使用 npm 包管理器安装包
在 Node.js 项目中使用 npm 安装包时,常用的操作主要有:安装单个软件包,安装软件包的指定版本,一次安装所有软件包,更新软件包,另外还可以查看安装的软件包的位置、卸载安装的软件包。下面分别对上述操作进行详细讲解。
安装单个软件包
在 Node.js 项目中安装单个软件包使用如下命令:
npm install <package-name>例如,在 WebStorm 的命令终端中使用 npm install 命令安装 vue 软件包,效果如图3.4所示。
|
可以用与图3.4中同样的方法在系统 “命令提示符” 对话框中安装 Node.js 软件包。另外,在
|
例如,使用 npm install 命令安装 Bootstrap,并添加条目到 package.json 文件的 devDependencies,命令如下:
npm install bootstrap --save-dev命令执行效果如图3.5所示。安装后的 package.json 文件内容如图3.6所示。

使用 npm 安装软件包后,就可以在程序中使用了,方法非常简单,使用 require 导入即可。例如,要使用安装的 vue 包,使用下面代码导入即可:
var vue=require("vue"); //导入vue模块安装软件包的指定版本
在使用 npm install 命令安装软件包时,默认安装的是软件包的最新版本,如果项目对软件包的版本有要求,可以使用 @ 语法来安装软件包的指定版本,语法如下:
npm install <package>@<version>例如,使用下面命令安装 bootstrap 包的 3.4.1 版本:
npm install bootstrap@3.4.1在 WebStorm 的命令终端中执行上面命令的效果如图3.7所示。

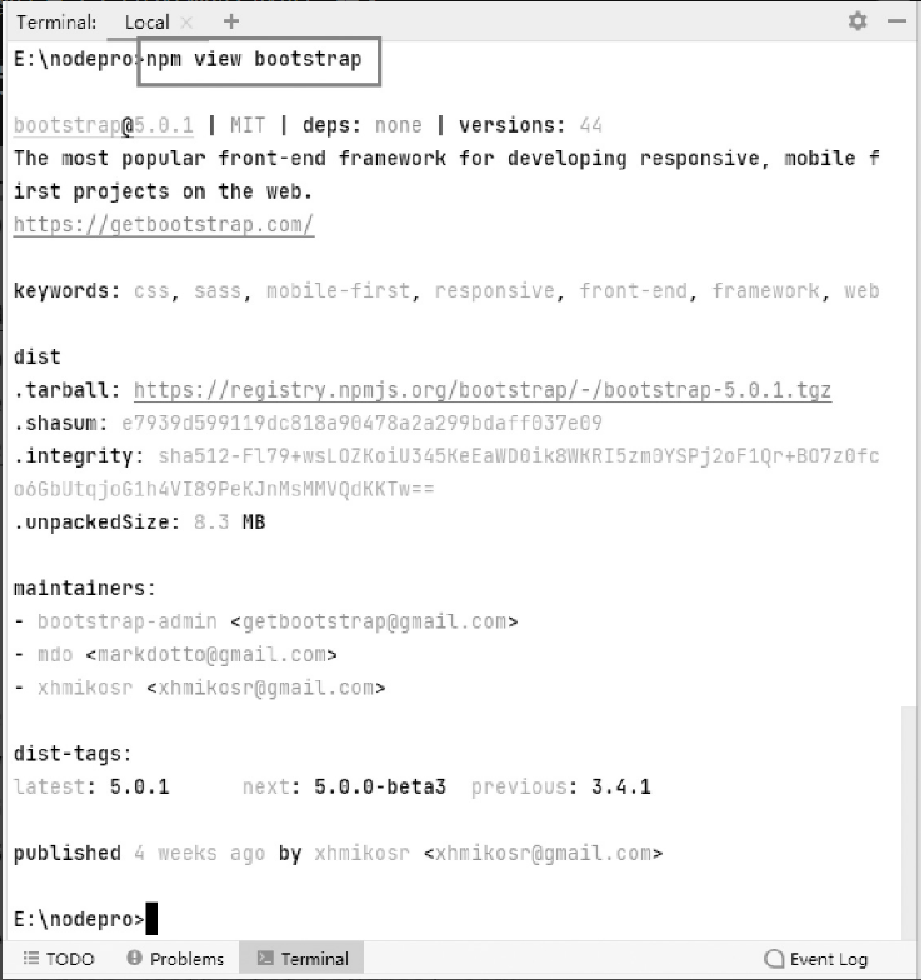
安装 npm 软件包后,可以使用以下命令查看软件包的相关信息:
npm view <package>例如,查看安装的 bootstrap 软件包的相关信息,效果如图3.8所示。

如果只查看安装的软件包的版本号,则使用下面命令:
npm view <package> version例如,查看安装的 bootstrap 软件包的版本号,效果如图3.9所示。

安装所有软件包
如果要在 Node.js 项目中一次安装所有软件包,则要求项目中必须存在 package.json 文件,并且在该文件中指定所有需要的软件包及版本,然后通过运行 npm install 命令即可安装。
例如,在一个 Node.js 项目中有如下 package.json 文件:
{
