微服务架构实战项目的功能演示
本节将统一使用服务网关中的 Swagger 接口文档工具进行演示。
读者在测试时需要根据功能在商城端网关 Swagger 中和后台管理系统端网关 Swagger 中分别测试。因为二者的用户体系和身份验证不同,所以通过商城端网关调用后台管理系统端的接口时会报错 “无权限”,反之,通过后台管理系统端网关调用商城端的接口时也会报错 “无权限”。比如,在商城端网关服务的 Swagger 接口文档工具中调用修改商品信息接口或添加轮播图接口,无法正常调用;在后台管理系统端网关服务的 Swagger 接口文档工具中调用购物车列表接口或生成订单接口,也是无法正常调用的。
商城用户的注册与登录功能演示
用户的注册与登录功能演示主要涉及用户注册接口和登录接口。
-
用户注册接口演示
商城端网关服务的
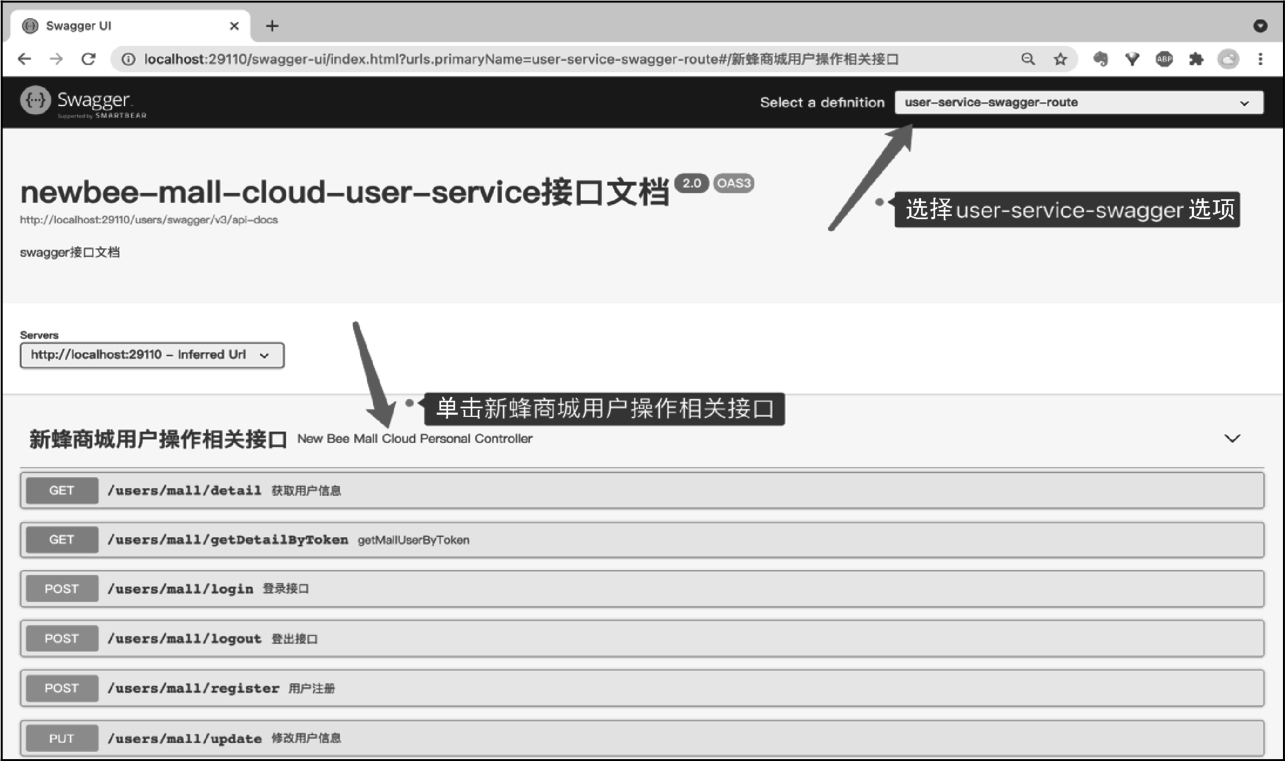
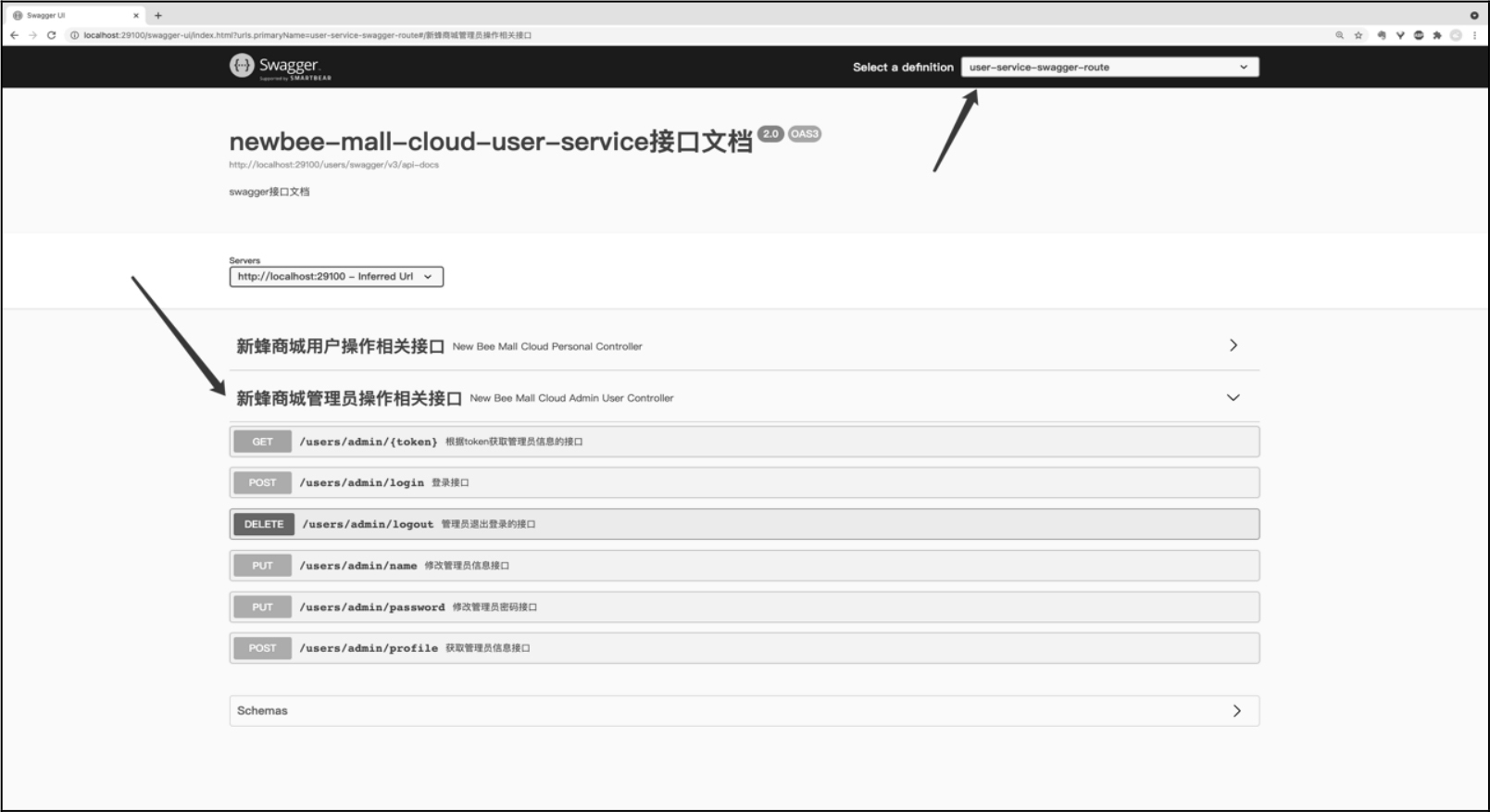
Swagger接口文档页面如图 14-16 所示。单击右上方的 “Select adefinition” 选项卡,选择 “user-service-swagger-route” 选项就能够看到用户微服务的Swagger接口文档了。 Figure 1. 图14-16 商城端网关中用户微服务的 Swagger 接口文档页面
Figure 1. 图14-16 商城端网关中用户微服务的 Swagger 接口文档页面单击 “用户注册”,并单击 “Try it out” 按钮,在参数栏中输入
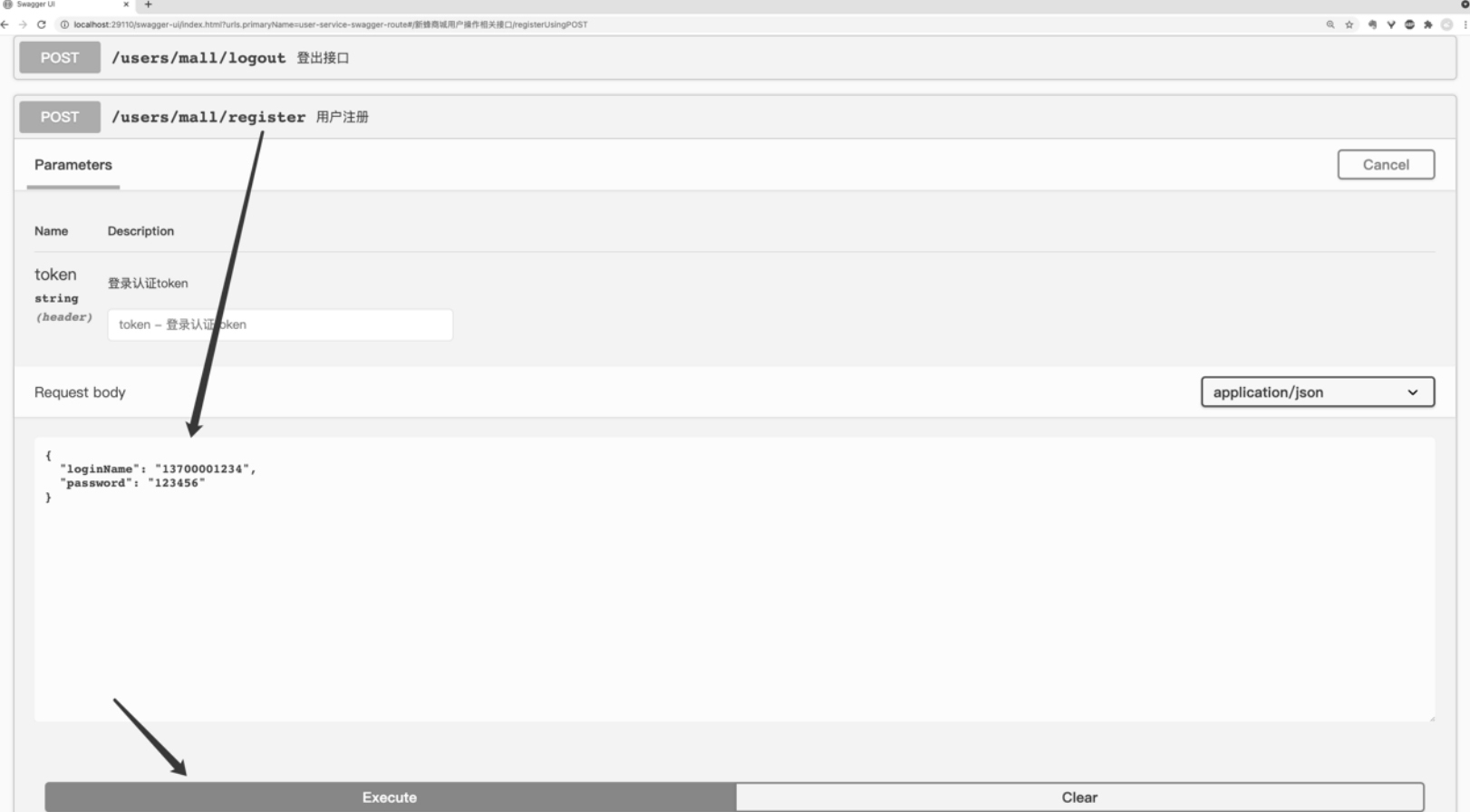
loginName字段和password字段,之后单击 “Execute” 按钮就能够发送用户注册的请求了。比如,要注册一个用户名为13700001234、密码为123456的用户,过程如图 14-17 所示。 Figure 2. 图14-17 用户微服务中注册接口测试过程
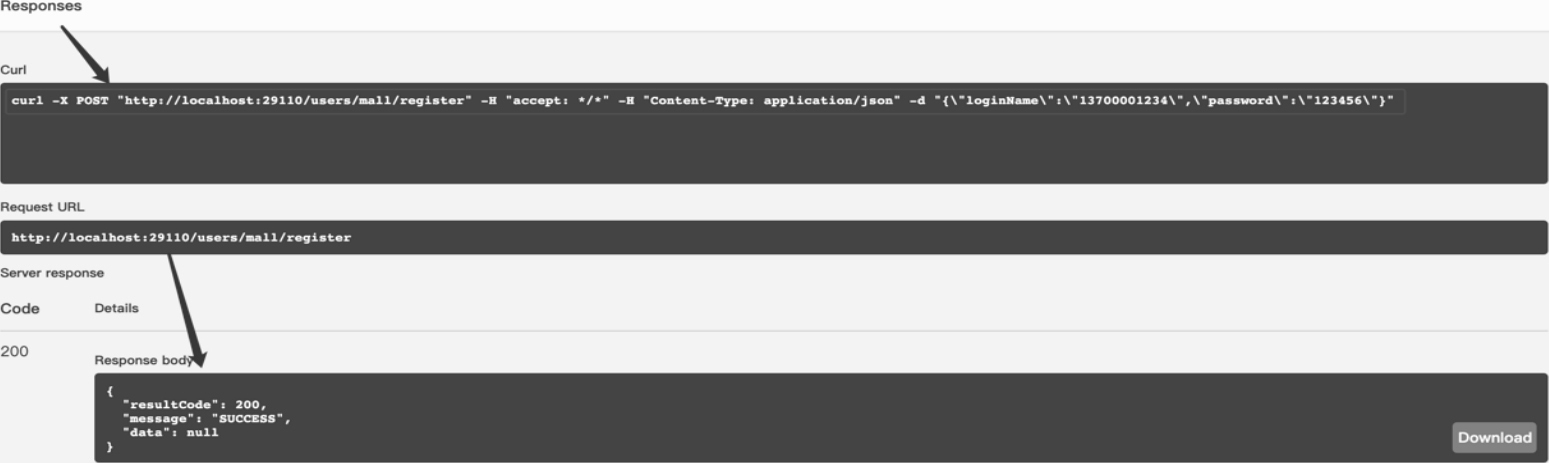
Figure 2. 图14-17 用户微服务中注册接口测试过程单击 “Execute” 按钮发送注册请求后,测试结果如图 14-18 所示。
 Figure 3. 图14-18 用户微服务中注册接口测试结果
