添加和触发监听事件
前面我们演示了如何在 Node.js 中添加监听事件和触发监听事件,主要用到的是 EventEmitter 对象的 on 方法和 emit 方法,下面对这两个方法及其使用进行详细讲解。
添加监听事件
通过上面的学习,我们已经知道,在 Node.js 中添加监听事件使用的是 EventEmitter 对象的 on 方法,该方法主要用来将回调函数添加到名为 eventName 的事件监听器数组的末尾,其语法格式如下:
on(eventName,listener)-
eventName:一个字符串,表示事件名称。 -
listener:回调函数。
在使用 on 方法向事件监听器数组中添加函数时,不会检查其是否已被添加,如果多次调用并传入相同的 eventName 与 listener,会导致 listener 被重复添加多次。例如,下面代码会为 tick 事件添加 3 次同样的输出日志函数:
//引入events模块
var events = require('events');
//生成EventEmitter对象
var custom = new events.EventEmitter();
//添加监听事件tick
custom.on('tick', function () {
console.log('第1次添加!');
});
custom.on('tick', function () {
console.log('第2次添加!');
});
custom.on('tick', function () {
console.log('第3次添加!');
});
//主动触发监听事件tick
custom.emit('tick');执行上面代码时,默认运行结果如下:
第1次添加!
第2次添加!
第3次添加!从上面的运行结果可以看出,在默认情况下,事件监听器会按照添加的顺序依次调用,但如果想要改变添加顺序,该怎么办呢?EventEmitter 对象提供了一个 prependListener 方法,该方法可以将事件回调函数添加到监听器数组的开头,其语法如下:
prependListener(eventName, listener)-
eventName:一个字符串,表示事件名称。 -
listener:回调函数。
例如,将上面的代码修改如下:
//引入events模块
var events = require('events');
//生成EventEmitter对象
var custom = new events.EventEmitter();
//添加监听事件tick
custom.on('tick', function () {
console.log('第1次添加!');
});
//将回调函数添加到事件监听器数组的开头
custom.prependListener('tick', function () {
console.log('第2次添加!');
});
custom.on('tick', function () {
console.log('第3次添加!');
});
