熟悉 WebStorm 开发工具
俗话说 “工欲善其事,必先利其器”,要使用 Node.js 开发程序,首先应该选择一款好的开发工具,而 WebStorm 是开发人员最常使用的一种网页开发工具,它是 JetBrains 公司旗下的一款网页开发工具,其功能非常强大,支持各种前端和 JavaScript 库的代码补全,被广大开发者誉为 Web 前端开发神器、最强大的 HTML5 编辑器、最智能的 JavaScript IDE 等。本节将对 WebStorm 的下载、安装及使用进行讲解。
WebStorm 的下载
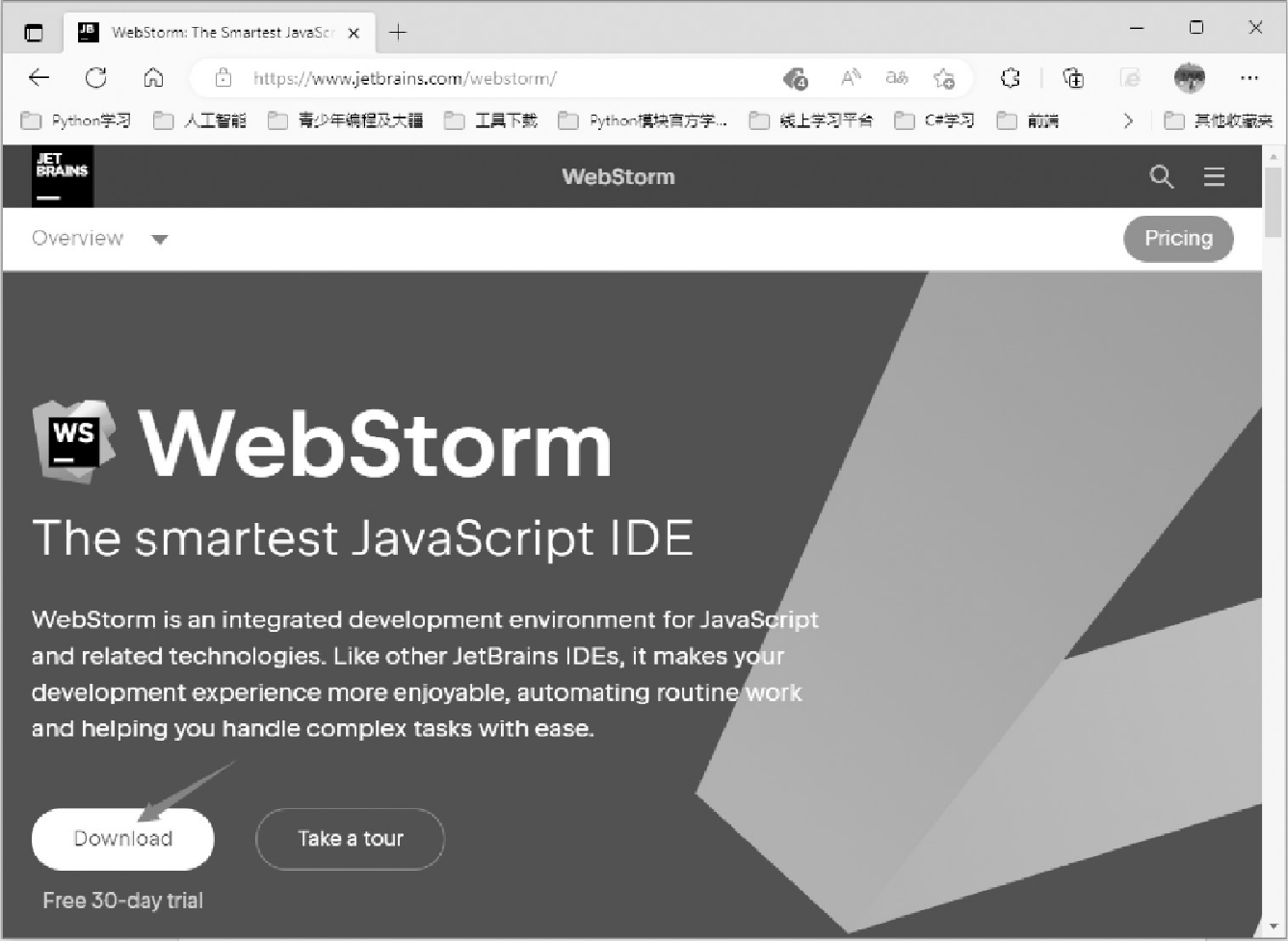
