下载源码
除通过命令行下载外,读者也可以选择更直接的方式。
GitHub和Gitee两个开源平台都提供了对应的下载功能,读者可以在仓库中直接单击对应的 “下载” 按钮进行源码下载。在
GitHub网站上直接下载代码,要进入newbee-mall-cloud在GitHub网站中的仓库主页。在
newbee-mall-cloud代码仓库页面上有一个带着下载图标的绿色 “Code” 按钮,单击该按钮,再单击 “Download Zip” 按钮就可以下载newbee-mall-cloud源码的压缩包文件,下载完成后解压缩,导入IDEA或Eclipse编辑器中进行开发或修改。在
Gitee网站下载源码更快一些。在Gitee网站上直接下载源码,要进入newbee-mall-cloud在Gitee网站中的仓库主页,在代码仓库页面上有一个 “克隆/下载” 按钮,单击该按钮后再单击 “下载Zip” 按钮。在Gitee网站上下载源码多了一步验证操作,单击 “下载Zip” 按钮后会跳转到验证页面,输入正确的验证码就可以下载代码的压缩包文件,下载完成后解压缩,导入IDEA或Eclipse编辑器中进行开发或修改。 -
通过本书提供的源码地址下载源码
除在开源网站中下载完整的代码外,本书还提供了对应的章节代码,按照笔者提供的下载网址就可以进行源代码的下载。
微服务架构实战项目的目录结构
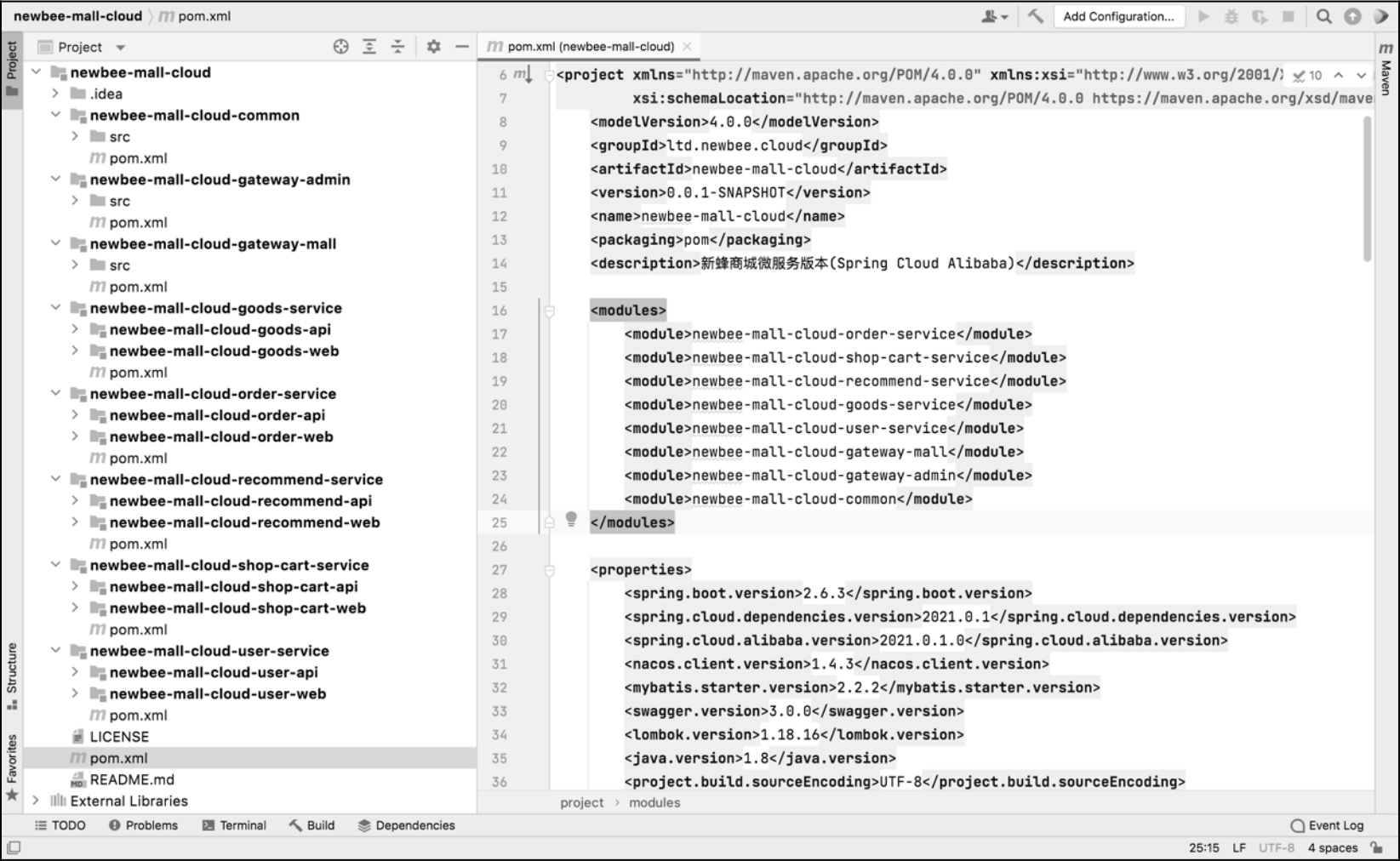
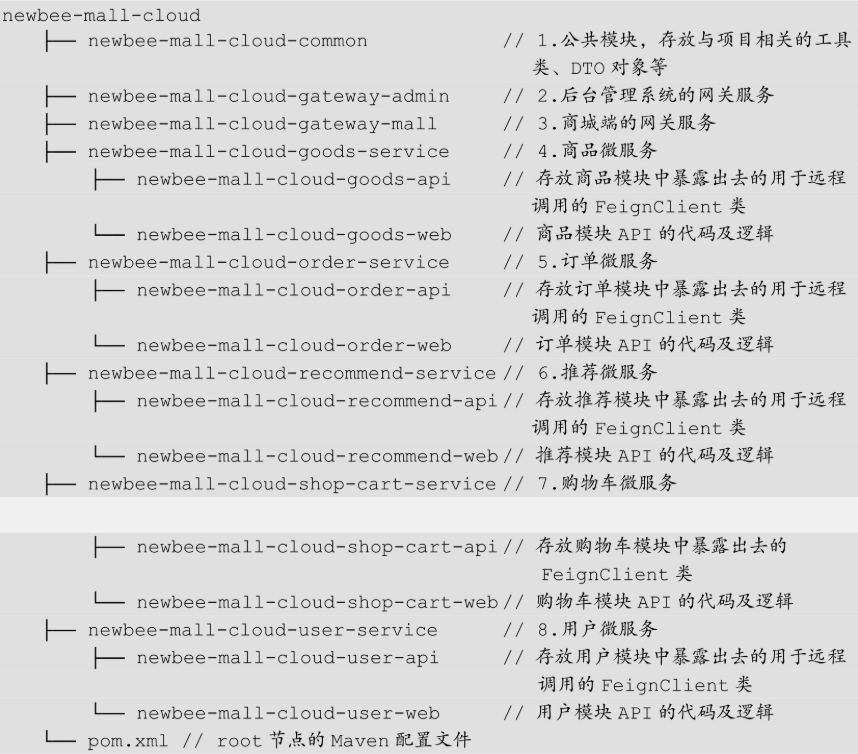
下载代码并解压缩后,在代码编辑器中打开项目,这是一个标准的 Maven 多模块项目。笔者使用的开发工具是 IDEA,导入之后 newbee-mall-cloud 源码目录结构如图 14-5 所示。

笔者介绍一下目录的内容和作用,整理如下。

以上是项目结构的整体概览,具体到某一个 Maven 模块中,依然有些内容需要讲解。笔者以 newbee-mall-cloud-gateway-mall 模块和 newbee-mall-cloud-goods-service 模块为例,介绍子模块中的详细目录结构。