Figure 3. 图14-18 用户微服务中注册接口测试结果如果参数信息都通过了基本的验证,就会得到注册成功的响应结果。此时,再去用户微服务的数据库中查看商城用户表中的数据,可以看到新增了一条用户名为
13700001234、密码为123456的用户数据。 -
用户登录接口演示
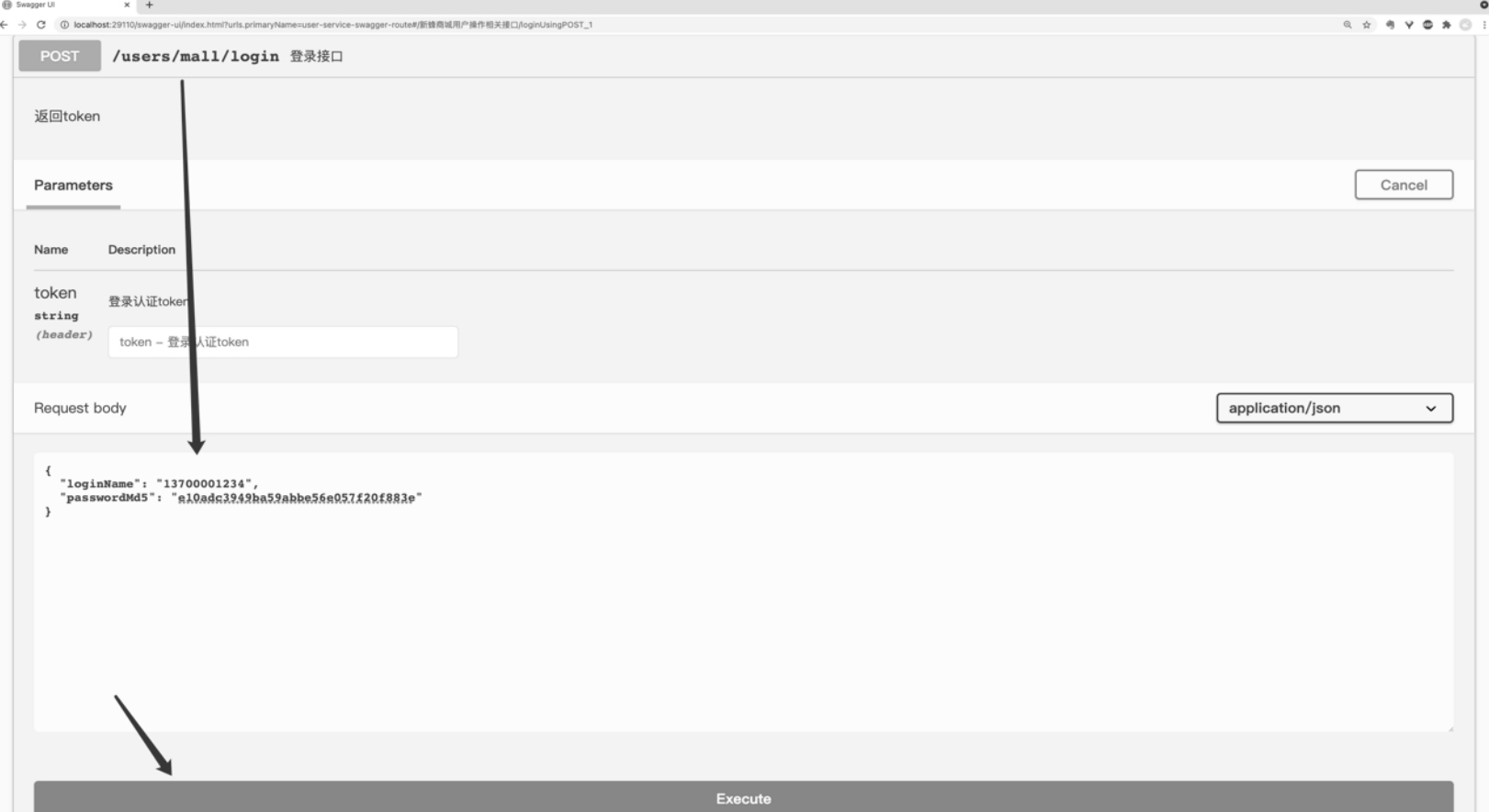
接下来测试用户登录接口。单击 “登录接口”,并单击 “Try it out” 按钮,在参数栏中输入 loginName 字段和 password 字段(注意,这里的 password 字段需要进行 MD5 加密),之后单击 “Execute” 按钮就能够发送用户登录的请求了。使用刚刚注册的用户名为 13700001234、密码为 123456 的用户进行登录,过程如图 14-19 所示。

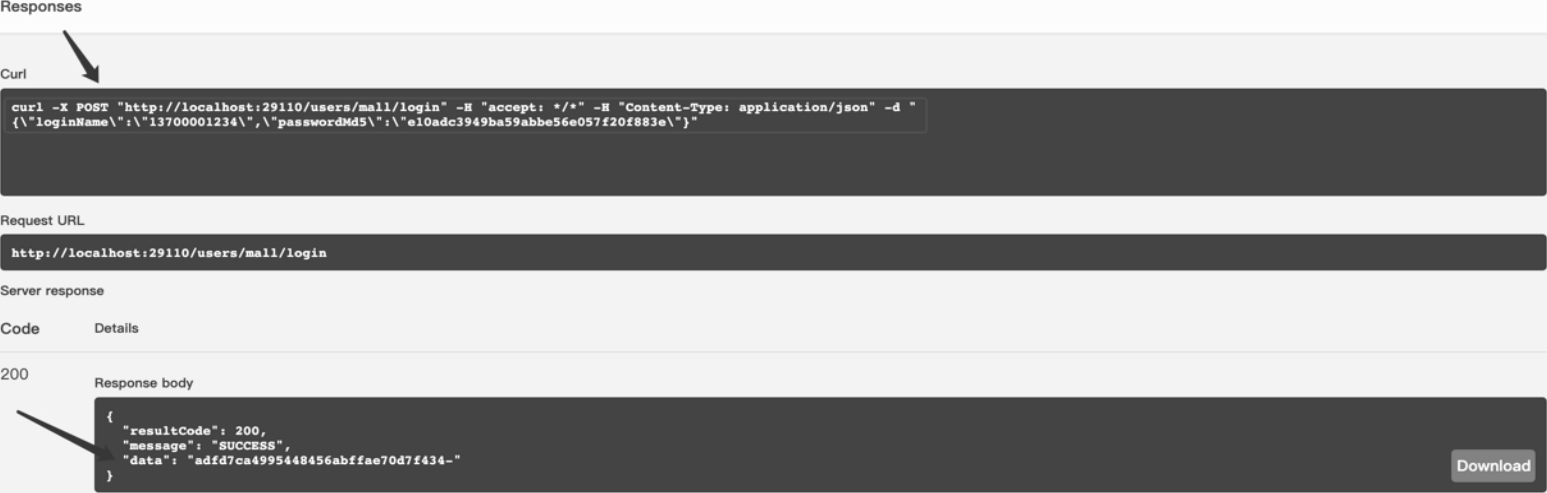
单击 “Execute” 按钮发送登录请求后,测试结果如图 14-20 所示。

如果登录信息都正确,就可以得到一个登录成功的 Token 字段,该字段的值在响应对象 Result 的 data 字段中,用于身份认证。比如,当前登录接口的测试结果获取了值为 “adfd7ca4995448456abffae70d7f434-” 的 Token 值,之后就能够使用该 Token 值访问项目中与商城用户相关的接口了。该 Token 值是笔者测试时生成的,读者在自行测试时生成的值可能与此不同,不要混淆了。
这两个接口对应到实际的项目页面中,是新蜂商城项目的登录页面和注册页面,显示效果如图14-21所示。

至此,商城用户的注册功能和登录功能就测试完成了。读者在测试时可以关注 MySQL 和 Redis 中的相关记录。注册成功后会向用户表新增一条数据,用户登录成功后会向 Redis 中新增一条 Token 记录,用于保存用户的登录信息。
把商品添加至购物车的功能演示
在实际的项目中,把商品添加到购物车需要在商品详情页面操作。因此,这里的功能演示会涉及商品详情接口、把商品添加至购物车接口和购物车列表接口。
-
商品详情接口演示
单击右上方的 “Select a definition” 选项卡,选择 “goods-service-swagger-route” 选项就能够看到商品微服务的
Swagger接口文档了。比如,在前文的首页功能演示中,接口返回了一些商品信息并显示到首页,如果想看 “华为Mate 50 Pro手机” 和 “iPhone 14 Pro手机” 两个商品的详情就需要访问商品详情接口。