打开浏览器,在地址栏中输入网址 https://www.jetbrains.com/webstorm/ ,进入 WebStorm 官网,单击页面中的 Download 按钮,即可下载 WebStorm 的安装文件,如图1.17所示。

|
|
WebStorm 的安装
安装 WebStorm 开发工具的步骤如下。
-
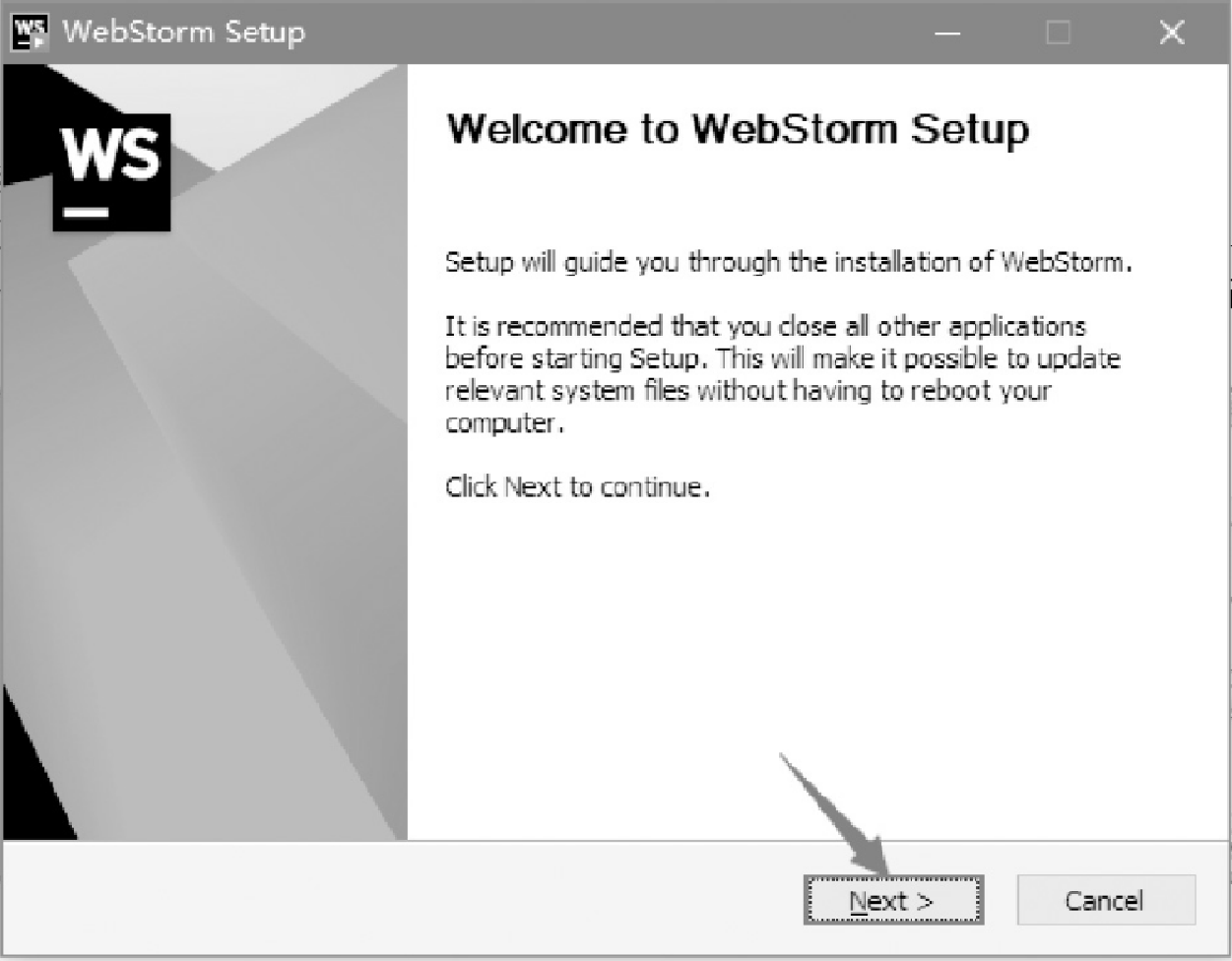
双击下载完成的
WebStorm安装文件,开始安装WebStorm,如图1.19所示,单击Next按钮。 -
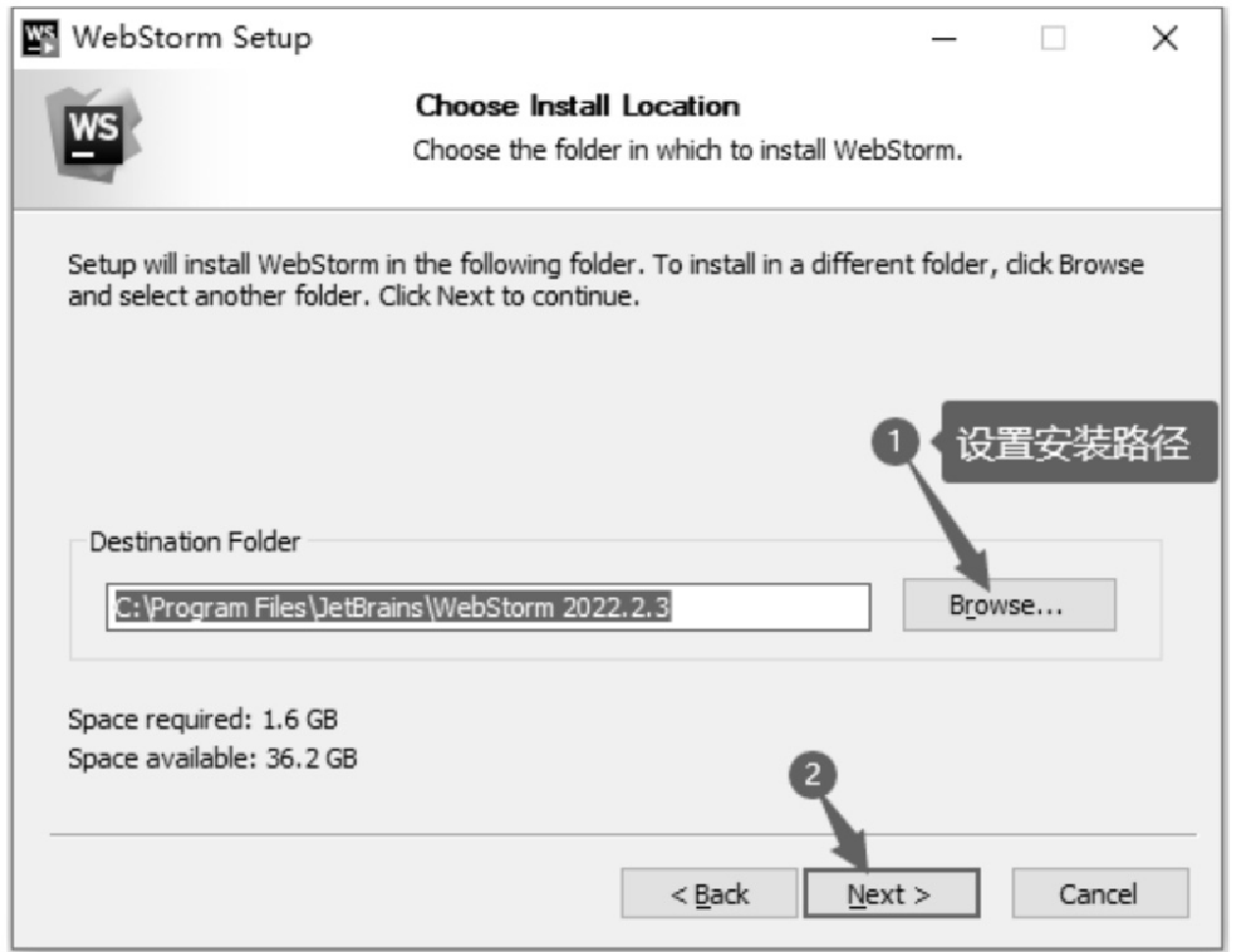
进入路径设置对话框,如图1.20所示,在该对话框中单击 Browse 按钮去选择
WebStorm的安装路径,然后单击Next按钮。 Figure 2. 图1.19 WebStorm安装向导
