vue-cli创建项目
使用 vue-cli 创建项目,新建文件夹 mywebsite 当作项目站点,打开站点,按住 Shift 键的同时右击,在弹出的快捷菜单中选择 “在此处打开命令窗口” 命令,执行 “Vue init webpack fooddemo”。
选择配置选项,可参考第 2 章进行选择,此时在 mywebsite 文件夹下面会有 fooddemo 项目,使用 vs code 打开该项目即可。
检测 vue-cli 下载的文件是否完整,可在 vs code 终端执行 “npm run dev”,看到欢迎界面即表示项目下载完成,可正常运行,如图 11-3 所示。

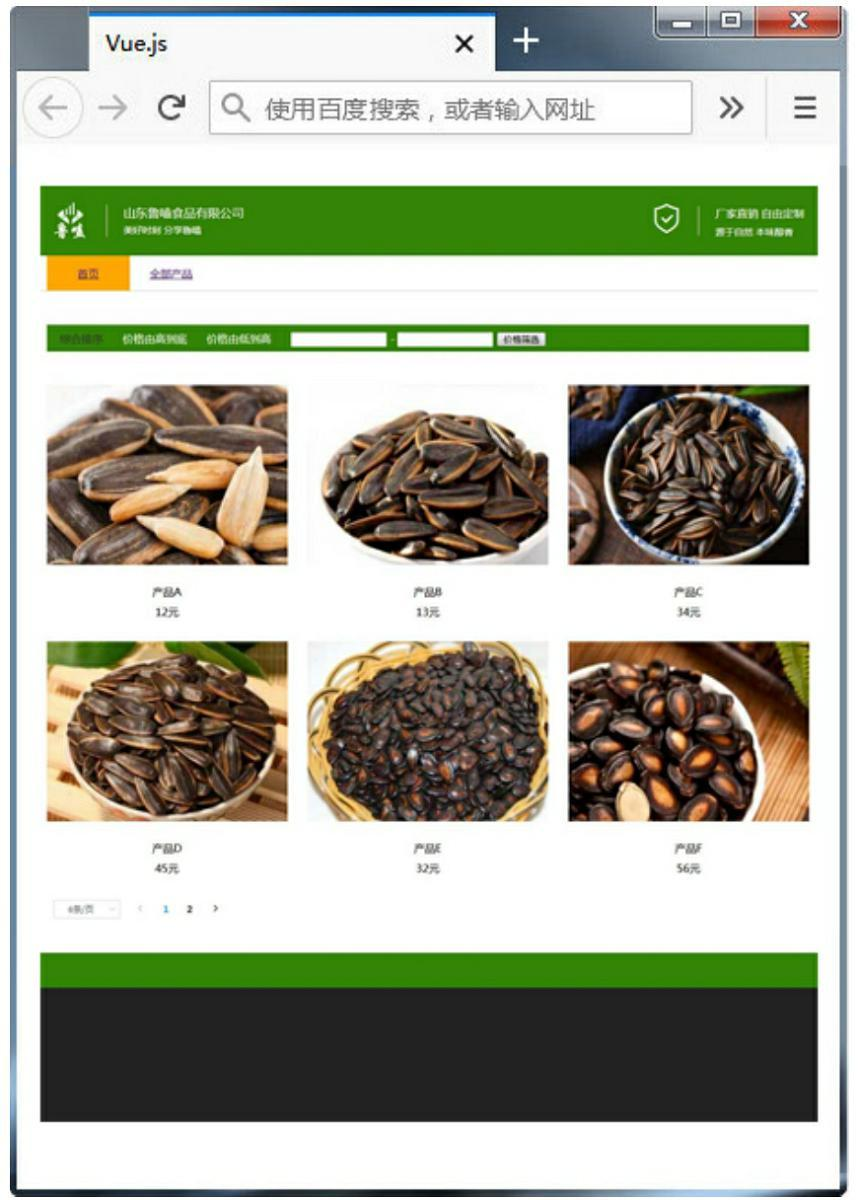
Figure 1. 图11-1 项目最终效果

Figure 2. 图11-2 产品列表页效果图

Figure 3. 图11-3 Vue-cli项目首页