安装vue-cli
vue-cli 的使用是本章的重要知识点,第一步是安装 vue-cli 脚手架,从本章开始,所有的安装包都通过 npm 进行安装。所以,没有 npm 则需要先下载 Node.js,安装好 Node.js 后,npm 会自动安装。
Node.js 官网的下载地址为 https://nodejs.org/en/download/ 。
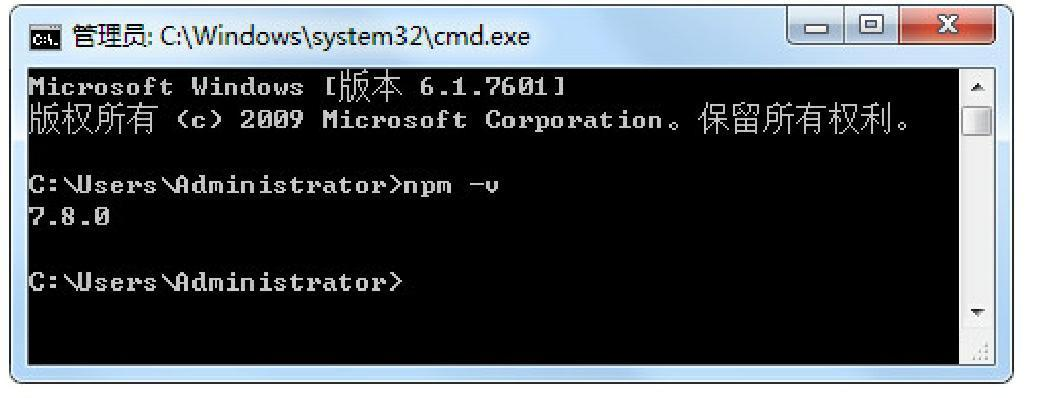
打开命令窗口运行:npm –v,可查看 npm 版本,如图 7-1 所示。
当命令窗口出现版本号信息时,说明 npm 可以使用。我们来看第一条安装指令,安装 vue-cli:
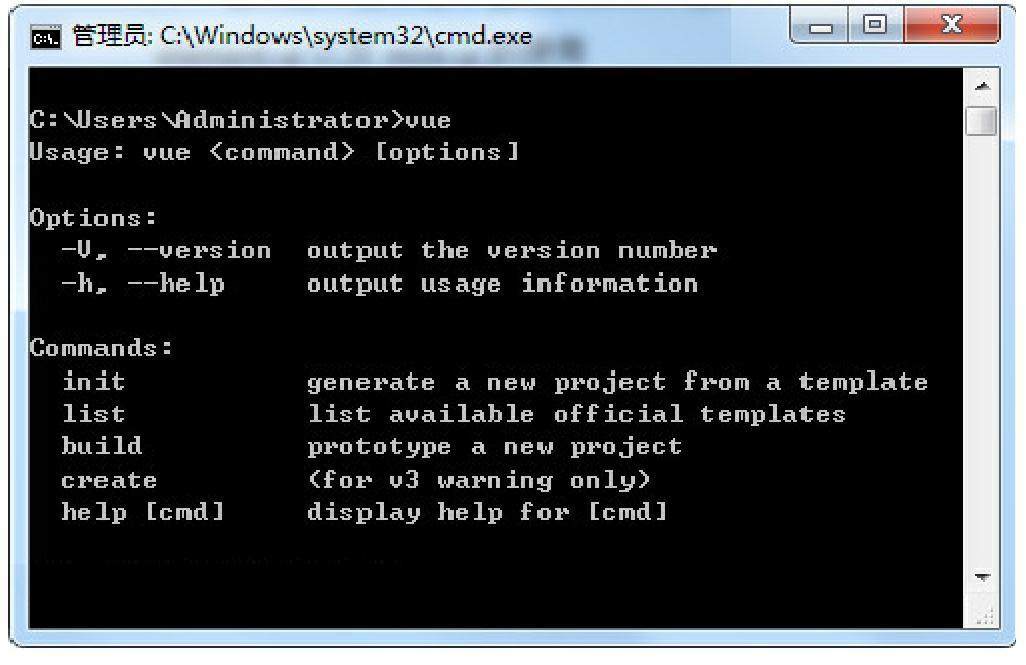
npm install vue-cli -g上述指令表示全局安装 Vue 脚手架,后期在任意目录都可以使用脚手架,最后在命令窗口中检测脚手架是否安装成功,输入 vue,直接按 Enter 键,如图 7-2 所示。


当看到上述代码,说明 vue-cli 已安装成功,然后就可以使用 vue-cli 脚手架创建项目了,接下来创建第一个项目 vuetestdemo。
vue-cli创建项目
命令窗口运行以下命令。
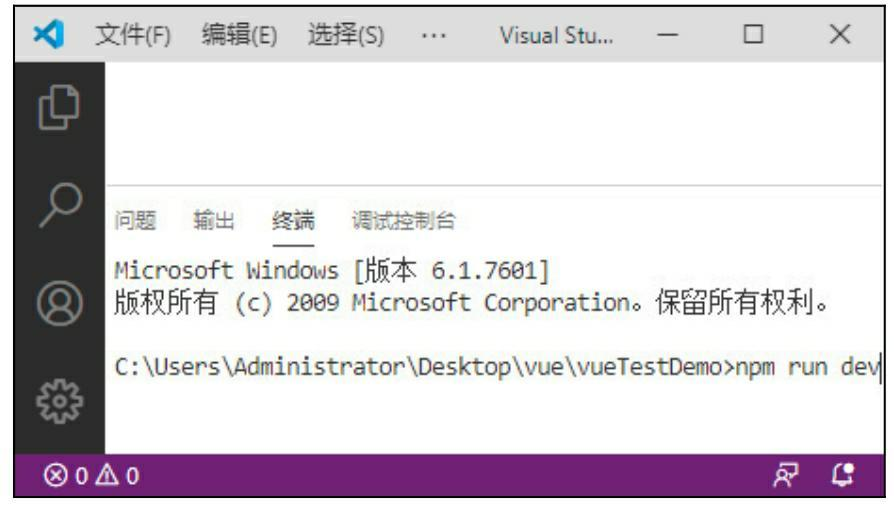
vue init webpack vuetestdemo|
运行上述指令之前,要先在命令窗口打开站点。 |