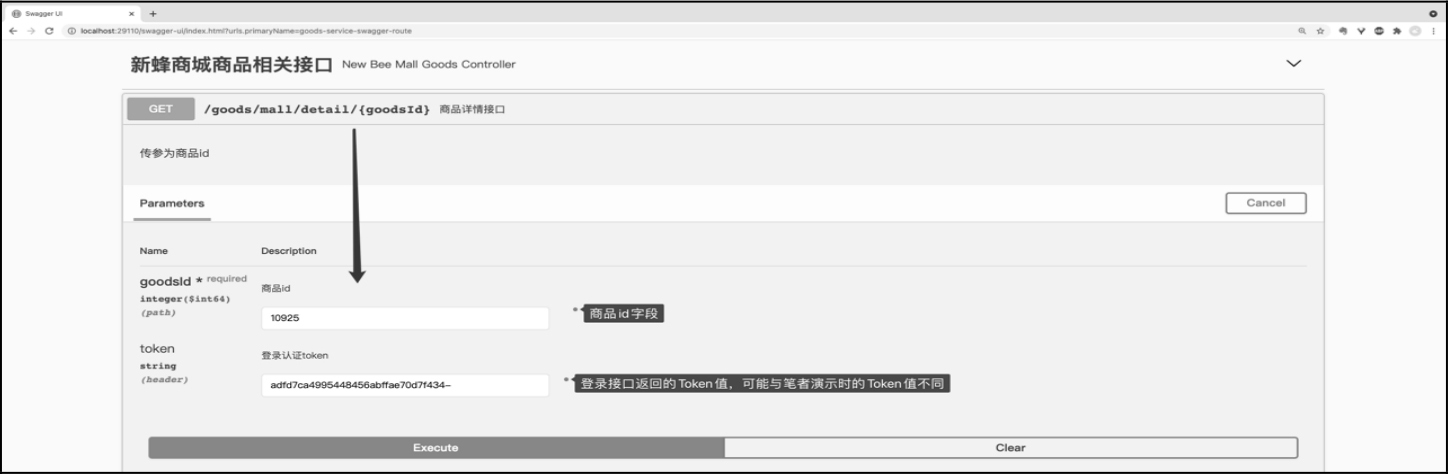
单击 “商品详情接口”,并单击 “Try it out” 按钮,在参数栏中输入商品
id字段和Token字段,之后单击 “Execute” 按钮就能够发送获取商品详情接口的请求了,如图 14-22 所示。 Figure 7. 图14-22 商品微服务中商品详情接口测试过程
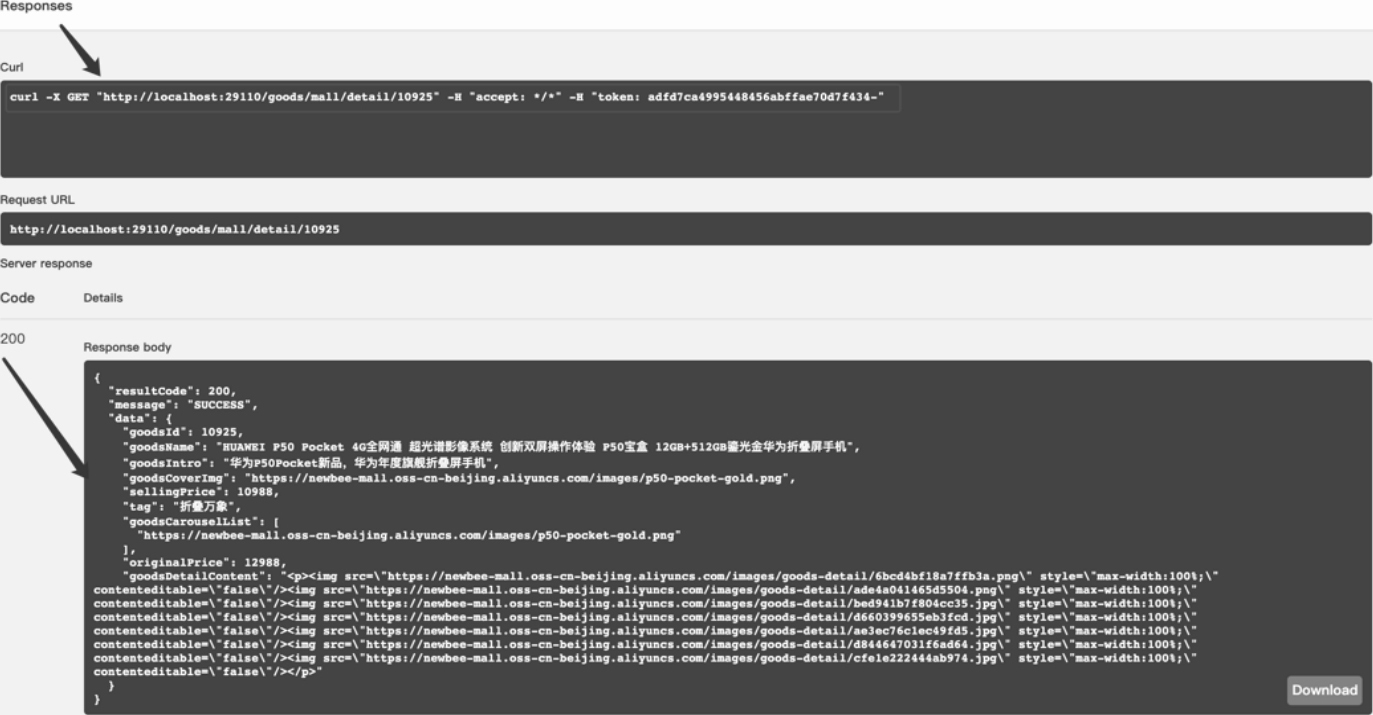
Figure 7. 图14-22 商品微服务中商品详情接口测试过程接口响应结果如图 14-23 所示。
 Figure 8. 图14-23 商品微服务中商品详情接口测试结果
Figure 8. 图14-23 商品微服务中商品详情接口测试结果如果用户正常登录且商品
id正确,就可以得到商品详情内容。 -
把商品添加至购物车接口演示
单击页面右上方的 “Select a definition” 选项卡,选择 “shop-cart-service-swagger-route” 选项就能够看到购物车微服务的
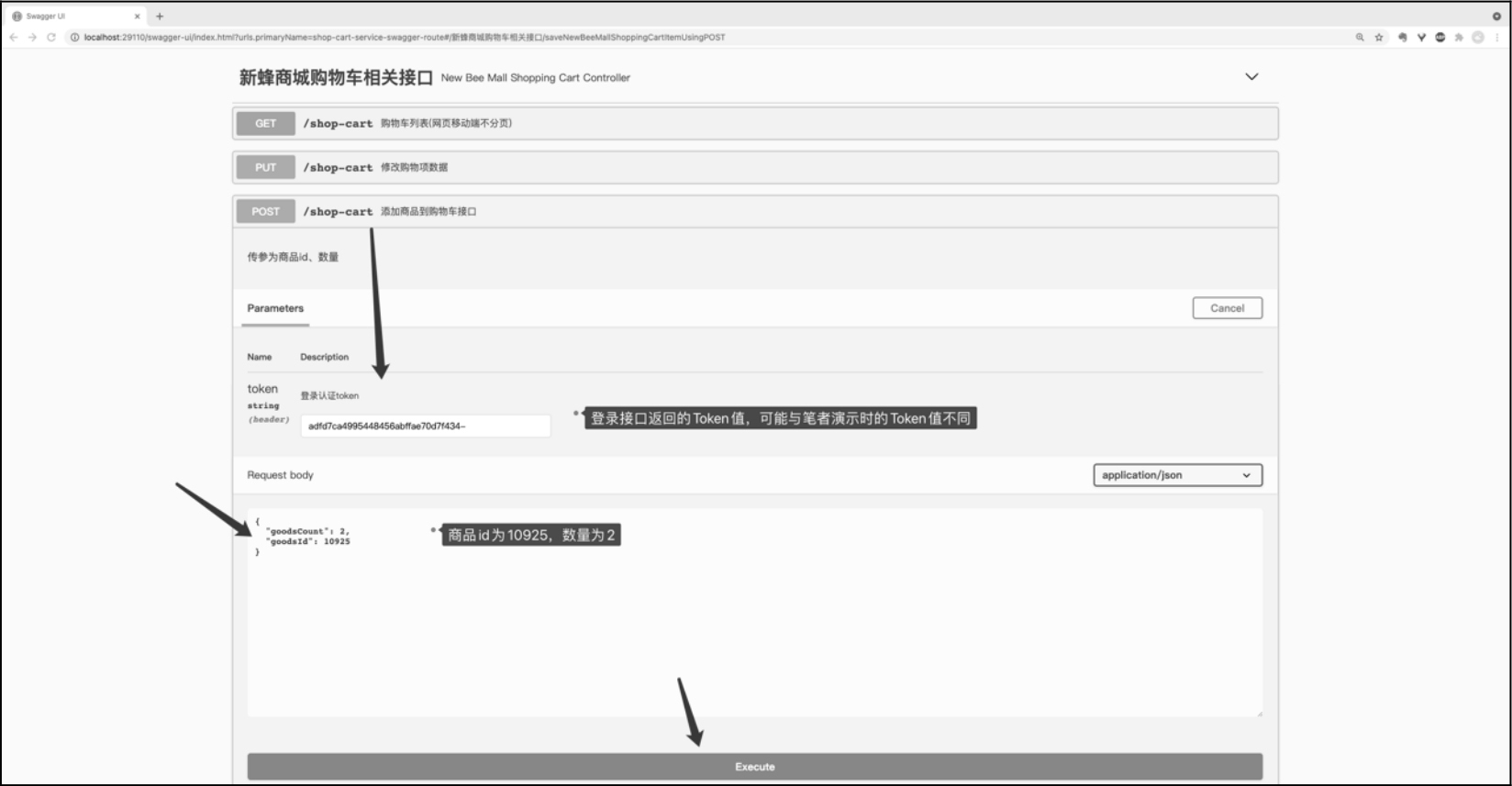
Swagger接口文档了。单击 “添加商品到购物车接口”,并单击 “Try it out” 按钮,在参数栏中输入商品
id字段和添加数量,在登录认证token的输入框中输入登录接口返回的Token字段值,如图 14-24 所示。 Figure 9. 图14-24 购物车微服务中添加商品到购物车接口测试过程
Figure 9. 图14-24 购物车微服务中添加商品到购物车接口测试过程单击 “Execute” 按钮,接口响应结果如图 14-25 所示。
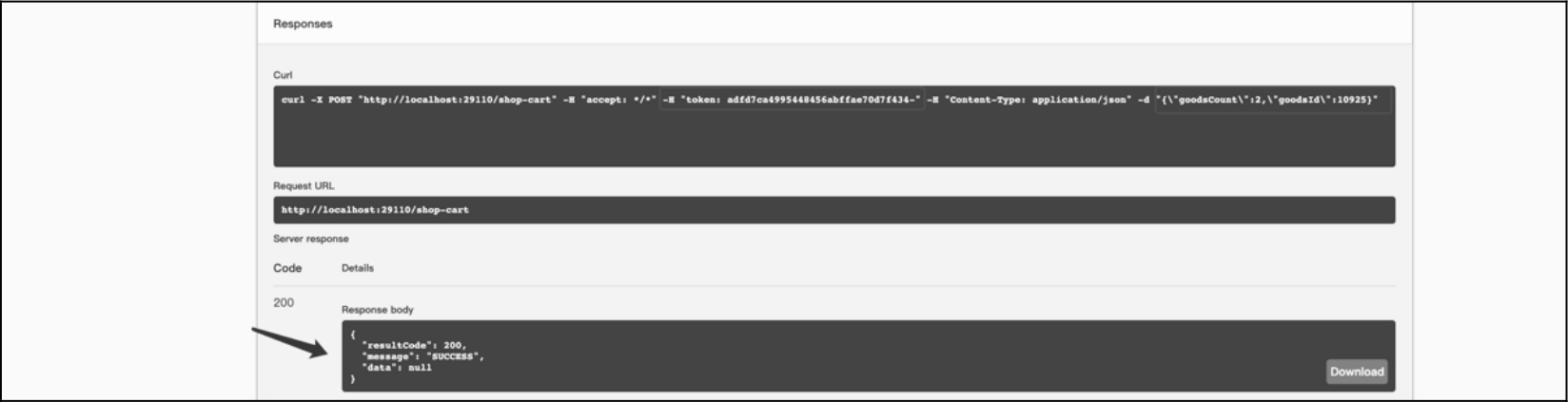
 Figure 10. 图14-25 购物车微服务中添加商品到购物车接口测试结果
Figure 10. 图14-25 购物车微服务中添加商品到购物车接口测试结果后端接口响应为 “SUCCESS” 表示添加成功。
笔者在测试时,输入的商品数量和商品
id都是符合规范且数据库中真实存在的商品id。如果输入的商品数量过大,则会报错 “超出单个商品的最大购买数量!” 如果输入的商品id在数据库中并不存在,则会报错 “商品不存在!” 这一点读者在测试时需要注意。 -
购物车列表接口演示