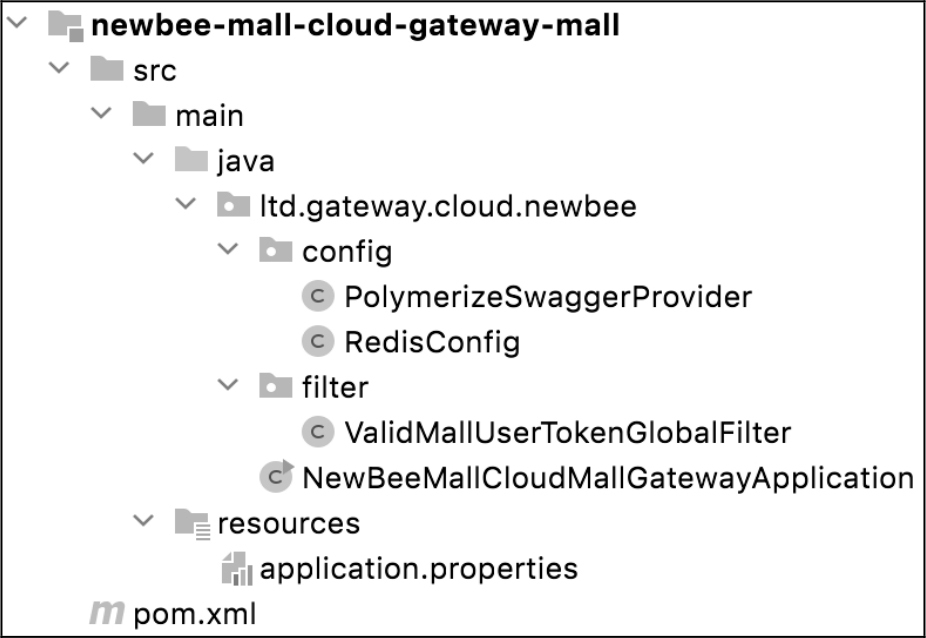
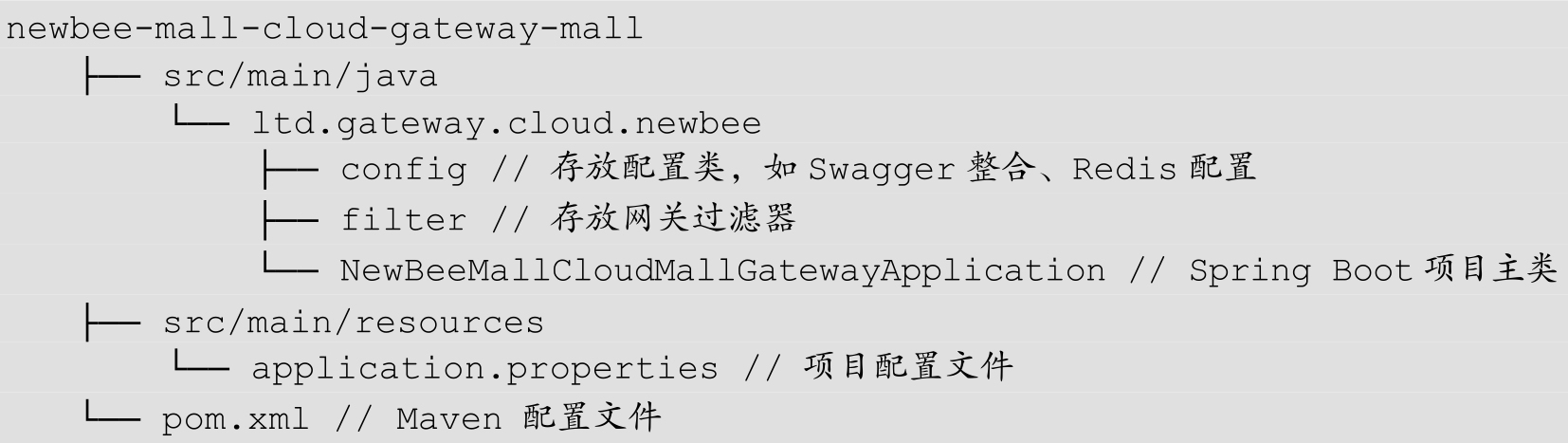
图 14-6 是商城端网关服务的目录结构,这是一个标准的 Maven 项目。

在 newbee-mall-cloud-gateway-mall 模块中,代码目录的内容和作用整理如下。

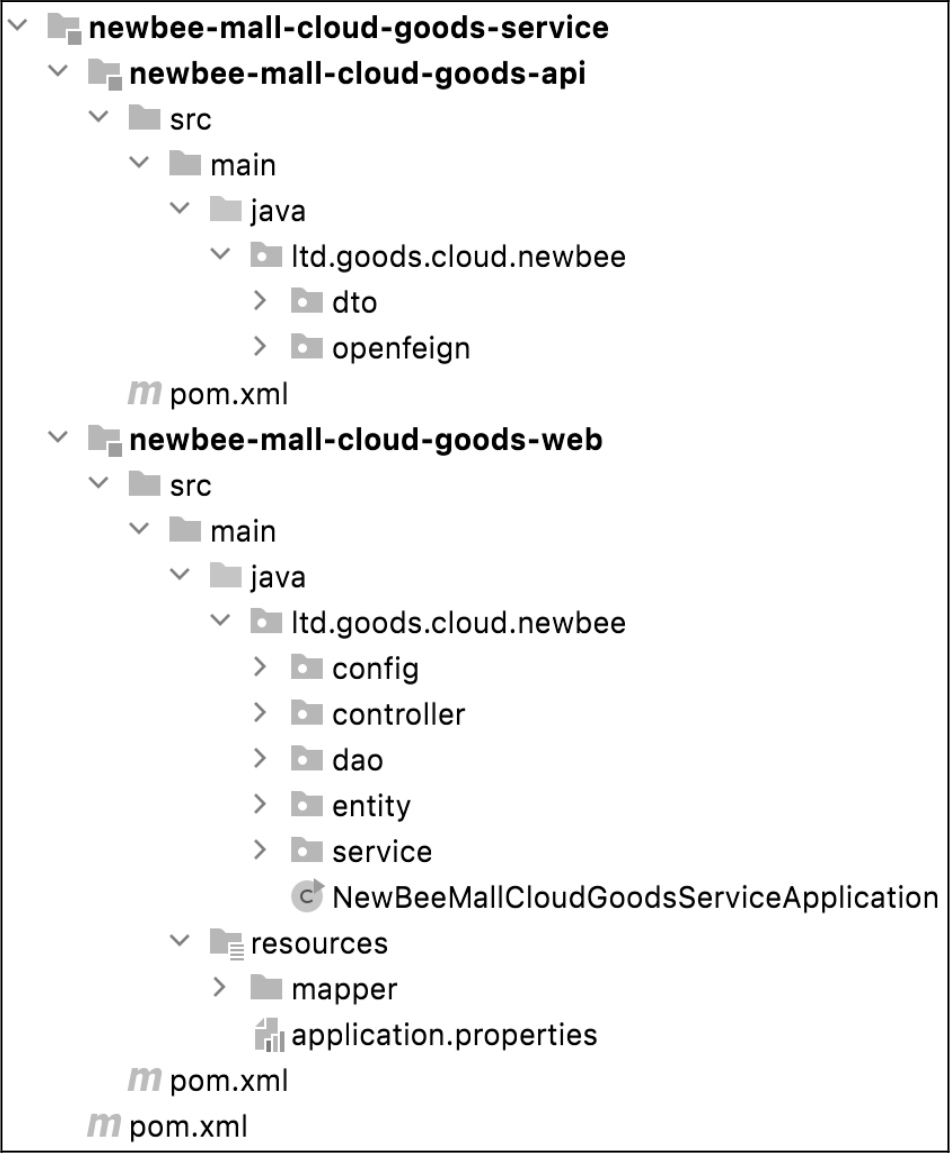
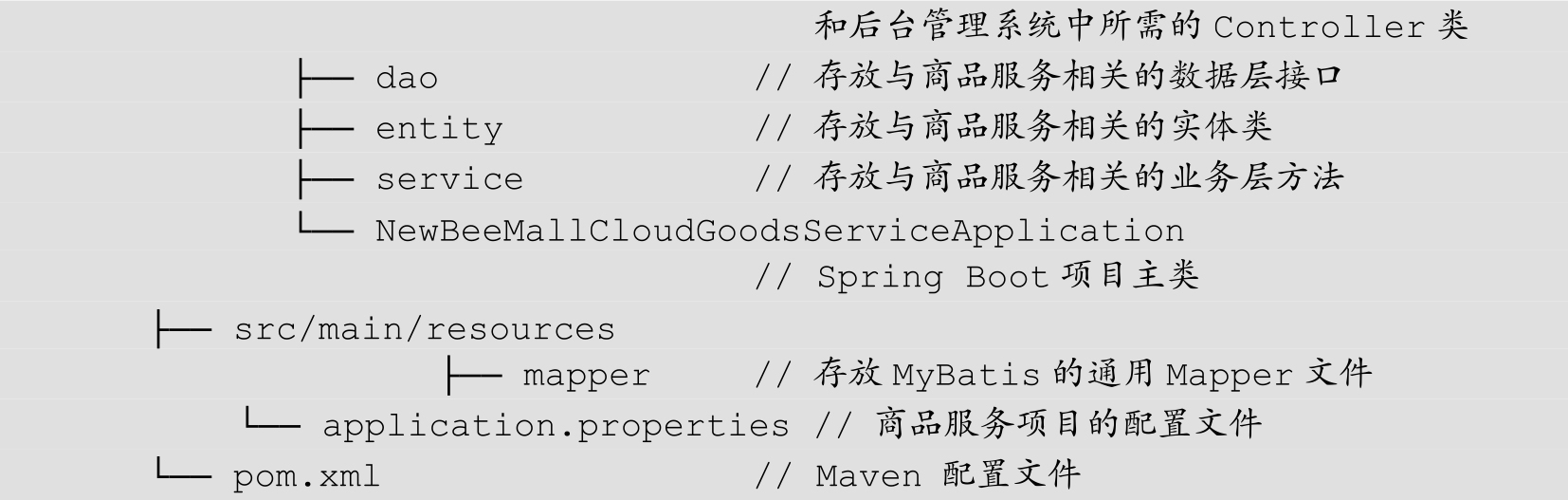
图14-7 是商品微服务的目录结构,这是一个多模块的 Maven 项目,包括三个 Maven 配置文件,分别是商品微服务的主配置文件,以及 api 和 web 两个子配置文件。当然,这三个 Maven 配置文件都依赖 root 节点的 Maven 配置文件。

在 newbee-mall-cloud-goods-service 模块中,代码目录的内容和作用整理如下。


除基本目录中的源码外,笔者在 static-files 目录中也上传了数据库文件和与本项目相关的一些图片文件。
启动并验证微服务实例
下面讲解微服务架构实战项目的启动和启动前的准备工作。
-
数据库准备
在最终的微服务架构实战项目中,共有五个微服务模块需要连接
MySQL数据库,分别是用户微服务、商品微服务、购物车微服务、订单微服务和推荐微服务,因此需要分别创建五个数据库,并导入对应的建表语句。打开
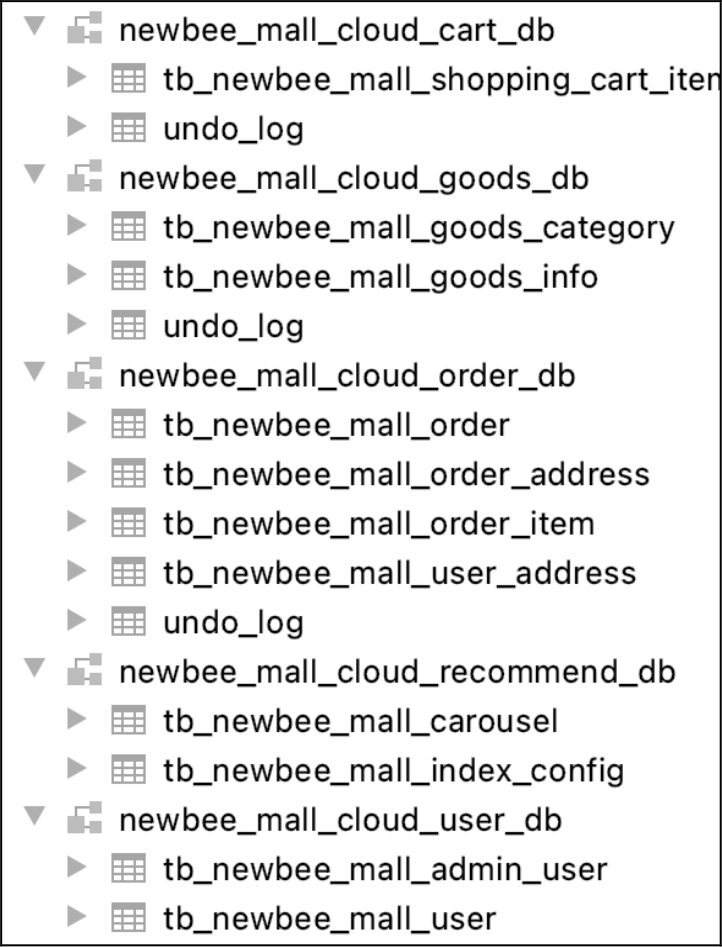
MySQL软件,新建五个数据库,SQL语句如下:# 创建用户服务所需数据 CREATE DATABASE /*!32312 IF NOT EXISTS*/`newbee_mall_cloud_user_db`/*!40100 DEFAULT CHARACTER