安装axios
axios 的安装步骤如下。
(1)在终端中执行 axios 安装指令。
npm install axios -S(2)在项目中全局使用axios,打开main.js,引入axios。
import axios from 'axios'将 axios 挂载到 Vue 原型对象中,实现数据共享,节约内存空间。
Vue.prototype.$axios=axios此时在任何页面都可以使用 axios 获取数据了。
组件中使用axios
请求方式为 get。
我们首先需要考虑在什么时间调用接口。应在当页面初始化且能操作数据时调用接口,根据 Vue 的生命周期函数,最早可以操作 data 中数据和 methods 中方法的生命周期函数是 created 函数,代码如下。
export default {
name: "HelloWorld",
data() {
return {};
},
methods: {},
created() {
this.$axios.get("http://api.mm2018.com:8090/api/goods/home")
.then(res => {
console.log(res);
});
}
};代码解析如下。
后端人员会把接口的请求方式告诉我们,常见的请求方式有 get、post、add、delete 等。
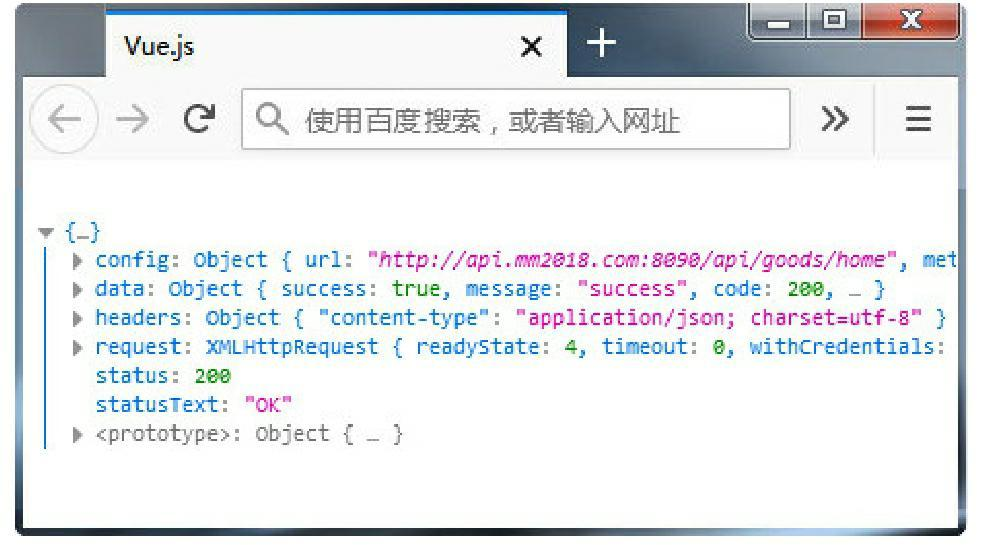
axios 用的是 promise 语法,所以使用 .then 获取成功的数据,res 就是最终需要的数据,打开控制台,运行结果如图 9-1 所示。

Figure 1. 图9-1 打印获取服务器的数据
配置全局域名
在 this.$axios.get 方法中,第一个参数是接口地址,这个地址包含根域名,在一个项目中调用数十次接口是很常见的,后期一旦根域名发生改变,所有接口都需要修改,非常烦琐且容易出错。axios 提供了设置根域名的方法。
打开 main.js,加入下述代码。
axios.defaults.baseURL="http://api.mm2018.com:8090"通过 axios.defaults.baseURL 设置根域名,上述案例中的代码就可以简写成如下所示的形式了。
created() {
this.$axios.get("api/goods/home")
.then(res => {
console.log(res);
});
}代码分离
随着接口的增加,created 生命周期中的代码会越来越多,不利于后期维护,不过可以做代码分离,把逻辑代码在 methods 中封装成一个方法,created 只负责调用方法,代码如下。
export default {
name: "HelloWorld",
data() {
return {};
},
methods: {
//1.在methods中声明方法
getData() {
this.$axios.get("api/goods/home")
.then(res => {
console.log(res);
});
}
},
created() {
//2.在created中调用方法
this.getData();
}
};