创建项目的指令有多种写法,可以使用 UI 界面创建,也可以使用官方脚手架指令创建,后期若看到其他初始化项目的指令时,不要觉得奇怪。
init 表示项目初始化,vuetestdemo 是自定义项目名称,当按 Enter 键时需要配置项目,过程分为 9 步,具体如下。
-
?Project name:设置项目名字,直接按Enter键进入下一步。
-
?Project description:设置项目描述,可以不写按Enter键进入下一步。
-
?Author:设置作者,可以不写按Enter键进入下一步。
-
?Vue build:项目构建方式,选择默认,按Enter键进入下一步。
-
?Install vue-router:是否需要安装路由,输入Y表示安装路由,按Enter键确定,项目是需要路由的。
-
?Use ESLint:是否需要安装ESLint,输入N表示不需要安装。ESLint是一种代码检验方式,规定特别多,初学时不建议安装。
-
?Setup unit tests:是否安装测试项目,输入N表示不安装。
-
Setup e2e tests:是否安装e2e测试项目,输入N表示不安装。
-
?Should we run 'npm install'…:选择模块安装方式,选择npm代表安装,默认是npm安装,按Enter键确定。
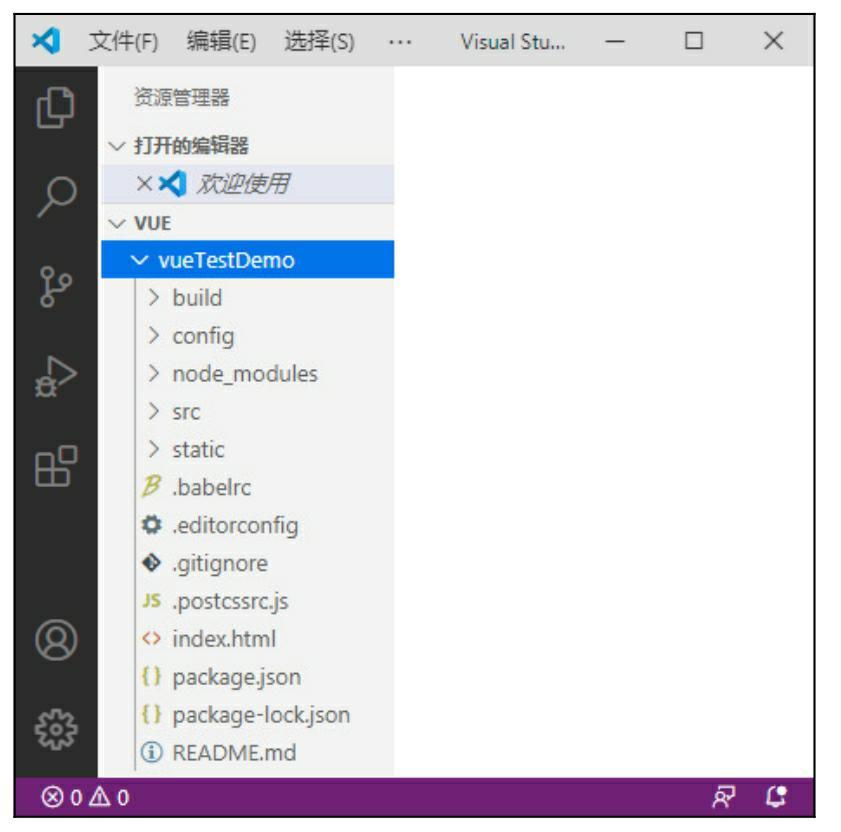
经过上述 9 个步骤,Vue 项目就创建完成了,可以在 vs code 中打开站点,如图7-3所示是 vue-cli 自动生成的目录结构。