SET utf8 */; # 创建购物车服务所需数据 CREATE DATABASE /*!32312 IF NOT EXISTS*/`newbee_mall_cloud_cart_db`/*!40100 DEFAULT CHARACTER SET utf8 */; # 创建商品服务所需数据 CREATE DATABASE /*!32312 IF NOT EXISTS*/`newbee_mall_cloud_goods_db`/*!40100 DEFAULT CHARACTER SET utf8 */; # 创建订单服务所需数据 CREATE DATABASE /*!32312 IF NOT EXISTS*/`newbee_mall_cloud_order_db`/*!40100 DEFAULT CHARACTER SET utf8 */; # 创建推荐服务所需数据 CREATE DATABASE /*!32312 IF NOT EXISTS*/`newbee_mall_cloud_recommend_db`/*!40100 DEFAULT CHARACTER SET utf8 */;当然,读者在实际操作时也可以使用其他数据库名称,如自行定义的数据库名称。数据库创建完成后就可以将五份数据库建表语句和初始化数据文件导入各个数据库,导入成功后可以看到数据库的表结构,如图 14-8 所示。
 Figure 4. 图14-8 newbee-mall-cloud项目所需的数据库表结构
Figure 4. 图14-8 newbee-mall-cloud项目所需的数据库表结构这五个数据库可以在不同的
MySQL实例中,如果只是测试,则可以放在同一个MySQL实例中,读者可以自行决定。 -
修改数据库连接配置
数据库准备完毕后,接下来修改数据库连接配置。分别打开
