使用WebStorm调试程序
WebStorm 是最常用的 Node.js 开发工具之一,其本身带有强大的程序调试功能,最常用的是断点操作,本节将对使用 WebStorm 调试 Node.js 程序进行讲解。
插入断点
断点可以通知调试器,使应用程序在某行代码上暂停执行或在某情况发生时中断。发生中断时,称程序处于中断模式。进入中断模式并不会终止或结束程序的执行,所有元素(如函数、变量和对象等)的值都保留在内存中,程序可以在任何时候继续执行。
插入断点有以下两种方法。
-
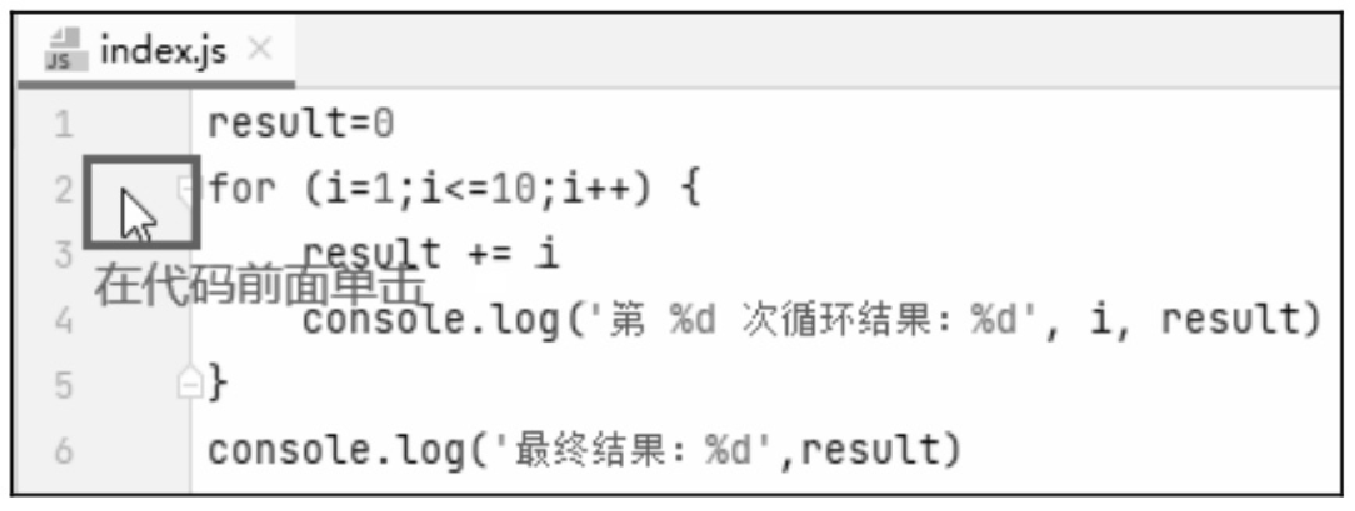
