鲁嗑瓜子首页开发
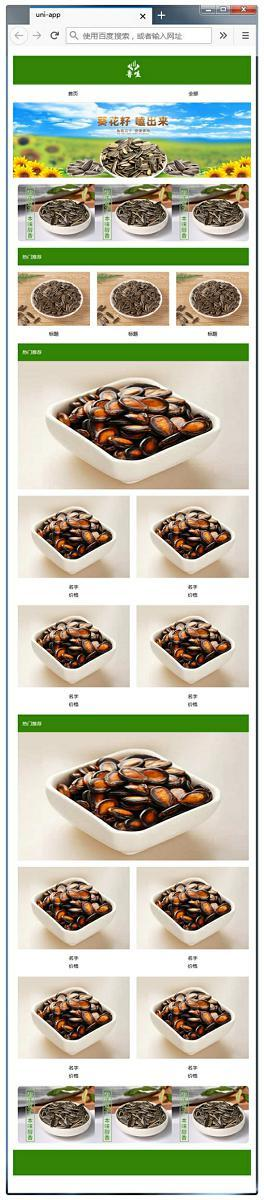
鲁嗑瓜子网站首页包括轮播图模块、广告模块、商家推荐模块、西瓜子模块、原味瓜子模块以及五香瓜子模块,首先需要根据效果图布局静态页面,然后使用 axios 调用接口获取到服务器端数据,并且渲染到视图层。
布局首页静态页
首页静态代码如下(视频中含详细布局讲解)。


|
CSS 代码可以在配套资源中下载。 |
<template>
<view>
<view class="header">
<image src="/static/logo.jpg" mode="widthFix"></image>
</view>
<view class="menu">
<view class="menu_li">
首页
</view>
<view class="menu_li">
全部产品
</view>
</view>
<view class="banner">
</view>
<view class="index_ad">
<view class="index_ad_li">
<image src="/static/ad_a.jpg" mode="widthFix"></image>
</view>
<view class="index_ad_li">
<image src="/static/ad_a.jpg" mode="widthFix"></image>
</view>
<view class="index_ad_li">
<image src="/static/ad_a.jpg" mode="widthFix"></image>
</view>
</view>
<view class="index_hot">
<view class="index_hot_menu">
热门推荐
</view>
<view class="index_hot_main">
<view class="index_hot_main_li">
<image src="/static/p1.jpg" mode="widthFix"></image>
<text>标题</text>
</view>
<view class="index_hot_main_li">
<image src="/static/p1.jpg" mode="widthFix"></image>
<text>标题</text>
</view>
<view class="index_hot_main_li">
<image src="/static/p1.jpg" mode="widthFix"></image>
<text>标题</text>
</view>
</view>
</view>
<view class="index_hot">
<view class="index_hot_menu">
热门推荐
</view>
<view class="index_product">
<image src="/static/p2.jpg" mode="widthFix"></image>
</view>
<view class="index_product_main">
<view class="index_product_li">
<image src="/static/p2.jpg" mode="widthFix"></image>
<text>产品名称</text>
<text>产品价格</text>
</view>
<view class="index_product_li">
<image src="/static/p2.jpg" mode="widthFix"></image>
<text>产品名称</text>
<text>产品价格</text>
</view>
<view class="index_product_li">
<image src="/static/p2.jpg" mode="widthFix"></image>
<text>产品名称</text>
<text>产品价格</text>
</view>
<view class="index_product_li">
<image src="/static/p2.jpg" mode="widthFix"></image>
<text>产品名称</text>
<text>产品价格</text>
</view>
</view>
</view>
<view class="index_hot">
<view class="index_hot_menu">
热门推荐
</view>
<view class="index_product">