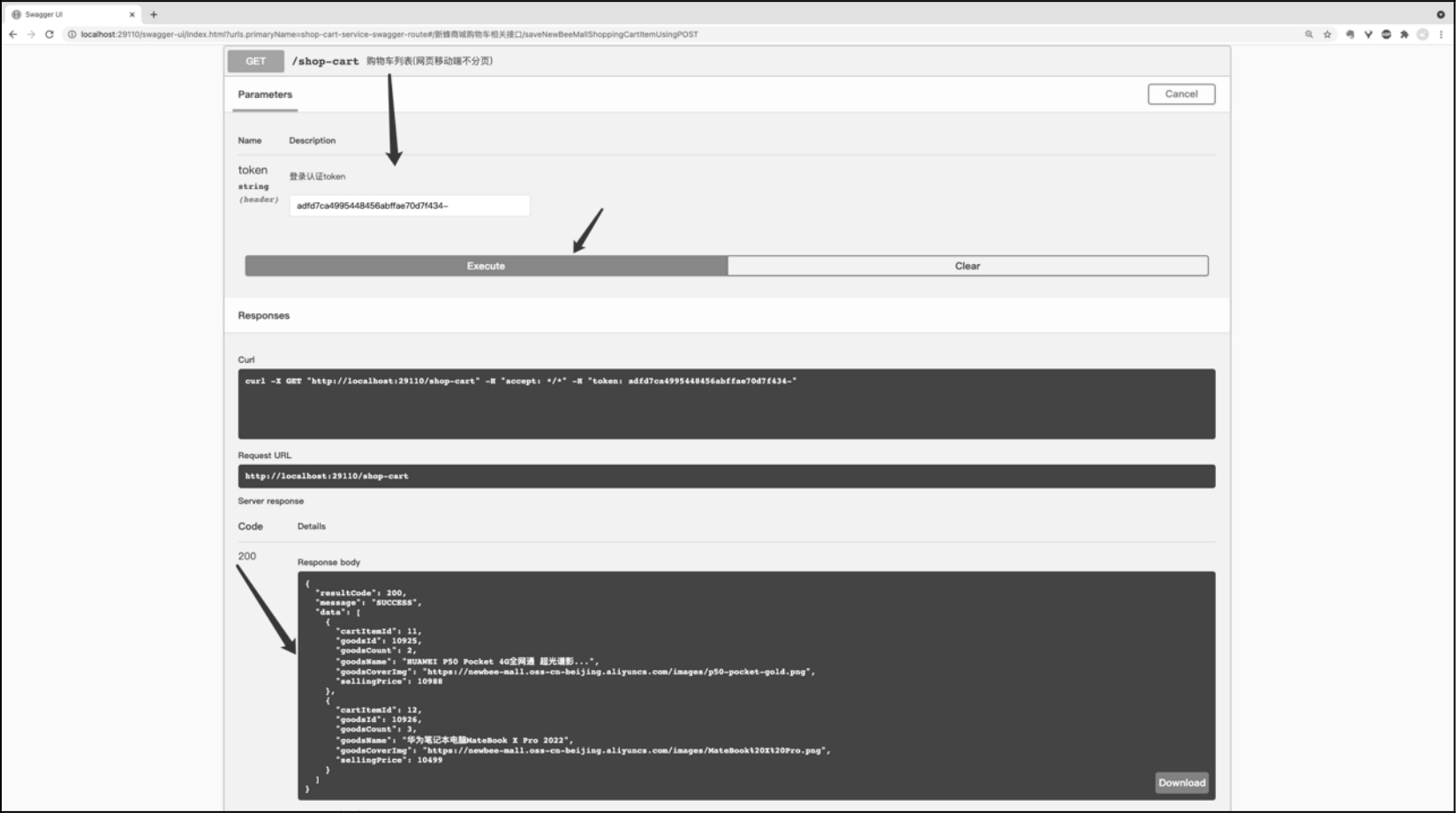
单击 “购物车列表(网页移动端不分页)”,并单击 “Try it out” 按钮。在
Token输入框中填入刚刚获取的Token值,单击 “Execute” 按钮发起测试请求,就能够看到此时的购物车列表数据了,响应结果如图 14-26 所示。购物项id分别为 11 和 12,后续生成订单时需要用到。 Figure 11. 图14-26 购物车微服务中购物车列表接口测试过程和结果
Figure 11. 图14-26 购物车微服务中购物车列表接口测试过程和结果以上三个接口对应到实际的项目页面中,是新蜂商城项目的商品详情页面和购物车列表页面,显示效果如图 14-27 所示。
至此,把商品添加至购物车并查看购物车列表的功能就演示完毕了,读者在测试时可以关注
MySQL数据库中购物项表的变化。 Figure 12. 图14-27 新蜂商城商品详情页面和购物车列表页面显示效果
Figure 12. 图14-27 新蜂商城商品详情页面和购物车列表页面显示效果
下单流程演示
在把心仪的商品加到购物车并确定需要购买的商品和对应的数量后,就可以执行提交订单的操作。这里的功能演示涉及添加收货地址接口、生成订单接口、订单列表接口。
-
添加收货地址接口演示
单击右上方的 “Select a definition” 选项卡,选择 “order-service-swagger-route” 选项就能够看到订单微服务的
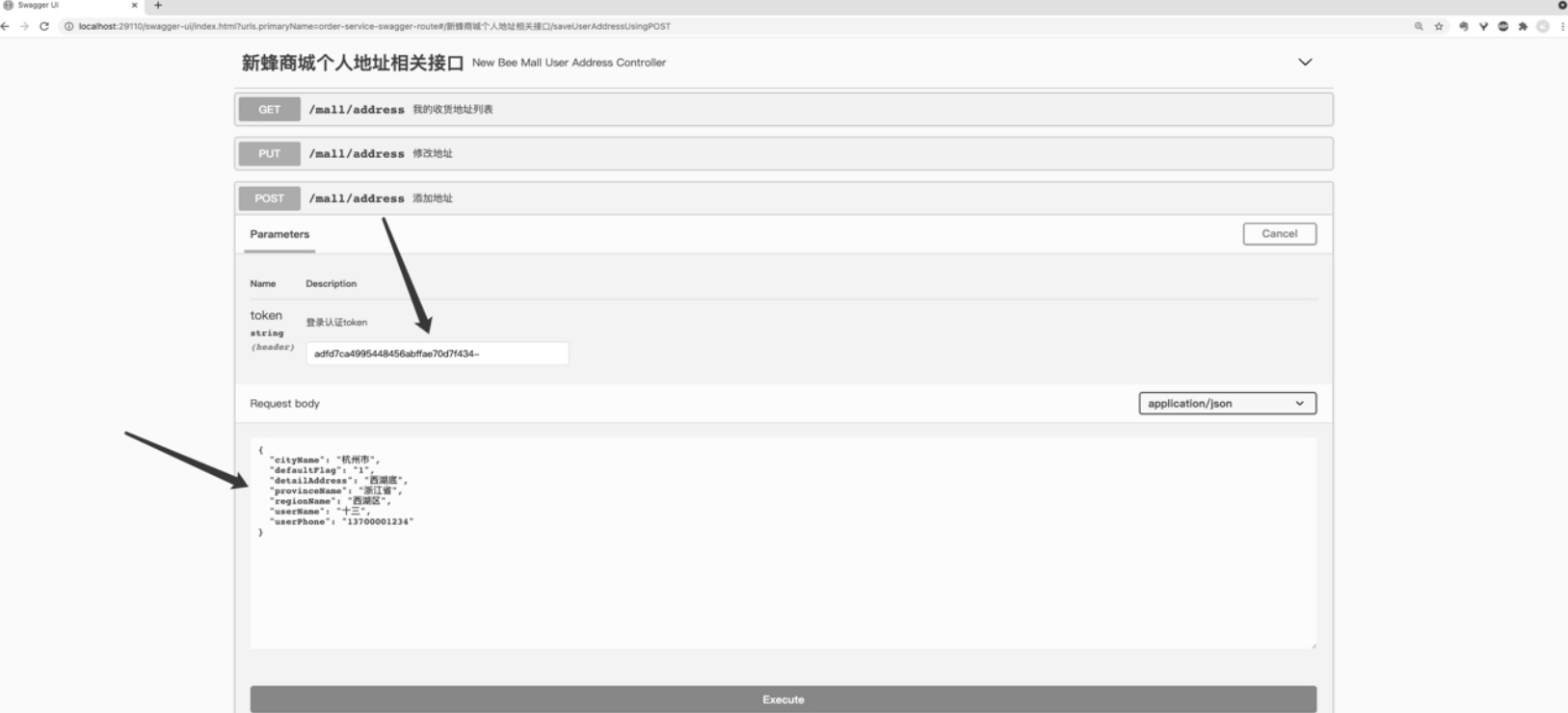
Swagger接口文档了。下单时需要用户的收货地址信息,否则无法正确地生成订单数据。单击 “添加地址”,并单击 “Try it out” 按钮,在参数栏中输入收货地址的相关信息,在登录认证
token的输入框中输入登录接口返回的Token字段值,如图 14-28 所示。 Figure 13. 图14-28 订单微服务中添加收货地址接口测试过程
Figure 13. 图14-28 订单微服务中添加收货地址接口测试过程单击 “Execute” 按钮,接口响应结果如图 14-29 所示。
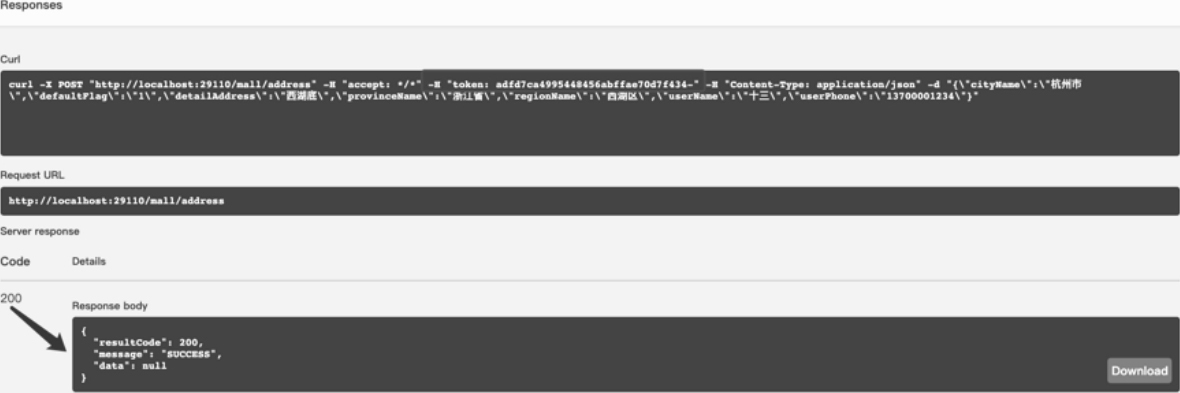
 Figure 14. 图14-29 订单微服务中添加收货地址接口测试结果