在要设置断点的代码行前面的空白处单击,如图17.2所示。
 Figure 1. 图17.2 在代码的左侧空白处单击
Figure 1. 图17.2 在代码的左侧空白处单击 -
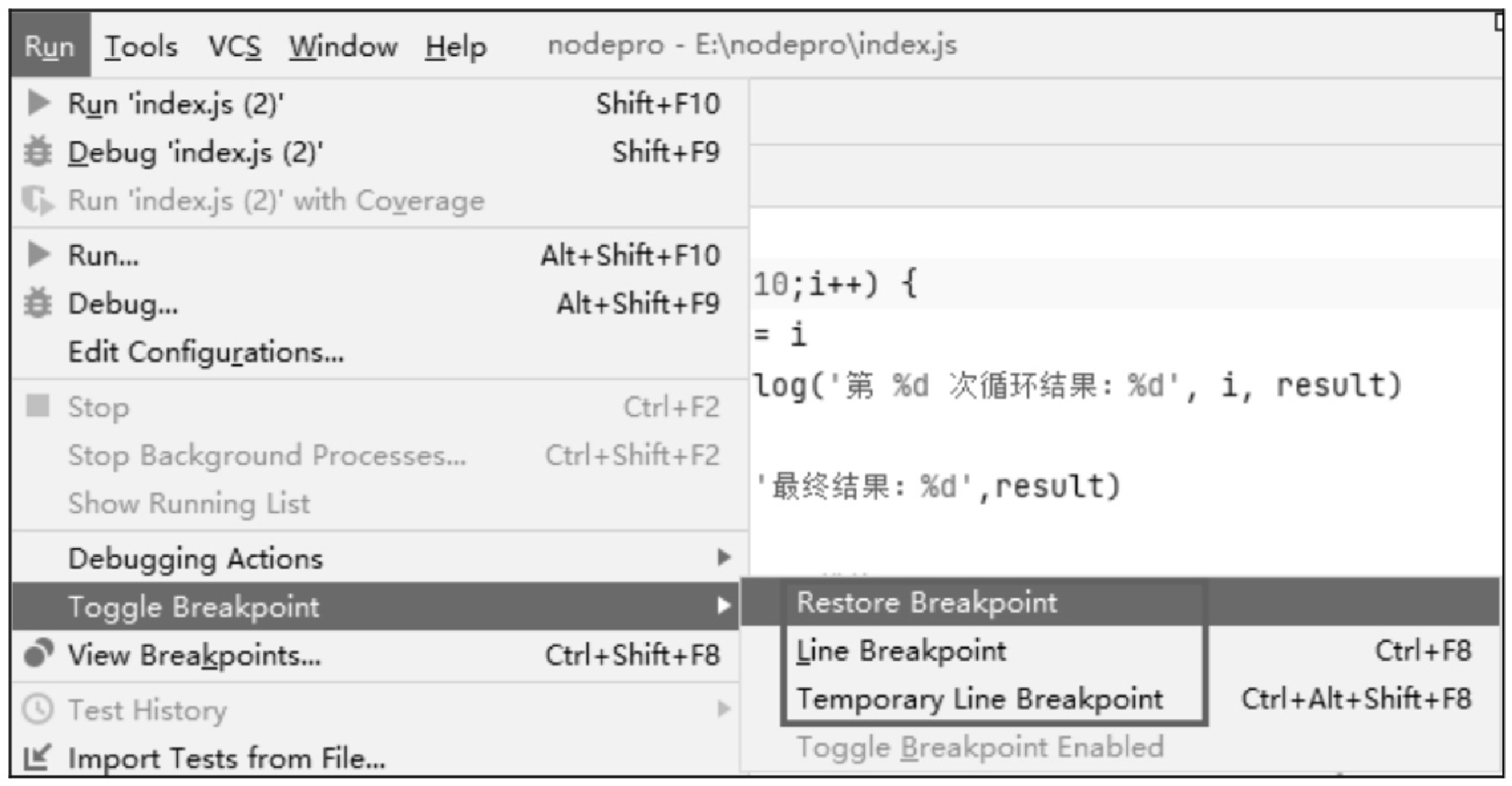
将鼠标定位到要插入断点的代码行,然后在 WebStorm 的菜单栏中选择 Run→Toggle Breakpoint 菜单下的相应菜单,如图 17.3 所示。Toggle Breakpoint 菜单中有以下 3 个断点相关的菜单项。
-