//主动触发监听事件tick
custom.emit('tick');运行结果会变成下面这样:
第2次添加!
第1次添加!
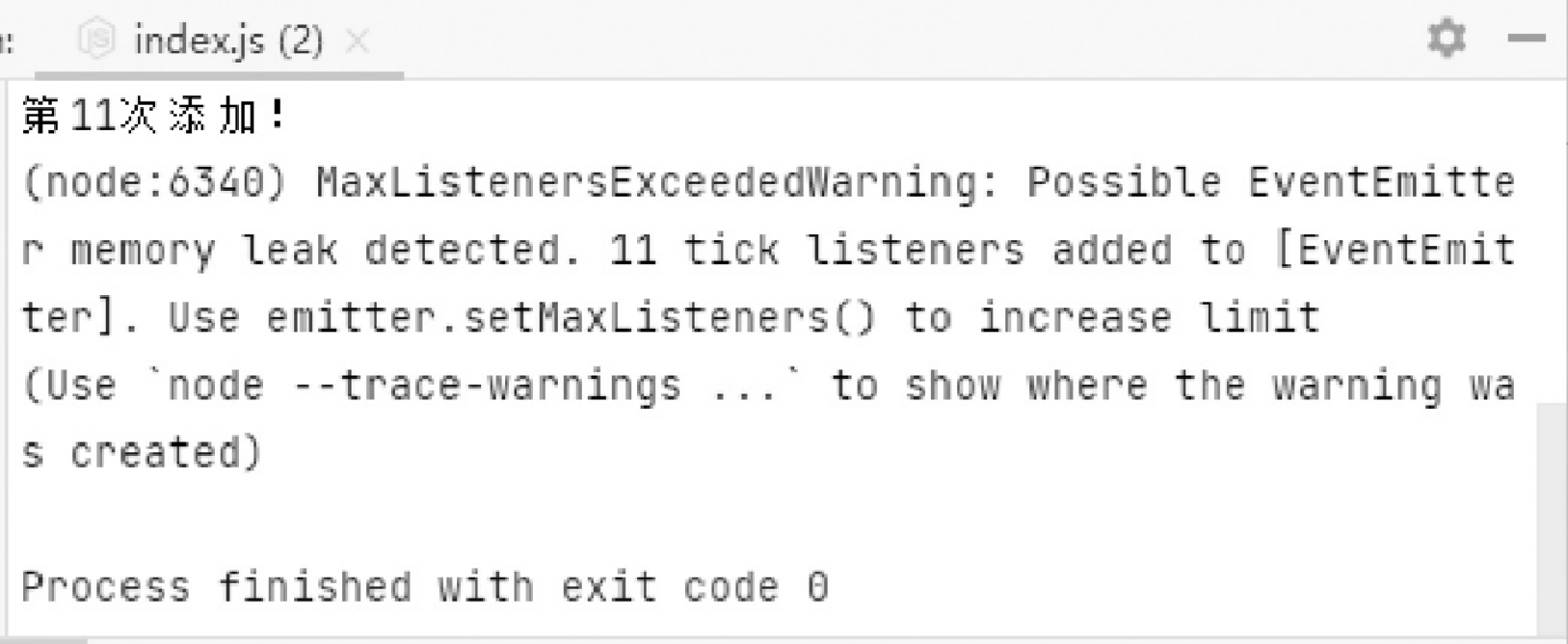
第3次添加!另外,需要注意的是,在上面的示例中,我们可以为同一个事件添加多个回调函数,但如果添加的回调函数超过 10 个,则会出现如图5.4所示的警告提示。

通过观察图5.4可以看到,如果为同一个事件添加的回调函数超过了 10 个,程序可以正常运行,但会在运行完之后出现警告提示,如何避免该警告呢?EventEmitter 对象提供了一个 setMaxListeners 方法,该方法用来设置可以监听的最大回调函数数量,其语法格式如下:
setMaxListeners(limit)-
limit:一个数字,用来表示可以监听的最大回调函数数量。
例如,将监听器可以监听的最大回调函数数量设置为 15 个,代码如下:
custom.setMaxListeners(15)添加单次监听事件
使用前面介绍的 on 方法添加事件时,事件一旦添加就会一直存在,但如果遇到只想执行一次监听事件的情况,使用 on 方法就无能为力了,这时可以使用 EventEmitter 对象的 once 方法,该方法用来将单次监听器 listener 添加到名为 eventName 的事件,当 eventName 事件下次触发时,监听器会先被移除,然后再调用。once 方法的语法格式如下:
once(eventName,listener)-
eventName:一个字符串,表示事件名称。 -
listener:回调函数。
【例5.3】使用 once 方法添加单次监听事件。(实例位置:资源包\源码\05\03)
在 WebStorm 中创建一个 index.js 文件,其中使用 EventEmitter 对象的 once 方法为监听事件绑定一个回调函数,然后使用 emit 方法触发该监听事件,在触发时,设置每秒触发一次,代码如下:
//引入events模块
var events = require('events');
//生成EventEmitter对象
var custom = new events.EventEmitter();
function onUncaughtException(error) {
//输出异常内容
console.log('发生异常,请多加小心 !');
}
//添加监听事件event
custom.once('event', onUncaughtException);
//主动触发监听事件event
setInterval(function () {
custom.emit('event');
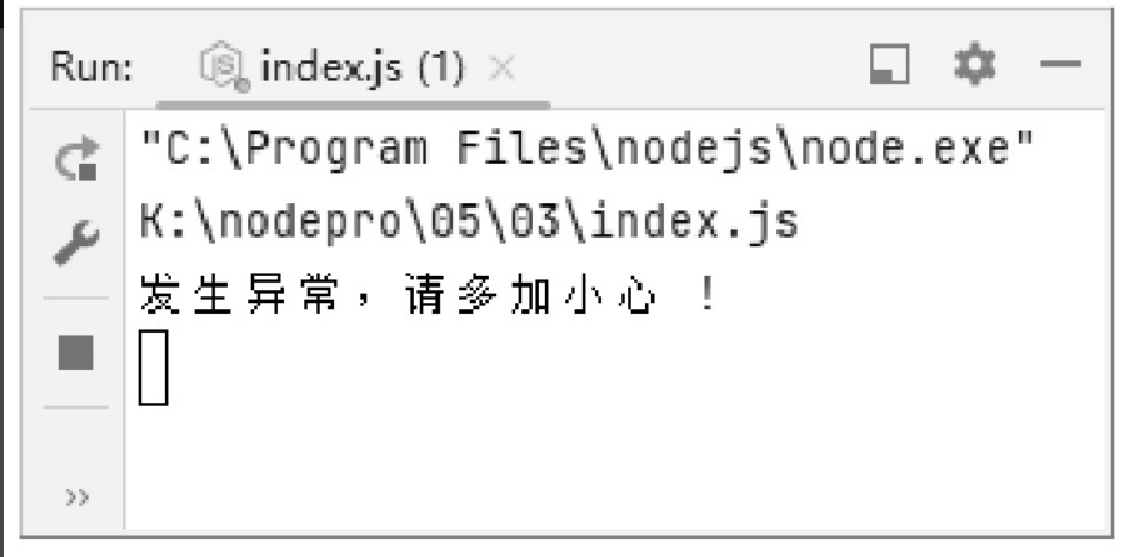
}, 1000);运行程序,效果如图5.5所示。

|
图5.5中,使用 |
触发监听事件
当对指定对象添加监听事件后,需要触发添加的监听事件,这时需要使用 EventEmitter 对象的 emit 方法,其语法格式如下:
