运行期间生命周期函数
沿着流程图继续往下看,将遇到运行期间生命周期函数。运行期间的第一个生命周期函数是 beforeUpdate。
|
并不是所有的 Vue 实例都会触发运行期间生命周期函数,当 data 中的数据发生改变时才会触发,如果 data 中的数据自始至终没有改变,那么运行期间的生命周期函数将不会被触发。 |
在视图层添加 “修改” 按钮,单击 “修改” 按钮修改 data 中的数据,代码如下。
视图层代码如下。
<div id="app" v-cloak>
<h1 id="test">{{ msg }}</h1>
<input type="button" value="修改" @click="f1">
</div>M 层代码如下。
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello World'
},
methods: {
f1() {
this.msg = 'Hello Vue';
}
},
beforeUpdate() {
console.log('打印内存中的数据:' + this.msg); // 是最新的
console.log('打印页面中的数据:' + document.getElementById('test').innerText); // 是旧的
}
});
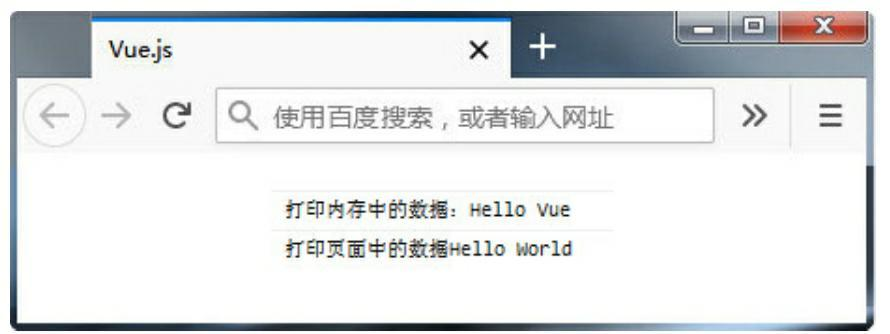
</script>运行结果如图 3-6 所示。

Figure 1. 图3-6 beforeUpdate打印页面和内存中的数据
代码解析如下。
单击按钮修改 data 中 msg 的数据,当数据发生改变时,就会触发 beforeUpdate 生命周期函数,此时可以打印内存中的 msg,其值是最新的,即 “Hello Vue”。
但是在 beforeUpdate 中,页面上的值依然是 “Hello World”,说明此时 Vue 只是在内存中完成了编译,并没有挂载到真实页面中。
运行期间的最后一个周期函数为 updated,同样执行上述打印,代码如下。
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello World'
},
methods: {
f1() {
this.msg = 'Hello Vue';
}
},
updated() {
console.log('打印内存中的数据:' + this.msg); // 是最新的
console.log('打印页面中的数据:' + document.getElementById('test').innerText); // 是最新的
}
});
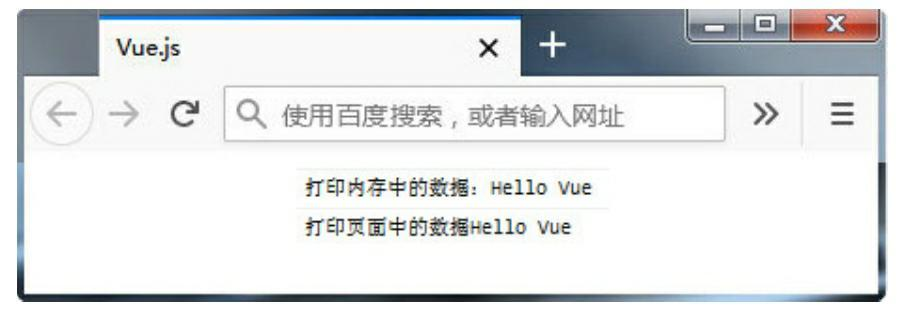
</script>运行结果如图 3-7 所示。

Figure 2. 图3-7 updated打印页面和内存中的数据
根据上述运行结果,可以得出以下结论。
当 data 中数据发生变化时会触发 updated 函数,此时才真正把内存中修改后的数据挂载到页面中。