newbee-mall-cloud-goods-web模块、newbee-mall-cloud-order-web模块、newbee-mall-cloud-recommend-web模块、newbee-mall-cloud-shop-cart-web模块、newbee-mall-cloud-user-web模块中resources目录下的application.properties配置文件,修改数据库连接的相关信息。代码中默认的数据库配置如下:spring.datasource.url=jdbc:mysql://localhost:3306/newbee_mall_cloud_goods_db?useUnicode=true&serverTimezone=Asia/Shanghai&characterEncoding=utf8 &autoReconnect=true&useSSL=false&allowMultiQueries=true spring.datasource.username=root spring.datasource.password=123456需要修改的配置项如下:
-
数据库地址和数据库名称:
localhost:3306/newbee_mall_cloud_goods_db。 -
数据库登录账户名称:
root。 -
账户密码:
123456。
根据开发人员所安装的数据库地址和账号信息进行修改。这五个微服务模块的配置文件中都有数据库连接的默认配置,如果与默认配置文件中的数据库名称不同,则需要将数据库连接中的数据库名称进行修改。数据库地址、登录账户、账户密码也需要改为开发人员自己的配置内容。
-
-
修改
Nacos连接配置分别打开
newbee-mall-cloud-gateway-admin模块、newbee-mall-cloud-gateway-mall模块、newbee-mall-cloud-goods-web模块、newbee-mall-cloud-order-web模块、newbee-mall-cloud-recommend-web模块、newbee-mall-cloud-shop-cart-web模块和newbee-mall-cloud-user-web模块中resources目录下的application.properties配置文件,修改服务中心Nacos连接的相关信息。