常用组件
uni-app 去掉了 div 标签、ul 标签、span 标签等,准确地说是被替换了,uni-app 有自己的一套标签,又称作组件,本节讲解常用组件的使用。
view组件
view 是视图容器,类似于 HTML 中的 div 标签,和 div 相比,view 有其独特的属性,例如设置按下去的样式属性、阻止冒泡的属性等。
hover-class 属性:设置按下去的样式。
视图层代码如下。
<template>
<view class="content">
<view class="main" hover-class="mianActive">
hello
</view>
</view>
</template>CSS 代码如下。
.main {
width: 100px;
height: 100px;
background: blue;
color: #fff;
}
.mianActive {
background: red;
color: #333;
}运行效果:按下 main 盒子背景颜色变成红色。Hover-class 是常用属性,针对其他属性的讲解可观看视频。
text组件
text 组件类似于 HTML 中的 span 标签,其重要属性有 selectable、space。
selectable 属性:表示文本是否可选,默认值是 false,在手机中长按文本是不能选中的,加上 selectable 属性后可选中文本。
<view class="content">
<text selectable>hello</text>
</view>space 属性:表示可以使用连续空格,有 3 个值,代码如下。
<template>
<view class="content">
<view class="">
<text selectable space="emsp">hel lo</text>
</view>
<view class="">
<text selectable space="emsp">hel lo</text>
</view>
<view class="">
<text selectable space="nbsp">hello</text>
</view>
</view>
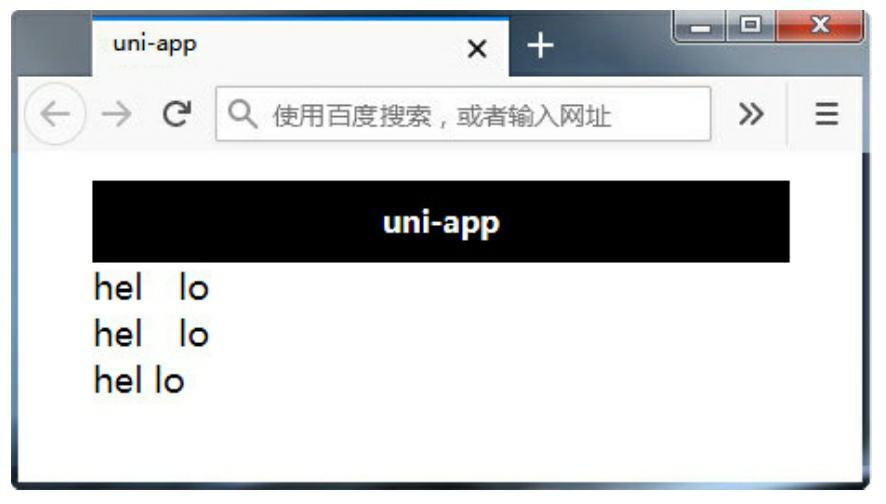
</template>运行结果如图 13-8 所示。

Figure 1. 图13-8 space空格显示
可以根据需求选择 space 的值。