Figure 14. 图14-29 订单微服务中添加收货地址接口测试结果后端接口响应为 “SUCCESS” 表示收货地址信息添加成功。此时,再去订单微服务的数据库中查看收货地址表中的数据,可以看到已经新增了一条地址信息,该数据的主键
id为1,后续生成订单时会用到。 -
生成订单接口演示
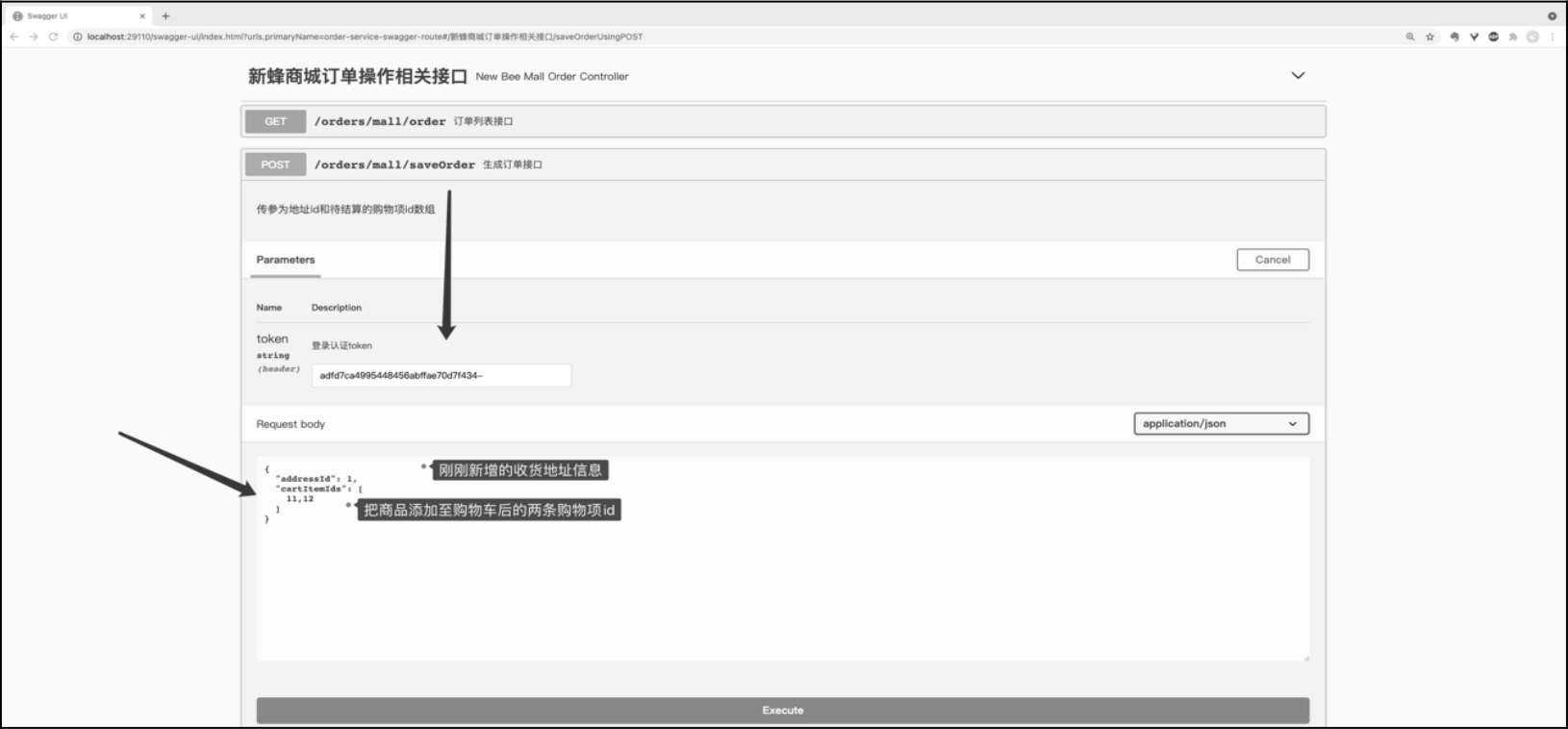
单击 “生成订单接口”,并单击 “Try it out” 按钮,在参数栏中输入当前用户的地址 id 和需要结算的购物项 id 列表,这里填入的数据都是刚刚演示时生成的数据。在登录认证 token 的输入框中输入登录接口返回的 Token 字段值,如图 14-30 所示。
 Figure 15. 图14-30 订单微服务中生成订单接口测试过程
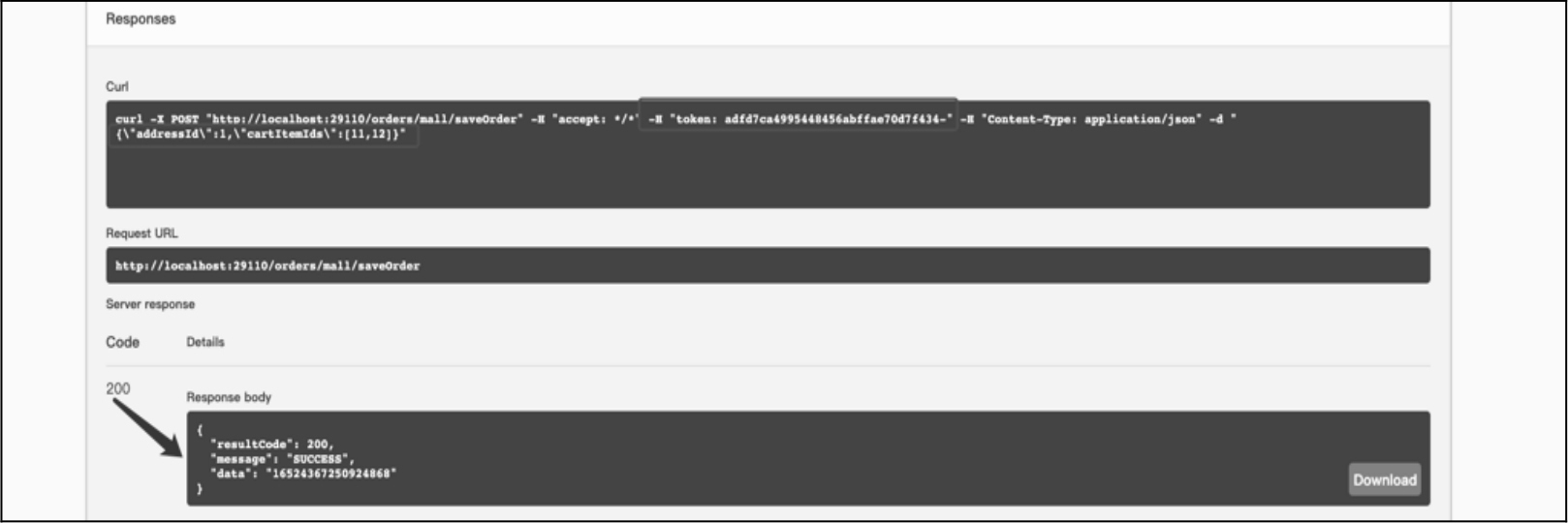
Figure 15. 图14-30 订单微服务中生成订单接口测试过程单击 “Execute” 按钮,接口响应结果如图 14-31 所示。
 Figure 16. 图14-31 订单微服务中生成订单接口测试结果
Figure 16. 图14-31 订单微服务中生成订单接口测试结果如果结算时提交的数据都正确,就可以得到一个订单生成后的订单号字段,该字段的值在响应对象 Result 的 data 字段中。比如,当前接口的测试结果获取了值为 “16524367250924868” 的订单号,之后就能够使用该订单号来测试取消订单、模拟支付、查看订单详情的接口了。
生成订单接口测试成功。
-
订单列表接口演示
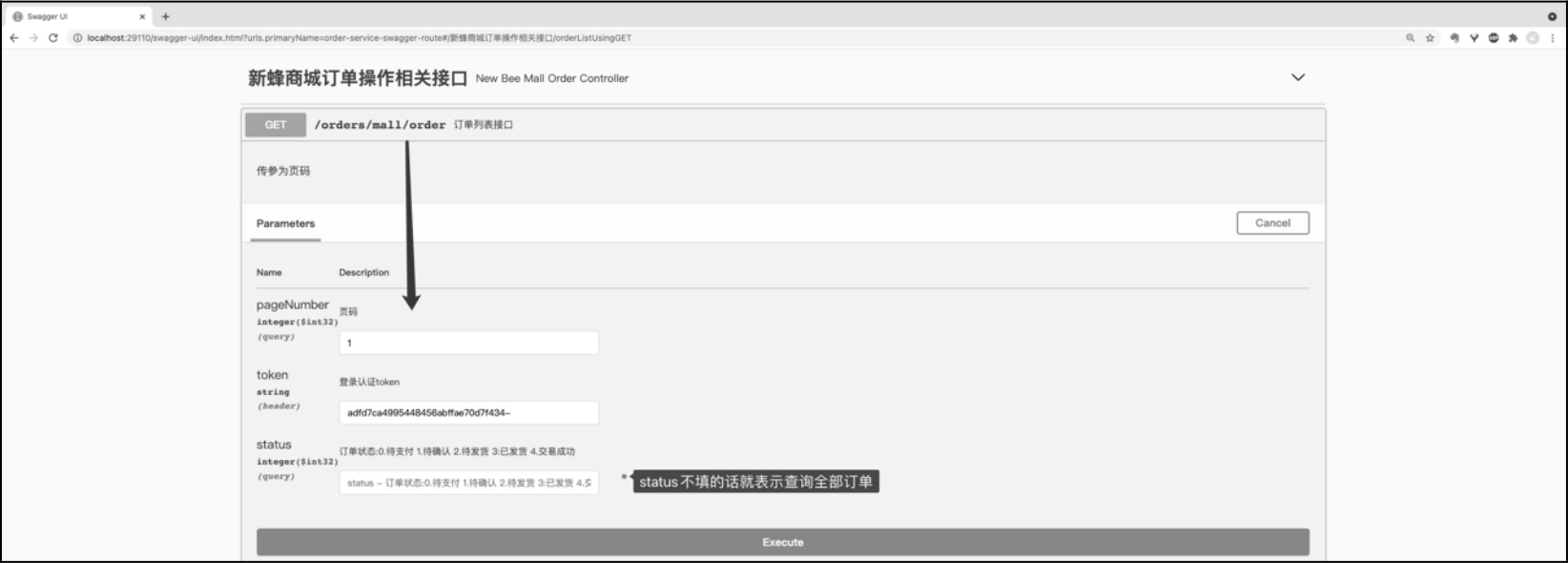
单击 “订单列表接口”,并单击 “Try it out” 按钮,在参数栏中输入页码和订单状态字段,在登录认证
token的输入框中输入登录接口返回的Token字段值,就可以查询当前用户的订单列表数据了,如图 14-32 所示。 Figure 17. 图14-32 订单微服务中订单列表接口测试过程
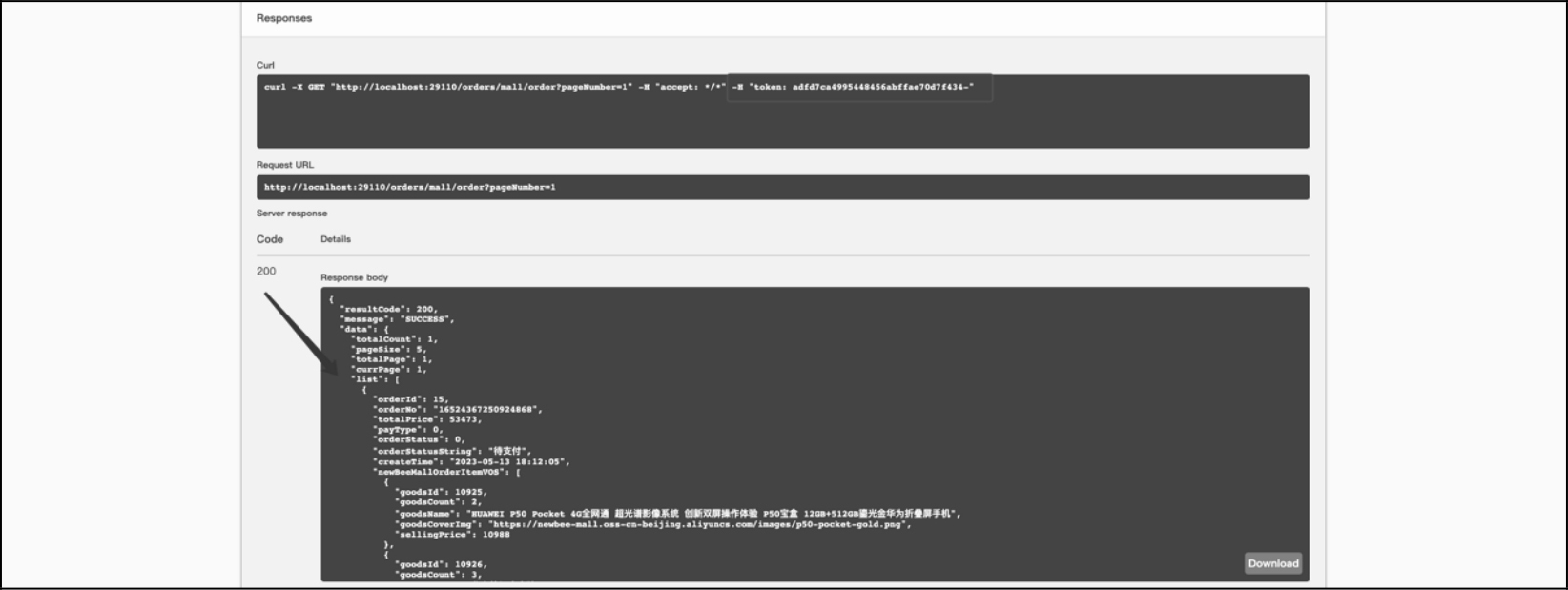
Figure 17. 图14-32 订单微服务中订单列表接口测试过程单击 “Execute” 按钮,接口响应结果如图 14-33 所示。
 Figure 18. 图14-33 订单微服务中订单列表接口测试结果
Figure 18. 图14-33 订单微服务中订单列表接口测试结果请求成功。订单列表中所需的数据在