Restore Breakpoint:还原断点,该方法可以插入断点,也可以恢复上一个断点。
-
Line Breakpoint:行断点,这是最常用的断点,与第一种方式插入的断点相同。
-
Temporary Line BreakPoint:临时行断点。
-

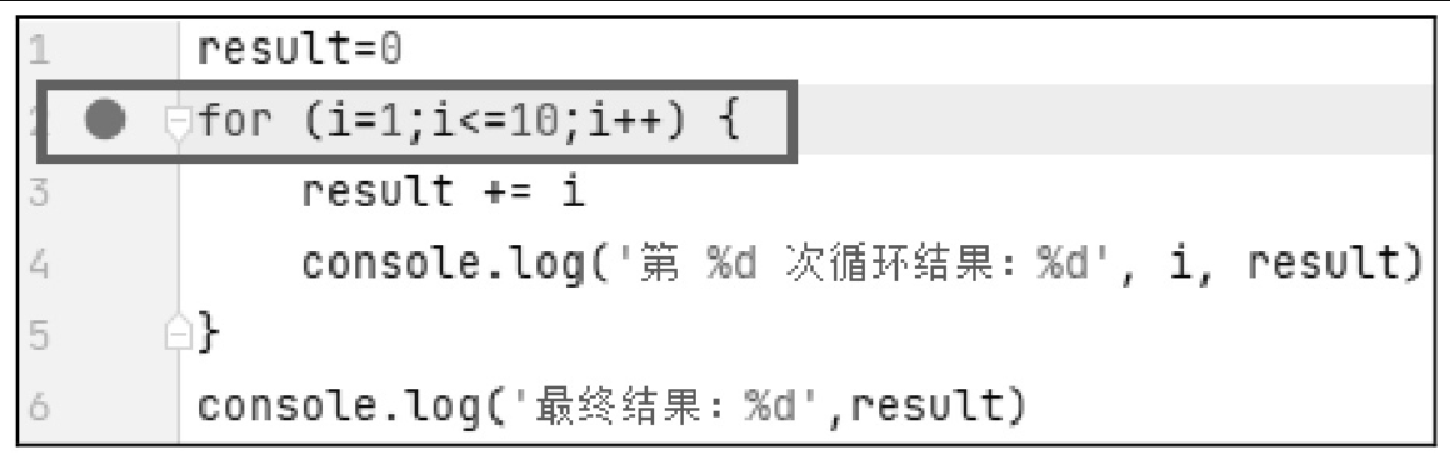
插入断点后,就会在设置断点的代码行旁边的空白处出现一个红色圆点,并且该行代码呈高亮显示,如图 17.4 所示。

删除断点
删除断点主要有以下两种方法。
-
单击设置了断点的代码行左侧的红色圆点。
-
