登录游戏房间设计
登录游戏房间概述
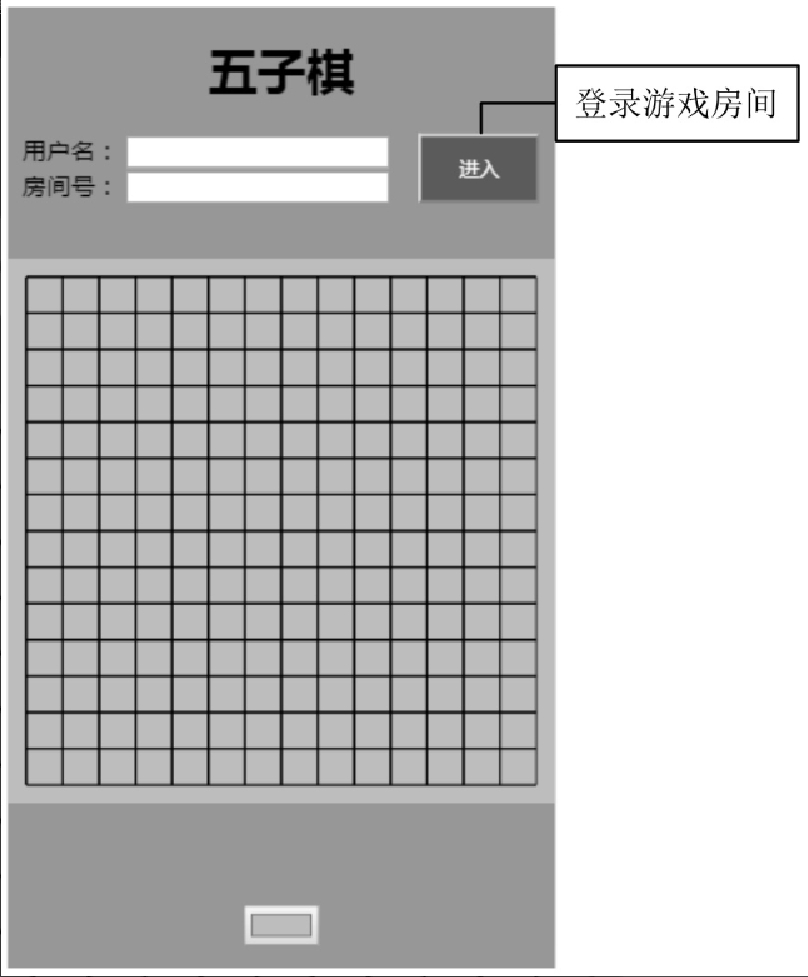
无论计算机端游戏,还是移动端游戏,在游戏开始前,通常都要求用户进行登录。同样,本游戏中提供了游戏的登录入口,以便游戏双方进行登录,页面效果如图 18.11 所示。

Figure 1. 图18.11 登录游戏房间
登录游戏房间的实现
服务器端的登录游戏房间功能是在 index.js 文件中实现的,在该文件中,首先需要引入需要的 Node.js 模块,并创建服务器监听,进行一些初始化设置,代码如下:
let express = require('express')
let http = require('http')
let app = express()
let path = require('path')
let server = http.createServer(app)
let io = require('socket.io').listen(server)
let port = process.env.PORT || 3000
server.listen(port, () => {
console.log('Server listening at port %d', port);
});
app.use(express.static(path.join(__dirname, 'public')))
let connectRoom = {}
const changeAuth = (currentRoom, currentUser) => {
for (let user in currentRoom) {
if (user === currentUser) {
currentRoom[user].canDown = false
} else {
currentRoom[user].canDown = true
}
}
}通过监听事件判断是否有玩家进入房间,并且设置进入房间后的操作,主要处理 4 种情况,分别是第一个玩家进入、第二个玩家进入且不与第一个玩家重名、第二个玩家进入但与第一个玩家重名、房间中已经存在两个玩家(即满员)。关键代码如下:
io.on('connection', (socket) => {
console.log('connected')
socket.on('enter', (data) => {
//第一个用户进入,新建房间
if (connectRoom[data.roomNo] === undefined) {
connectRoom[data.roomNo] = {}
connectRoom[data.roomNo][data.userName] = {}
connectRoom[data.roomNo][data.userName].canDown = false
connectRoom[data.roomNo].full = false
console.log(connectRoom)
socket.emit('userInfo', {
canDown: false
//roomInfo:connectRoom[data.roomNo]
})
socket.emit('roomInfo', {
roomNo: data.roomNo,
roomInfo: connectRoom[data.roomNo]
})
socket.broadcast.emit('roomInfo', {
roomNo: data.roomNo,
roomInfo: connectRoom[data.roomNo]
})
} //第二个用户进入且不重名
else if (!connectRoom[data.roomNo].full &&
connectRoom[data.roomNo][data.userName] === undefined) {
connectRoom[data.roomNo][data.userName] = {}
connectRoom[data.roomNo][data.userName].canDown = true
connectRoom[data.roomNo].full = true
console.log(connectRoom)
socket.emit('userInfo', {
canDown: true
})
socket.emit('roomInfo', {
roomNo: data.roomNo,
roomInfo: connectRoom[data.roomNo]
})
socket.broadcast.emit('roomInfo', {
roomNo: data.roomNo,
roomInfo: connectRoom[data.roomNo]
})
} //第二个用户进入但重名
else if (!connectRoom[data.roomNo].full &&
connectRoom[data.roomNo][data.userName]) {
socket.emit('userExisted', data.userName)
} //房间已满
else if (connectRoom[data.roomNo].full) {
socket.emit('roomFull', data.roomNo)
}
})
})