代码中默认的Nacos配置项如下:# Nacos 连接地址 spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848 # Nacos 登录用户名(默认为 nacos,生产环境一定要修改) spring.cloud.nacos.username=nacos # Nacos 登录密码(默认为 nacos,生产环境一定要修改) spring.cloud.nacos.password=nacos需要修改的配置项如下:
-
Nacos连接地址。 -
Nacos登录用户名。 -
Nacos登录密码。
根据开发人员所安装和配置的
Nacos组件进行修改。这七个微服务模块的配置文件中都有服务中心连接的默认配置,如果与默认配置文件中的内容不同,则需要自行修改。当然,这七个微服务模块的配置文件中的Nacos配置都是一致的,所有服务都必须注册到同一个服务中心。 -
-
修改
Redis连接配置分别打开
newbee-mall-cloud-gateway-admin模块、newbee-mall-cloud-gateway-mall模块和newbee-mall-cloud-user-web模块中resources目录下的application.properties配置文件,修改Redis连接的相关信息。代码中默认的Redis配置项如下:## Redis 配置 # Redis 数据库索引 (默认为 0) spring.redis.database=13 # Redis 服务器地址 spring.redis.host=127.0.0.1 # Redis 服务器连接端口 spring.redis.port=6379 # Redis 服务器连接密码 spring.redis.password=需要修改的配置项如下:
-
Redis服务器连接地址。 -