Figure 2. 图1.19 WebStorm安装向导 Figure 3. 图1.20 路径设置对话框
Figure 3. 图1.20 路径设置对话框 -
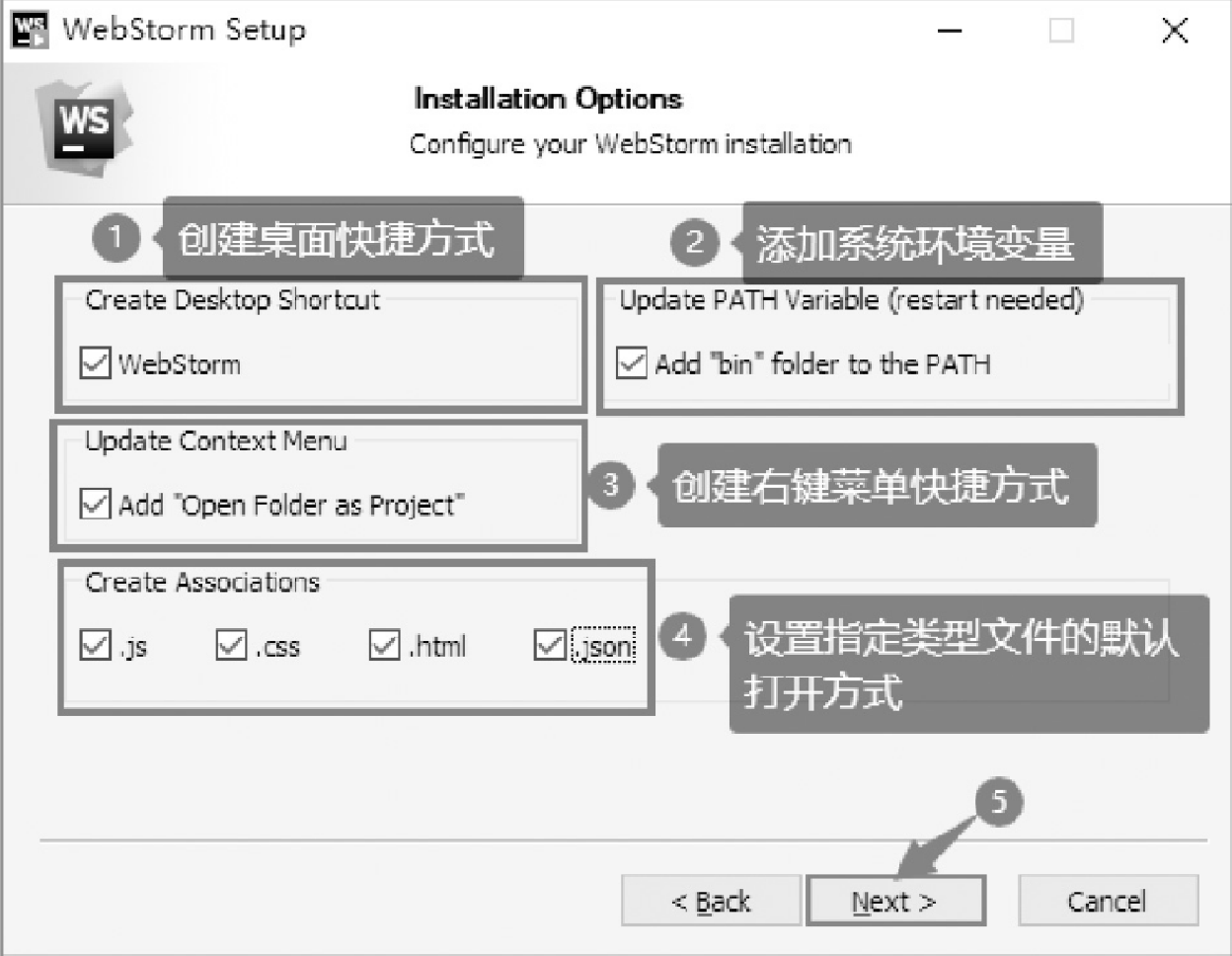
进入安装配置对话框,在该对话框中首先创建桌面快捷方式,并添加系统环境变量,然后创建右键菜单快捷方式,以及设置 .js、.css、.html 和 .json 文件的默认打开方式,最后单击 Next 按钮,如图1.21所示。
-
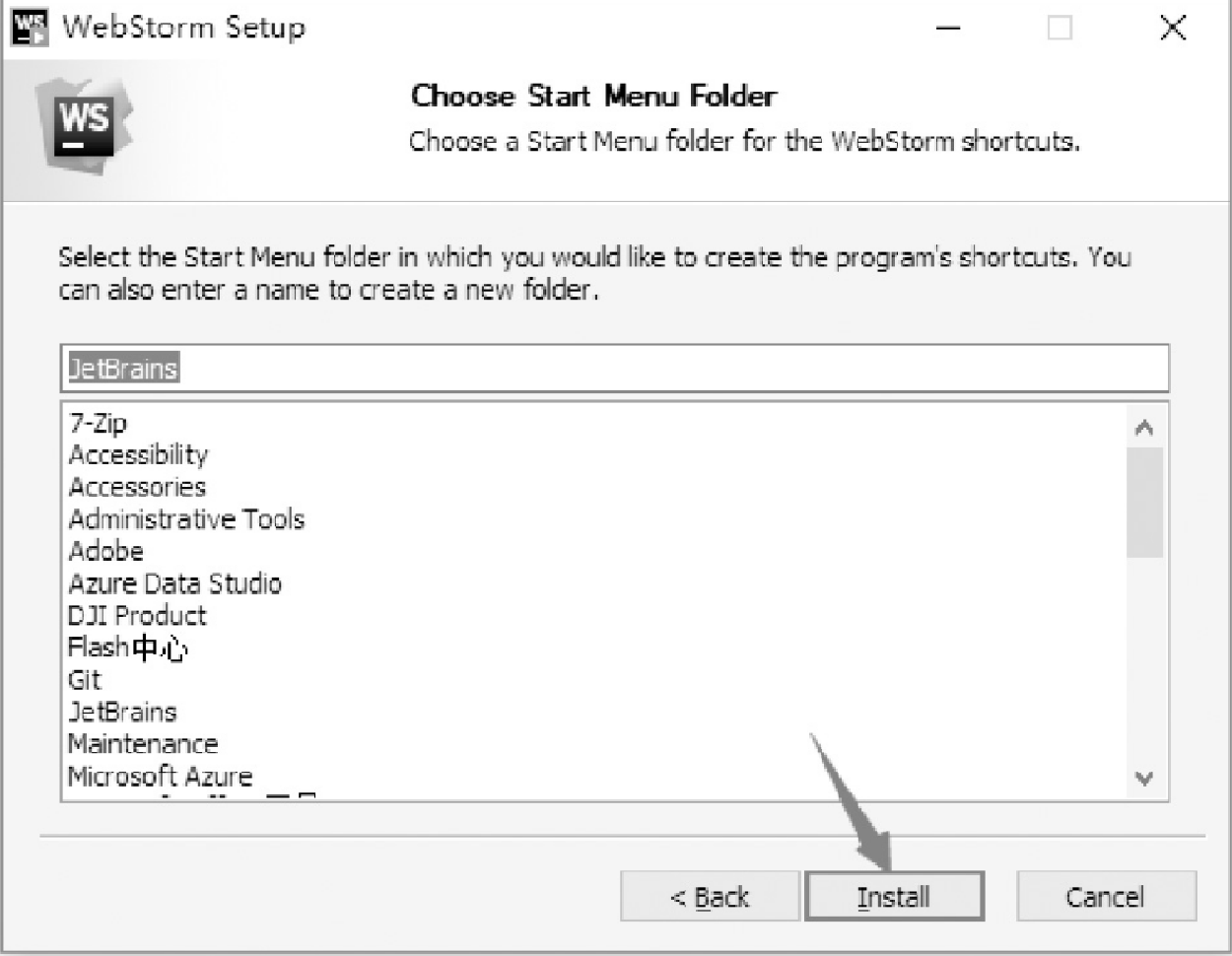
进入确认安装对话框,如图1.22所示,直接单击 Install 按钮开始安装。