将鼠标定位到要插入断点的代码行,然后在 WebStorm 的菜单栏中选择 Run→Toggle Breakpoint →Line Breakpoint。
禁用断点
断点插入后,为了后期程序的调试,可以在不删除断点的情况下跳过设置的断点,即禁用断点。禁用断点有以下两种方法。
-
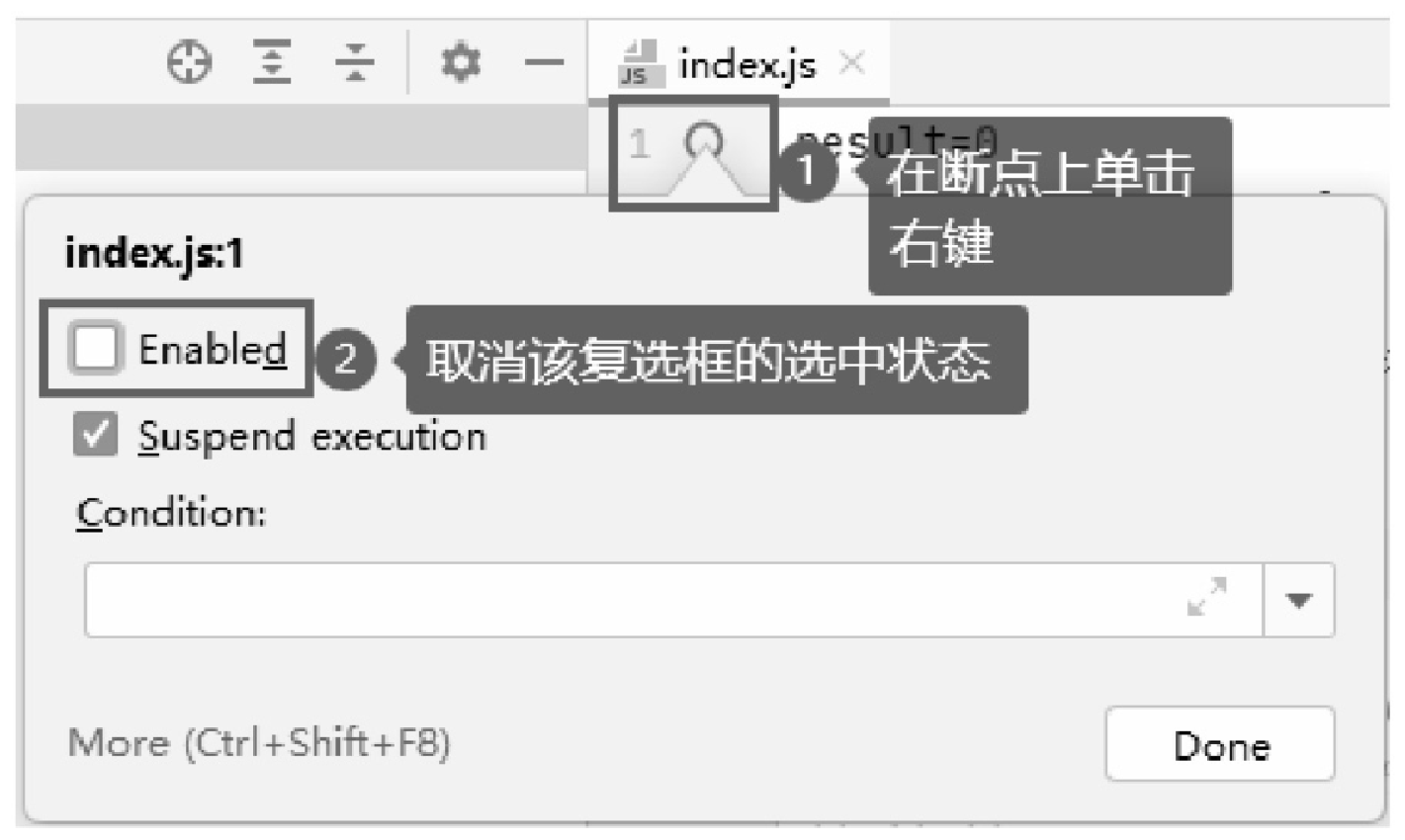
在插入的断点上单击鼠标右键,在弹出的对话框中取消
Enabled复选框的选中状态,如图 17.5 所示。 Figure 4. 图17.5 取消Enabled复选框的选中状态