Redis服务器连接端口。 -
Redis服务器连接密码。
根据开发人员所安装和配置的
Redis数据库进行修改。项目中只有这三个模块使用了Redis,主要用于同步用户的登录信息和用户鉴权操作。三个模块的配置文件中都有Redis连接的默认配置,如果与默认配置文件中的内容不同,则需要自行修改。当然,这三个模块配置文件中的Redis配置都是一致的,连接的是同一个Redis实例和相同的数据库。 -
-
启动所有的微服务实例
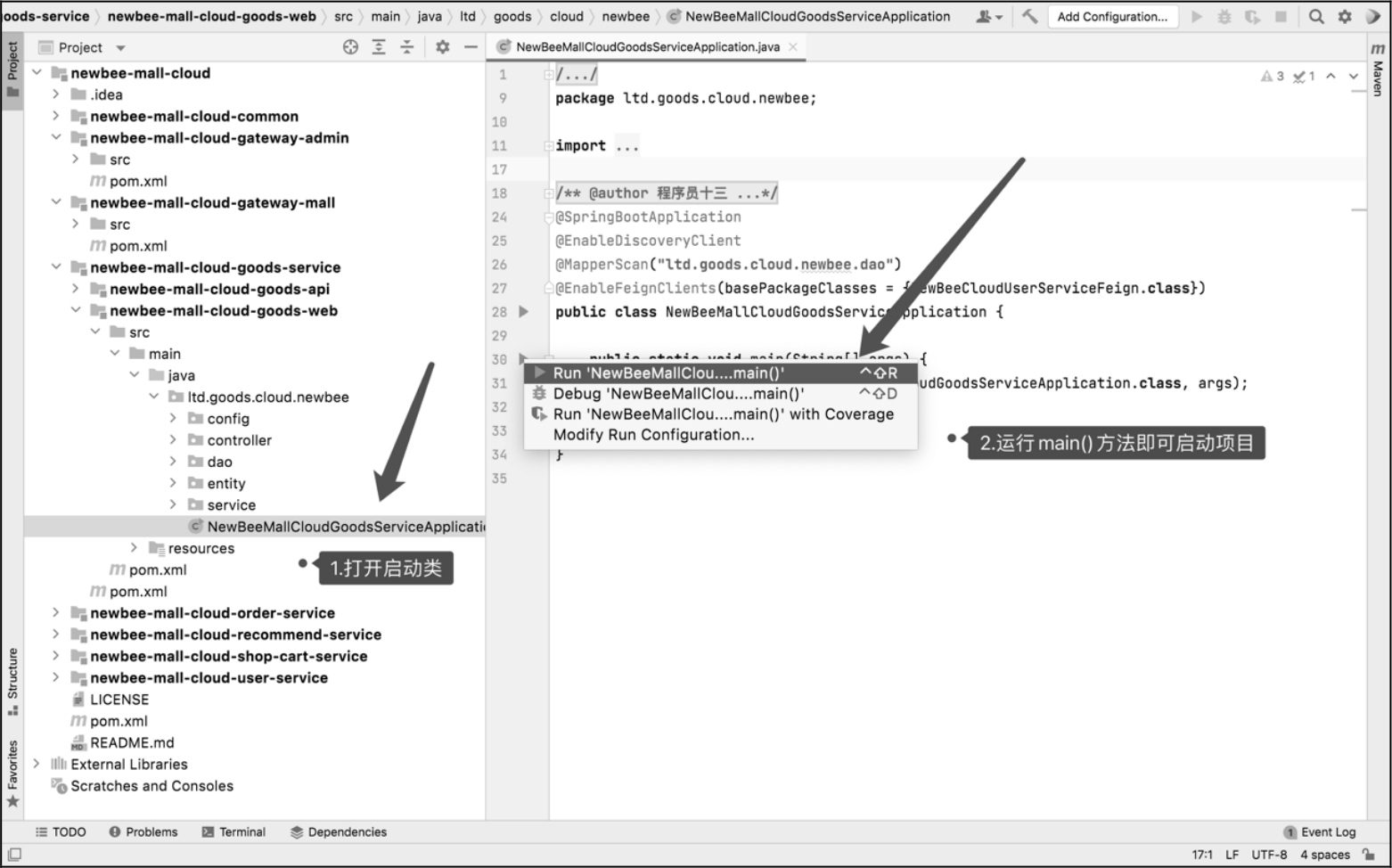
在上面几个步骤做完后,就可以启动整个项目了,过程如图 14-9 所示。
依次启动
NewBeeMallCloudGoodsServiceApplication类、NewBeeMallCloudOrderServiceApplication类、NewBeeMallCloudRecommendServiceApplication类、NewBeeMallCloudShopCartServiceApplication类、NewBeeMallCloudUserServiceApplication类、NewBeeMallCloudMallGatewayApplication类、NewBeeMallCloudAdminGatewayApplication类,共有七个微服务实例。其中,前五个类分别是商品微服务、订单微服务、推荐微服务、购物车微服务、用户微服务的启动主类,剩下的两个类是网关服务的启动主类。之后,耐心等待所有实例启动即可。笔者选择的是通过运行
main()方法的方式启动SpringBoot项目。读者在启动时也可以选择其他方式。 Figure 5. 图14-9 微服务实例启动过程
Figure 5. 图14-9 微服务实例启动过程如果未能成功启动,则需要查看控制台中的日志是否报错,并及时确认问题和修复。启动成功后进入
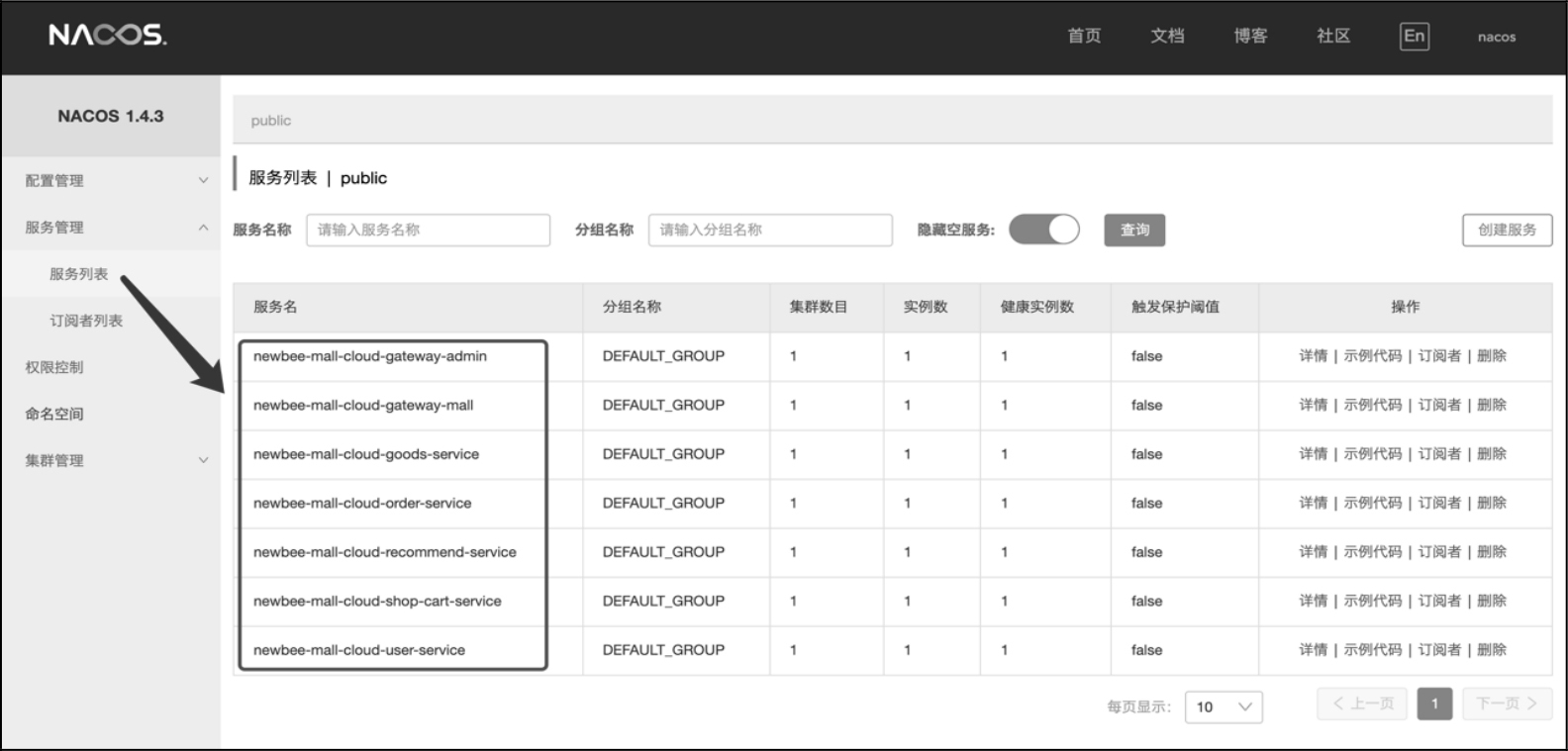