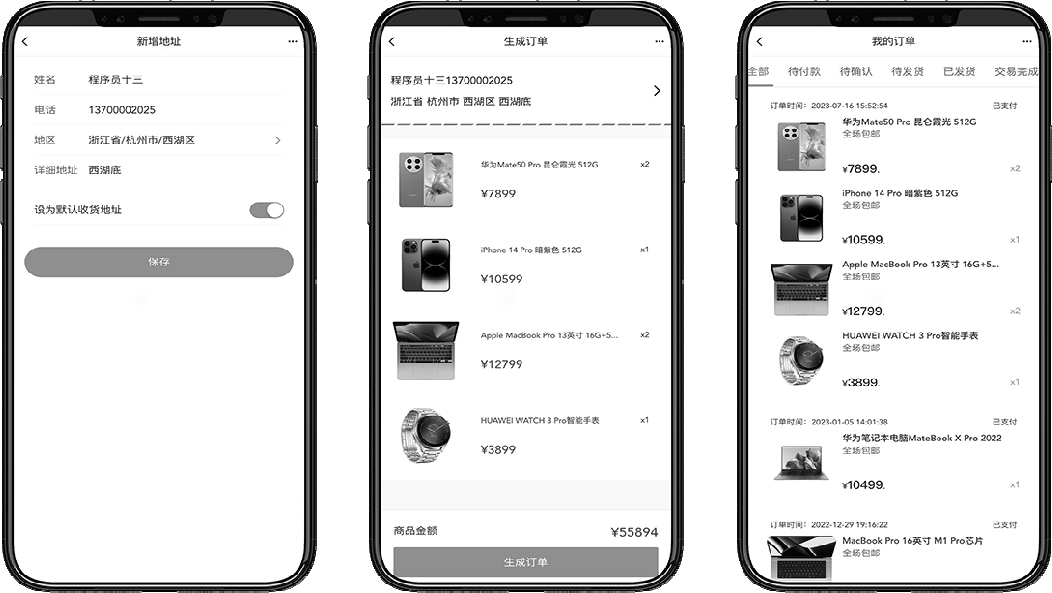
Result类的data属性中,有分页信息、定案列表数据,每一条购物项中包括订单号、订单状态、下单时间、订单中包含的商品等内容。以上三个接口对应到实际的项目页面中,是新蜂商城项目的添加收货地址、确认订单页面和订单列表页面,显示效果如图 14-34 所示。
 Figure 19. 图14-34 新蜂商城添加收货地址、确认订单页面和订单列表页面显示效果
Figure 19. 图14-34 新蜂商城添加收货地址、确认订单页面和订单列表页面显示效果至此,下单流程中的部分功能就演示完毕了,读者在测试时可以关注
MySQL数据库中对应的表数据。
后台管理系统的部分功能演示
后台管理系统中的功能与商城端的功能不同,需要管理员用户的权限,在测试时也会使用后台管理系统端的网关服务。
-
管理员登录接口演示
后台管理系统端网关中用户微服务的
Swagger接口文档页面如图 14-35 所示。单击右上方的 “Select a definition” 选项卡,选择 “user-service-swagger-route” 选项就能够看到用户微服务的Swagger接口文档了,与管理员相关的接口也在用户微服务中。 Figure 20. 图14-35 后台管理系统端网关中用户微服务的 Swagger 接口文档页面
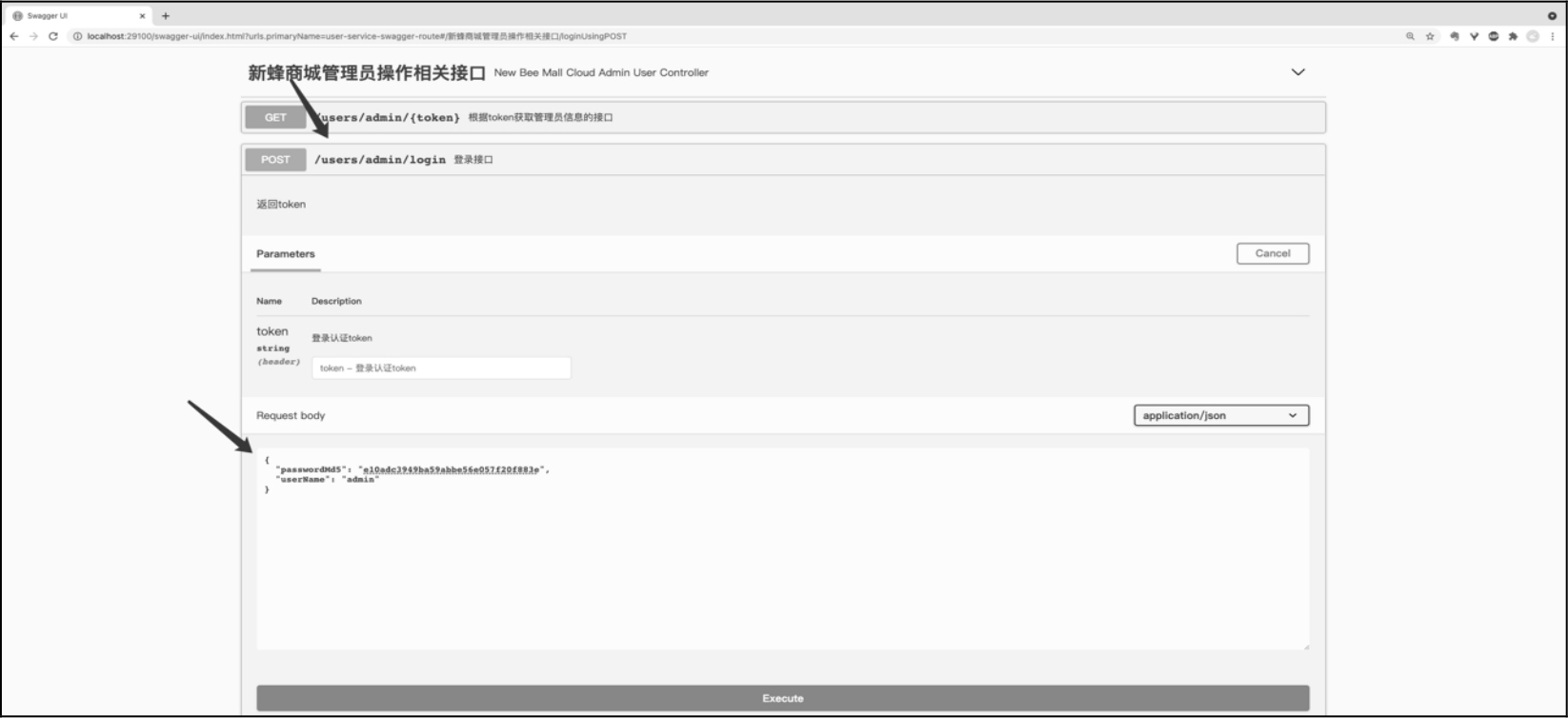
Figure 20. 图14-35 后台管理系统端网关中用户微服务的 Swagger 接口文档页面单击管理员操作相关接口的 “登录接口”,并单击 “Try it out” 按钮,在参数栏中输入
userName字段和password MD5字段(注意,密码字段需要进行MD5加密),之后单击 “Execute” 按钮就能够发送管理员用户登录的请求了。默认管理员为admin,密码为123456,如果读者修改了数据库中的数据,则需要对应地修改这里的参数,如图 14-36 所示。 Figure 21. 图14-36 用户微服务中管理员登录接口测试过程
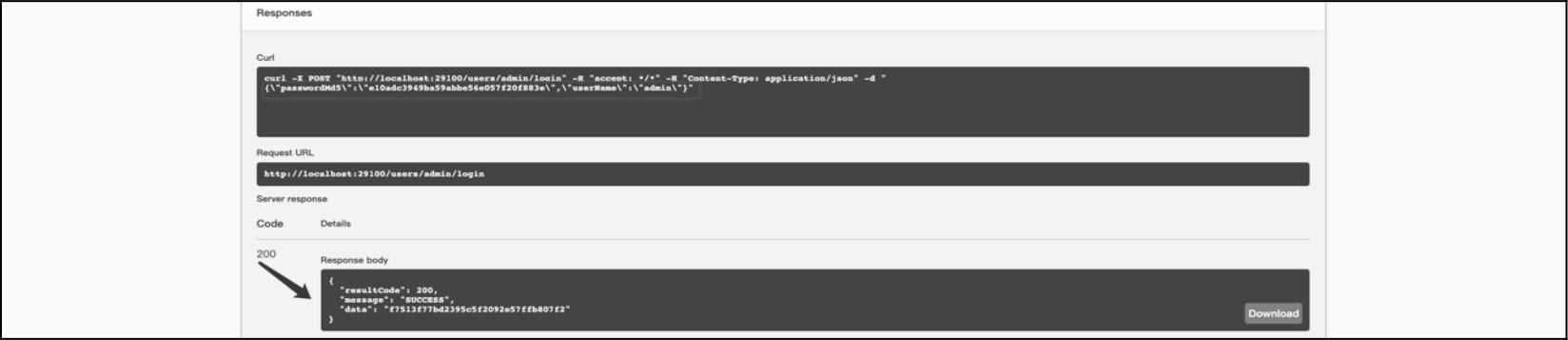
Figure 21. 图14-36 用户微服务中管理员登录接口测试过程单击 “Execute” 按钮发送登录请求后,测试结果如图 14-37 所示。
 Figure 22. 图14-37 用户微服务中管理员登录接口测试结果