-
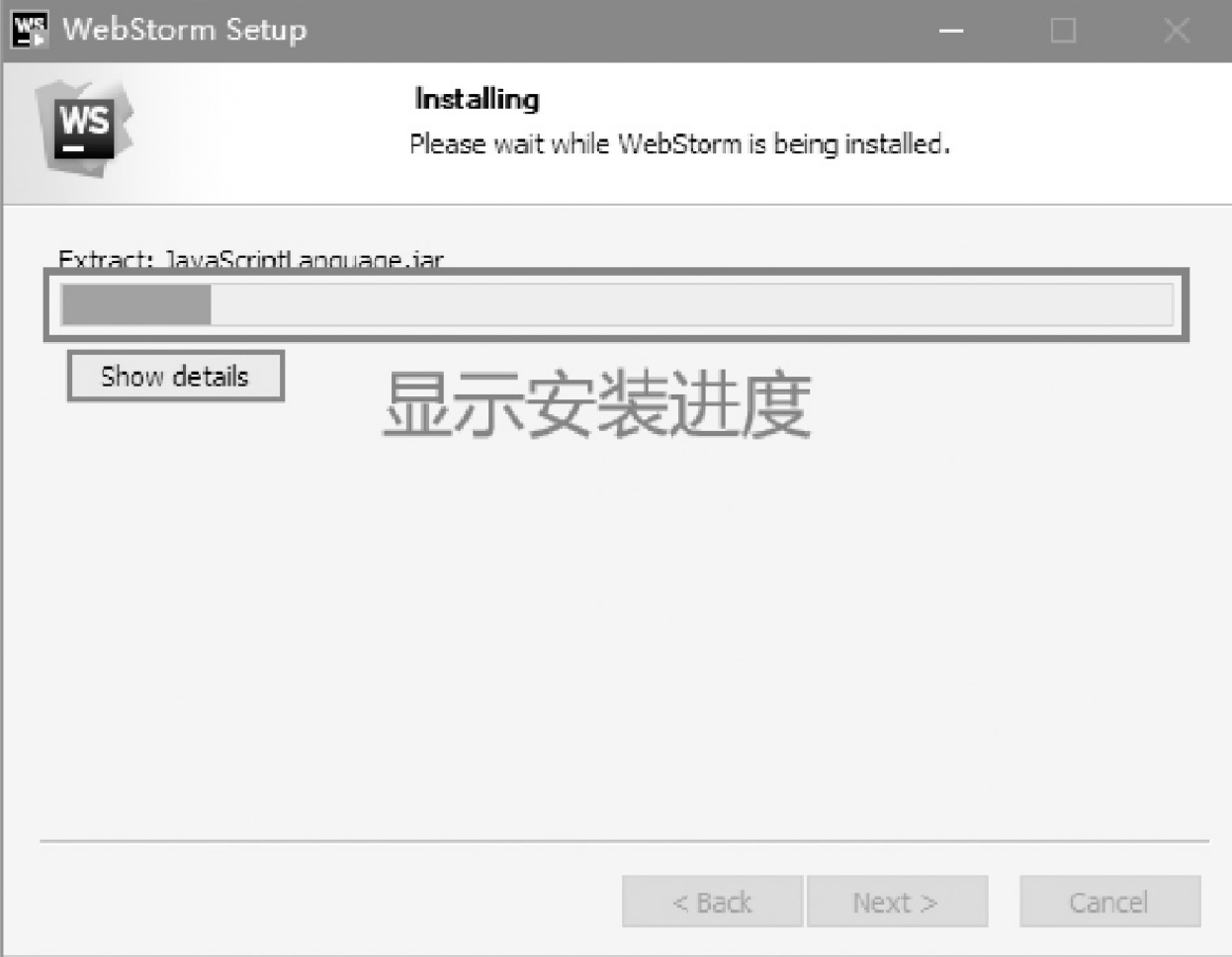
此时会进入 WebStorm 的安装对话框,该对话框中显示当前的安装进度,如图1.23所示。
-
安装完成后自动进入安装完成对话框,单击 Finish 按钮即可完成 WebStorm 的安装,如图1.24所示。
 Figure 4. 图1.21 安装配置对话框
Figure 4. 图1.21 安装配置对话框 Figure 5. 图1.22 确认安装对话框
Figure 5. 图1.22 确认安装对话框 Figure 6. 图1.23 显示WebStorm安装进度
Figure 6. 图1.23 显示WebStorm安装进度
|