Nacos控制台,单击 “服务管理” 中的服务列表,可以看到列表中已经存在这七个服务的服务信息,如图 14-10 所示。 Figure 6. 图14-10 newbee-mall-cloud 项目中的所有微服务实例都完成了服务注册
Figure 6. 图14-10 newbee-mall-cloud 项目中的所有微服务实例都完成了服务注册至此,微服务实例的启动及微服务实例的注册过程就完成了。
-
简单的功能验证
虽然微服务实战项目的启动和各服务实例的服务注册都已经完成,但是为了确认项目运行正常,还需要进行一些简单的验证。
因为各个微服务实例中的接口都使用了
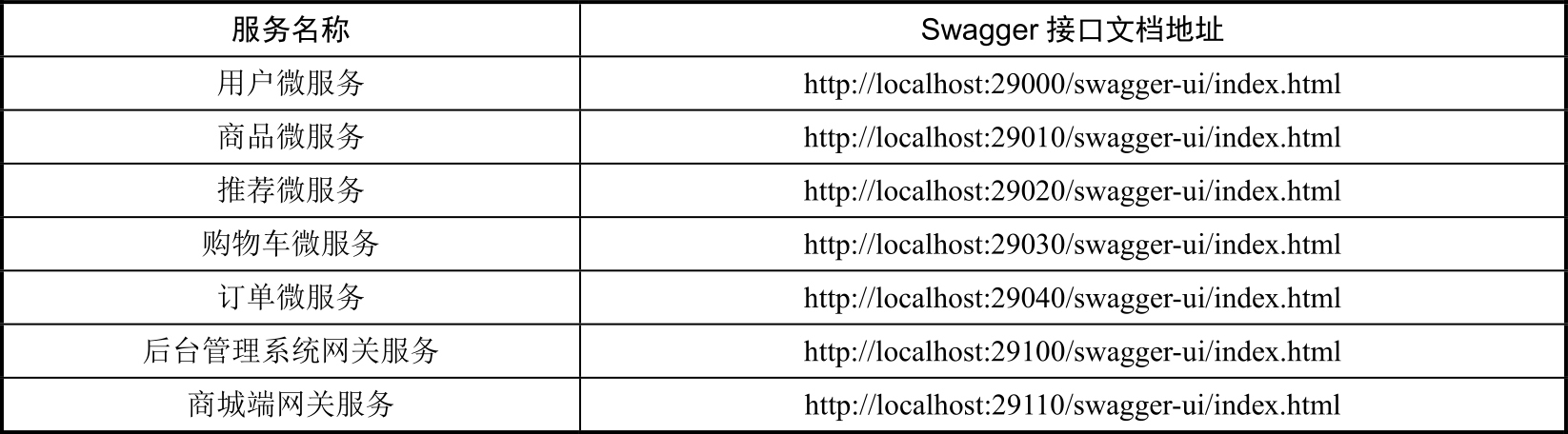
Swagger接口文档工具,所以读者可以通过访问各个服务实例的Swagger接口文档进行简单的测试。除微服务实例外,在服务网关层也做了Swagger文档的整合,方便开发人员做接口测试。各个服务实例的接口文档网址见表 14-3。 Figure 7. 表14-3 各个服务实例的接口文档网址
Figure 7. 表14-3 各个服务实例的接口文档网址如果读者在启动时修改了项目的启动端口号,那么访问网址也需要进行对应的修改。有了
Swagger接口文档工具,测试起来就方便多了,读者可以依次测试各个服务实例的接口是否正常。笔者简单地测试一下首页接口是否正常,在地址栏中依次输入如下网址进行测试。
推荐微服务的
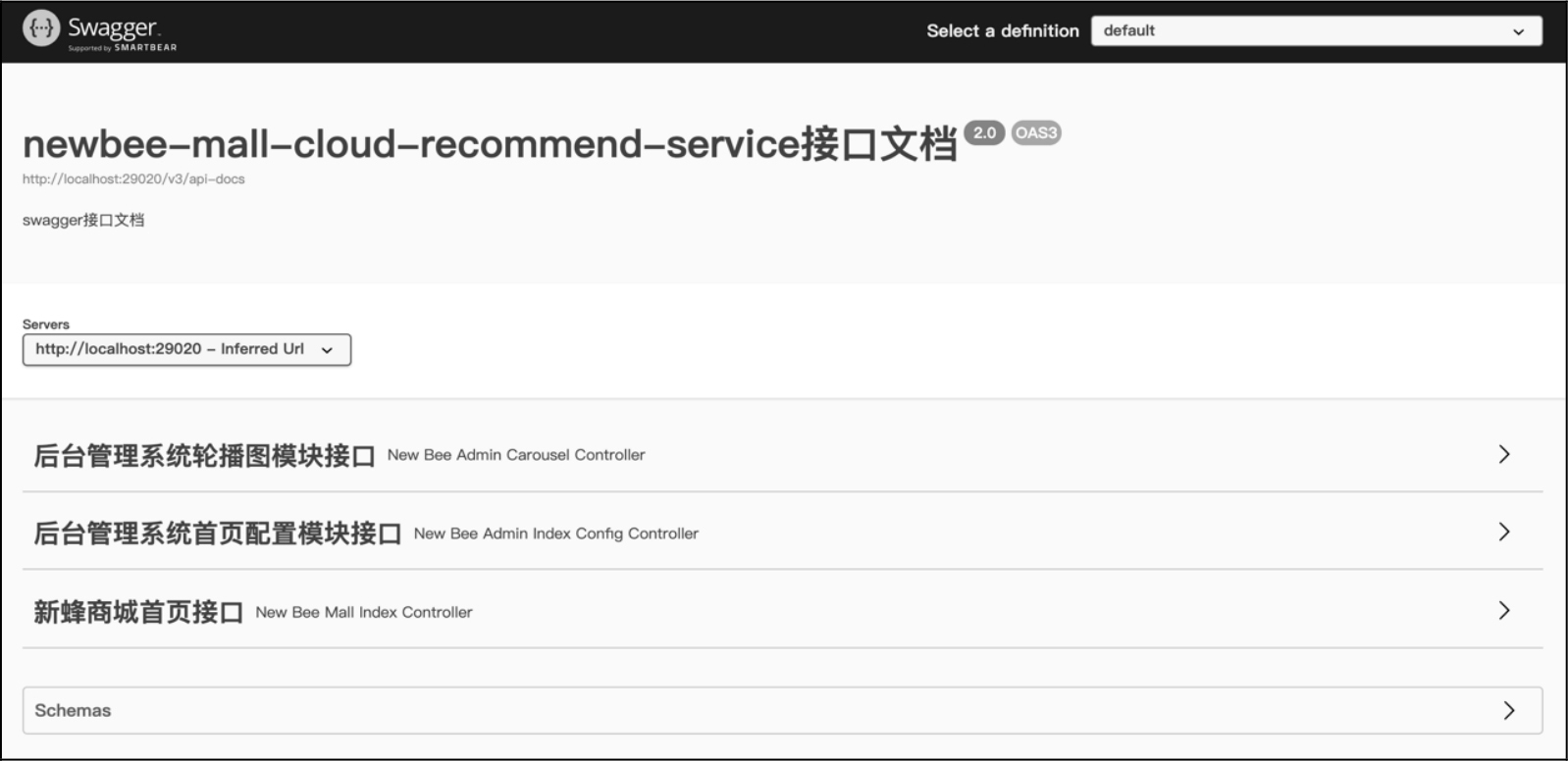
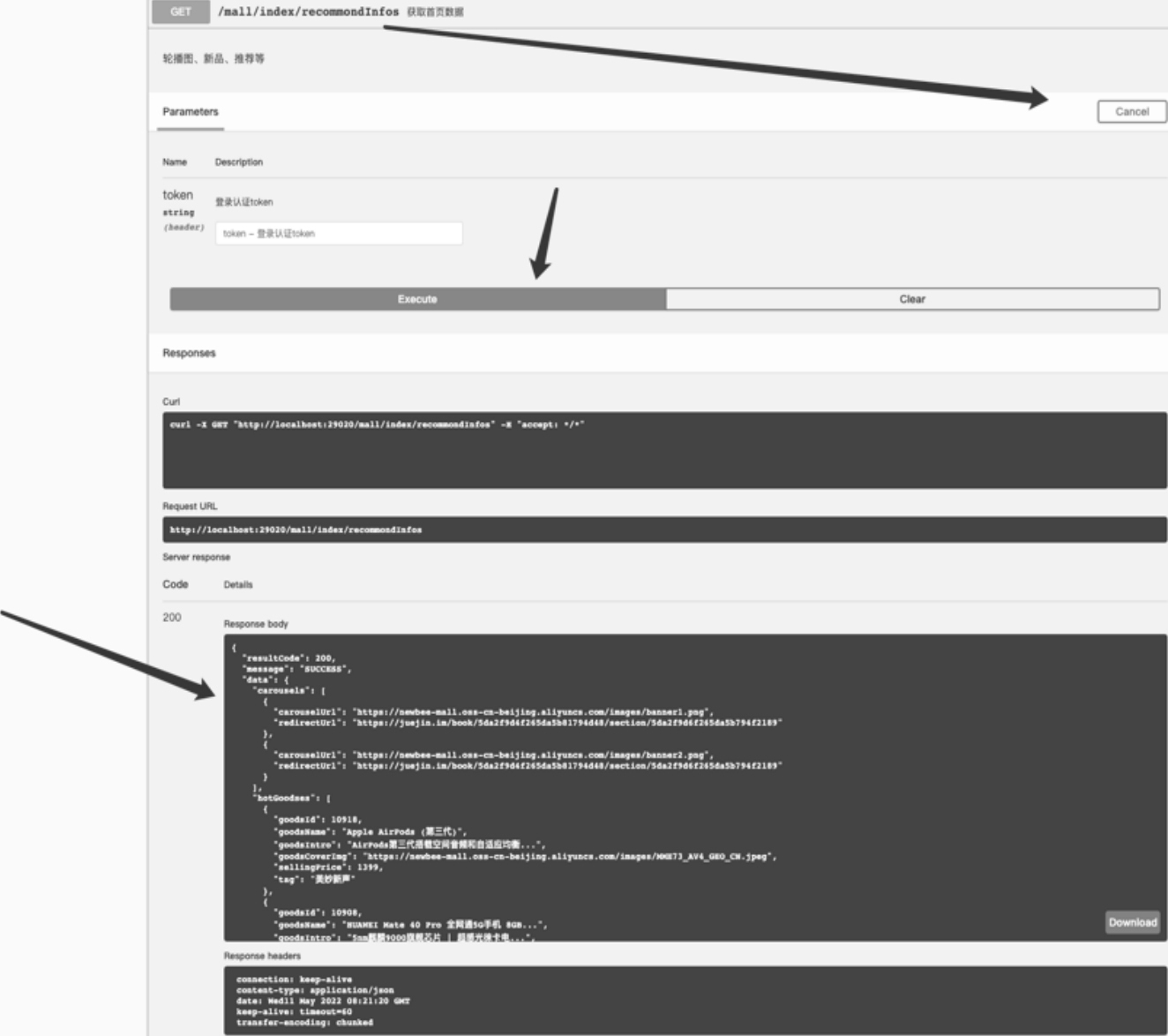
Swagger接口文档页面如图 14-11 所示。先单击 “新蜂商城首页接口”,可以看到 “获取首页数据” 的接口,再单击该接口描述,然后单击页面中的 “Try it out” 按钮来发送测试请求,最后单击页面上的 “Execute” 按钮,接口响应结果如图 14-12 所示。
测试通过!