Figure 22. 图14-37 用户微服务中管理员登录接口测试结果如果登录信息都正确,就可以得到一个登录成功的
Token字段,该字段的值在响应对象Result的data字段中,用于管理员的身份认证。比如,当前登录接口的测试结果获取了值为 “f7513f77bd2395c5f2092e57ffb807f2” 的Token值,之后就能够使用该Token值访问项目中与管理员相关的接口了。该Token值是笔者在测试时生成的,读者在自行测试时生成的值可能与此不同,不要混淆了。该接口对应到实际的项目页面中,是新蜂商城项目后台管理系统的管理员登录页面,显示效果如图 14-38 所示。
-
添加商品分类接口演示
接下来演示后台管理系统中的新增分类功能。单击页面右上方的 “Select a definition” 选项卡,选择 “goods-service-swagger-route” 选项就能够看到商品微服务的
Swagger接口文档了。 Figure 23. 图14-38 后台管理系统的管理员登录页面显示效果
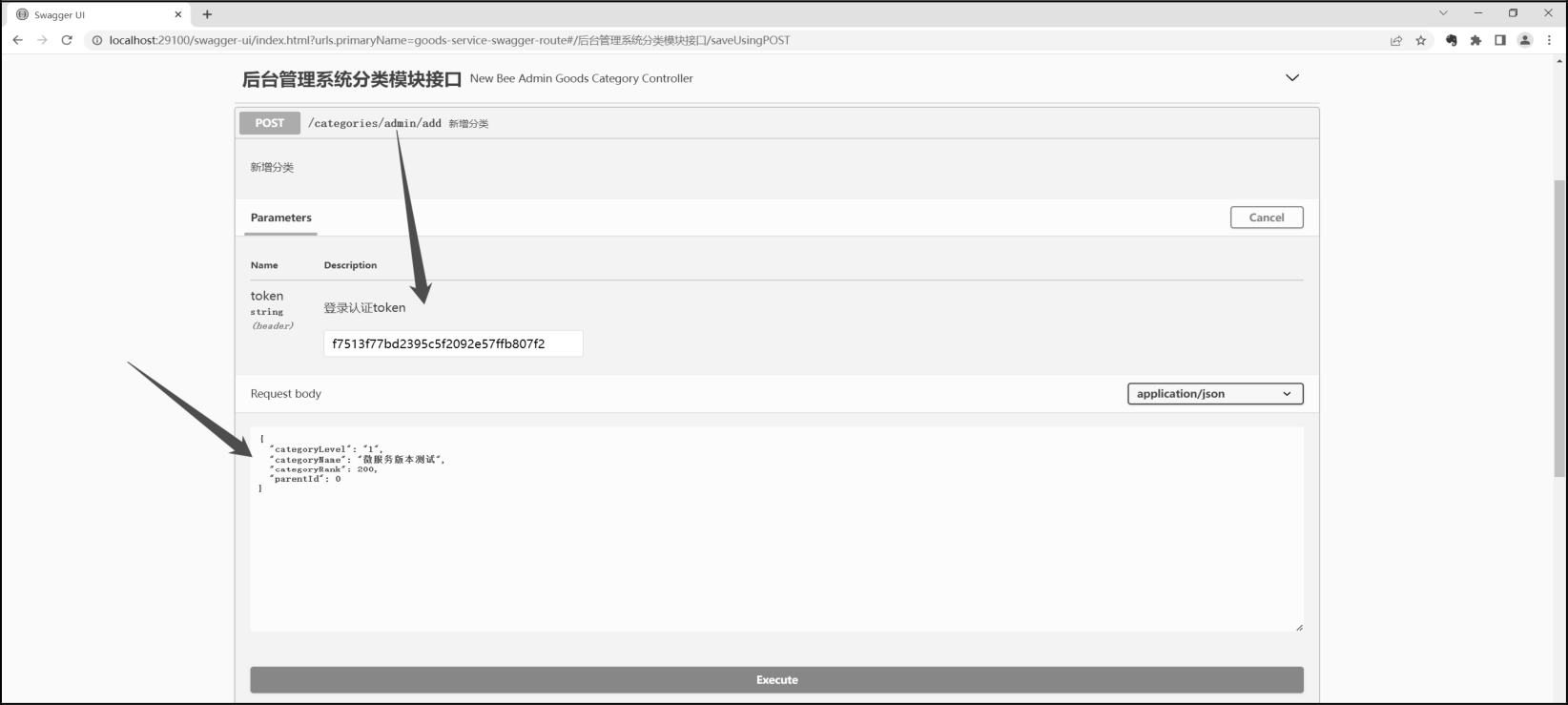
Figure 23. 图14-38 后台管理系统的管理员登录页面显示效果单击 “新增分类”,并单击 “Try it out” 按钮,在参数栏中输入分类名称、分类等级等字段,在登录认证
token的输入框中输入管理员登录接口返回的Token字段值,如图 14-39 所示。 Figure 24. 图14-39 商品微服务中添加商品分类接口测试过程
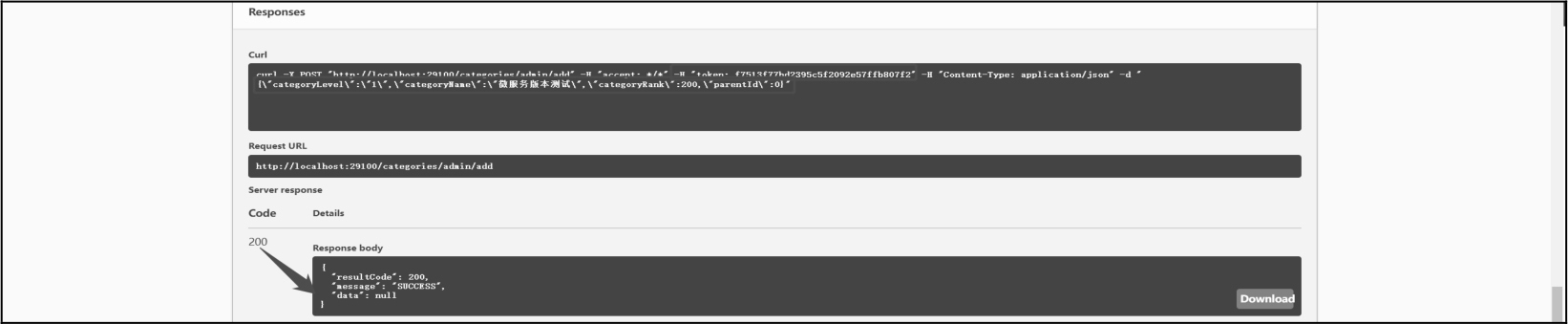
Figure 24. 图14-39 商品微服务中添加商品分类接口测试过程单击 “Execute” 按钮,接口响应测试结果如图 14-40 所示。
 Figure 25. 图14-40 商品微服务中添加商品分类接口测试结果
Figure 25. 图14-40 商品微服务中添加商品分类接口测试结果后端接口响应为 “SUCCESS” 表示添加成功,查看商品微服务的数据库,分类表中已经新增了一条数据。笔者在测试时输入字段都是符合规范的。如果输入的参数没有通过基本的验证判断,就会报出对应的错误提示。这一点读者在测试时需要注意。
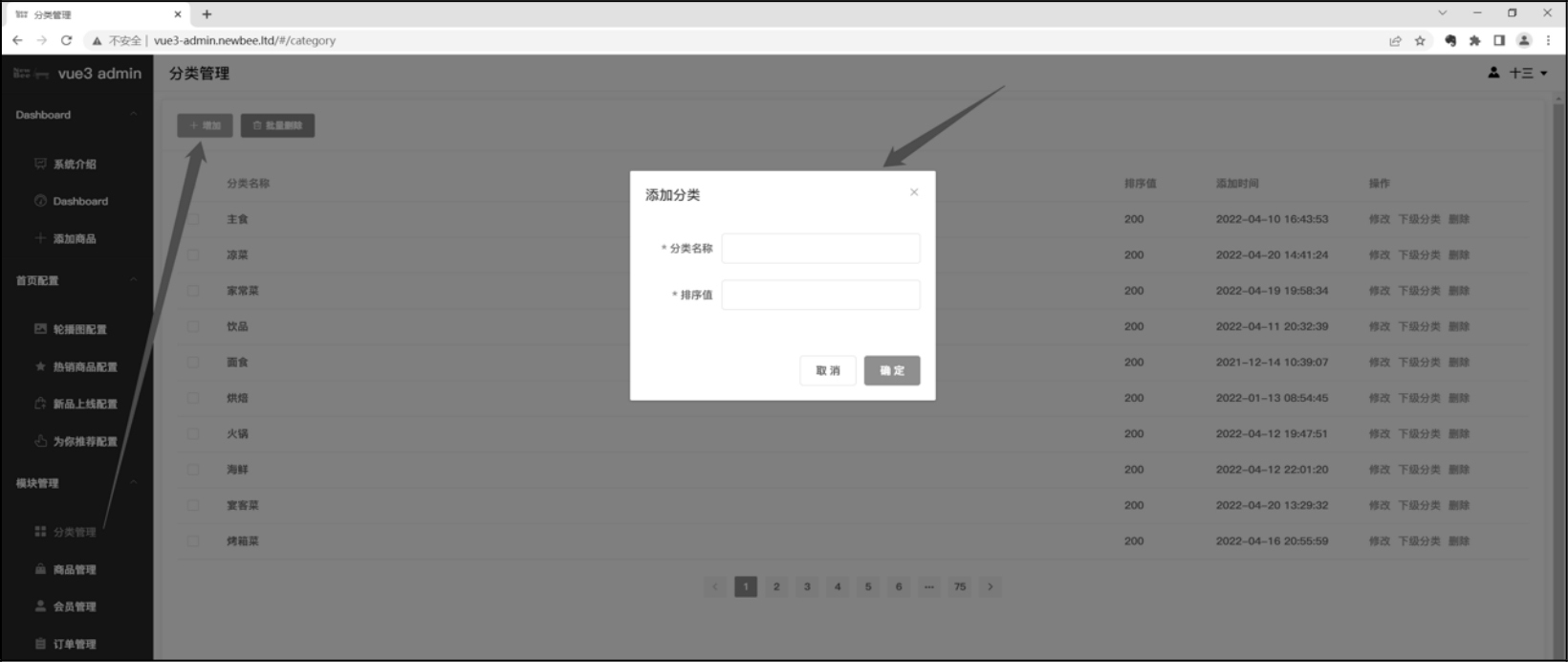
