Vue获取DOM元素的方法(ref)
在 Vue 中,官方并不建议使用原生 JS 操作 DOM 元素,例如 document.getElementById 是不推荐的。但是在一个项目中,偶尔还是需要操作 DOM 元素的,于是 Vue 给出了解决方案,即使用 ref 操作 DOM。
ref获取普通DOM元素
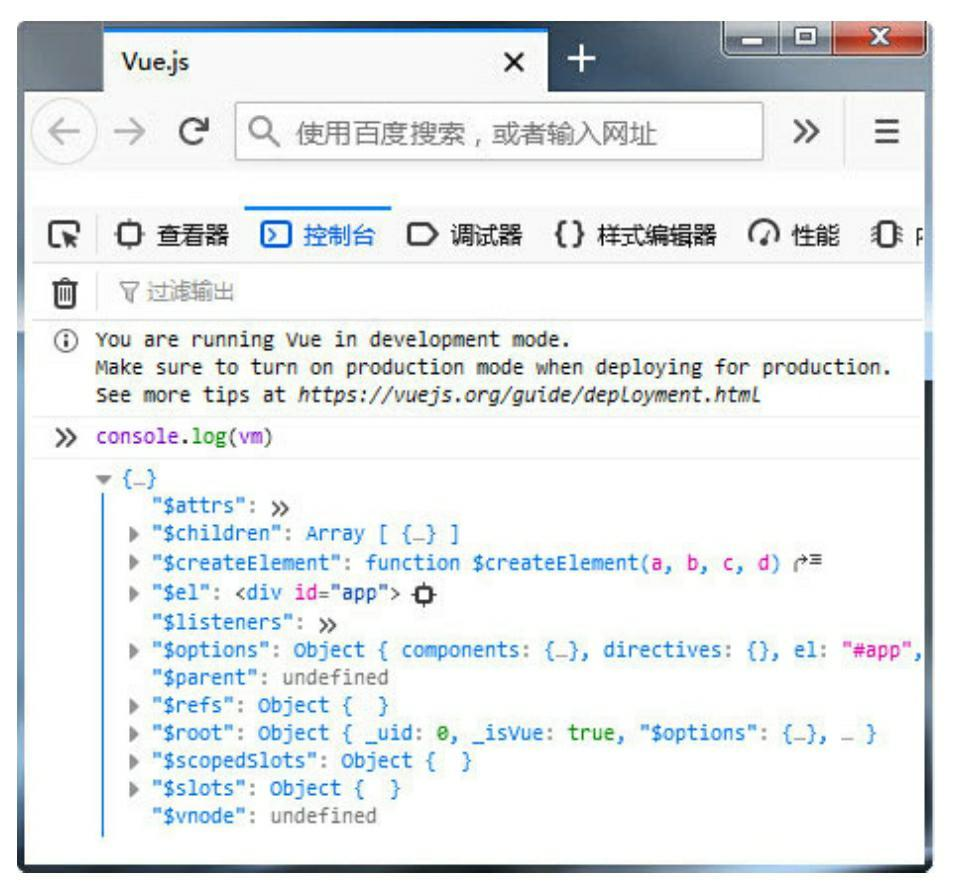
打开控制台,打印 vm 实例对象,打印结果如图 5-1 所示。

Figure 1. 图5-1 打印vm实例对象
如图 5-1 所示,Vue 实例对象中有 $refs 属性,当前只是一个空对象,$refs 属性就是操作 DOM 元素的属性。
我们来做这样一件事情,在视图层创建 h1 标签,单击按钮打印 h1 标签中的文本,代码如下。
视图层代码如下。
<div id="app" v-cloak>
<h1 ref="h1text">Hello Vue</h1>
<input type="button" value="单击" @click="btn">
</div>Vue 实例代码如下。
<script>
var vm = new Vue({
el: '#app',
data: {},
methods: {
btn() {
// 2. 使用 this.$refs.h1text 即可获取到 h1 标签
console.log(this.$refs.h1text.innerText)
}
},
components: {}
})
</script>代码解析如下。
-
如果想使用哪个 DOM 元素,就在相应元素上添加 ref 属性。
-
使用 this.$refs.属性名 获取元素对象。
ref获取组件元素
ref 不仅可以操作 DOM 元素,还可以直接操作组件中的数据和方法,代码如下。
视图层代码如下。
<div id="app" v-cloak>
<h1 ref="h1text">Hello Vue</h1>
<login ref="mylogin"></login>
<input type="button" value="单击" @click="btn">
</div>vm 实例代码如下。
<script>
// 1. 创建组件
var login = {
template: '<div><h1>登录</h1></div>',
data() {
return {
// 声明数据
msg: '子组件内容!'
}
},
methods: {
// 声明方法
show() {
console.log('子组件方法')
}
}
}
var vm = new Vue({
el: '#app',
data: {},
methods: {
btn() {
// 3. 使用 this.$refs.h1text 即可获取到 h1 标签
console.log(this.$refs.h1text.innerText)
console.log(this.$refs.mylogin.msg)
this.$refs.mylogin.show()
}
},
components: {
login
}
})
</script>代码解析如下。
-
创建组件,声明数据和方法。
-
给组件添加 ref 属性。
-
使用 this.$refs.属性名 获取组件。