"name": "nodepro",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"csv": "^5.5.0",
"react": "^17.0.2",
"sequelize": "^6.6.2",
"socket.io": "^4.1.2"
}
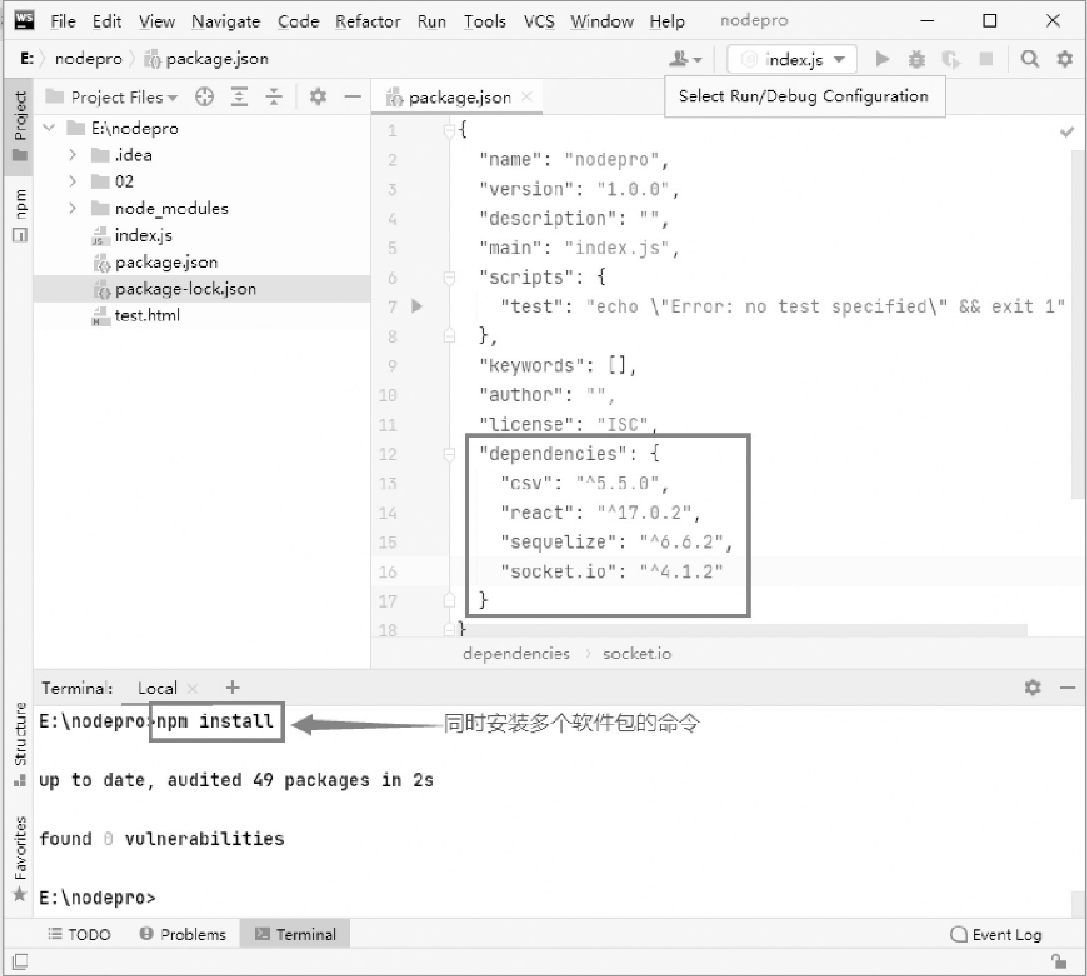
}此时如果在 WebStorm 的终端中执行 npm install 命令,即可同时安装 csv、react、sequelize 和 socket.io 这 4 个软件包,效果如图3.10所示。

更新软件包
如果要使用 npm 更新已经安装的软件包版本,可以使用下面命令:
npm update <package-name>上面的命令只更新指定软件包的版本,如果要更新项目中所有软件包的版本,可以使用下面命令:
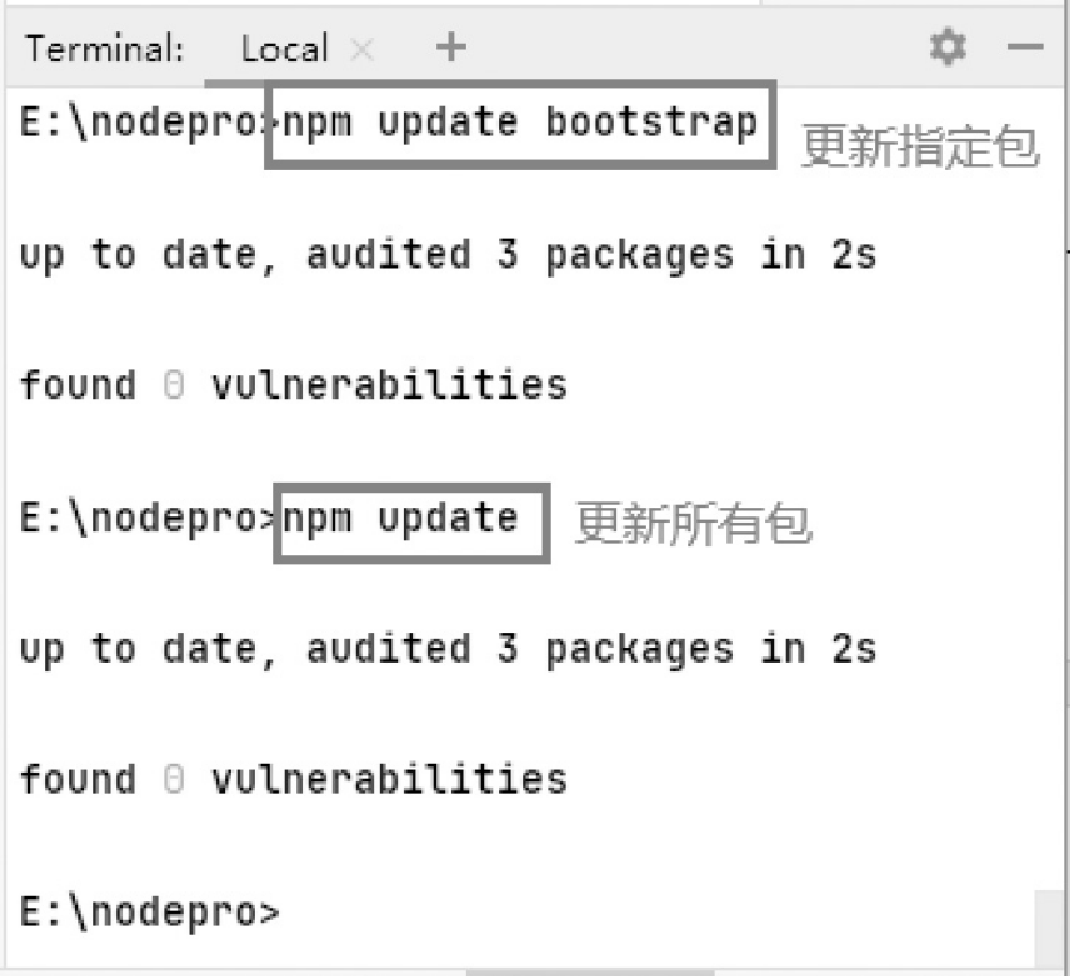
npm update例如,使用上面的两个命令更新软件包版本的效果如图3.11所示。

使用上面两个命令更新软件包版本时,只更新次版本或补丁版本,并且在更新时,package.json 文件中的版本信息保持不变,但是 package-lock.json 文件会被新版本填充;如果要更新主版本,则需要全局地安装 npm-check-updates 软件包,命令如下:
npm install -g npm-check-updates然后运行:
ncu -u这样即可升级 package.json 文件的 dependencies 和 devDependencies 中的所有版本,以便 npm 可以安装新的主版本。
指定 npm 软件包的安装位置
当使用 npm install 命令安装软件包时,可以执行两种安装类型:
-
本地安装。
-
全局安装。
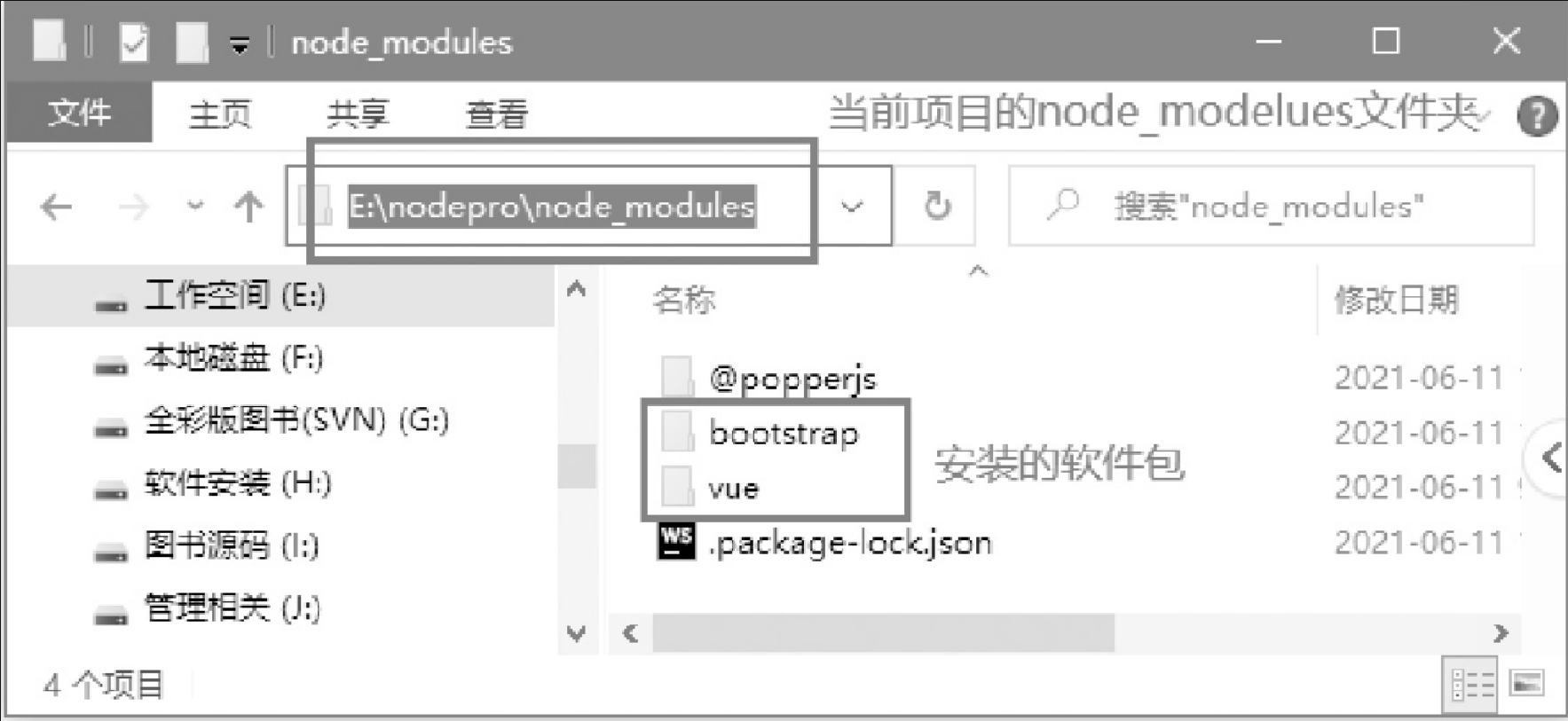
默认情况下,当输入 npm install 命令时,软件包会被安装到当前项目中的 node_modules 子文件夹下,如图3.12所示。

如果想要将软件包进行全局安装,可以在 npm install 命令中指定 -g 标识,语法如下:
npm install -g <package-name>例如,全局安装 bootstrap 软件包,命令如下:
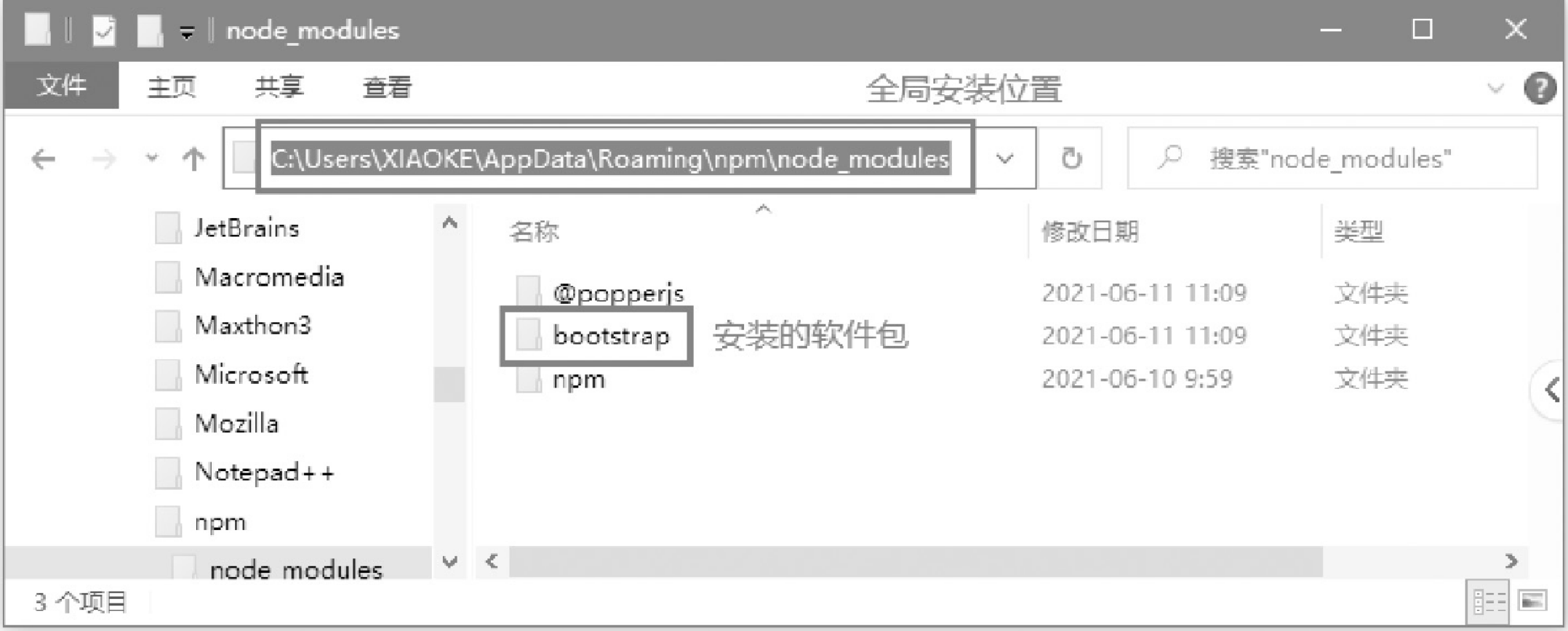
npm install -g bootstrap执行上面命令后,软件包即进行全局安装,在 Windows 系统中,npm 的全局安装位置为 C:\Users\用户名\AppData\Roaming\npm\node_modules,如图3.13所示。

|
在 macOS 或 Linux上, |
卸载 npm 软件包
对于已经安装的 npm 软件包,可以使用 npm uninstall 命令进行卸载,同时会移除 package.json 文件中的引用,语法如下:
npm uninstall <package-name>例如,卸载安装的 vue 软件包,命令如下:
npm uninstall vue但是,如果程序包是开发依赖项(列出在 package.json 文件的 devDependencies 中),则必须使用 -D 标志从文件中移除,语法如下:
npm uninstall -D <package-name>例如,卸载使用 --save-dev 标志安装的 bootstrap 软件包,命令如下:
npm uninstall -D bootstrap上面的命令可以卸载项目中安装的软件包,如果要卸载的软件包是全局安装的,则需要添加 -g 标志,语法如下:
npm uninstall -g <package-name>例如,卸载全局安装的 bootstrap 软件包,命令如下:
npm uninstall -g bootstrap|
可以在系统上的任何位置运行卸载全局软件包的命令,因为当前所在的文件夹无关紧要。 |