安装完成对话框中有两个单选按钮,其中 Reboot now 表示立即重启,而 I want to manually reboot later 表示稍后重启,用户可以根据自己的实际情况进行选择,默认选中的是 I want to manually reboot later。 |
WebStorm 首次加载配置
WebStorm 在首次使用时,可以根据个人的实际情况进行一些配置,如验证激活、更改主题等,本节将介绍 WebStorm 首次加载时常用的一些配置,步骤如下。
-
双击安装 WebStorm 时创建的桌面快捷方式图标,如图1.25所示,或者单击开始菜单中 JetBrains 下的 WebStorm 2022.2.3 快捷方式,如图1.26所示。
-
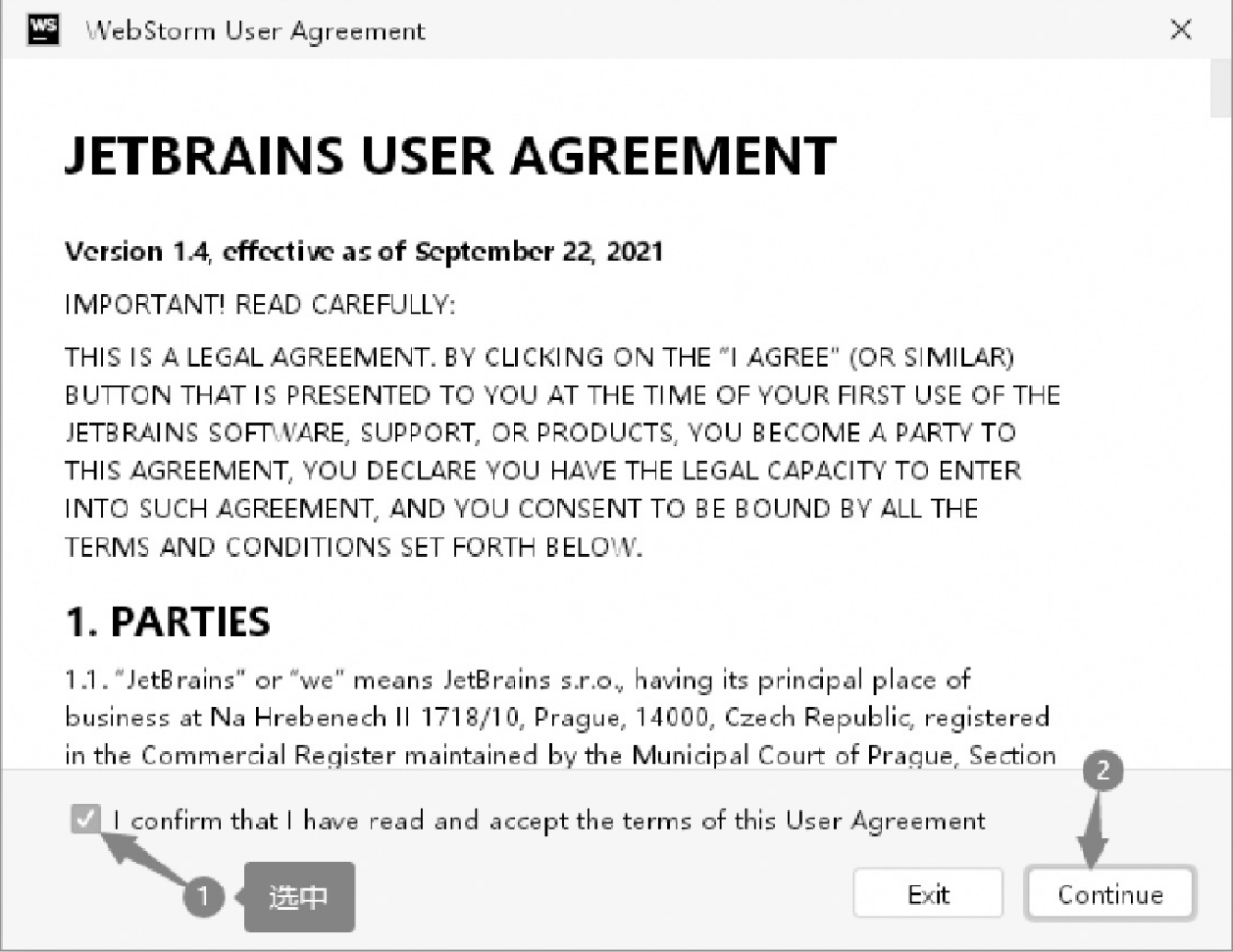