<image src="/static/p2.jpg" mode="widthFix"></image>
</view>
<view class="index_product_main">
<view class="index_product_li">
<image src="/static/p2.jpg" mode="widthFix"></image>
<text>产品名称</text>
<text>产品价格</text>
</view>
<view class="index_product_li">
<image src="/static/p2.jpg" mode="widthFix"></image>
<text>产品名称</text>
<text>产品价格</text>
</view>
<view class="index_product_li">
<image src="/static/p2.jpg" mode="widthFix"></image>
<text>产品名称</text>
<text>产品价格</text>
</view>
<view class="index_product_li">
<image src="/static/p2.jpg" mode="widthFix"></image>
<text>产品名称</text>
<text>产品价格</text>
</view>
</view>
</view>
<view class="index_ad">
<view class="index_ad_li">
<image src="/static/ad_a.jpg" mode="widthFix"></image>
</view>
<view class="index_ad_li">
<image src="/static/ad_a.jpg" mode="widthFix"></image>
</view>
<view class="index_ad_li">
<image src="/static/ad_a.jpg" mode="widthFix"></image>
</view>
</view>
<view class="footer">
</view>
</view>
</template>调用数据接口渲染轮播图
静态页面布局完成后,开始调用接口获取数据。
请求方式:get请求。
需求分析如下。
-
在 data 属性中定义空数组,用于接收获取到的 banner 数据。
-
在 methods 属性中定义数据请求方法。
-
在 onLoad 生命周期调用 methods 中的方法。
export default {
data() {
return {
//1.定义banner数组
banner: []
}
},
methods: {
//2.定义请求接口方法
getData() {
uni.request({
url: 'http://api.mm2018.com:8095/api/goods/home',
method: 'GET',
success: res => {
console.log(res.data.result[0].contents)
this.banner = res.data.result[0].contents
}
})
}
},
onLoad() {
//3.调用方法
this.getData()
}
}代码解析如下。
res.data.result 获取到的是整个首页数据,总共有 7 个版块,轮播图是第一个版块,使用 res.data.result[0] 获取,最终的图片在 contents 中,所以最终获取轮播图片的代码是 res.data.result[0].contents。
将获取到的 banner 数据渲染到视图层。
需求分析如下。
-
使用 uni-app 轮播图组件。
-
使用 v-for 循环遍历数组对象。
<view class="banner">
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000">
<swiper-item v-for="(item,i) in banner" :key="i">
<view class="swiper-item">
<image :src="item.picUrl" mode="widthFix"></image>
</view>
</swiper-item>
</swiper>
</view>首页广告版块数据渲染
res.data.result 获取到的是整个首页所需要的数据,有两种渲染方法,第一种渲染方法和获取轮播图的方法一样,即使用下标的形式获取到不同的模块。第二种渲染方法是循环遍历整个 res.data.result 数组,根据 type 值的不同,获取相应的数据。本节使用第二种方法渲染数据。