emit(eventName[, ...args])-
eventName:一个字符串,表示要触发的事件名称。 -
args:回调函数中需要的参数。 -
返回值:布尔值,表示是否成功触发事件。
【例5.4】使用emit方法触发事件。(实例位置:资源包\源码\05\04)
在 WebStorm 中创建一个 index.js 文件,其中使用 EventEmitter 对象的 on 方法为监听事件绑定一个回调函数,然后使用 emit 方法触发该监听事件,代码如下:
//引入events模块
var events = require('events');
//生成EventEmitter对象
var custom = new events.EventEmitter();
//添加监听事件event
custom.on('event', function listener() {
console.log('触发监听事件!');
});
//主动触发监听事件event
custom.emit('event');运行程序,效果如下:
触发监听事件!上面为事件添加的回调函数没有参数,但在实际开发中,可能需要定义带参数的回调函数,这时使用 emit 方法触发监听事件时,传入相应个数的参数即可。
【例5.5】触发带参数的监听事件。(实例位置:资源包\源码\05\05)
在 WebStorm 中创建一个 index.js 文件,其中使用 EventEmitter 对象的 on 方法为监听事件绑定两个回调函数,第一个回调函数有一个参数,第二个回调函数的参数为不定长参数,然后使用 emit 方法触发该监听事件,代码如下:
//引入events模块
var events = require('events');
//生成EventEmitter对象
var custom = new events.EventEmitter();
//添加监听事件event
custom.on('event', function listener1(arg) {
console.log(`第 1 个监听器中的事件有参数 ${arg}`);
});
//添加监听事件event
custom.on('event', function listener1(...args) {
parameters = args.join(', '); //连接参数
console.log(`第 2 个监听器中的事件有参数 ${parameters}`);
});
//主动触发监听事件event
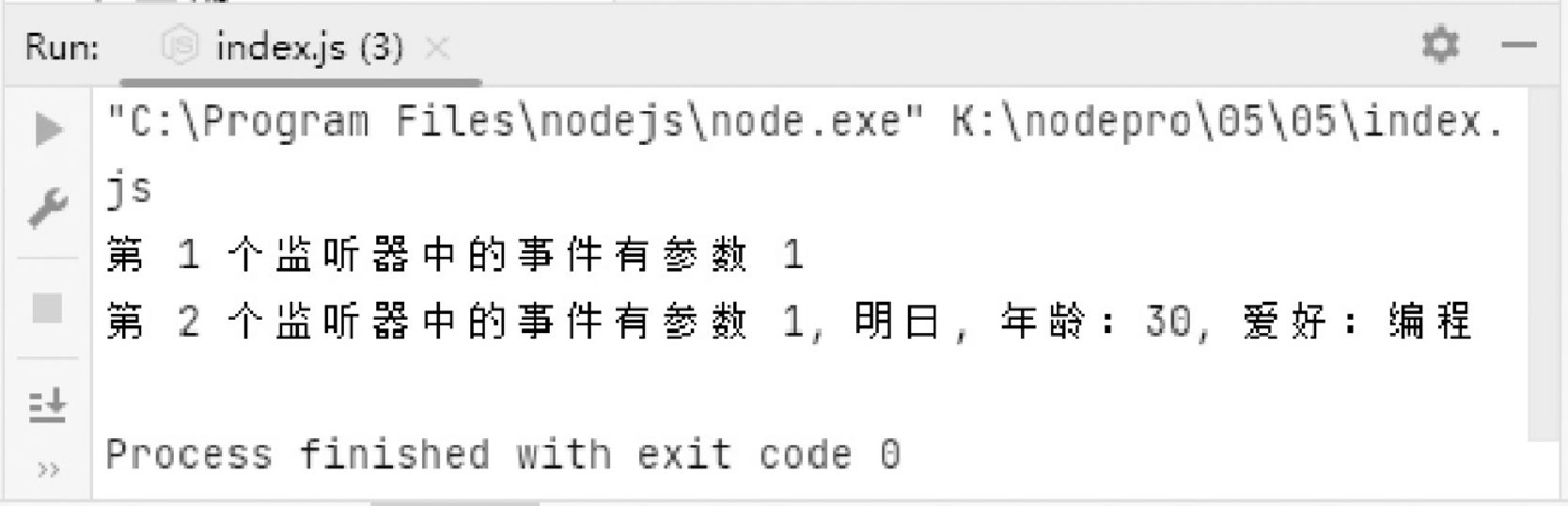
custom.emit('event', 1, '明日','年龄:30','爱好:编程');运行程序,效果如图5.6所示。

从图5.6可以看出,由于在第一个 event 事件中定义的回调函数中只有一个参数 arg,因此在触发时,即使传入了多个值,其也只输入第一个值;在第二个 event 事件定义的回调函数中,由于使用了 …args 进行定义,这表示它是一个不定长参数,因此在触发时,会根据传入参数的个数输出相应的内容。