进入 WebStorm 的用户协议对话框,在该对话框中选中下方的复选框,然后单击 Continue 按钮,如图1.27所示。
 Figure 7. 图1.27 用户协议对话框
Figure 7. 图1.27 用户协议对话框 -
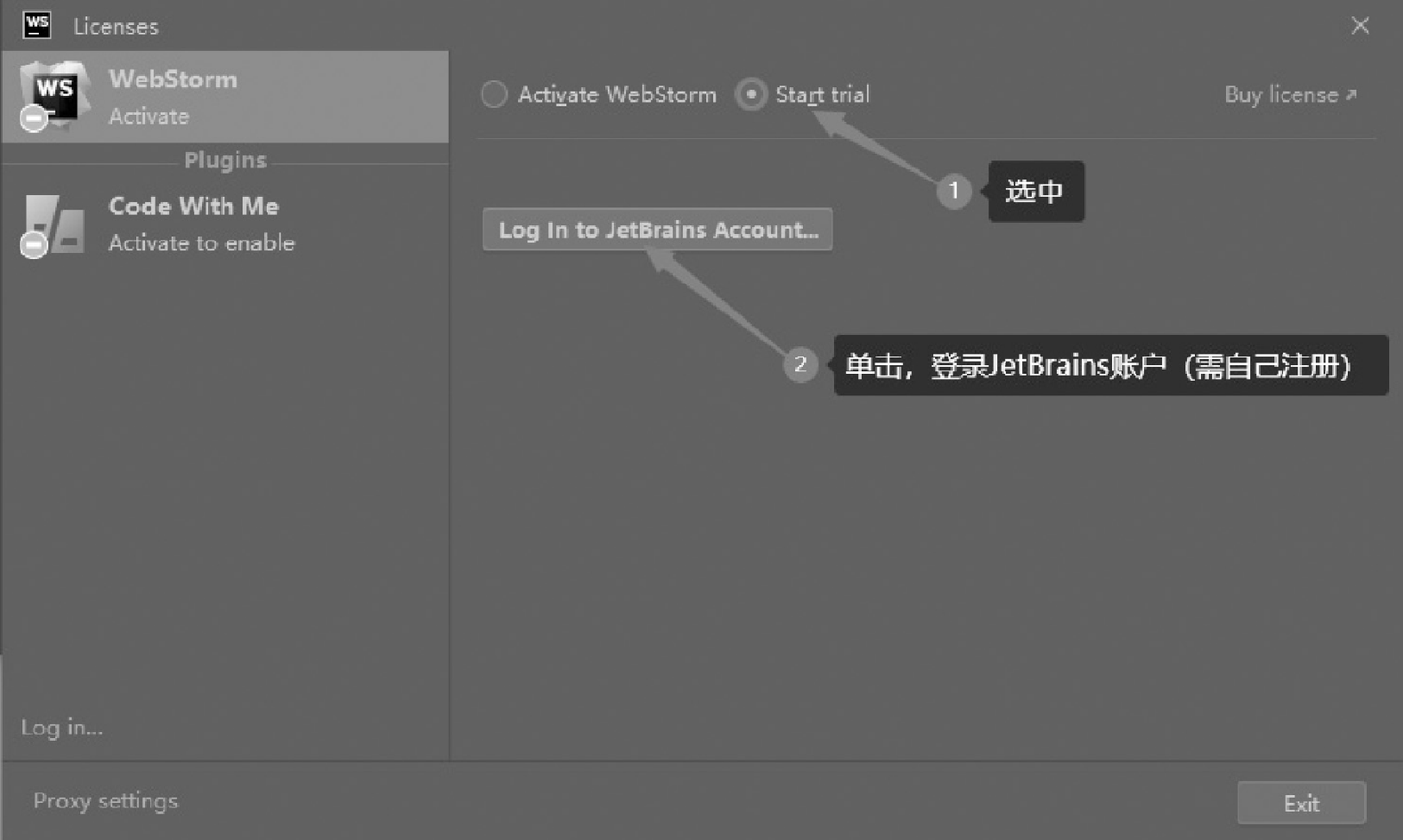
进入 WebStorm 的许可激活对话框,如果已经购买了激活码,可以选中 Activate WebStorm 单选按钮,然后输入相关信息后进行激活;如果没有购买激活码,由于 WebStorm 提供了 30 天的试用期,因此可以选中 Start trial 单选按钮,并单击 Log In to JetBrains Account 按钮,如图1.28所示。