Figure 4. 图17.5 取消Enabled复选框的选中状态 -
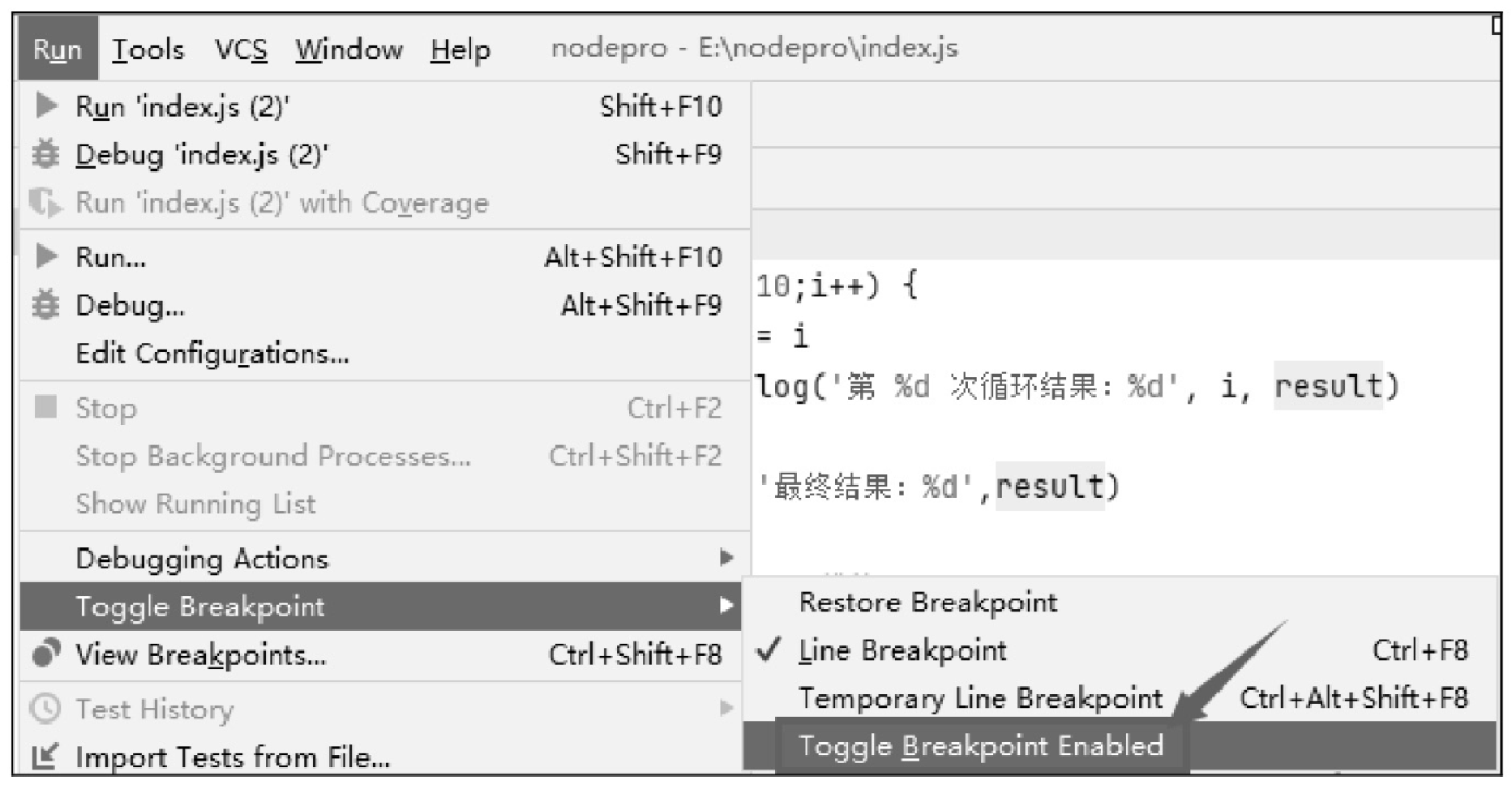
将鼠标定位到插入断点的代码行,然后在 WebStorm 的菜单栏中选择 Run→Toggle Breakpoint →Toggle Breakpoint Enabled,如图 17.6 所示。
 Figure 5. 图17.6 选择Run→Toggle Breakpoint→Toggle Breakpoint Enabled
Figure 5. 图17.6 选择Run→Toggle Breakpoint→Toggle Breakpoint Enabled