接下来通过网关服务访问首页接口。一般情况下,微服务实例中的接口是不会对外暴露的,想要获取对应的数据都是直接访问服务网关,再由服务网关进行请求的转发和处理。
 Figure 8. 图14-11 推荐微服务的Swagger接口文档页面
Figure 8. 图14-11 推荐微服务的Swagger接口文档页面 Figure 9. 图14-12 新蜂商城首页接口测试过程
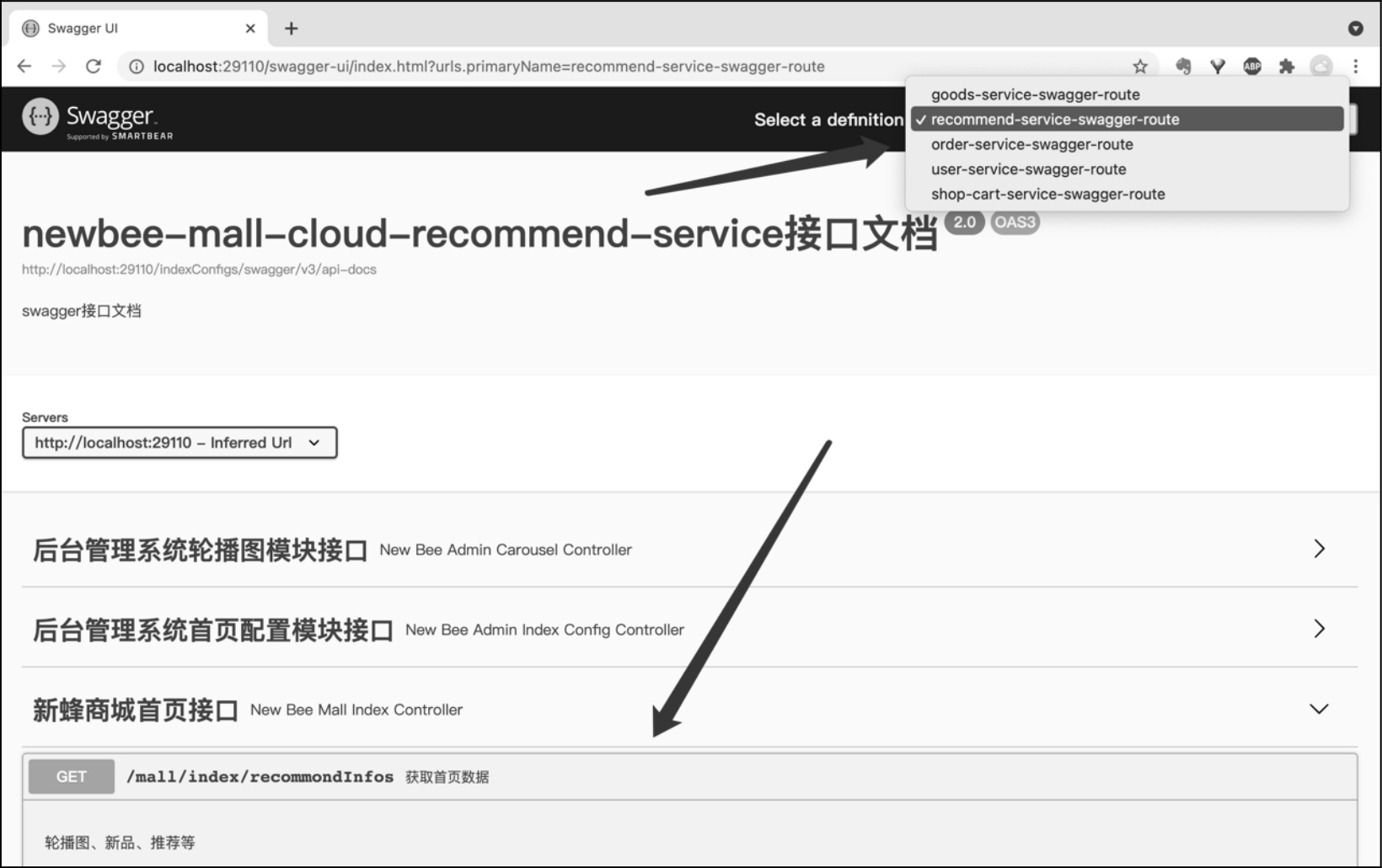
Figure 9. 图14-12 新蜂商城首页接口测试过程商城端网关服务的 Swagger 接口文档页面如图 14-13 所示。
 Figure 10. 图14-13 商城端网关服务的Swagger接口文档页面
Figure 10. 图14-13 商城端网关服务的Swagger接口文档页面由于服务网关层是没有任何接口的,因此只能做下游服务实例的
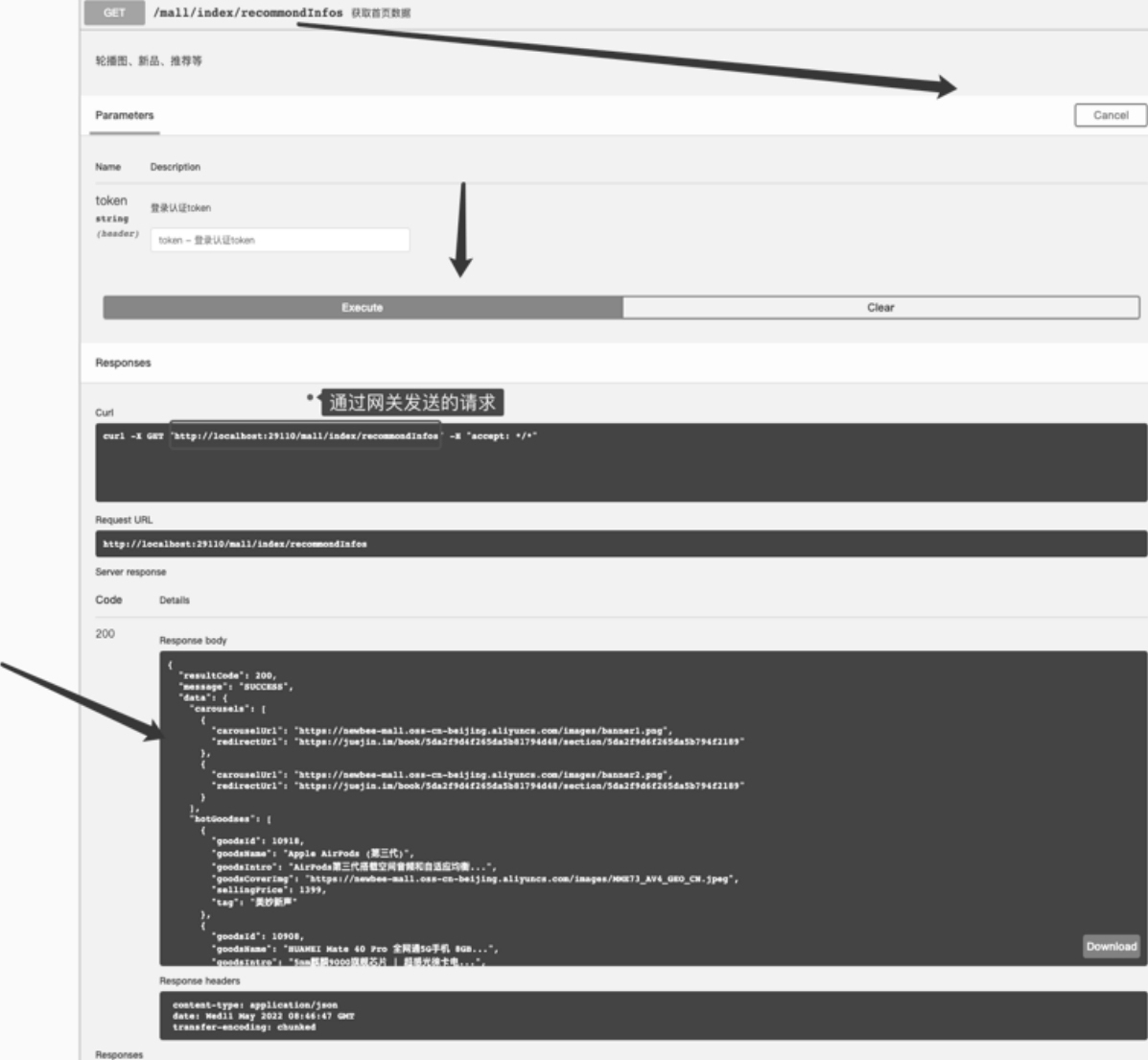
Swagger接口文档聚合。单击页面右上方的 “Select a definition” 选项卡,选择 “recommend-service-swagger-route” 选项就能够看到推荐微服务的Swagger接口文档了。当然,通过网关访问的URL与直接访问的URL是不同的,通过网关实例的Swagger接口文档页面访问,会由服务网关做一次转发。“获取首页数据” 的接口访问结果如图 14-14 所示。接口响应正常,结果与直接访问推荐微服务时的结果一样。读者在测试时需要注意,直接访问与通过网关访问,请求的
URL是不相同的,虽然结果是相同的,但是两种请求方式有着本质的区别。对应到实际的项目页面中,是新蜂商城项目的首页,获取首页接口数据后的显示效果如图 14-15 所示。
 Figure 11. 图14-14 通过网关发起对新蜂商城首页接口测试
Figure 11. 图14-14 通过网关发起对新蜂商城首页接口测试 Figure 12. 图14-15 新蜂商城首页显示效果
Figure 12. 图14-15 新蜂商城首页显示效果