该接口对应到实际的项目页面中,是新蜂商城项目后台管理系统中的商品分类管理页面,显示效果如图 14-41 所示。
 Figure 26. 图14-41 商品分类管理页面显示效果
Figure 26. 图14-41 商品分类管理页面显示效果 -
下架商品接口演示
下面将演示在后台管理系统中商品
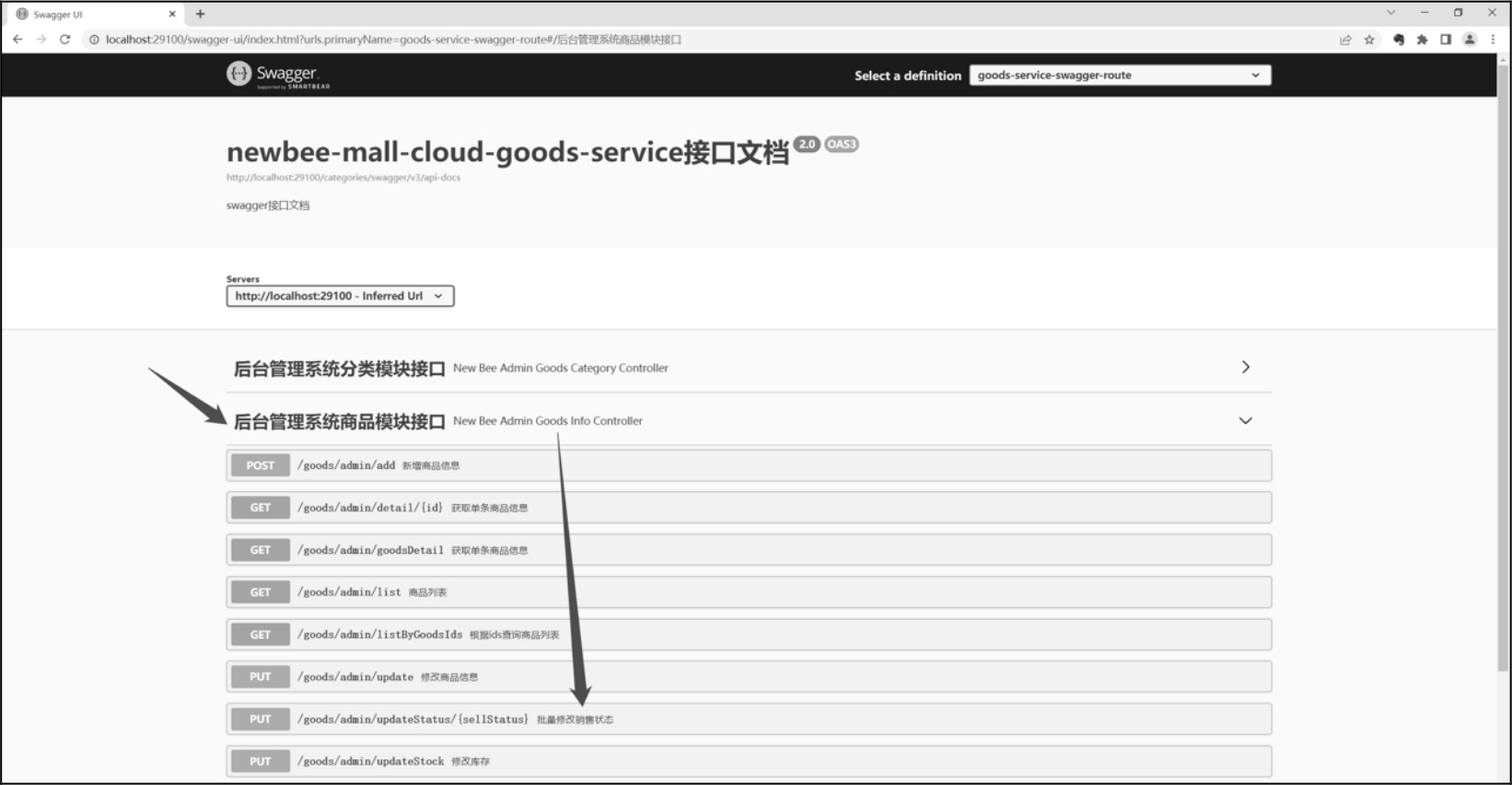
id分别为 10003 和 10005 的商品下架功能。对应的接口在Swagger接口文档的 “后台管理系统商品模块接口” 选项卡中,如图 14-42 所示。 Figure 27. 图14-42 后台管理系统端网关中商品微服务的 Swagger 接口文档页面
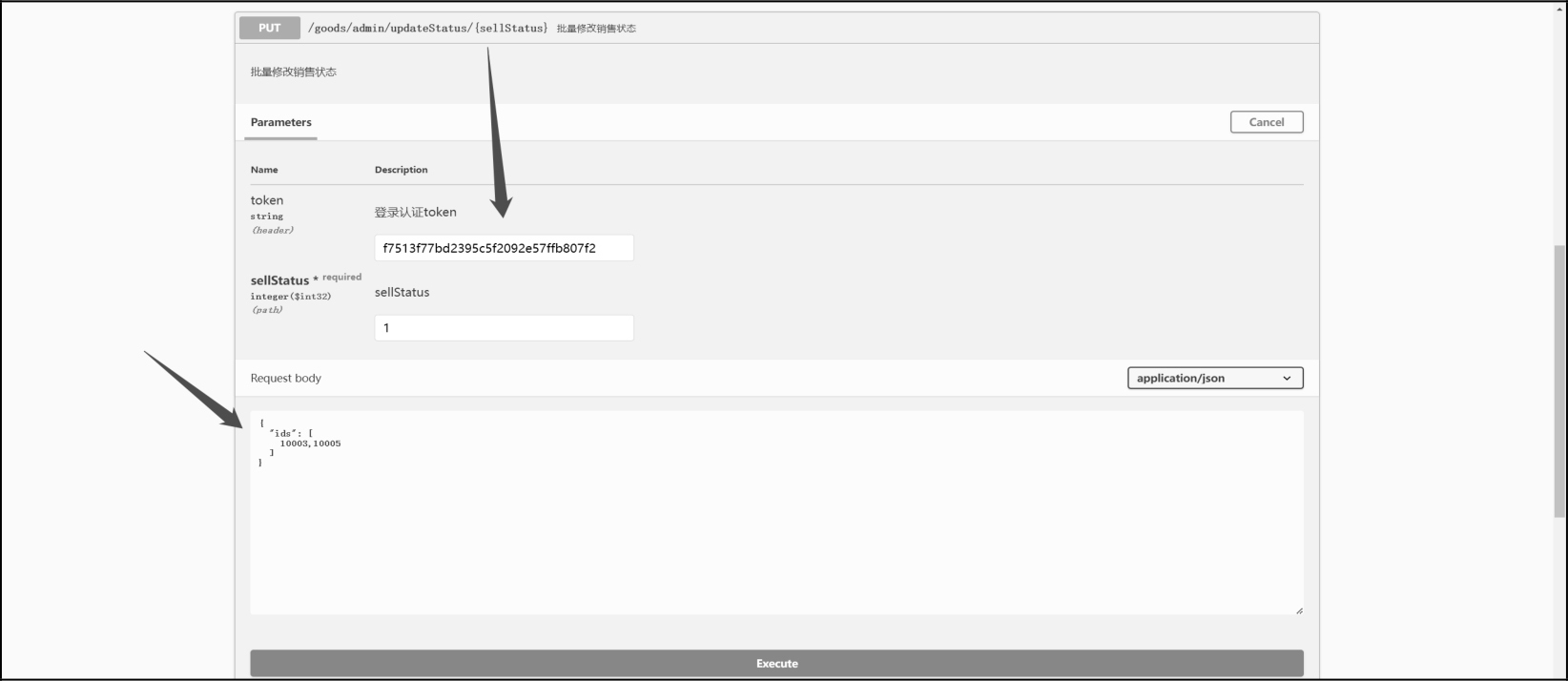
Figure 27. 图14-42 后台管理系统端网关中商品微服务的 Swagger 接口文档页面单击 “批量修改销售状态”,并单击 “Try it out” 按钮,在参数栏中输入商品的销售状态(下架为 1,上架为 0)和需要下架的商品
id数组,在登录认证token的输入框中输入管理员登录接口返回的Token字段值,如图 14-43 所示。 Figure 28. 图14-43 商品微服务中下架商品接口测试过程
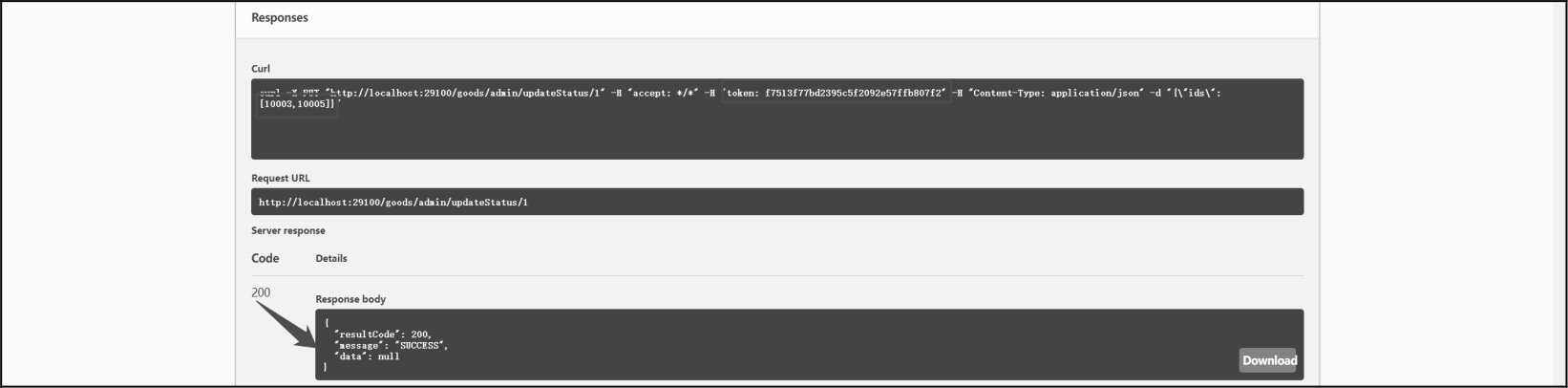
Figure 28. 图14-43 商品微服务中下架商品接口测试过程单击 “Execute” 按钮,接口响应测试结果如图 14-44 所示。
 Figure 29. 图14-44 商品微服务中下架商品接口测试结果
Figure 29. 图14-44 商品微服务中下架商品接口测试结果后端接口响应为 “SUCCESS” 表示商品下架成功。此时查看数据库中对应的记录,可以看到这两个商品的
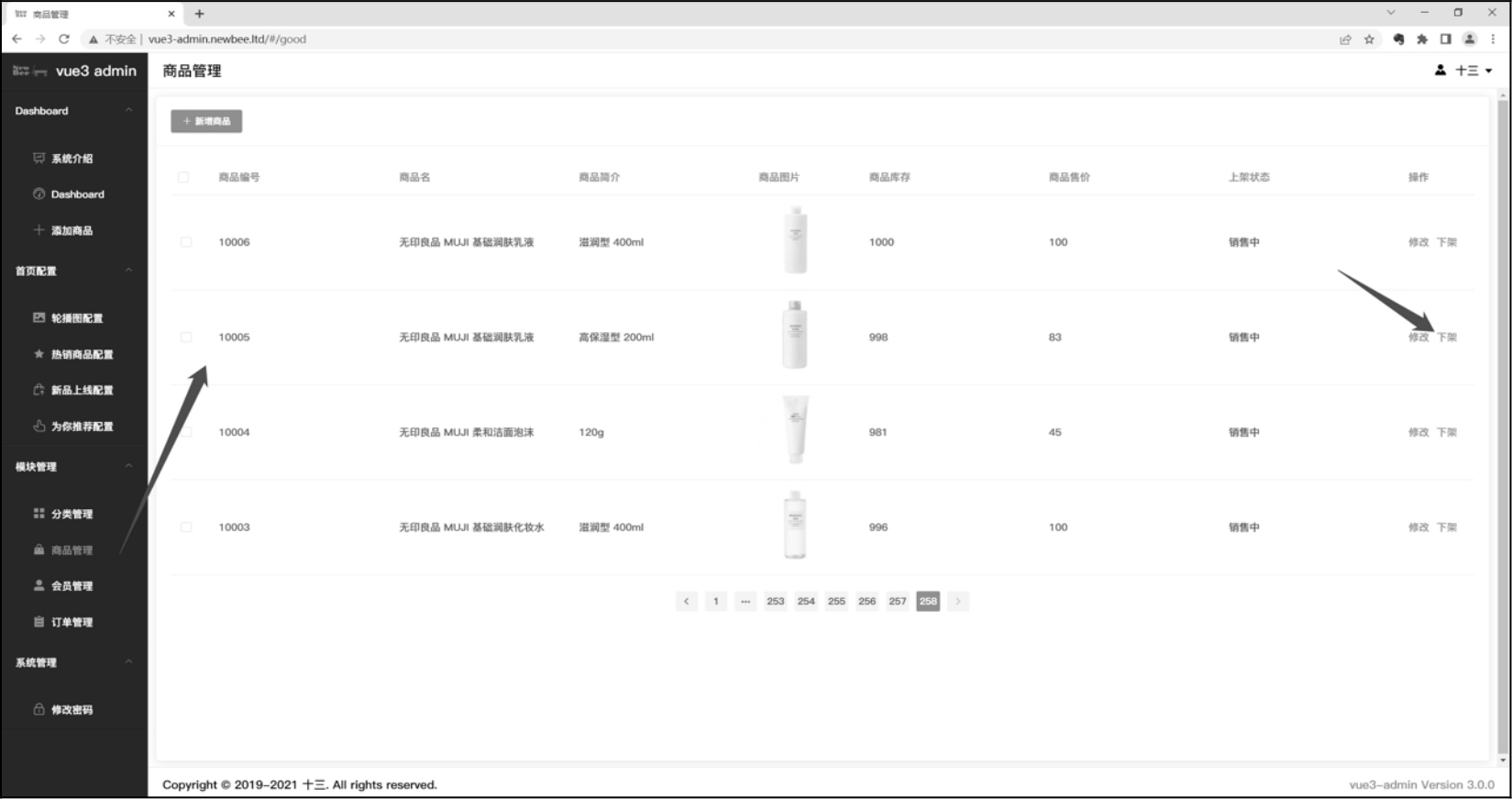
goods_sell_status字段已经被修改为 1(下架状态)。该接口对应到实际的项目页面中,是新蜂商城项目后台管理系统中的商品管理页面,显示效果如图 14-45 所示。
 Figure 30. 图14-45 商品管理页面显示效果
Figure 30. 图14-45 商品管理页面显示效果后台管理系统端的功能很多,因篇幅有限,这里只演示了部分功能。笔者主要进行简单的演示,给读者一个可以参考的测试示例。另外,在测试时一定要关注一下
MySQL和Redis中的相关记录。