JS 代码如下。
export default {
data() {
return {
//1.定义allList获取首页所有模块
allList: [],
banner: []
}
},
methods: {
getData() {
uni.request({
url: 'http://api.mm2018.com:8095/api/goods/home',
method: 'GET',
success: res => {
this.banner = res.data.result[0].contents
//2.将获取到的所有模块赋值给allList
this.allList = res.data.result
}
})
}
},
onLoad() {
this.getData()
}
}视图层代码如下。
<view class="" v-for="(item,i) in allList" :key="i">
<view class="index_ad" v-if="item.type==1">
<view class="index_ad_li" v-for="(indexAd,i) in item.contents">
<image :src="indexAd.picUrl" mode="widthFix"></image>
</view>
</view>
</view>代码解析如下。
-
循环遍历整个 allList 数组,使用 v-if 控制模块的显示和隐藏,因为广告模块的 type 值为 1,所以要使用 v-if="item.type==1"。
-
找到广告模块之后,继续遍历广告模块中的数组,获取真实数据。
-
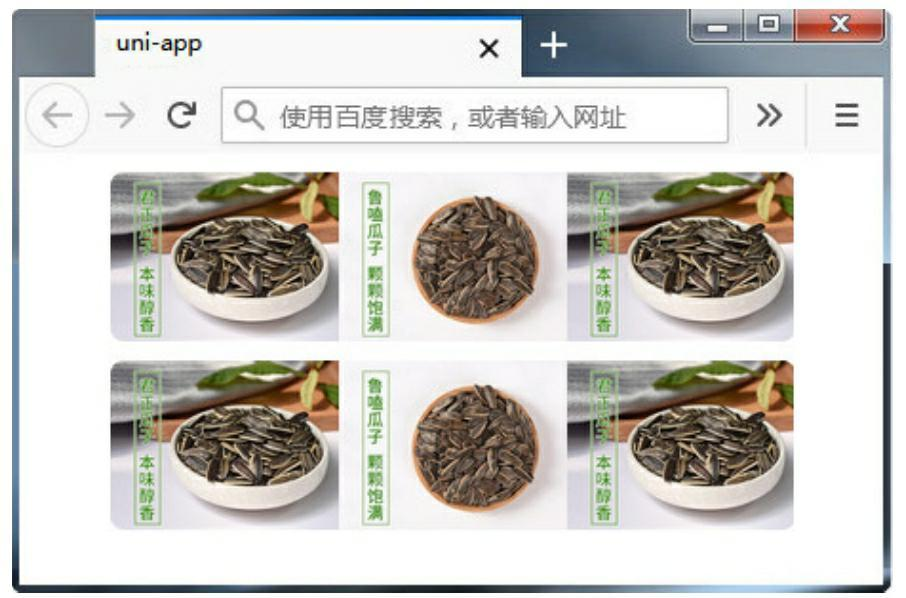
在首页中有两个模块的 type 值为 1,所以广告模块出现两次,如图 14-3 所示。

首页商家推荐版块数据渲染
商家推荐版块的 type 值为 2,代码如下。
<view class="index_hot" v-if="item.type==2">
<view class="index_hot_menu">
{{item.name}}
</view>
<view class="index_hot_main">
<view class="index_hot_main_li" v-for="(hotDetail,i) in item.contents" :key="i">
<image :src="hotDetail.picUrl" mode="widthFix"></image>
<text>{{hotDetail.productName}}</text>
</view>
</view>
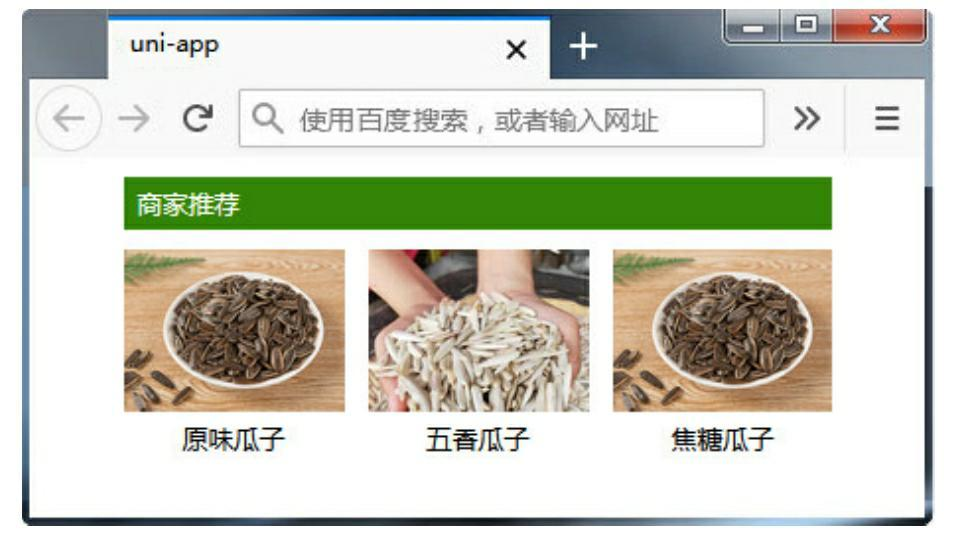
</view>运行结果如图 14-4 所示。

首页其他版块数据渲染
首页中剩下的西瓜子、原味瓜子、五香瓜子的版块布局都是一样的,它们的 type 值也是一样的,type 值都为 3。
需求分析如下。
-
当 type 值为 3 时,显示西瓜子、原味瓜子、五香瓜子。
-
在产品对象中,type 值为 2 代表显示大图,type 值为 0 代表显示小图。
<view class="index_hot" v-if="item.type==3">
<view class="index_hot_menu">
{{item.name}}
</view>
<view class="index_product" v-for="(bigPic,i) in item.contents" :key="i">
<image :src="bigPic.picUrl" mode="widthFix" v-if="bigPic.type==2"></image>
</view>
<view class="index_product_main">
<view class="index_product_li" v-for="(smallPic,i) in item.contents" :key="i" v-if="smallPic.type==0">
<image :src="smallPic.picUrl" mode="widthFix"></image>
<text>{{smallPic.productName}}</text>
<text>{{smallPic.salePrice}}</text>
</view>
</view>
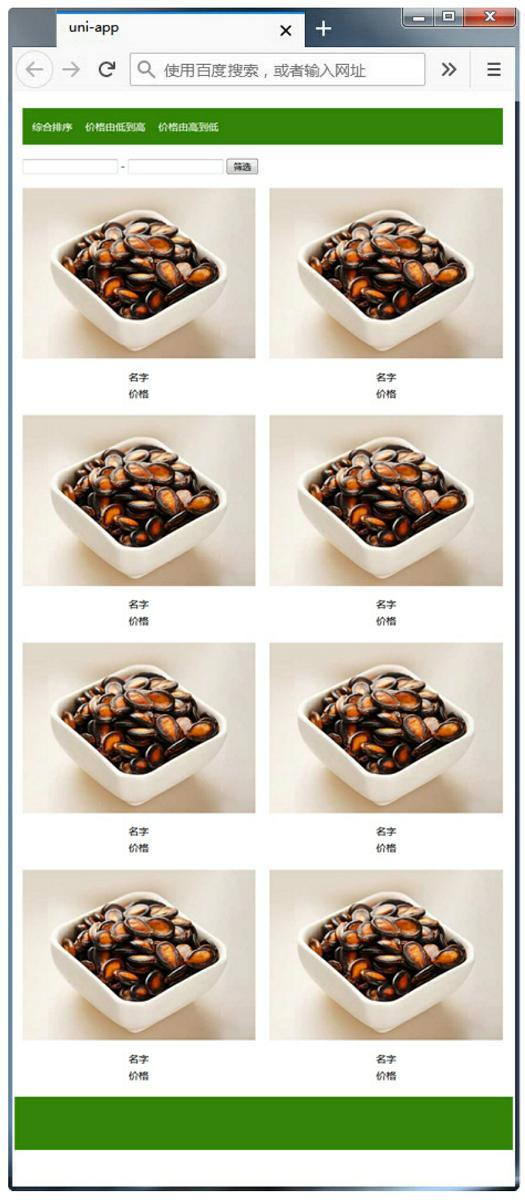
</view>运行结果如图 14-5 所示。