|
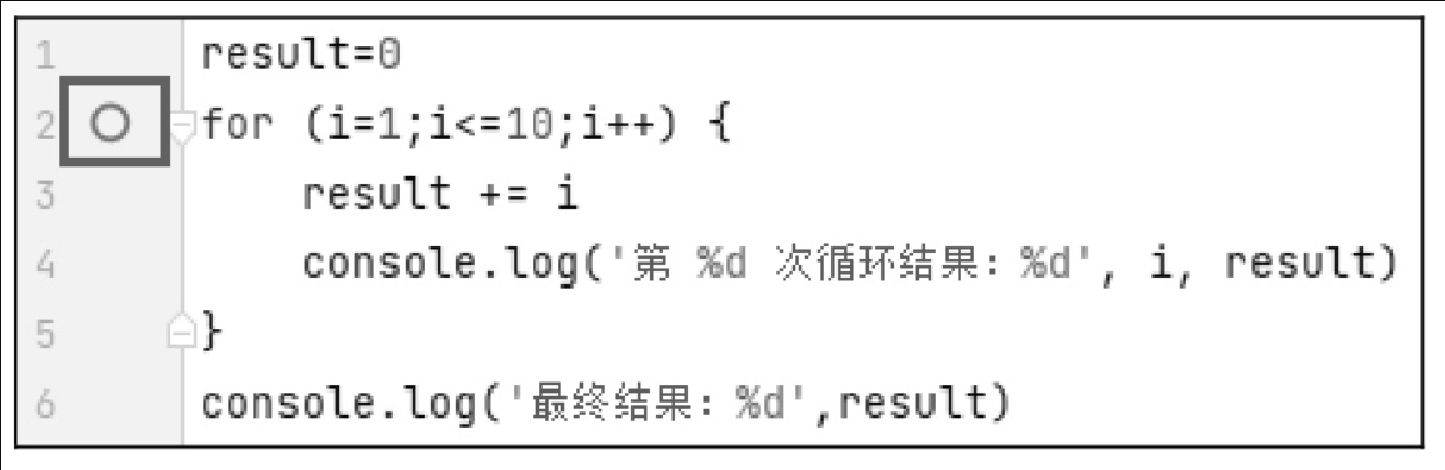
上面的第 2 种禁用断点的方式只适用于使用菜单插入的断点。禁用后的断点变成了一个空心的红色圆圈,效果如图 17.7 所示。 
Figure 6. 图17.7 禁用断点后的效果
|
断点调试
插入断点后,要使断点有效,需要以 Debug 模式调试程序。以 Debug 模式调试程序的方法有以下两种。
-
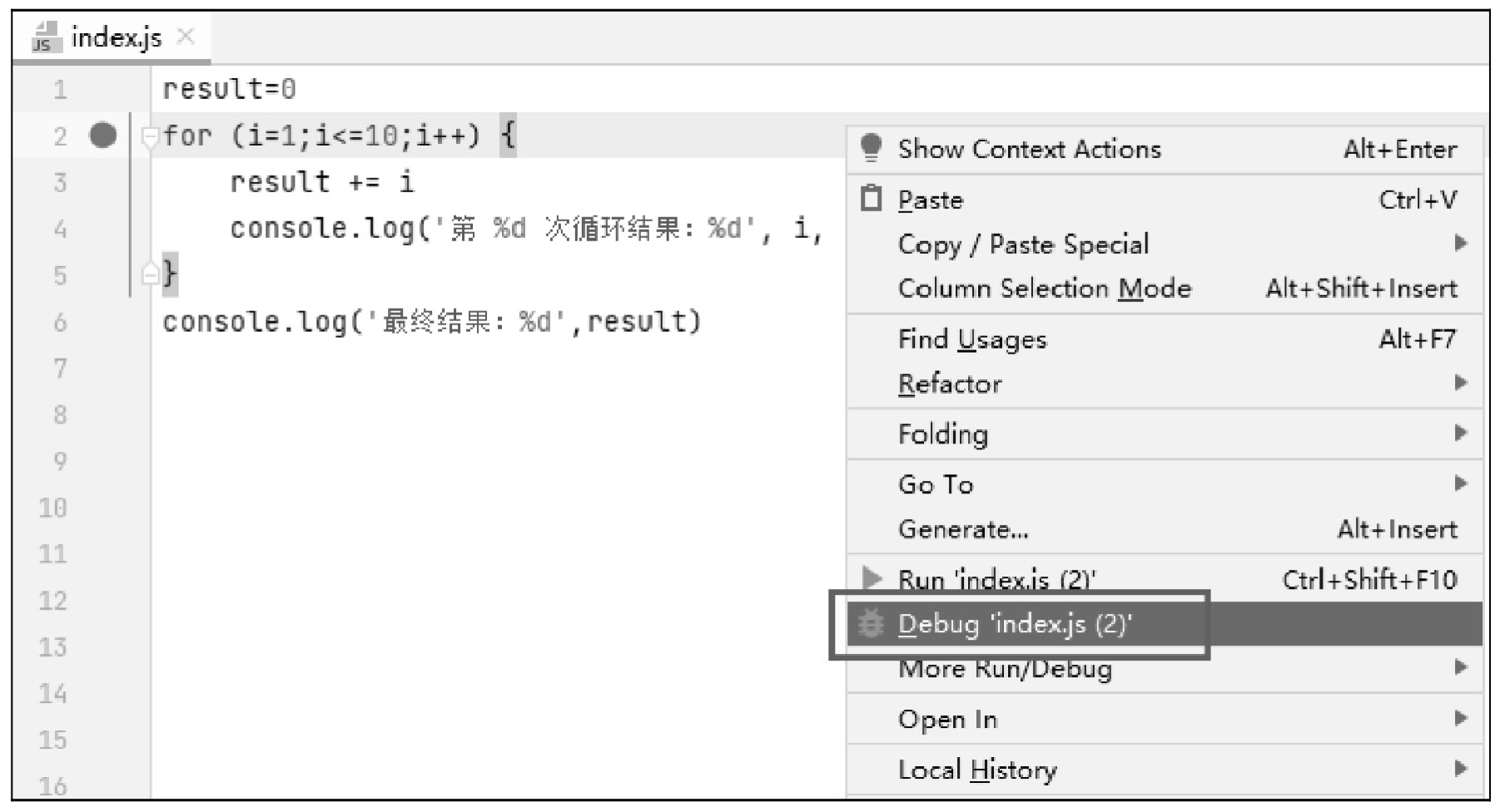