 Figure 8. 图1.28 许可激活对话框
Figure 8. 图1.28 许可激活对话框 -
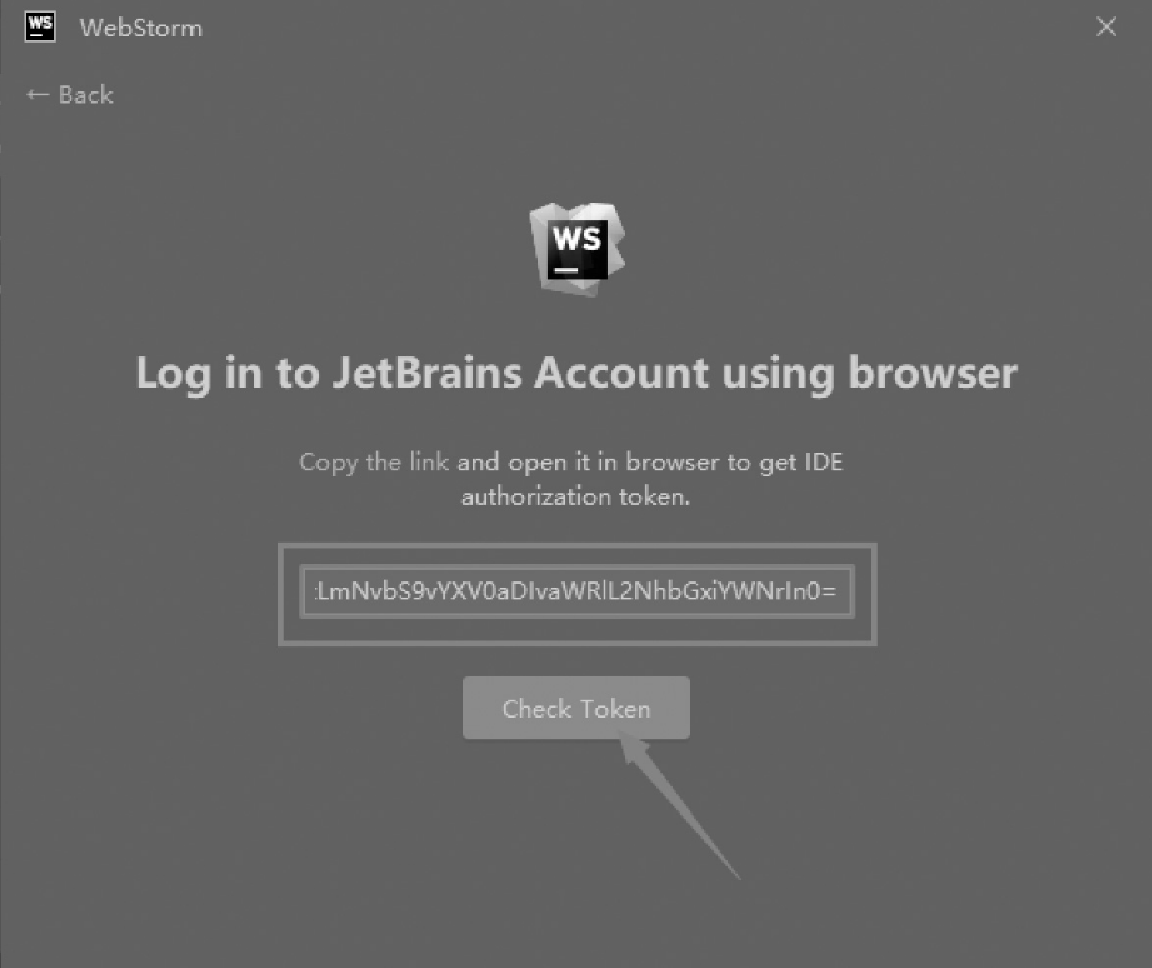
在弹出的网页中登录账户后,复制网页中提示的 Token 码,将其粘贴到弹出对话框的文本框中,并单击 Check Token 按钮,如图1.29所示。
 Figure 9. 图1.29 验证Token
Figure 9. 图1.29 验证Token -
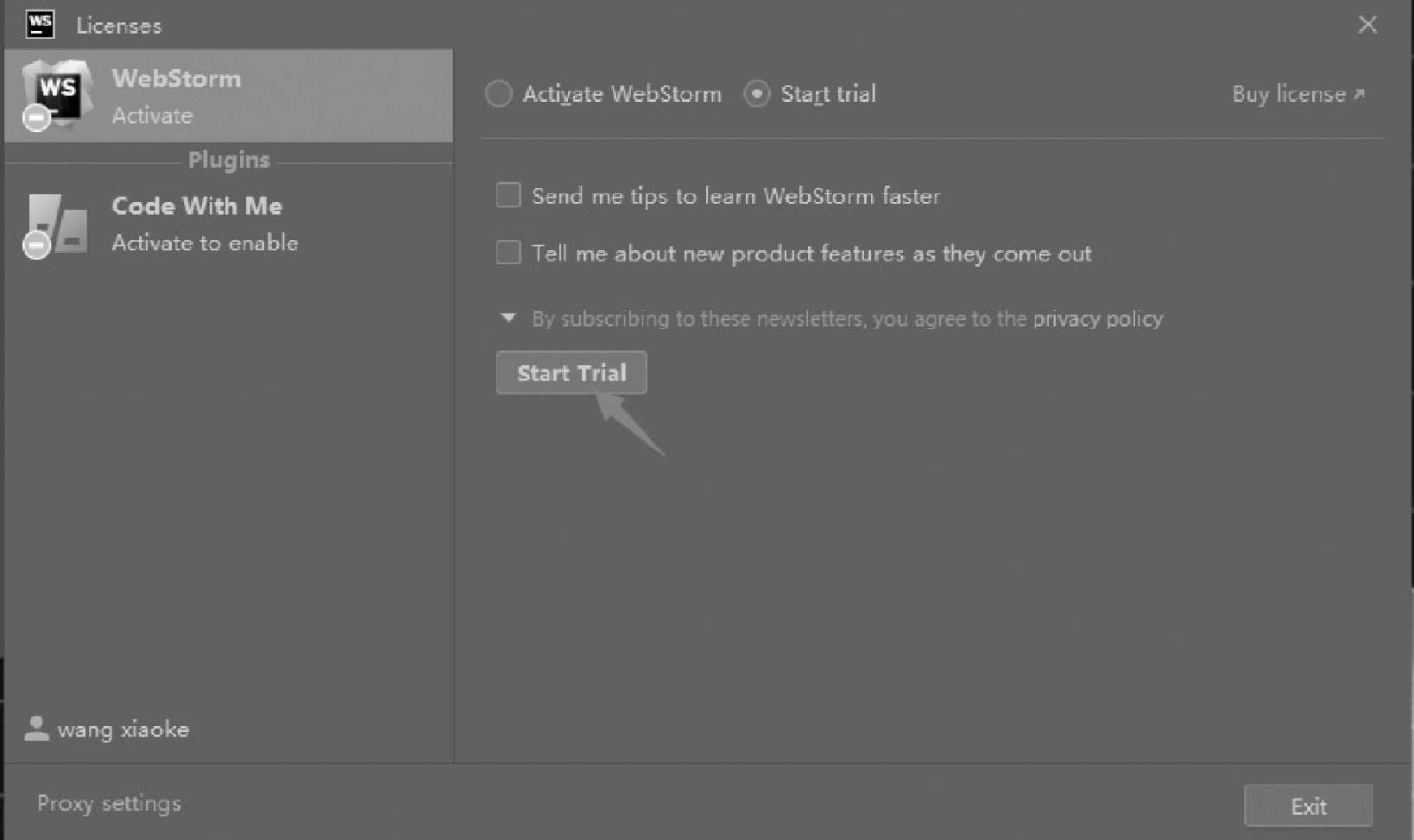
返回 WebStorm 的激活对话框,单击 Start Trial 按钮,如图1.30所示。
