使用animate动画库
Vue 动画可以引用 CSS3 动画库,CSS3 提供了数十种炫酷效果,本节讲解如何使用 CSS3 动画,案例同样是 “单击按钮控制div的显示和隐藏”,代码如下。
在 head 标签中引入 animation.css。
<link rel="stylesheet" href="./css/animation.css" />视图层代码如下。
<div id="app" v-cloak>
<input type="button" value="toggle" @click="toggleFn">
<transition
enter-active-class="animated bounceIn"
leave-active-class="animated bounceOut">
<div v-if="flag">
<h1>Hello</h1>
</div>
</transition>
</div>代码解析如下。
-
因为使用了 CSS3 动画库,所以不需要再写两组 CSS 样式。
-
enter-active-class 表示入场动画,leave-active-class 表示离场动画。
-
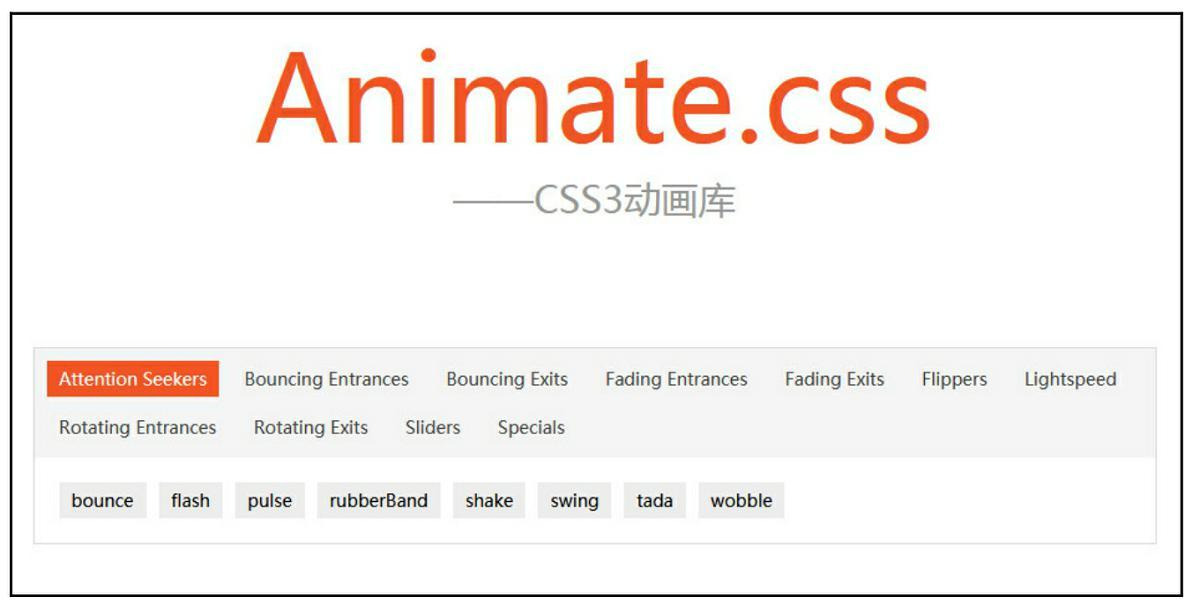
入场动画和离场动画的样式名可在 http://www.mm2018.com/index.php/Special/view_uprecord/uprecord_id/110.html 搜索,CSS3 动画库如图 4-2 所示。在这里有数十种效果可供选择,只需要修改入场动画、出场动画的样式名即可。

Figure 1. 图4-2 CSS3动画库