在代码空白处单击鼠标右键,在弹出的快捷菜单中选择
“Debug '***'”命令,如图 17.8 所示。 Figure 7. 图17.8 在右键快捷菜单中选择
Figure 7. 图17.8 在右键快捷菜单中选择“Debug'***'”命令 -
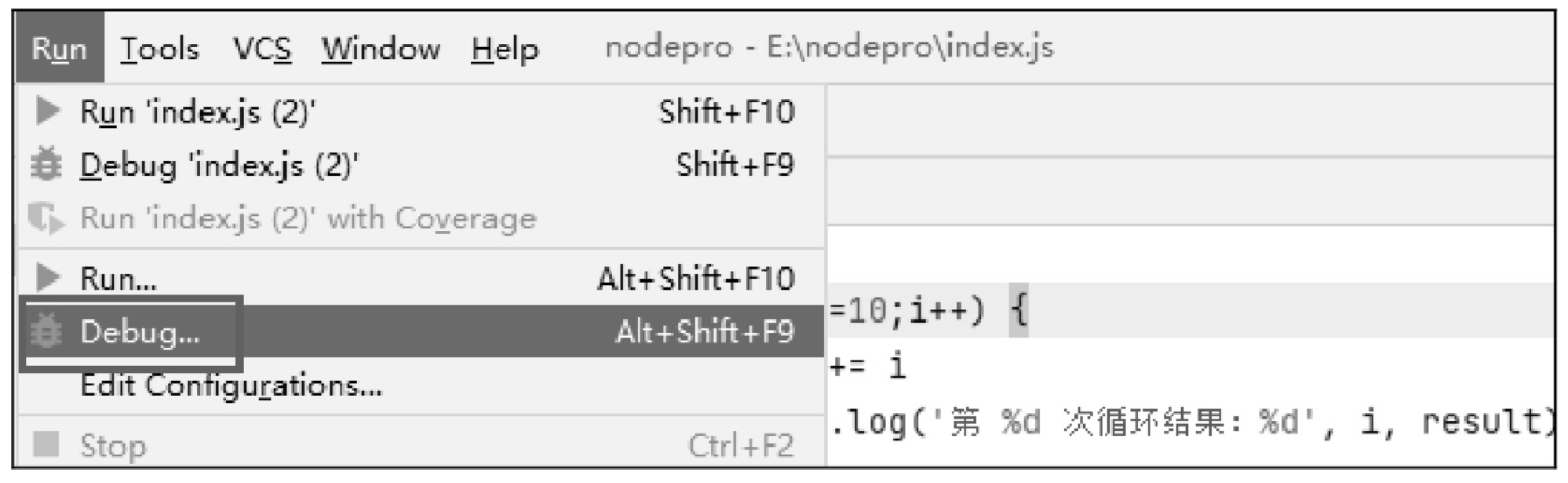
打开要调试的代码文件,在 WebStorm 的菜单栏中选择 Run→Debug,如图 17.9 所示。

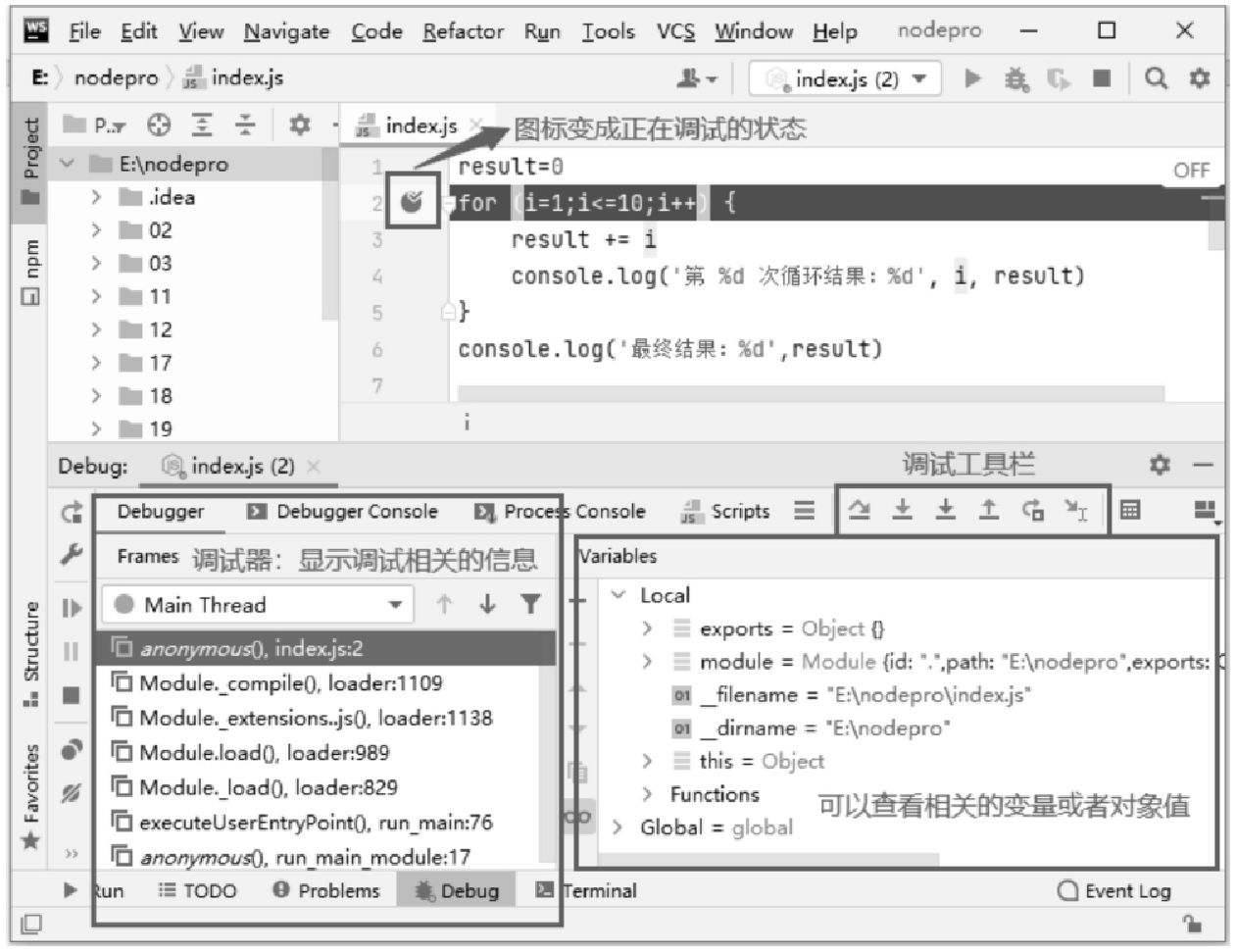