 Figure 10. 图1.30 开始试用
Figure 10. 图1.30 开始试用 -
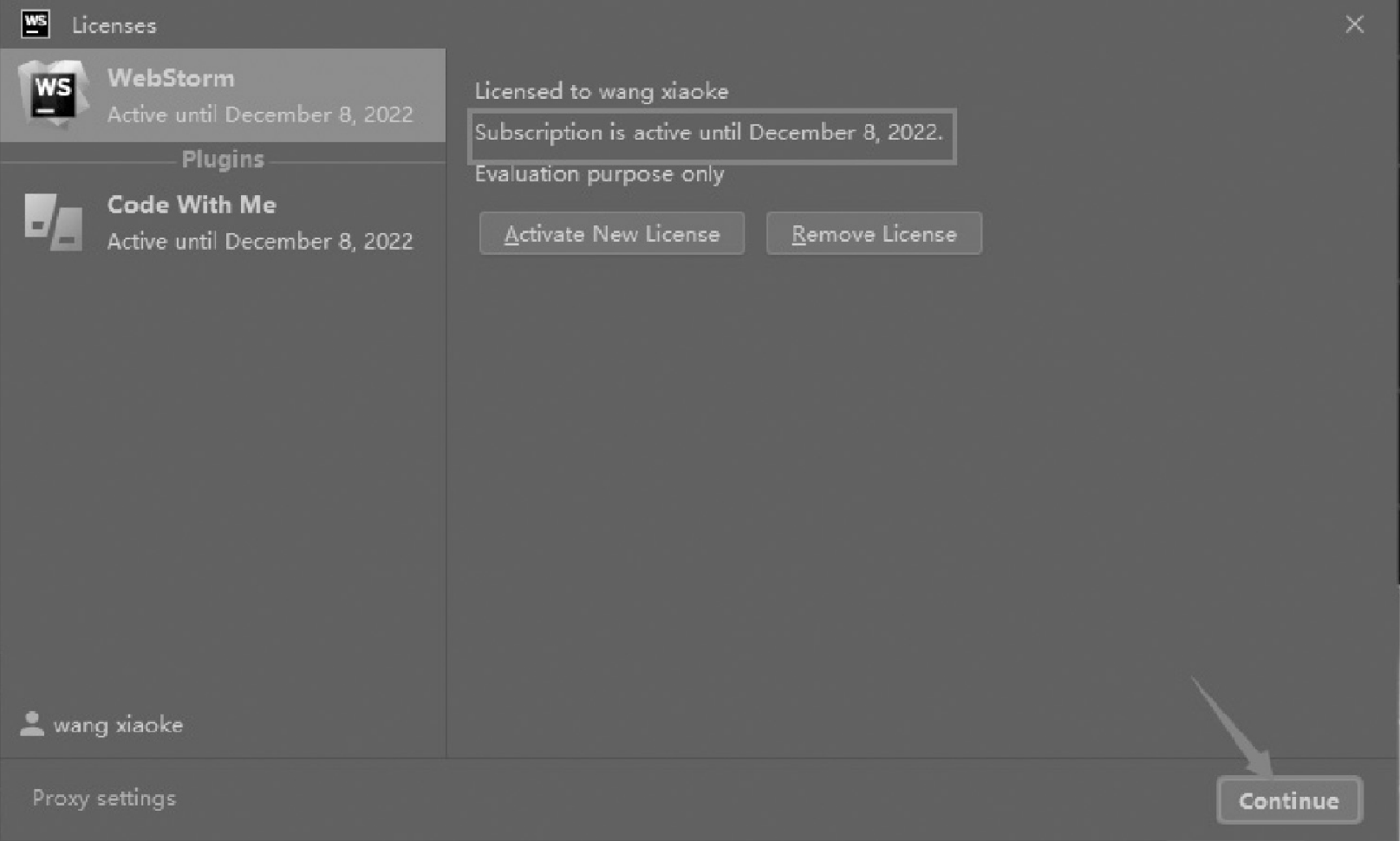
进入试用版的确认信息对话框,该对话框中会提示试用的到期时间,单击 Continue 按钮,如图1.31所示。
-
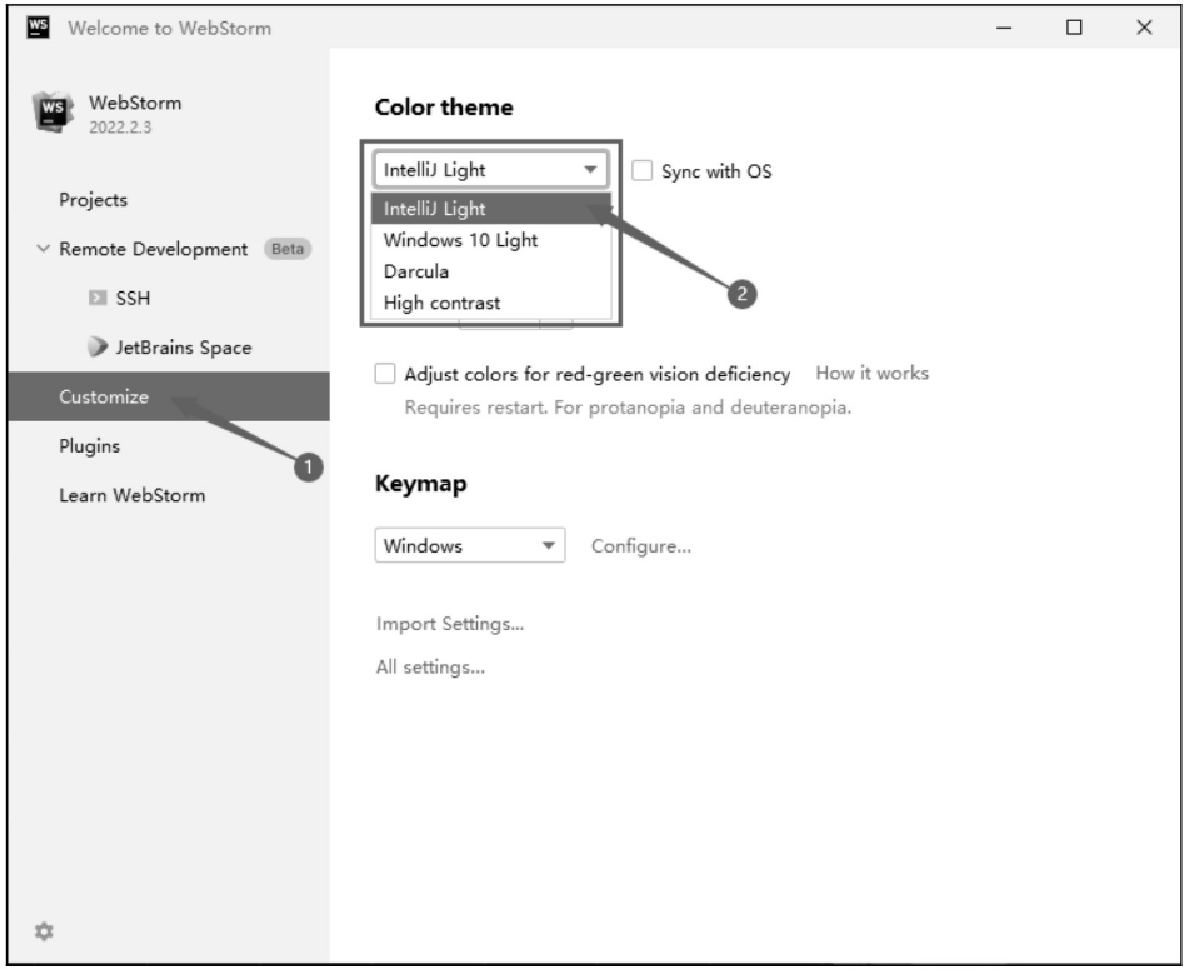
进入 WebStorm 欢迎对话框,在该对话框中可以对 WebStorm 的主题进行设置,默认是黑色主题,开发人员可以根据自己的喜好更改主题颜色,比如将主题修改为白色,步骤为:单击 Customize,在右侧打开 Color theme 下的下拉列表,在其中选择 IntelliJ Light 即可,如图1.32所示。