以 Debug 方式启动程序调试后,程序运行到断点处会自动停止,并且断点所在行前面的图标切换为正在调试的状态,另外在 WebStorm 的下半部分会显示调试器,其中可以查看调试相关的信息、变量或对象的值等,如图 17.10 所示。

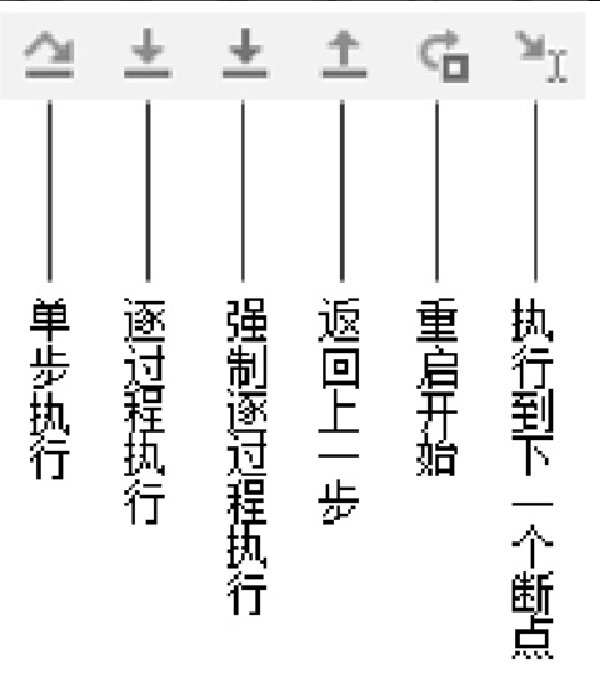
在 WebStorm 的调试器中最常用的是调试工具栏,通过调试工具栏可以对程序代码进行不同的调试操作,如图 17.11 所示。

|
“逐过程执行” 会使代码进入自定义的方法,而 “强制逐过程执行” 可以使代码进入所有方法,包括 Node.js 自身的方法。 |